最近のWEBサイトで、CSSアニメーションを使って動的に動くサイトがよく見られます。
DG-STYLEではCSSアニメーションを使ってサイトに動きを追加することができます。

上記イメージの背景もCSSアニメーションを利用した、デザインになります。
これ以外にもいろんなアニメーションを作ることができます。
それではアニメーションの使い方を説明します。
CSSアニメーションの追加方法

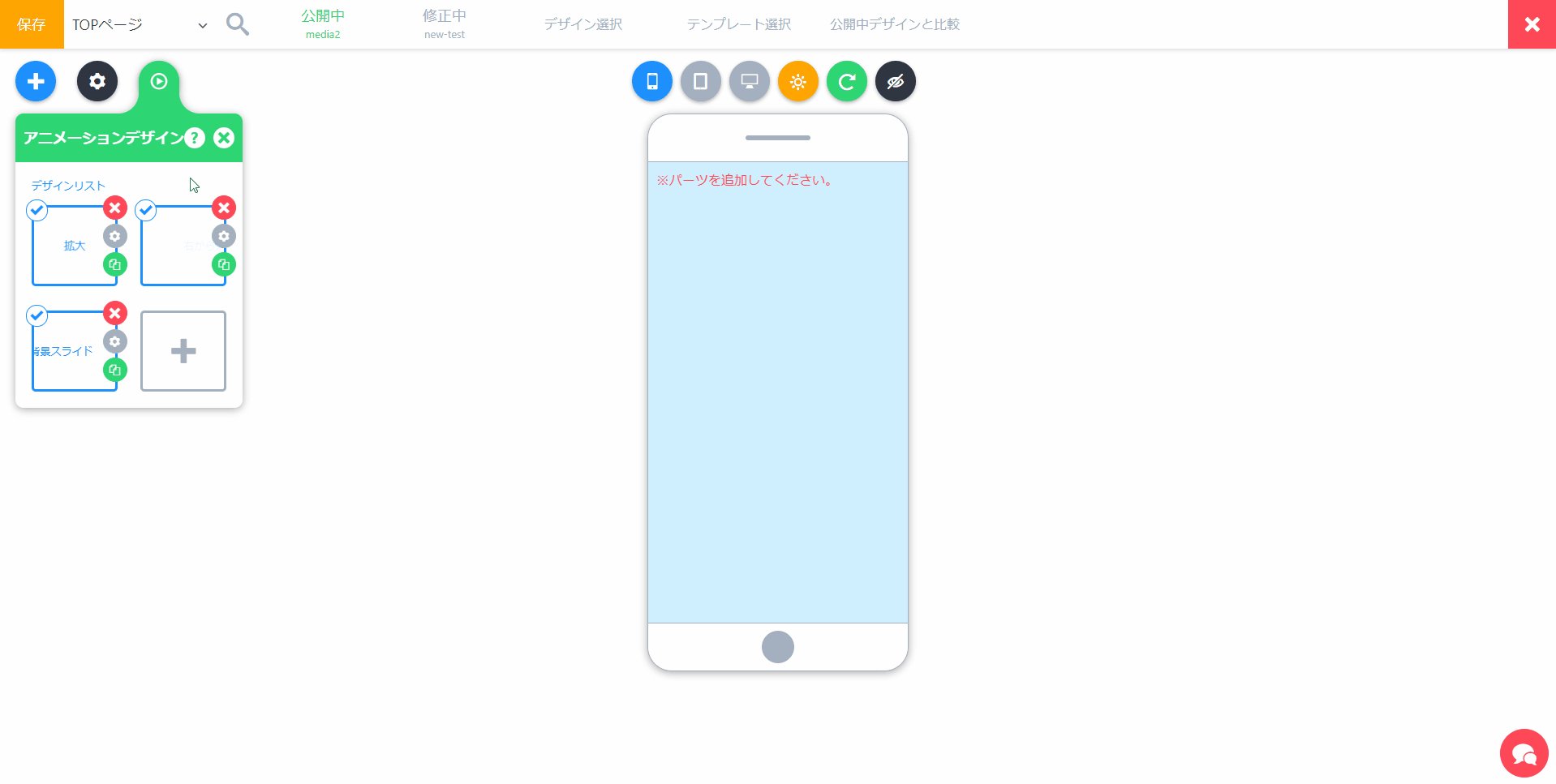
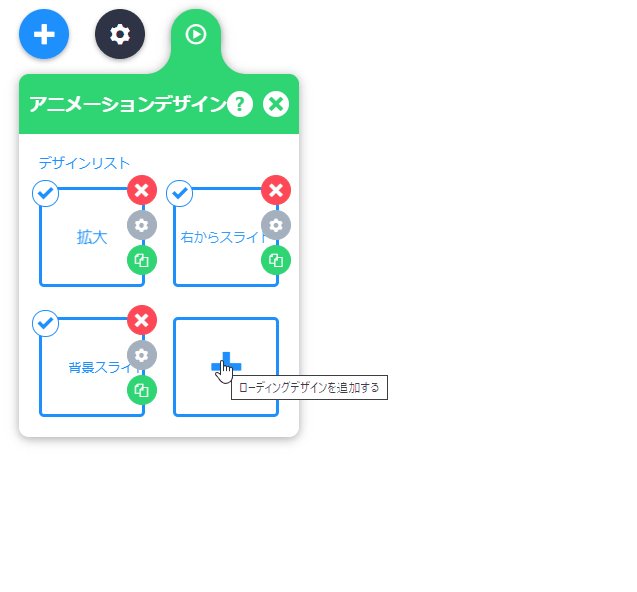
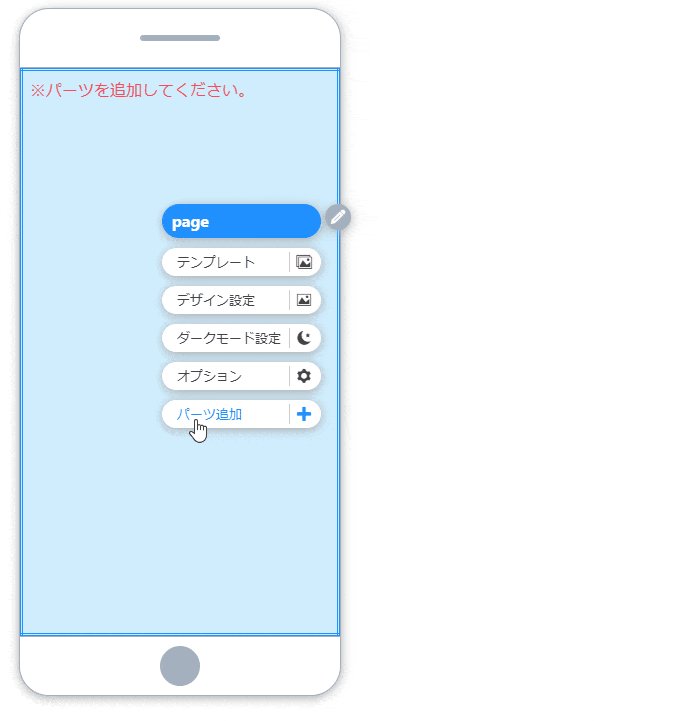
画面左上にあるアニメーションメニューを開きます。

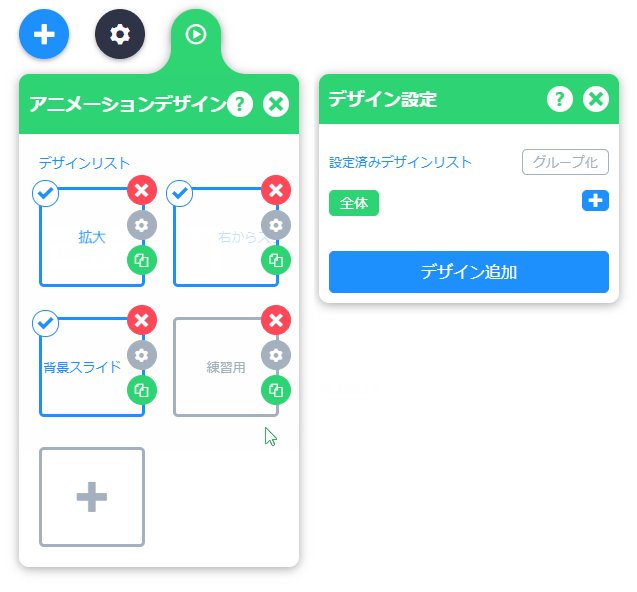
- 「+」ボタンをクリックして、アニメーション名を入力して追加
