パーツをまとめられるエリアを設定方法について説明します。

エリアでできることは以下になります。
- パーツ追加
- スライドショー
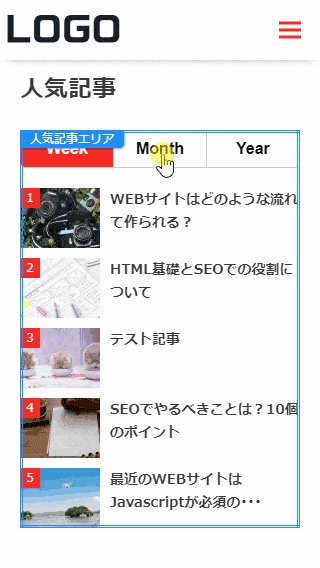
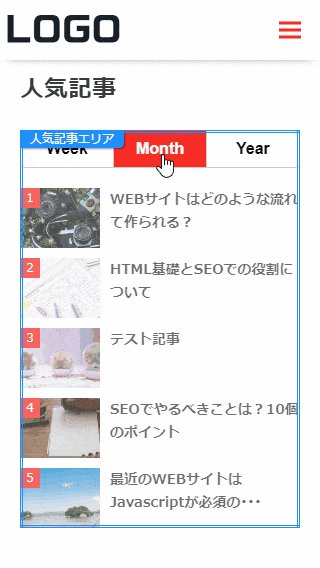
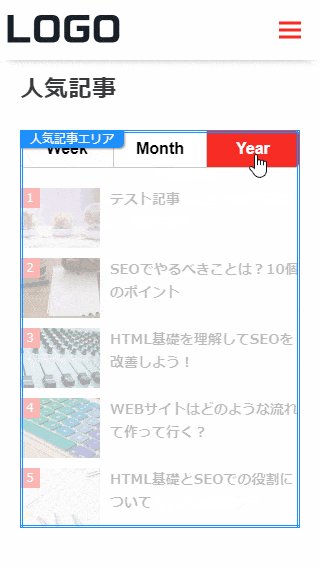
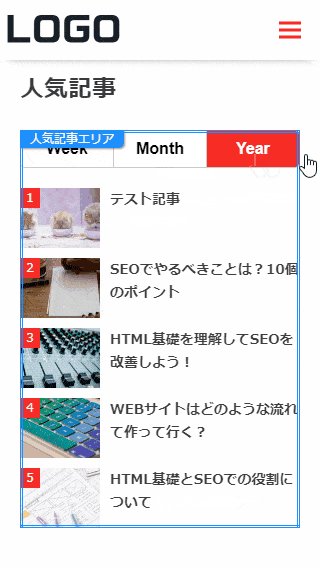
