WordPressテーマ「DG-style」で、現在見ている記事ページと関連する記事リストを追加する方法を説明します。
関連記事を追加しよう!
現在見ている記事とカテゴリーやタグ、作成者など、何かの情報が一致する記事を言います。
プラグインなどでも追加する方法はありますが、設置場所が限られたり、表示したい情報のカスタマイズができなかったりしますね。
「DG-style」の関連記事は「設置場所」や「表示したい項目(タイトル、サムネイルなど)」が自由にカスタマイズできます!
「関連記事」の追加

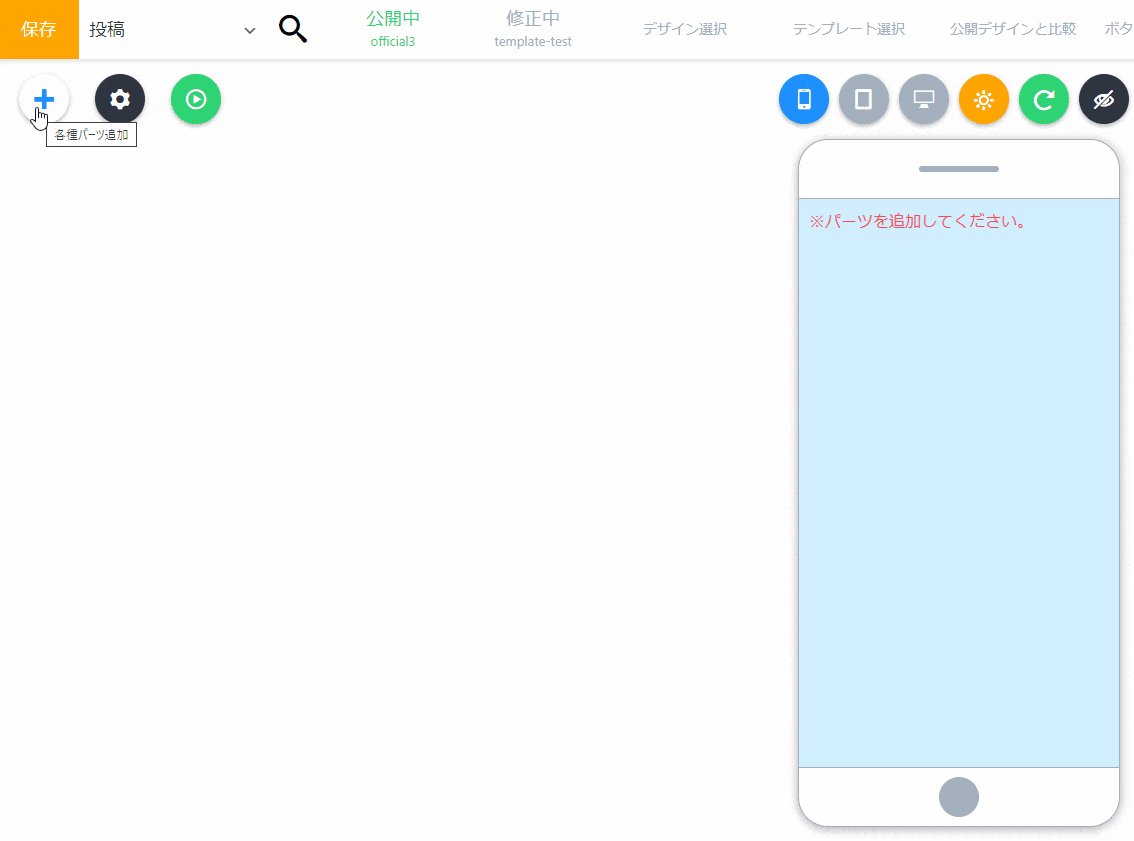
