WordPressテーマ「DG-style」で、アコーディオンコンテンツを作る方法を説明します。
アコーディオンコンテンツとは?
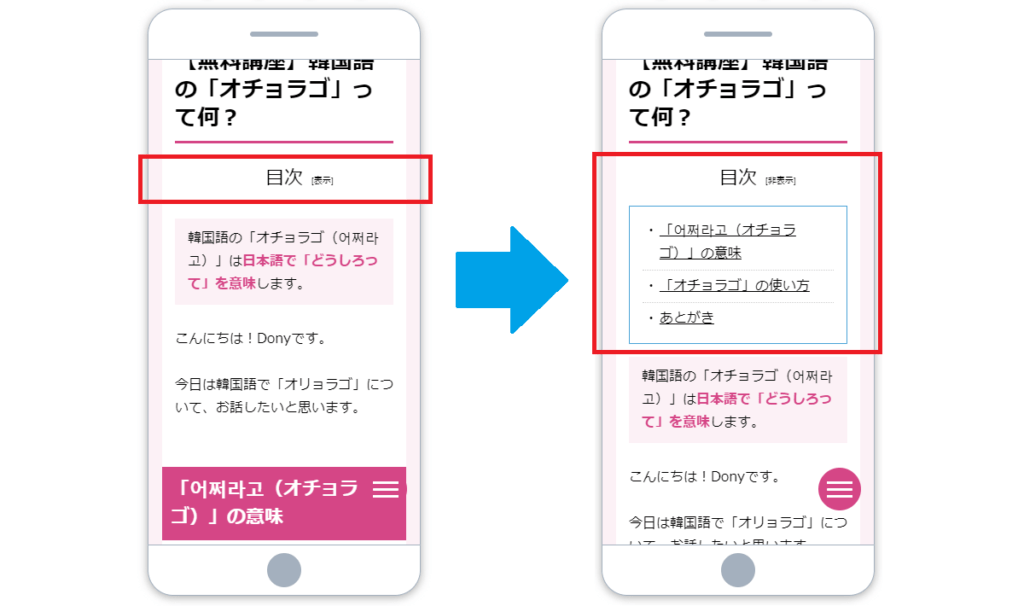
ボタンやテキストなどをクリックしたら、非表示になっていたものが表示されるコンテンツのことを「アコーディオンコンテンツ」と言います。
タブコンテンツと違う点は、1つのボタンに対して、1つのコンテンツのみ連動することですね。