- タブコンテンツ
- 所属しているパーツリスト表示
「スライドショー」と「タブコンテンツ」に関しては、別途説明記事を書いているので、そちらをご覧ください。
この記事では、以下の内容を説明します。
- エリア追加
- パーツ追加
- 所属しているパーツリスト表示
- パーツからエリアを選択する方法
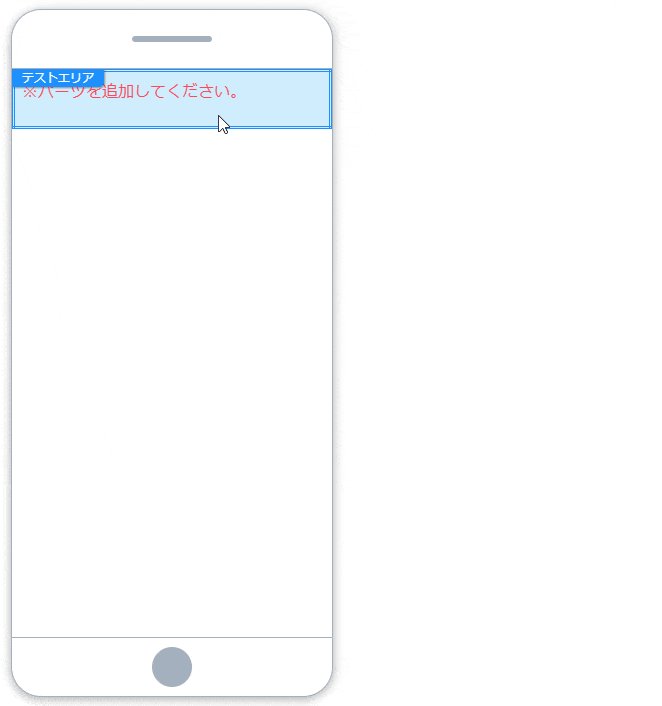
エリア追加
エリア追加

- 左上にある「パーツ追加」ボタンをクリック