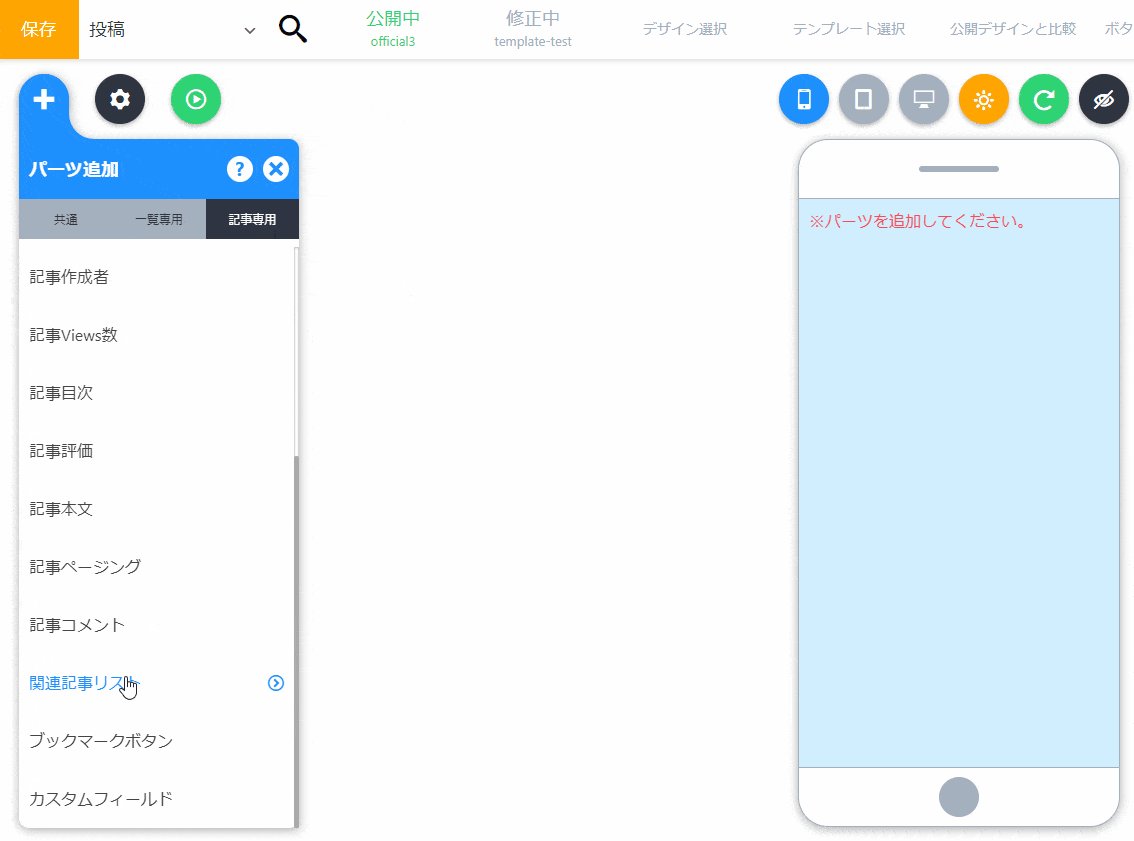
- 「パーツ追加」から「記事専用タブ」をクリック
- 記事専用パーツリストから「関連記事リスト」をクリック
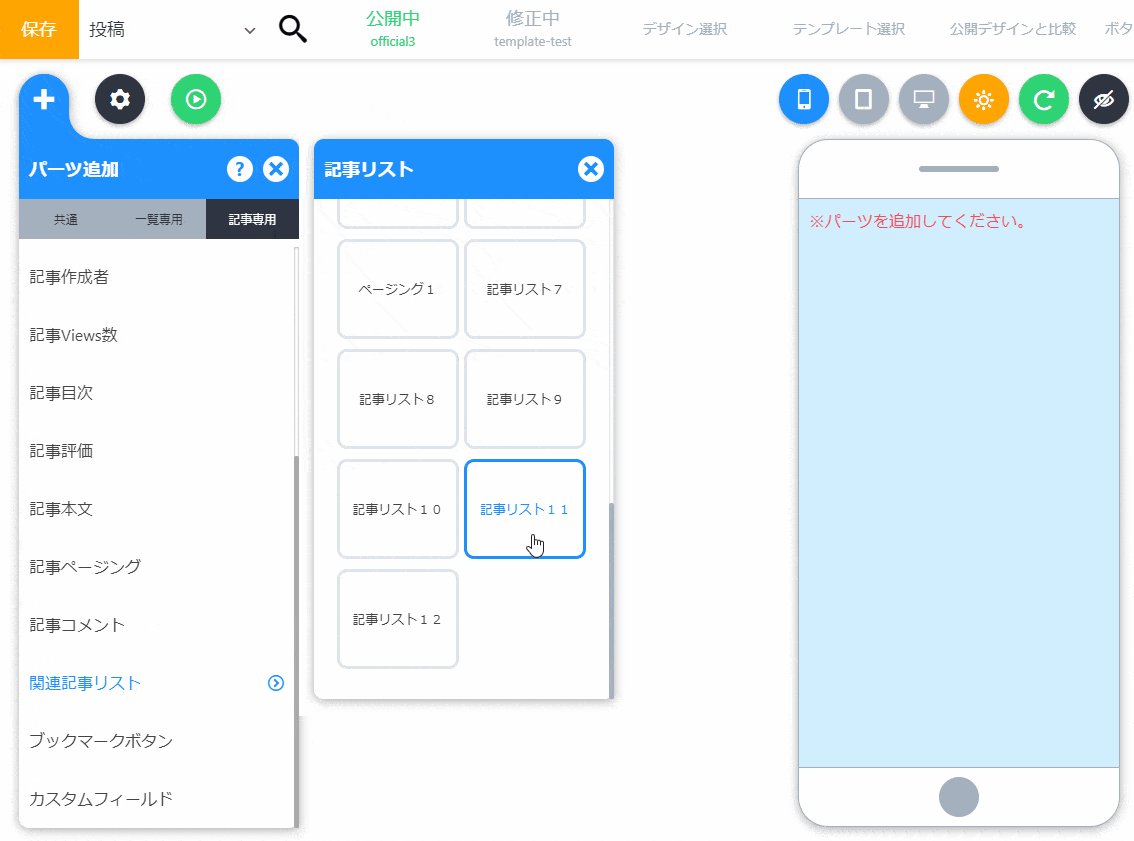
- テンプレートリストで好きなテンプレートを選択
- 「エリア選択」から追加したいエリアを選択し、ラベルを入力して「選択したエリアにパーツを追加」をクリック
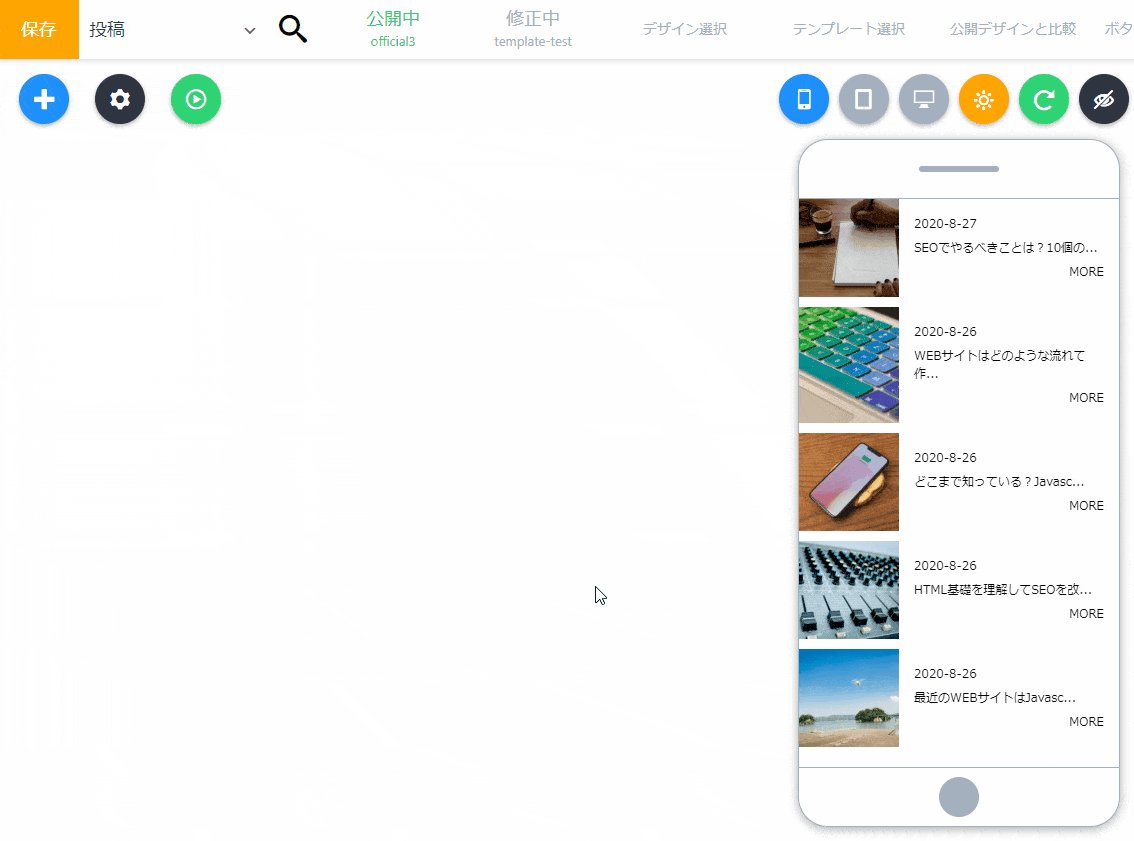
- 完了
関連記事の設定
記事表示数