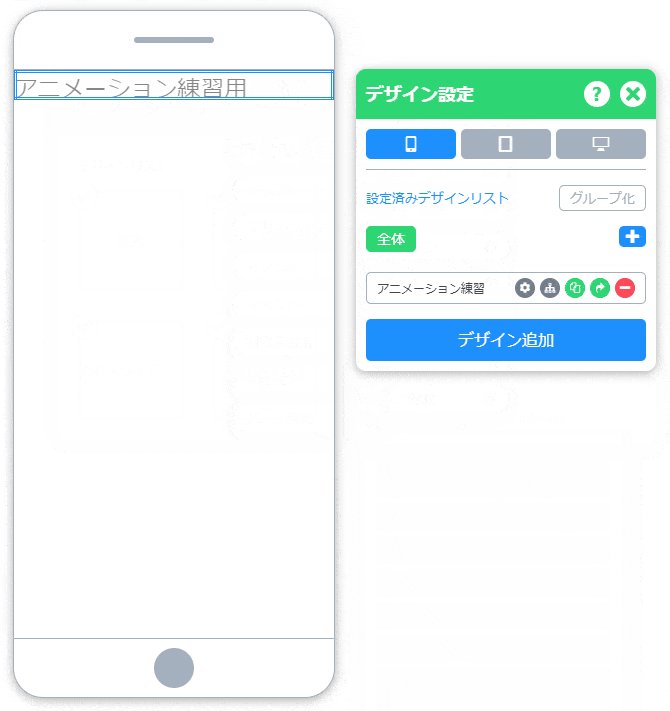
- デザイン設定メニューが表示されたら、「デザイン追加」クリック
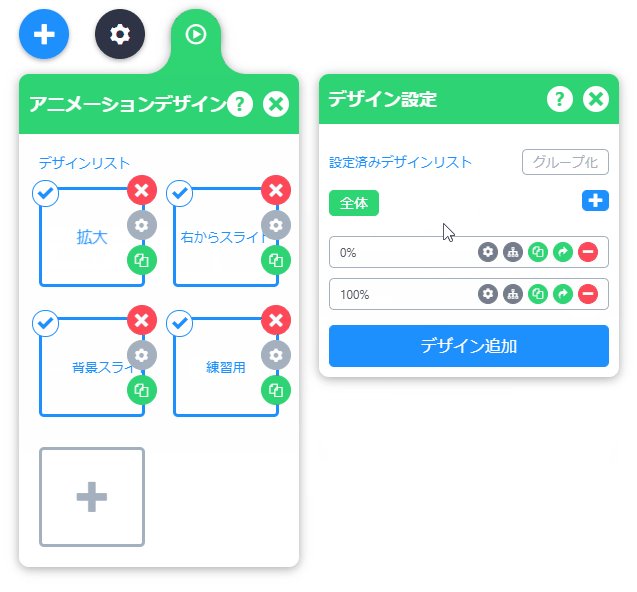
- デザイン追加で「パーツ指定」を「0%~100%」で設定
- CSSプロパティーを入力し追加する
- 同じ方法で「0%~100%」を追加する
追加したアニメーションの使い方

アニメーションを使いパーツを追加し、設定します。