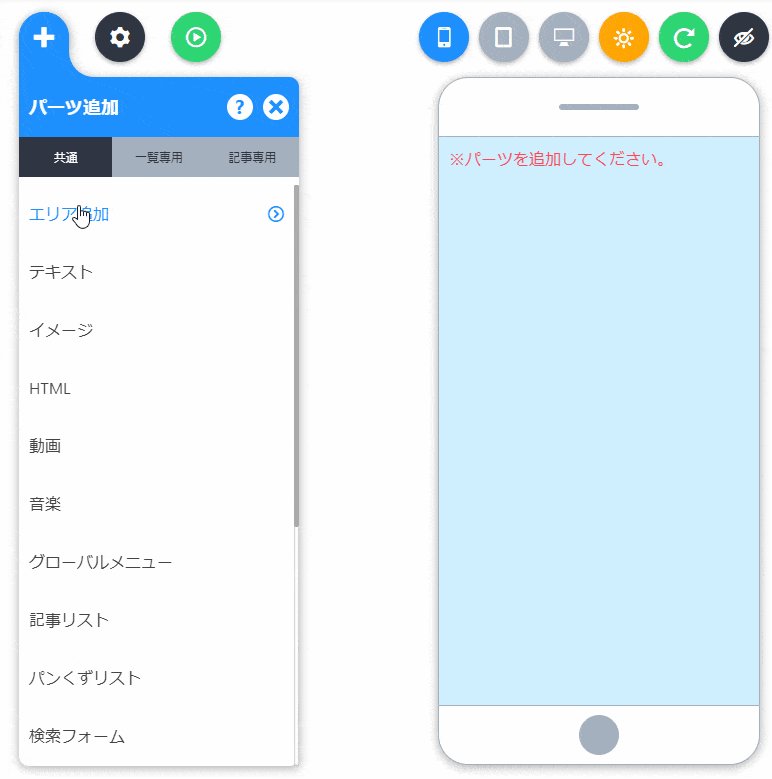
- 「エリア追加」をクリック
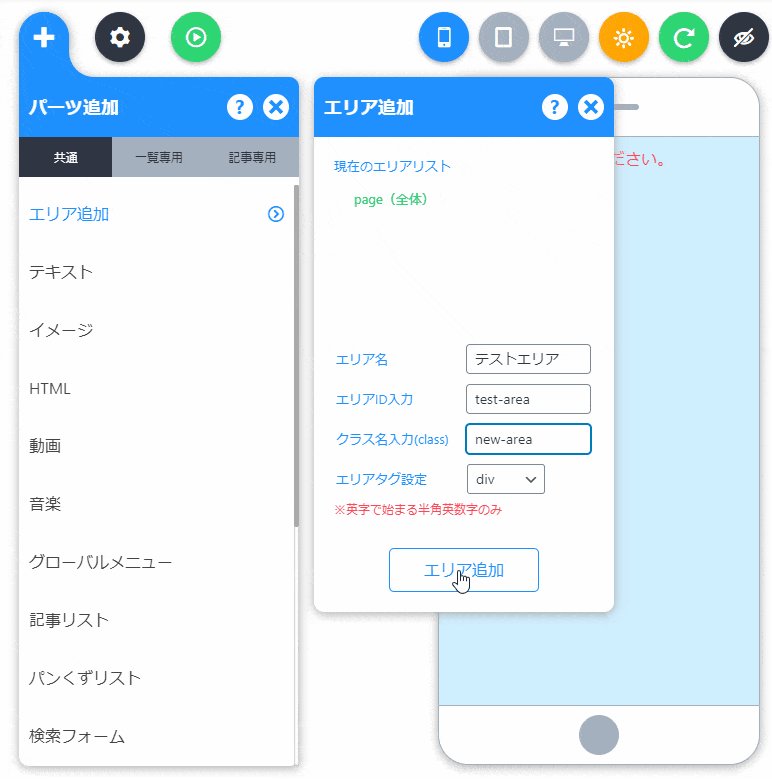
- 「エリア名」「エリアID(必須)」「クラス名」「エリアタグ」を入力して「エリア追加」をクリックして完了
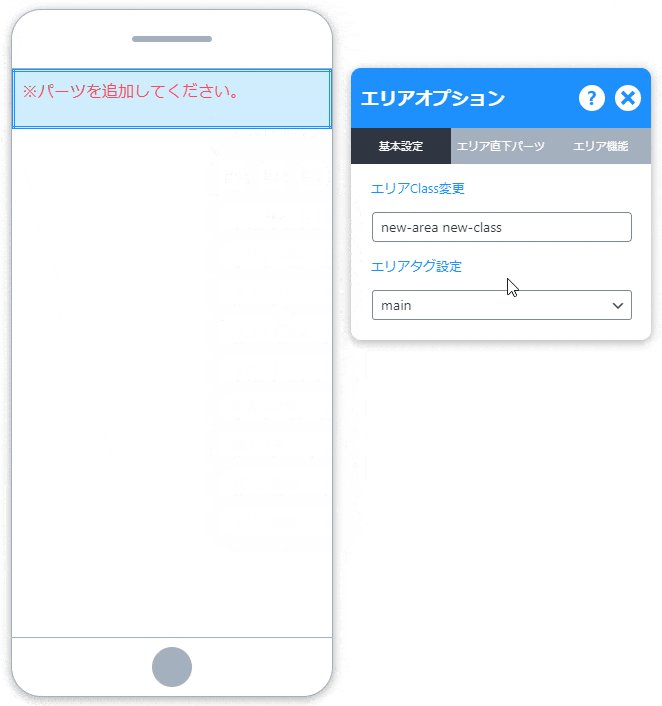
Class追加