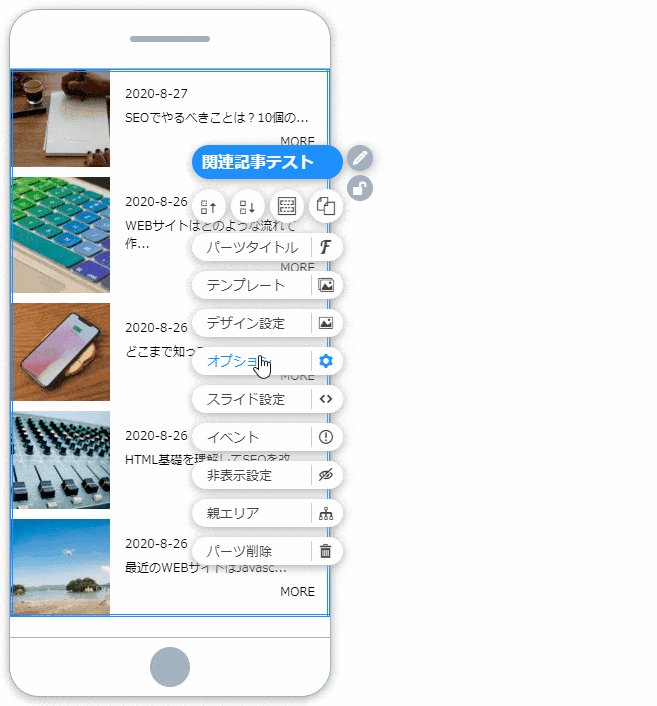
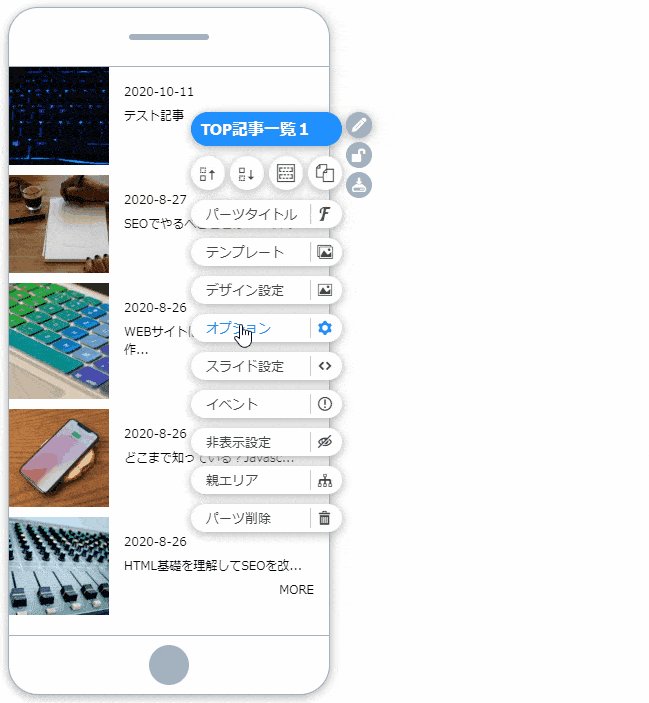
- 「関連記事」パーツを「マウス右ボタン」でクリックし、メニューを開く
- メニューの中の「オプション」をクリック
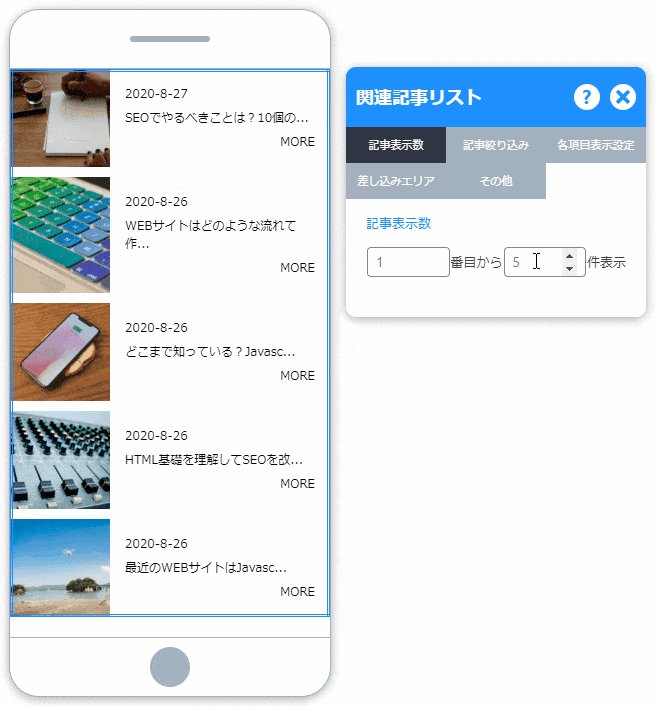
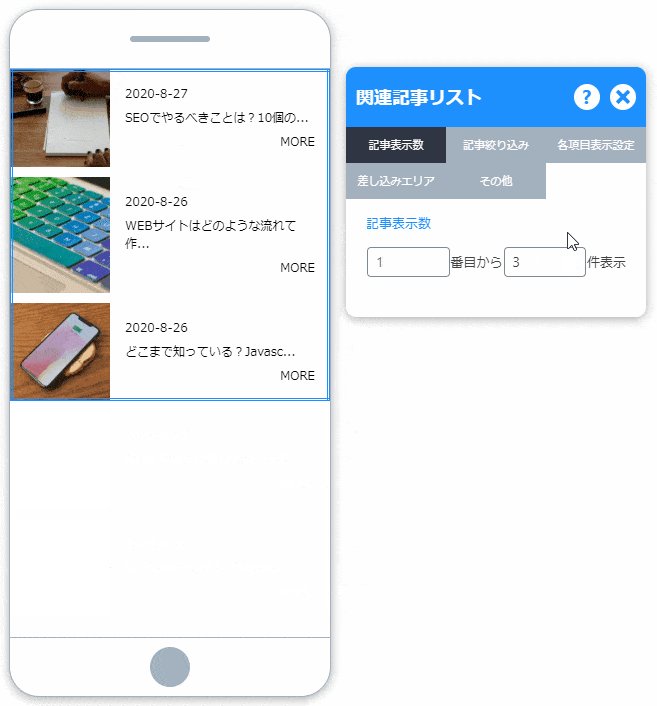
- 記事表示数を設定して完了
※記事絞り込みの結果が1件なのに、2番目からを設定すると表示されないので注意してください
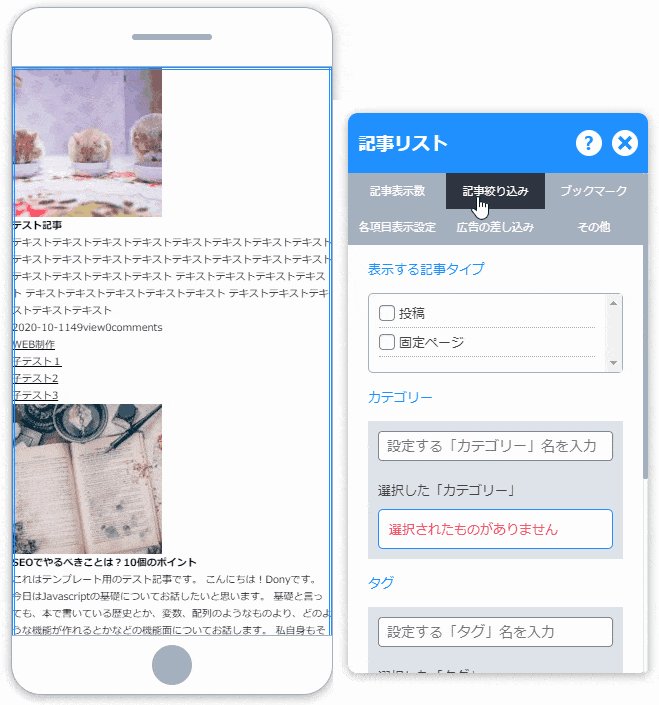