アコーディオンコンテンツ作成
「DG-style」でアコーディオンコンテンツを作るには、大きく2パターンあります。
それぞれのやり方について、説明します。
テキストorイメージパーツを利用する
テキストorイメージパーツを利用して、アコーディオンコンテンツを作成する場合のメリットは「違う場所から切り替えできる」ことですね。
同じエリアじゃなくても、連携するパーツを指定すれば切り替えできます!
おすすめする使い方としては、グローバルメニューのトーグル機能に向いてますね!
パーツを連携する方法
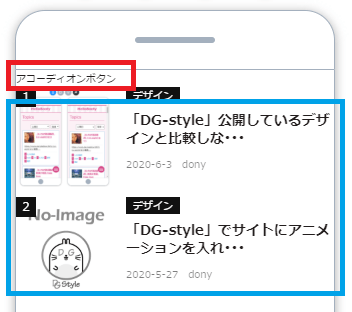
- ボタンとなる「テキストorイメージパーツ」を追加(例:テキスト)
- 表示切り替えするコンテンツを追加(例:記事リスト)
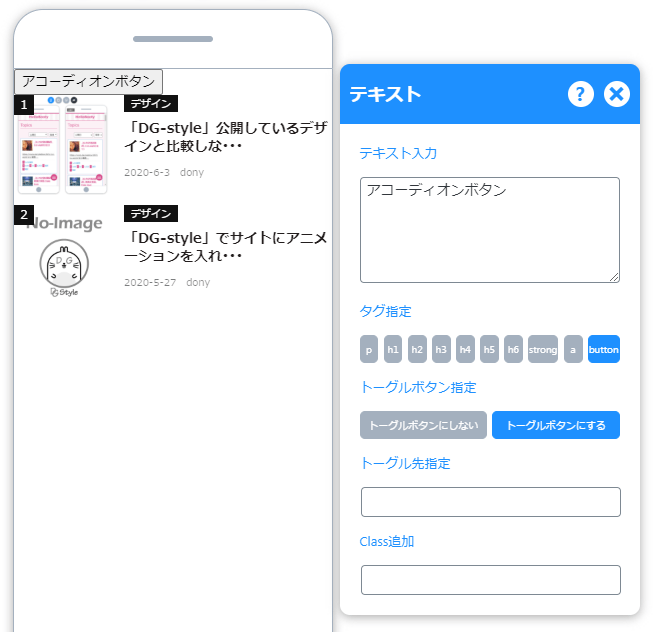
- テキストパーツのオプションを開く
- タグ設定で「button」をクリックして、「トーぐるボタンにする」をクリック
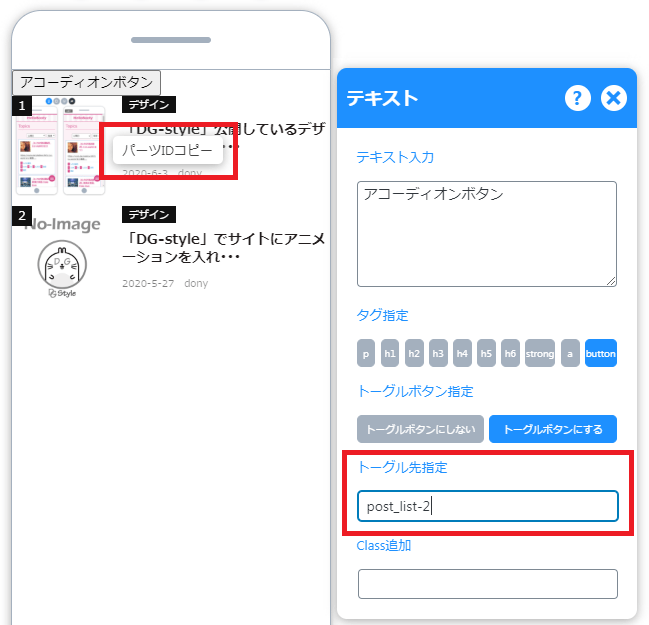
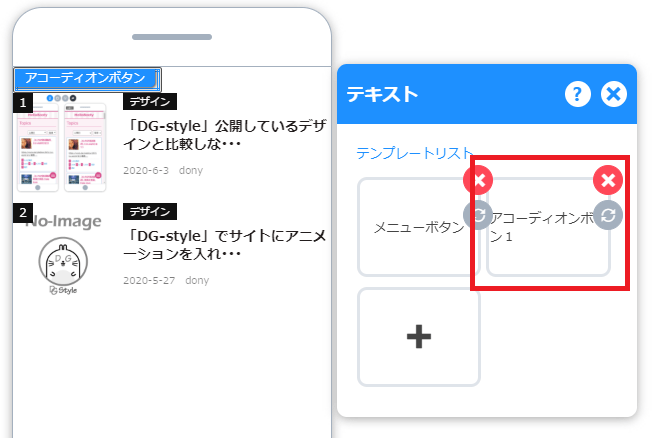
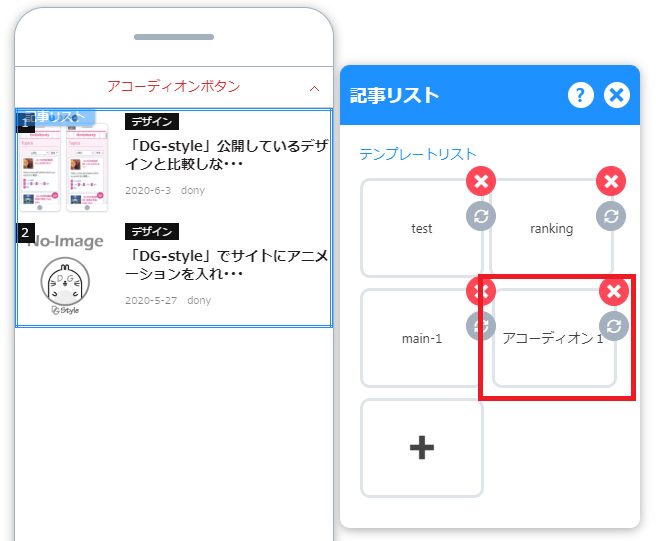
- オプションメニューを開いたまま、表示切り替えコンテンツをクリックすると「パーツIDコピー」が表示
- 「パーツIDコピー」をクリックして、パーツIDをコピーし、「トーグル先指定」にパーツIDを貼り付け
- パーツ連携の完了!
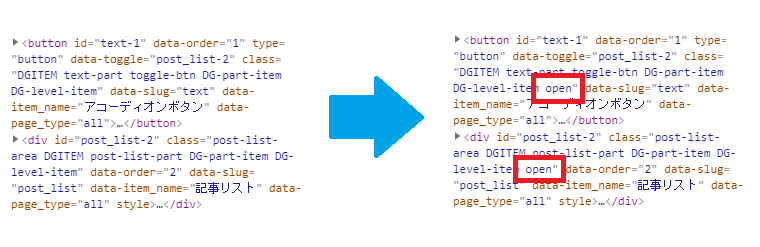
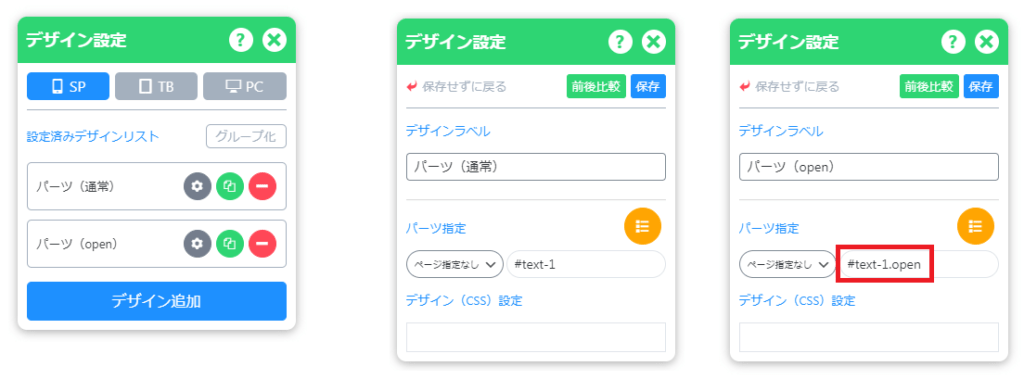
※パーツには「open」Classが切り替えるようになります。