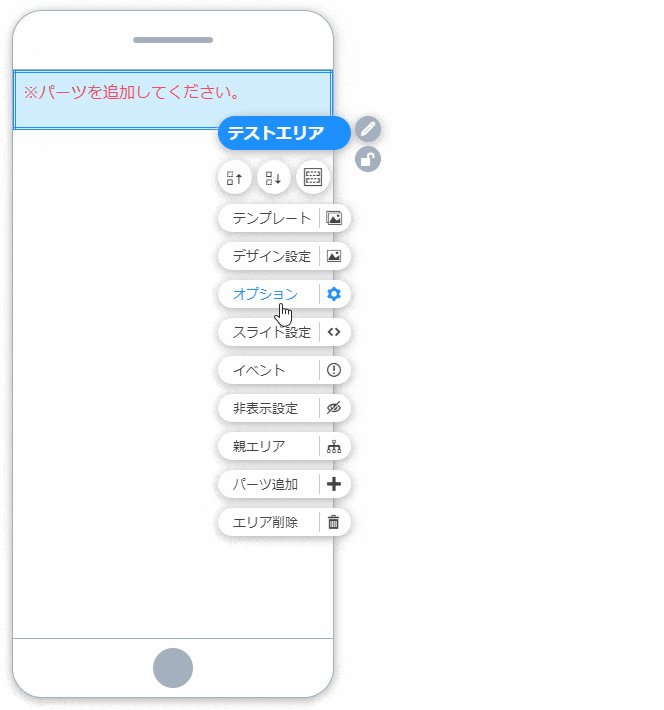
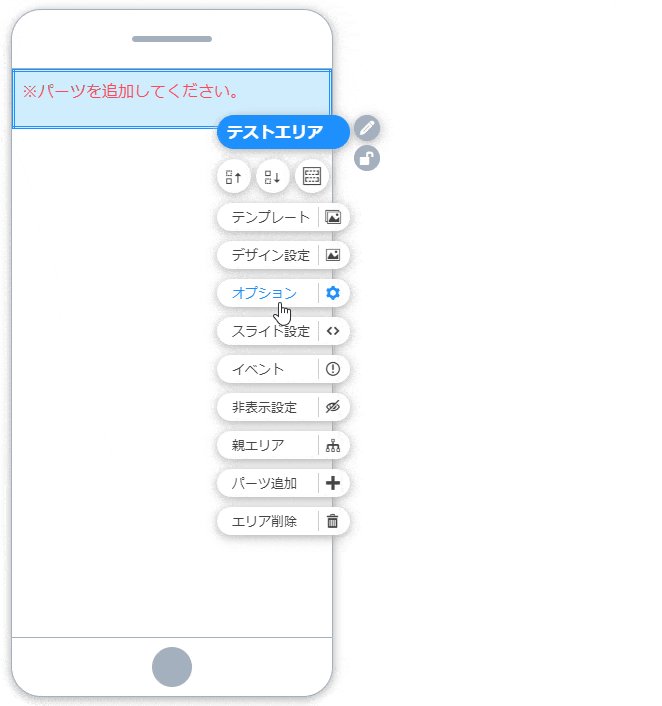
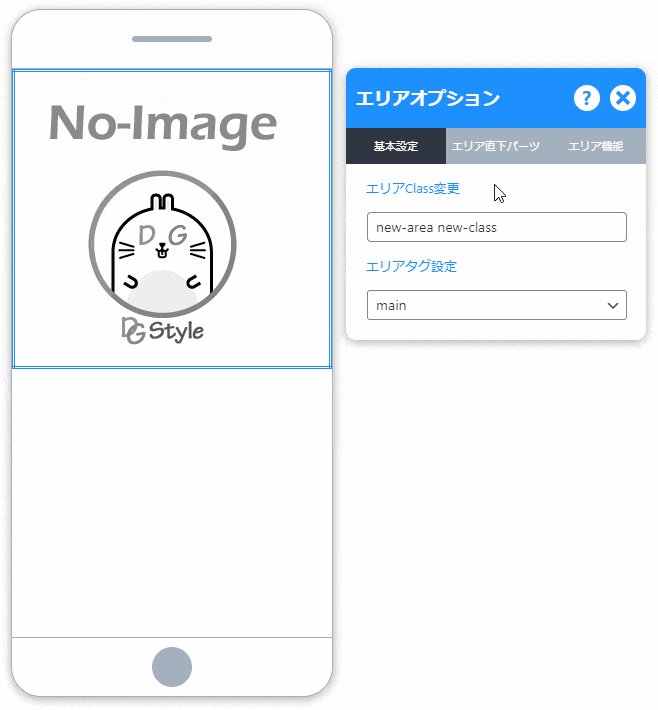
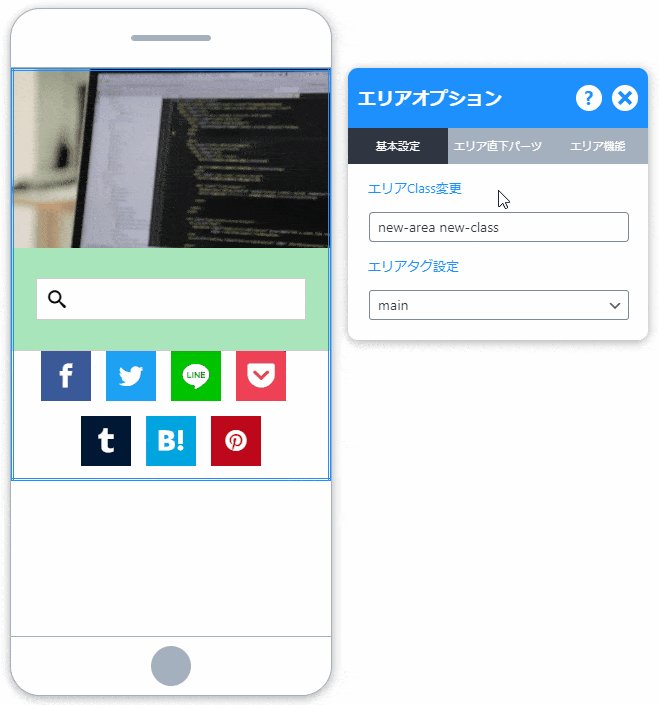
- エリアを「マウス右ボタン」でクリックして、「オプション」選択
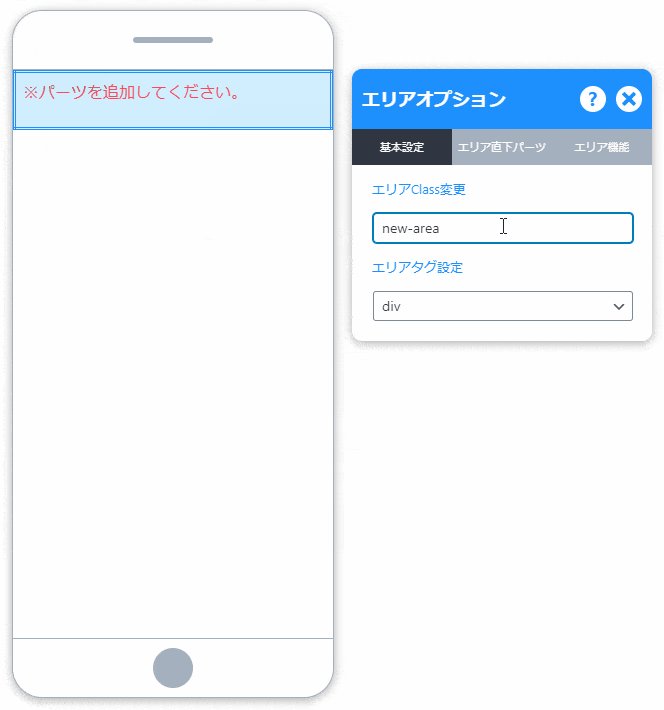