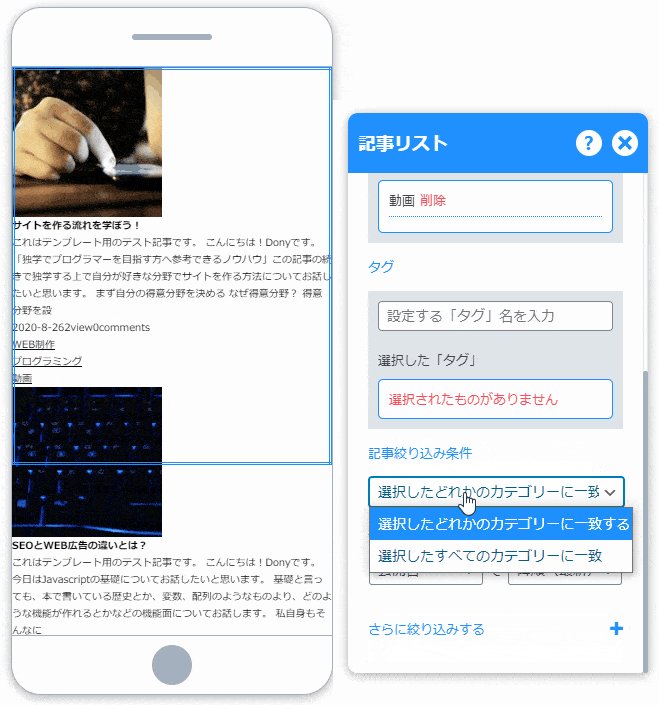
記事絞り込み

- 「オプション」から「記事絞り込み」を選択
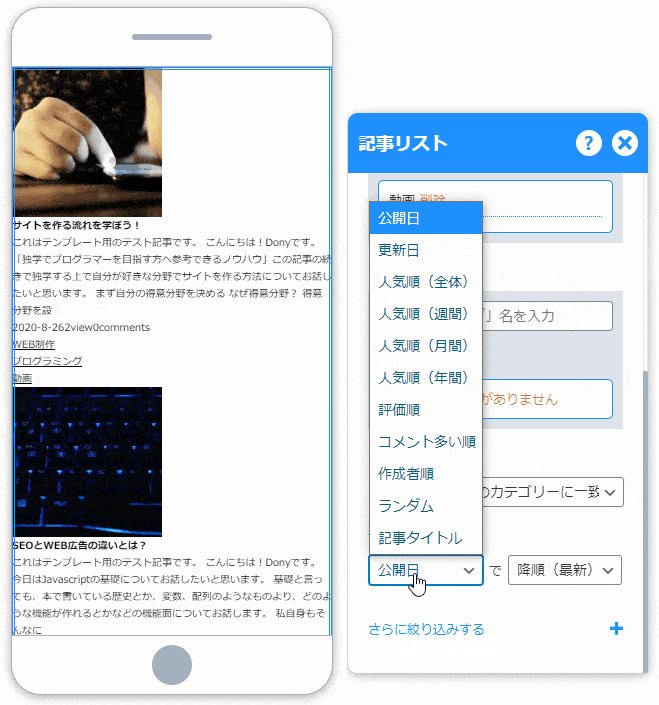
- 表示したい条件に合わせて設定
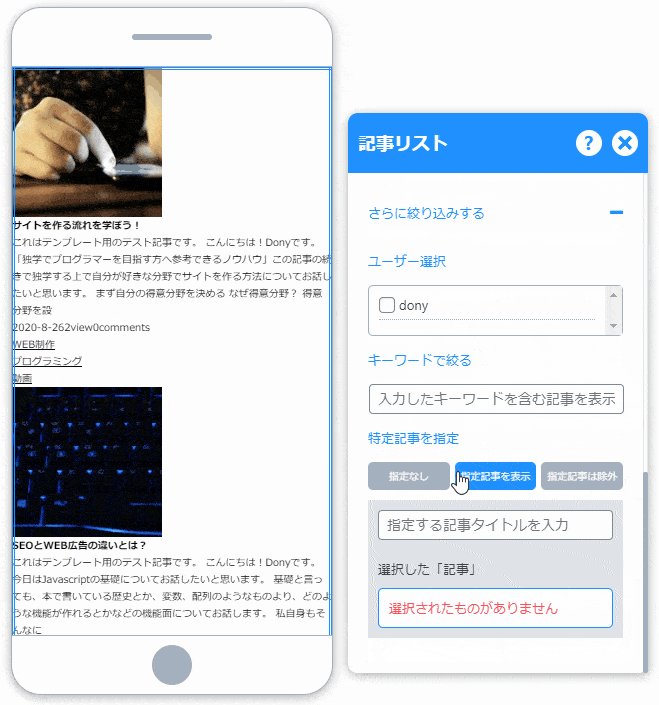
- もっと絞り込みたい場合は「さらに絞り込みする」メニューから設定
各項目表示設定

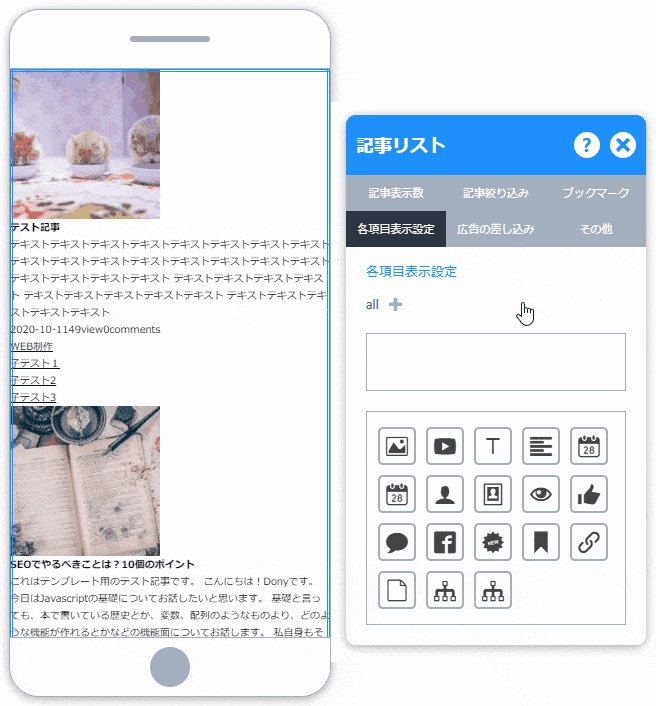
- 「オプション」から「各項目表示設定」を選択