「トーぐるボタンにする」をクリック

「パーツIDコピー」をクリック
その後「トーグル先指定」にコピーしたIDを張り付けする(Ctrlキー+ Vキー)

パーツのデザイン調整
切り替えをしたところだけなので、まだボタンを押してもClassが追加されるだけで、表示切り替えはできません。
切り替えはデザイン設定で完成できます。ここでもまた2パターンあります。
それぞれのやり方を見てみましょう。
テンプレートを利用する
- 各パーツのメニューからテンプレートを開く
- アコーディオンデザインを選ぶ
- 完了!
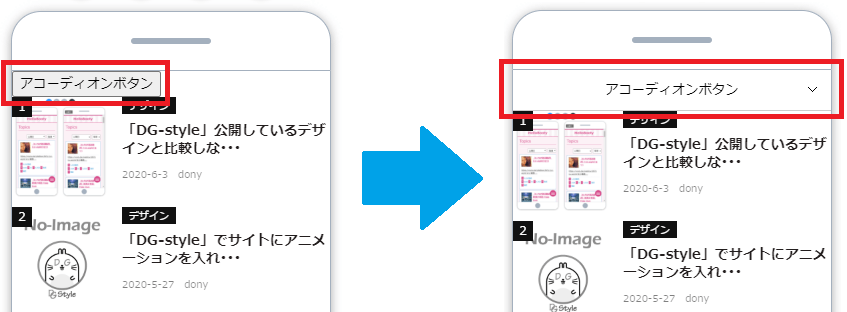
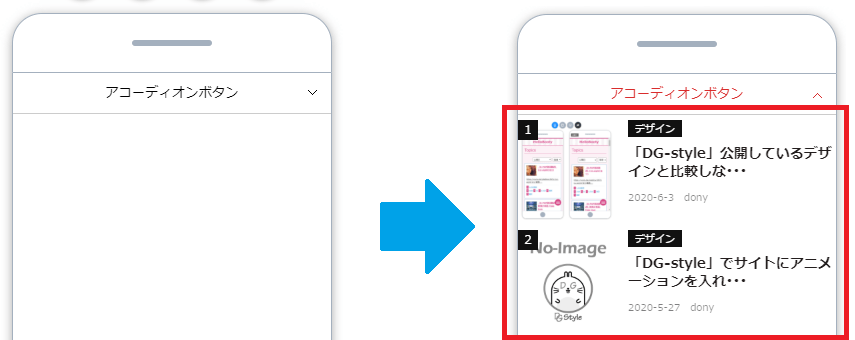
アコーディオンボタンの場合



