WordPressテーマ「DG-style」で、人気記事リストを追加する方法を説明します。
人気記事とは?
「DG-style」で話す「人気記事」とは、ユーザーが多く見られたページ(以下views)のことを示します。(※SS(セッション)とも言いますね)
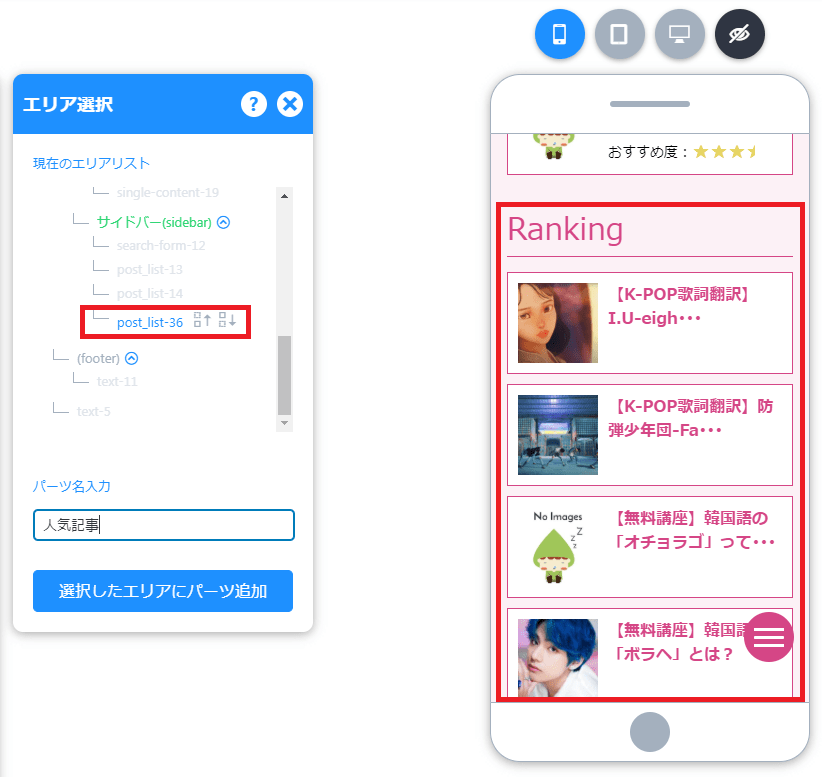
記事をユーザーに多く見られた順番に並べて表示するのが、人気記事リストになります。(サイトによってはランキング(Ranking)とも言います)
「DG-style」で、表示できる人気記事は4種類
- 全体のviews(累計)順
- 年間のviews順
- 月間のviews順
- ユーザー評価の合計順
あれ?viewsじゃないものがある?と気づいたと思います。これは「DG-style」独自機能の1つで、ユーザーが記事を評価した合計を基準に表示することができます!

単純にviewsより、ユーザーの意見が入っているので、もっと人気記事に近いと思います。
またユーザーの評価があることで、記事を作る側も自分の記事の評価が分かるので分析しやすいですね!
それでは人気記事の追加方法について説明します!
人気記事を追加しよう!
早速手順を説明します。
設置手順
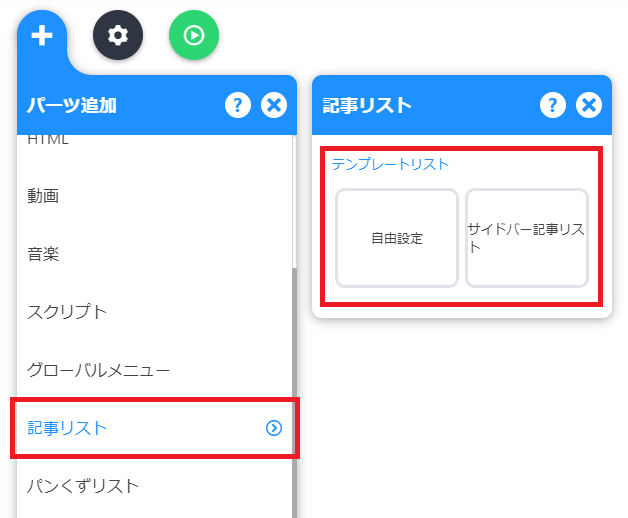
- サイトビルダー左の「+ボタン」をクリック
- パーツリストの中で「記事リスト」をクリック
- テンプレートを選択(リリース版ではテンプレートが多くあります)
- 設置したいエリアと位置を調整(追加後も修正可能)して「パーツ追加」
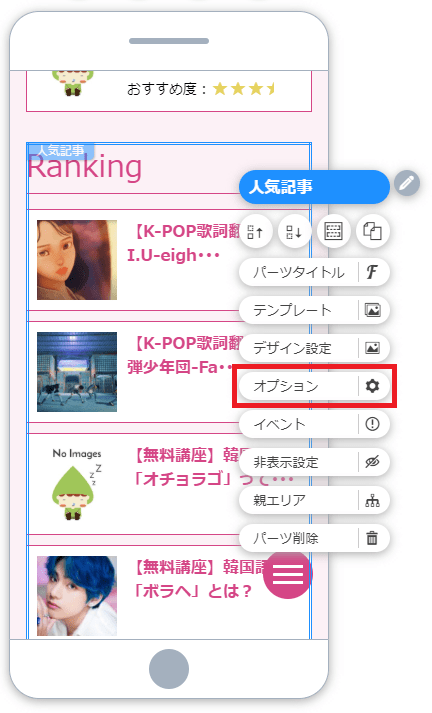
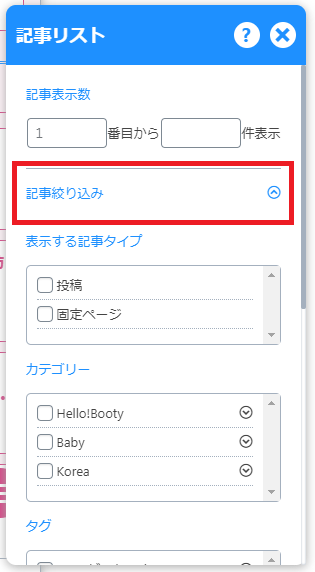
- 追加されたパーツを「マウス右ボタン」でクリックして「オプション」クリック
- 記事絞り込みをクリックして、メニューを表示
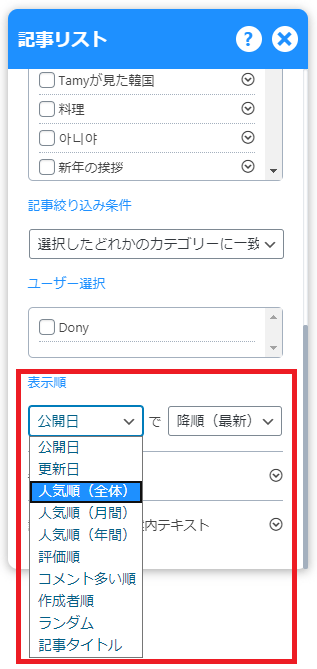
- 「表示順」から表示させたい順を選択して終わり!
(※選択したらすぐ反映されます)





(※選択したらすぐ反映されます)

「DG-style」だとマウスクリックだけで、人気記事を追加できます!
またこの記事では説明してないですが、「カテゴリー」や「タグ」などを選択して、ピンポイントで記事を絞り込みすることもできます!
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!