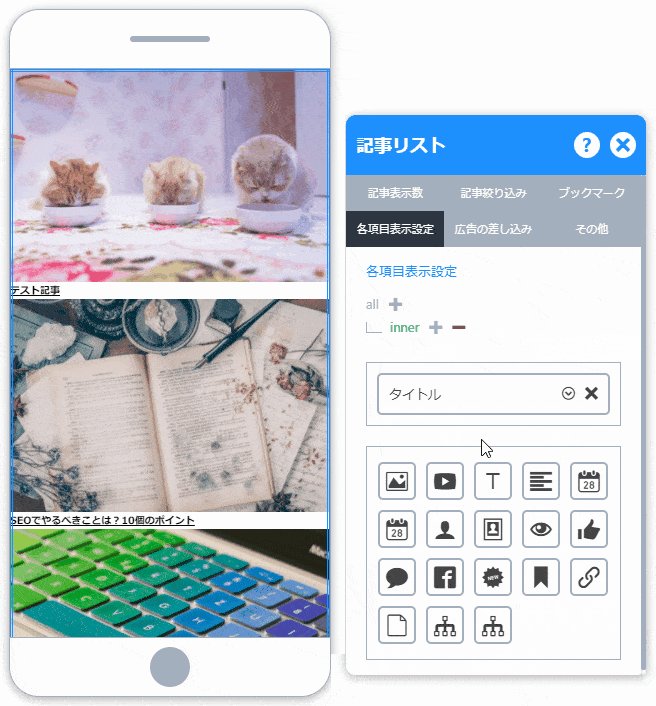
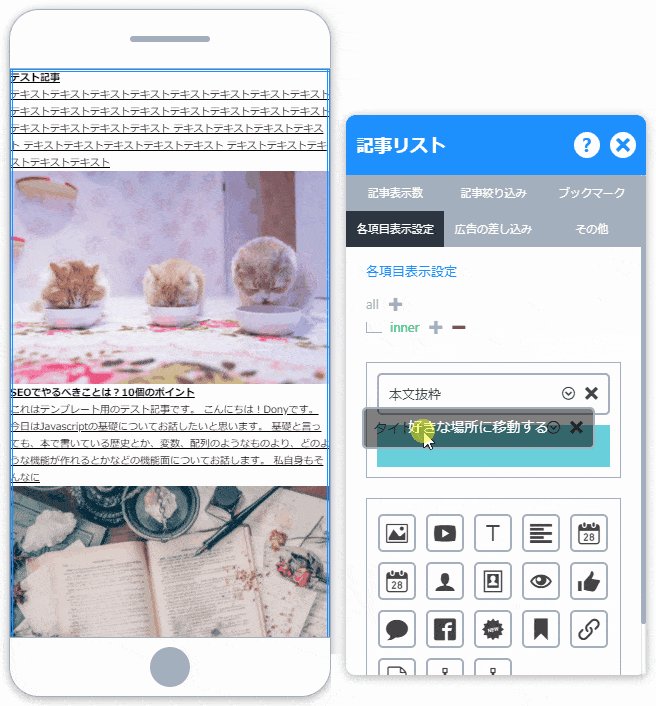
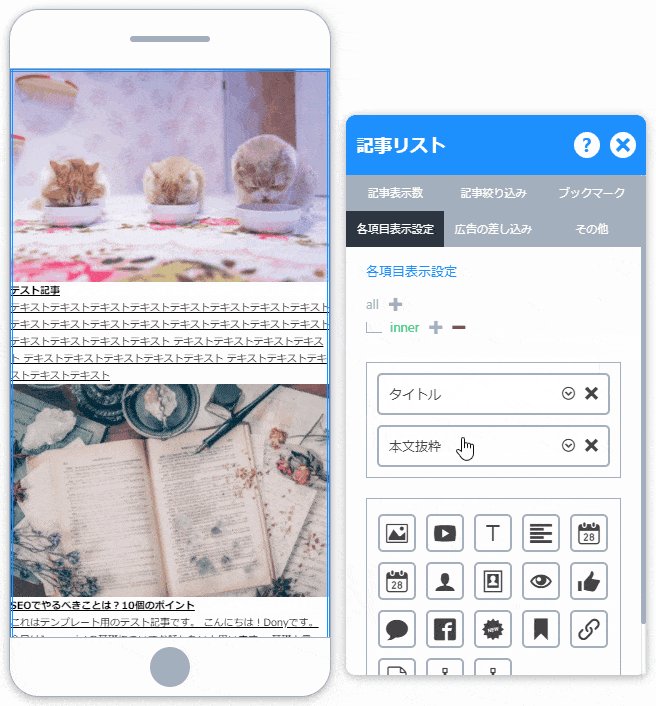
- アイコンリストから表示したいアイテムを上のエリアにドラッグする
- 追加した項目のオプションを設定
- エリアを追加したい場合、「all」の右にある「+」をクリック
- 半角英字から始める「半角英数字、-、_」で名前を設定して追加する
※表示順番はドラッグして位置変更できます。
※エリア内でも順番変更できます。
差し込みエリア