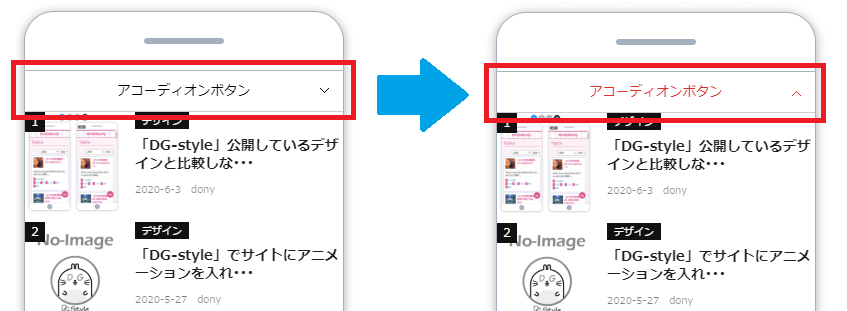
切り替えコンテンツの場合


デザイン設定を利用する
※CSSの知識のある方におすすめします。
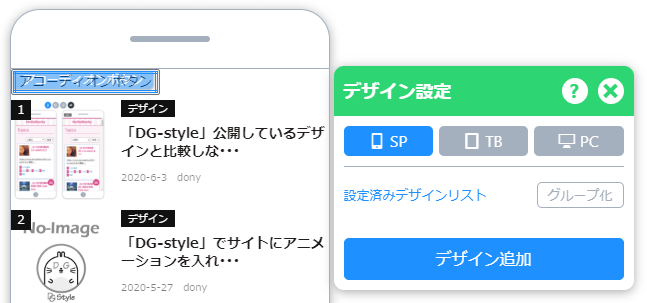
- テキストパーツの「デザイン設定」を表示
- 「通常(非表示)」と「open」のセレクターを持つ設定を追加する
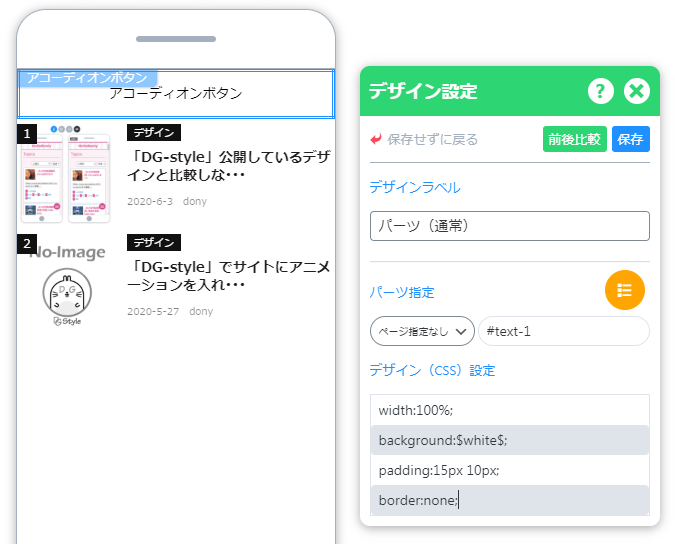
- 「通常(非表示)」のデザインを設定する
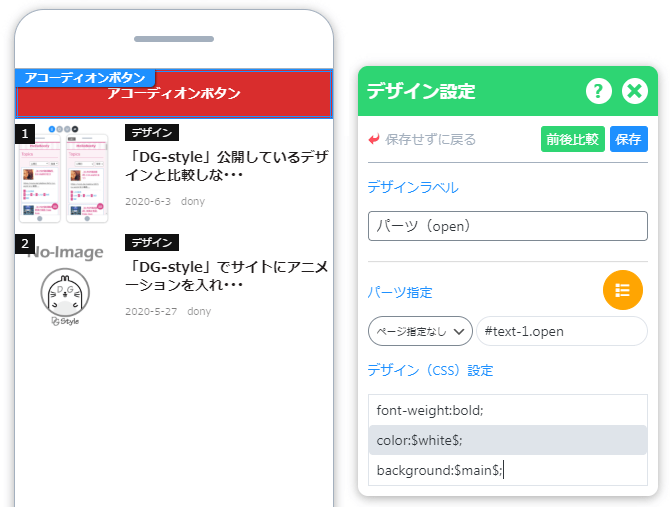
- 「open」Classがある場合のデザインを設定して完了!
- 切り替えコンテンツも同じ流れで作成しましょう!