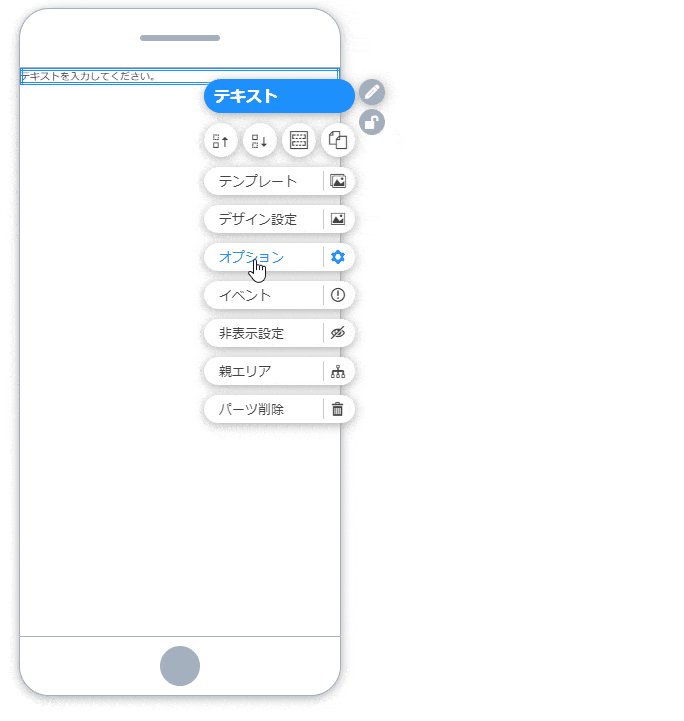
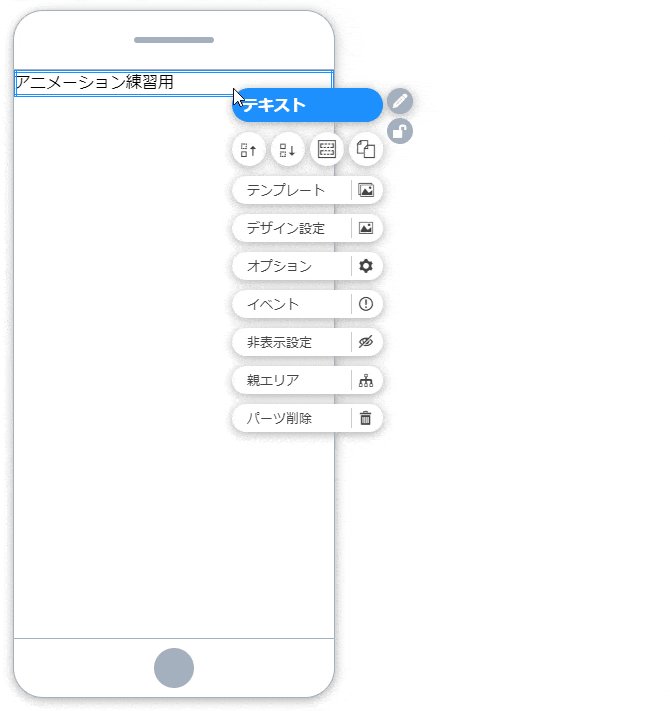
- 追加したパーツを「マウス右ボタン」でクリック
- メニューから「デザイン設定」をクリック
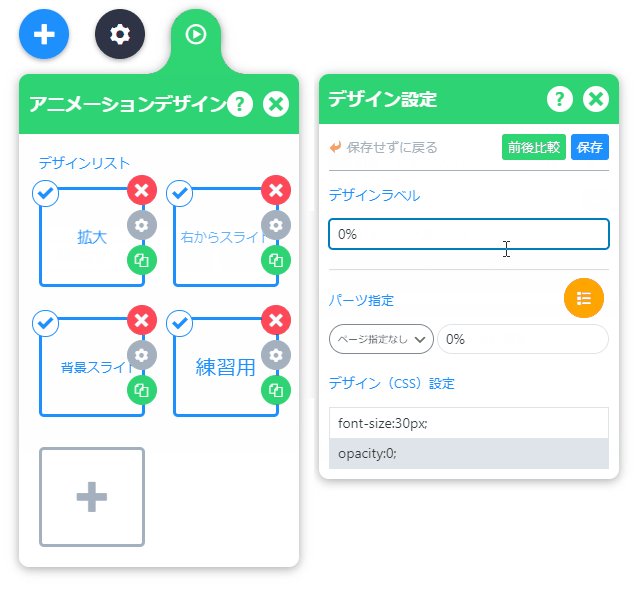
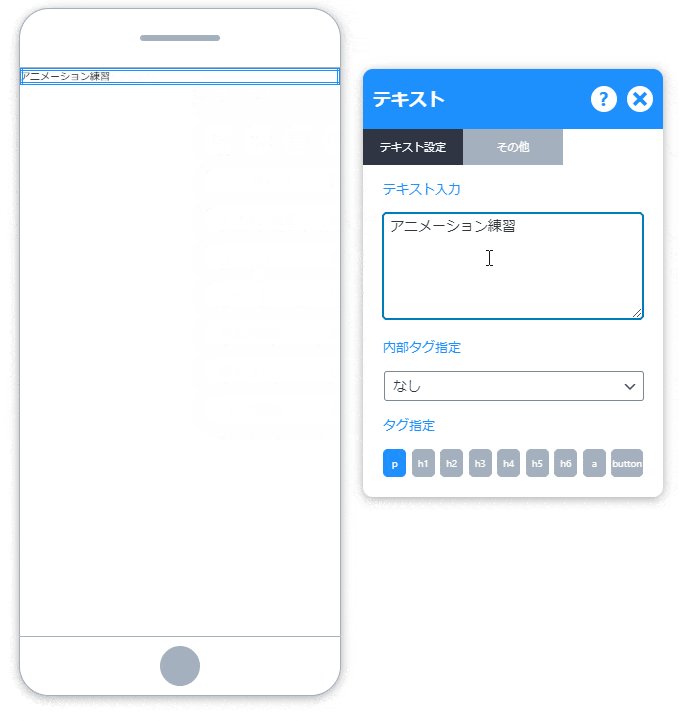