記事リストの途中に、他のパーツを差し込みできるエリアを追加します。これでGoogleアドセンスなどの広告やバナーなどを差し込みできます。
差し込みエリアの追加

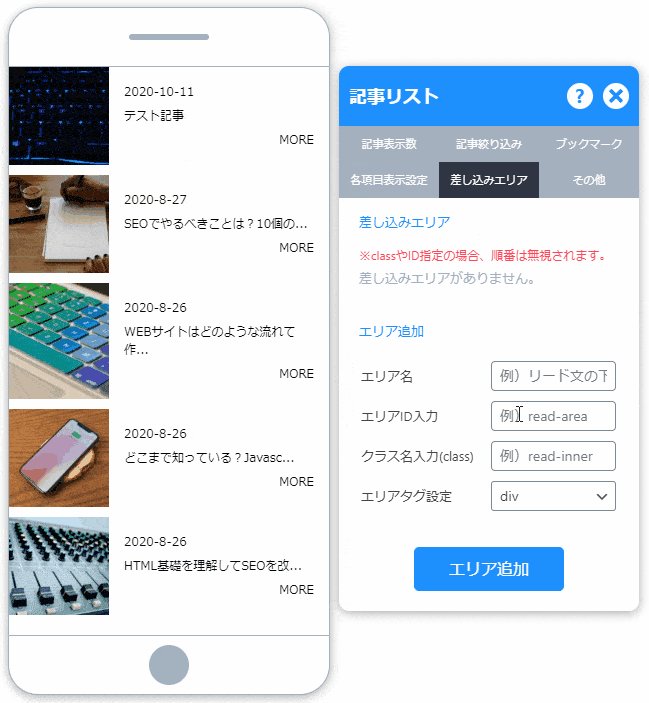
- 「オプション」から「差し込みエリア」を選択
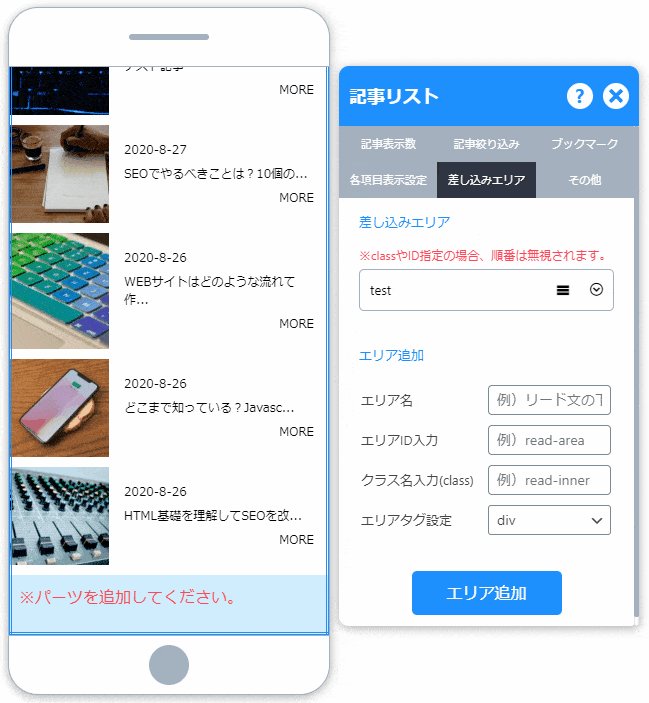
- 「エリア追加」より「エリア名」「エリアID(必須)」などを入力して「エリア追加」クリック
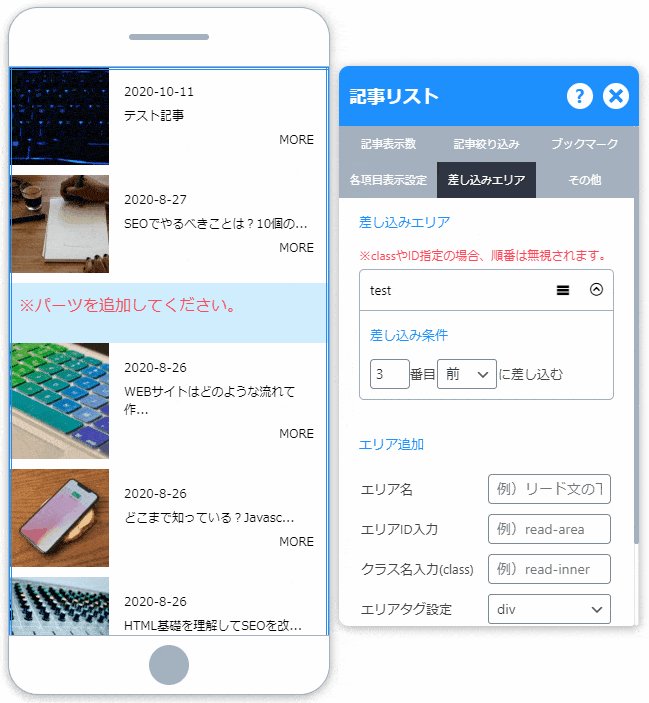
- 追加されたエリアをクリックし、「差し込み条件」を設定して完了