切り替えコンテンツも同じ流れで作成
パーツタイトルを利用する
パーツタイトルを利用する場合、該当パーツにしか切り替えができないことから、デザインを1つでまとめられるメリットがあります。
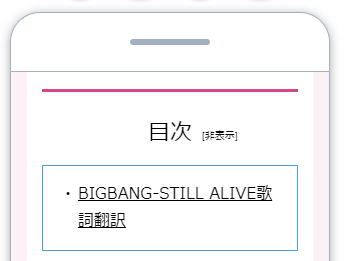
おすすめの使い方は、目次みたいな詳細は入れたいけど長く表示したくないコンテンツに向いています。
パーツテンプレートでアコーディオンにする
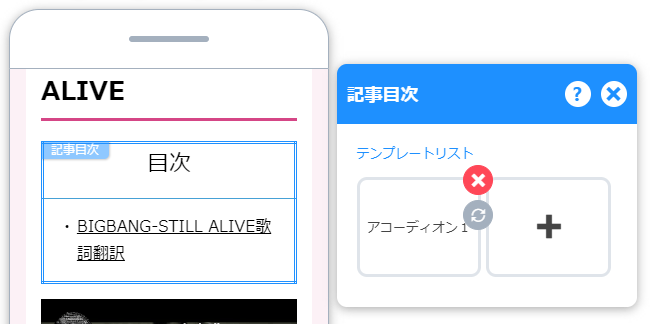
- パーツテンプレートを開く
- アコーディオンテンプレートを選択
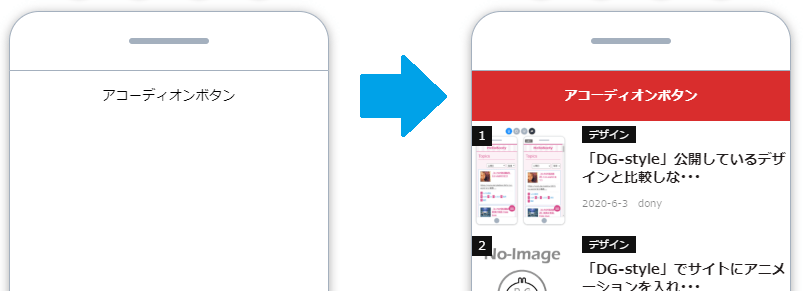
- アコーディオンデザインが適用された!


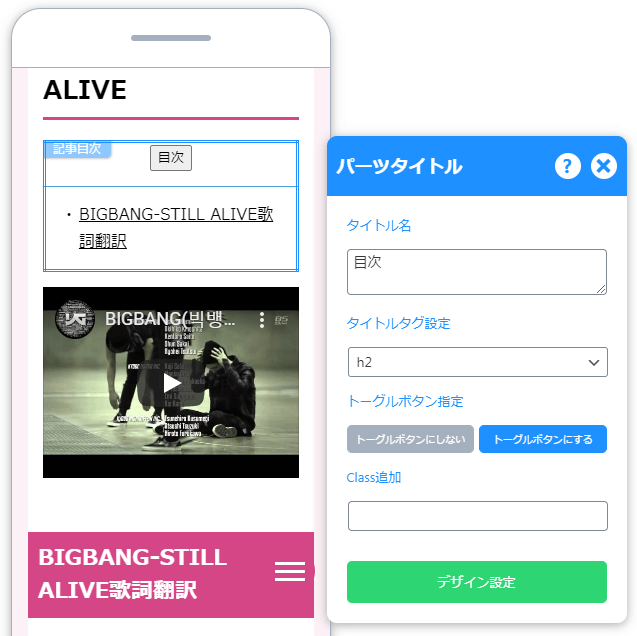
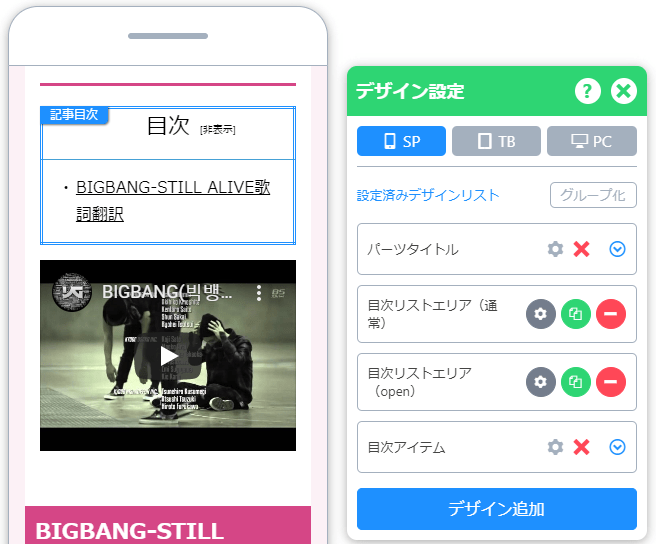
パーツタイトルを変更してアコーディオンにする
- パーツメニューを開いて、パーツタイトルを選択
- 「トーグルボタンにする」を選択して完了!
- デザイン設定で調整して終わり!



修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!