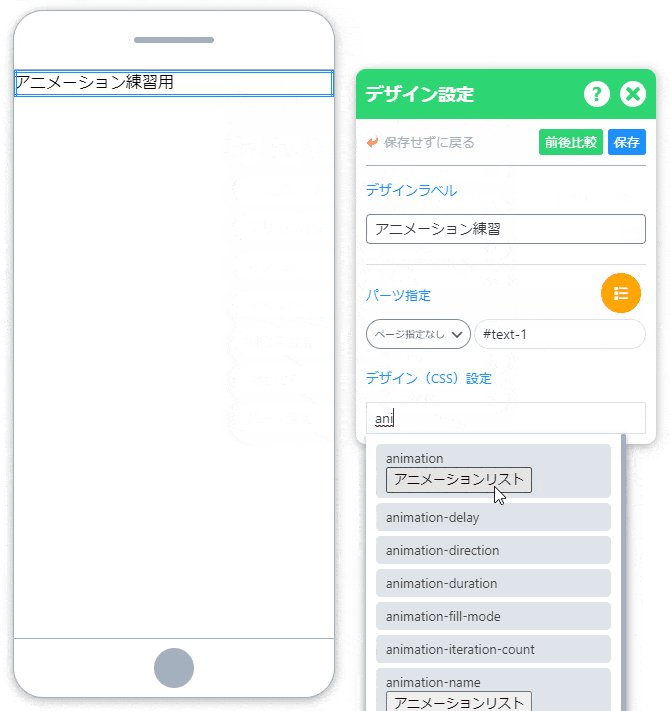
- 「デザインラベル」と「パーツ指定(CSSセレクター」を入力
- 「デザイン(CSS)設定」から「animation」を入力
- 下にメニューが表示されたら「アニメーションリスト」をクリック
- 表示された「アニメーションメニュー」から、追加したアニメーションを選択
- アニメーションCSSプロパティーが追加されたら、アニメーションの時間や繰り返しなどを追加する