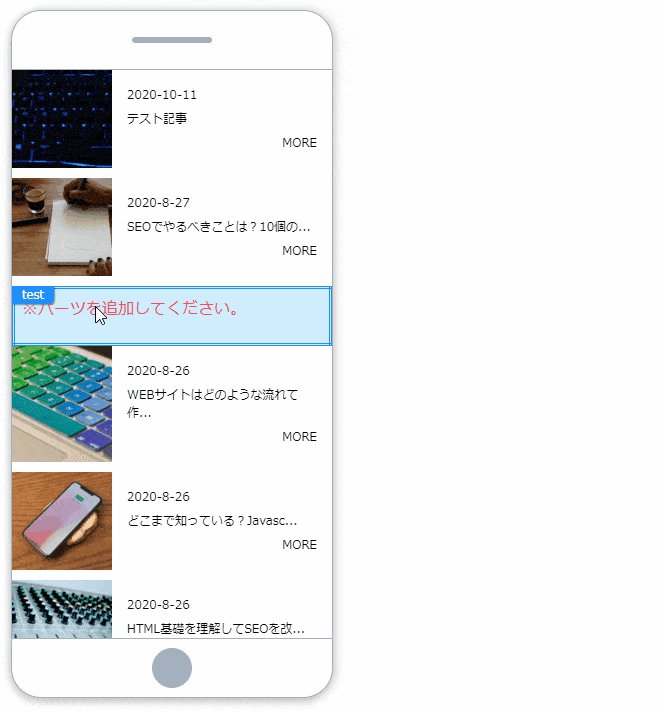
例では3番目の記事の前に、差し込みエリアが設置されるようにしました。もし3番目の記事がない場合はエリアは表示されません。

差し込みエリアにパーツ追加

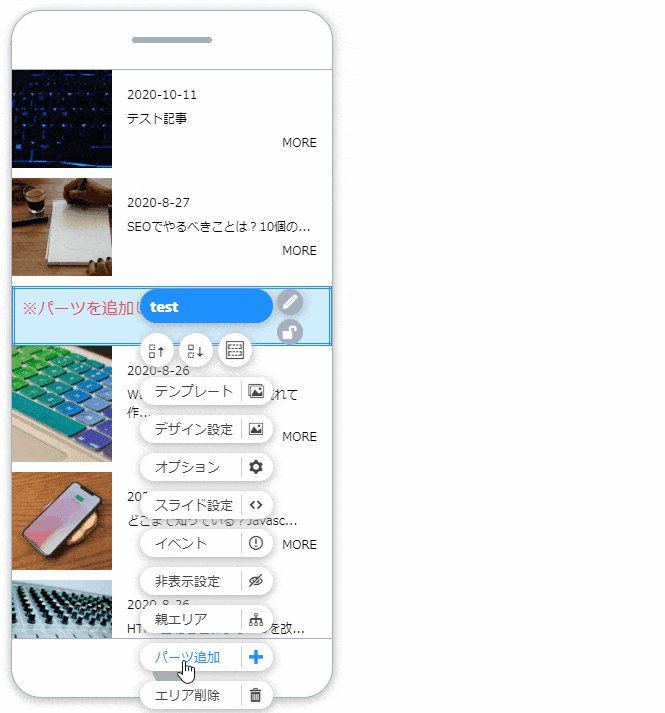
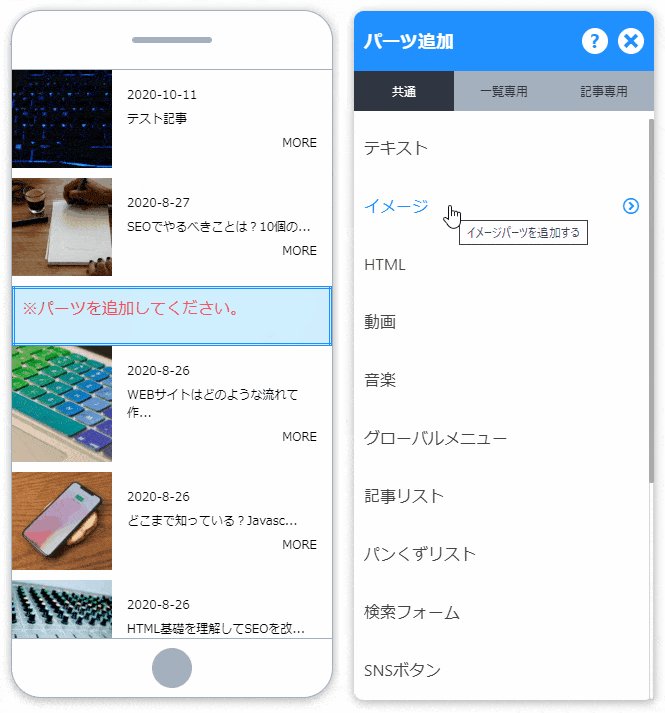
- 差し込みエリアを「マウス右ボタン」でクリックして、「パーツ追加」選択
- 追加したいパーツを選択して完了
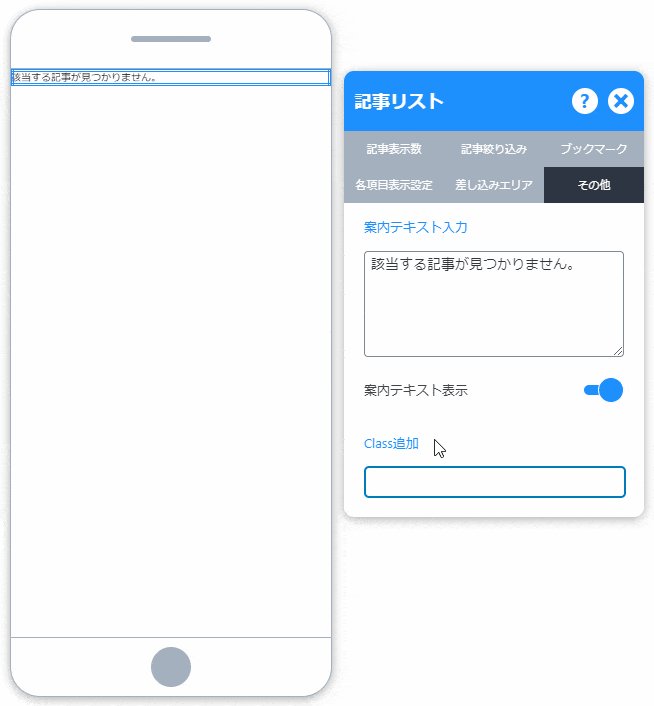