※選択だけでは、「animation:$名前$;」のみ追加されます。 - デザインを保存して完了
CSSアニメーション使う時の注意事項
DG-STYLEでは、なるべくCSSが軽量化できるように作られていますので、使われてないCSSアニメーションはCSSデータに含まないようにしています。
なので使ってないアニメーションに関してはアニメーションメニューから解除するようにしましょう。
CSSアニメーションの解除方法

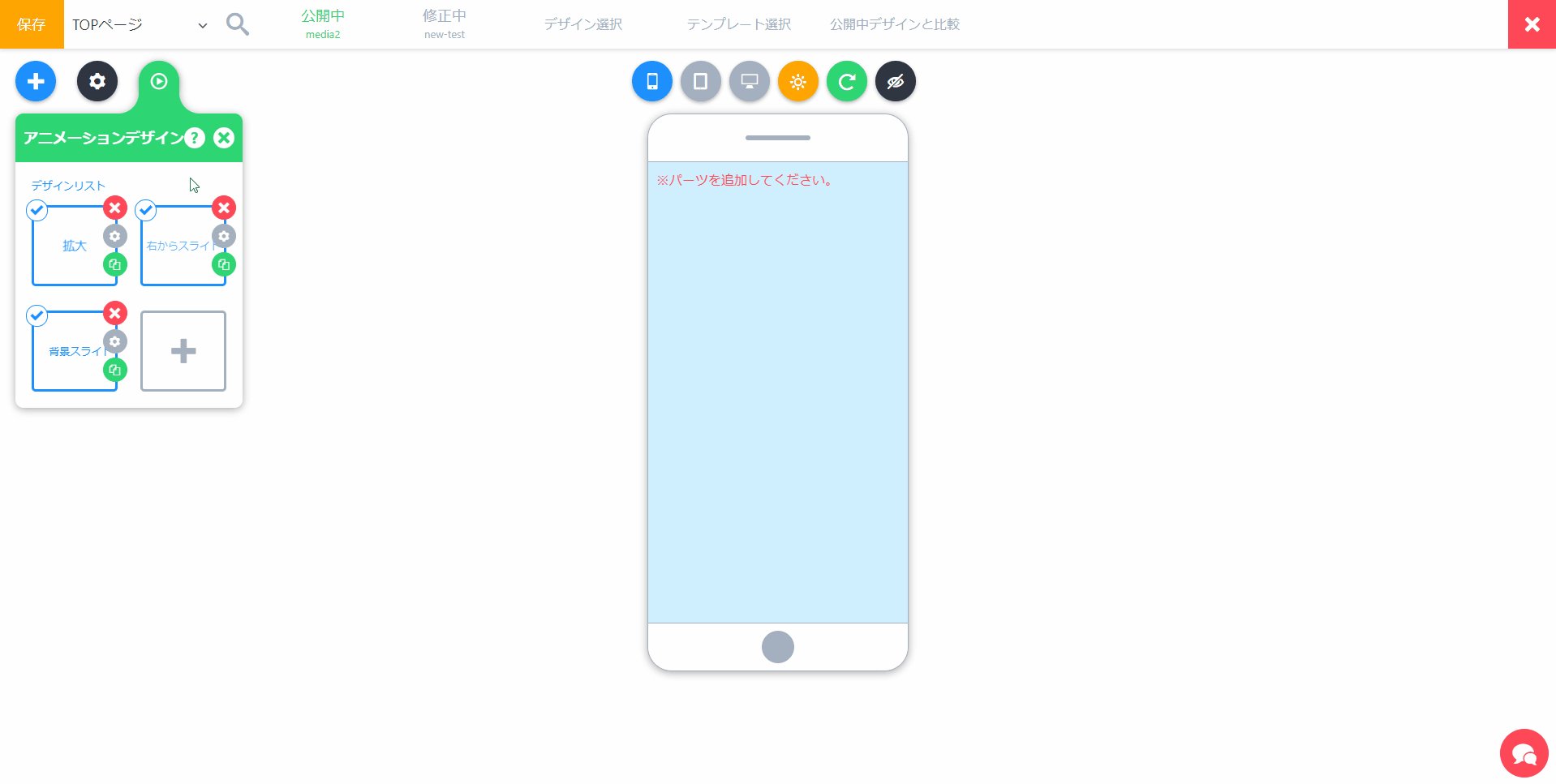
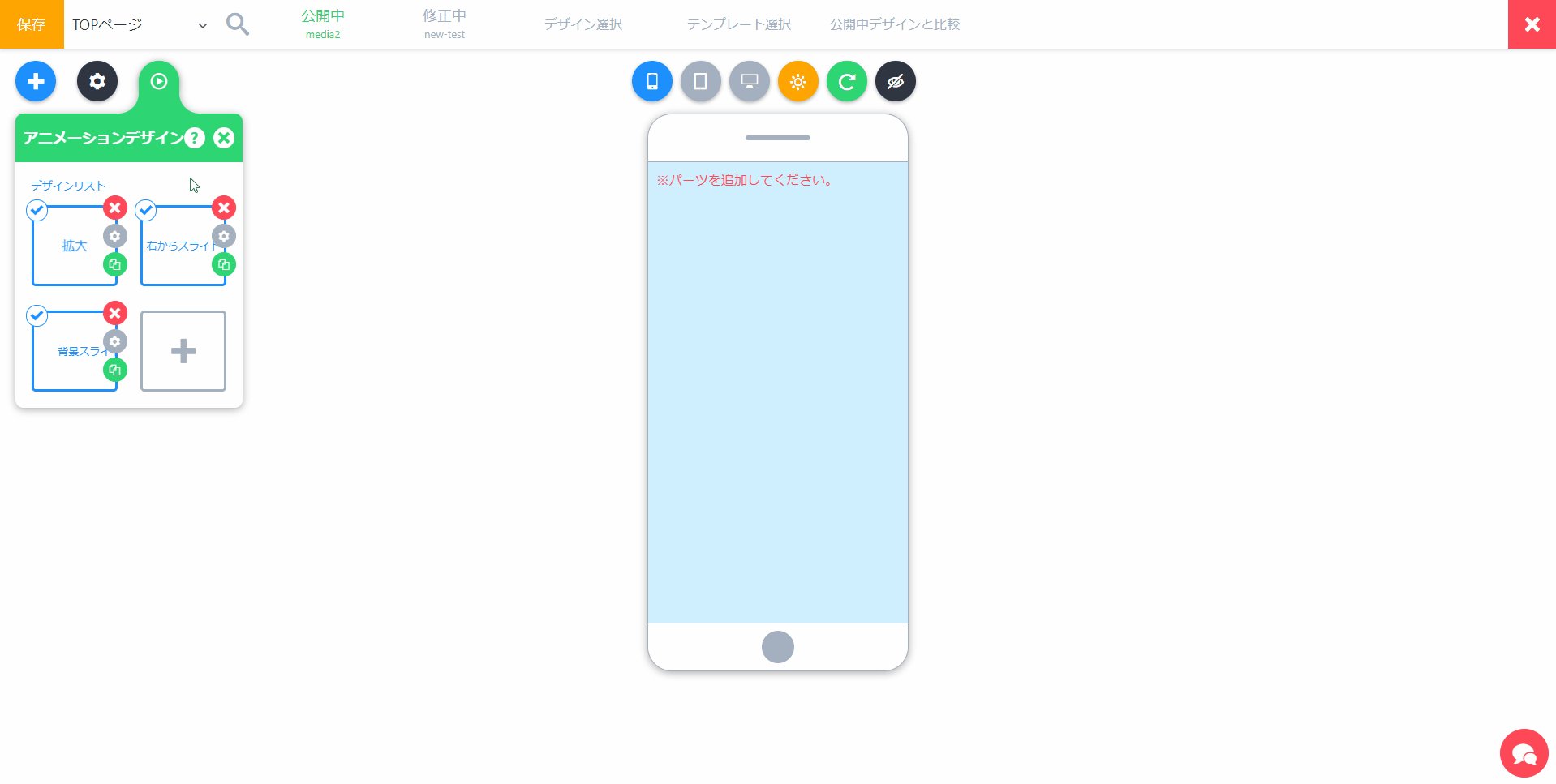
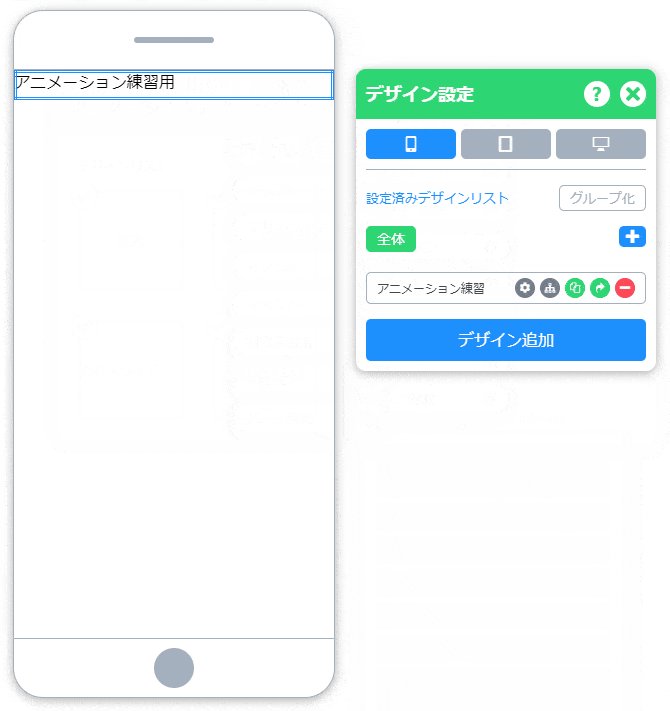
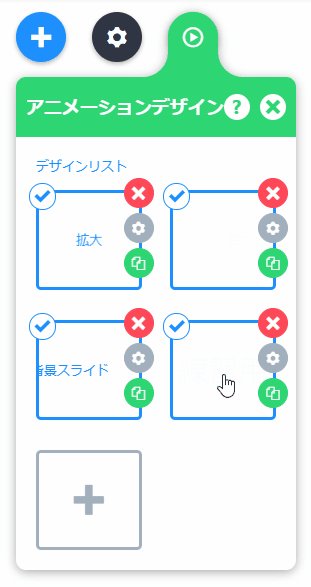
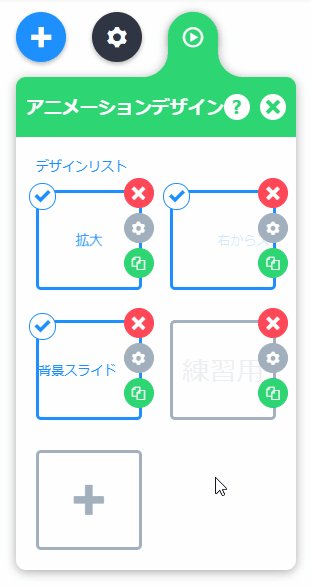
- CSSアニメーションメニューを開く
- 解除したいアニメーションを選択
- チェックマークが消えて解除完了
このように解除されたアニメーションはCSSデータに含まれないです。
※パーツのデザイン設定に登録したCSSは手動で消してください。
また再度使いたくなった場合は、使いたいアニメーションを選択すればチェックされます。
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!