記事がない場合、案内テキスト設定

- 「オプション」から「その他」を選択
- 「案内テキスト」にテキストを入力する
※表示したくない場合は、下の「案内テキスト表示」をOFFにしてください。
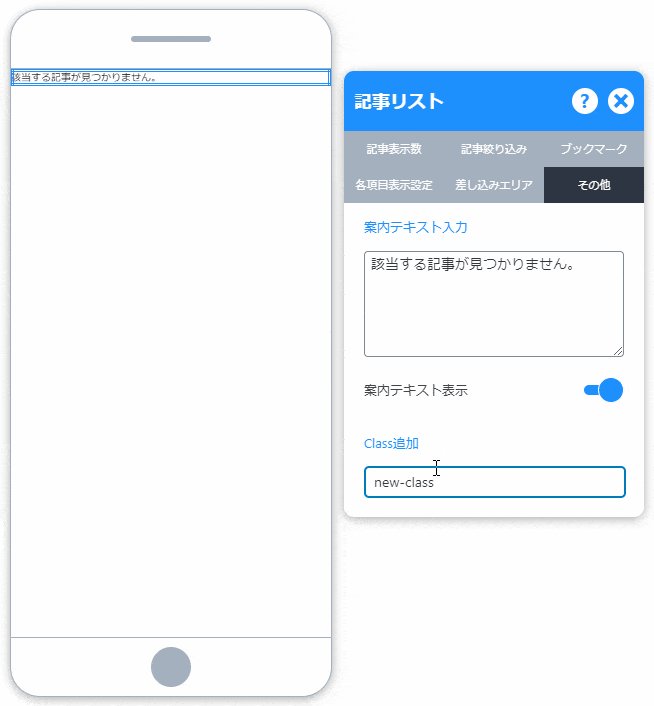
パーツClass追加

- オプションの「その他」をクリック
- 「Class追加」に追加したいClassを半角英字から始める「半角英数字、-、_」で入力
- 完了
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!