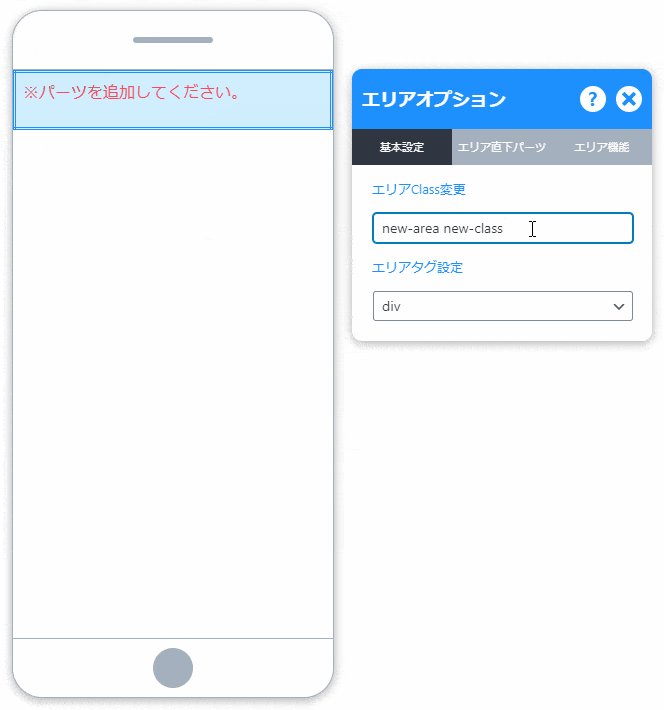
- 「基本設定」の「エリアClass変更」を修正して完了
※Classは「半角英字で始まる半角英数字で入力してください。
※半角スペースで区切ります。
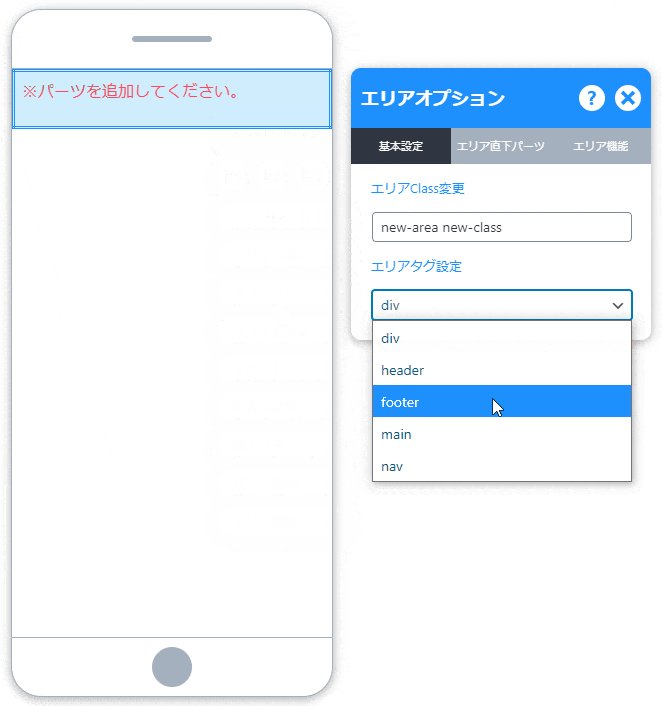
タグ変更

- エリアを「マウス右ボタン」でクリックして、「オプション」選択
- 「基本設定」の「エリアタグ変更」を修正して完了
パーツ追加
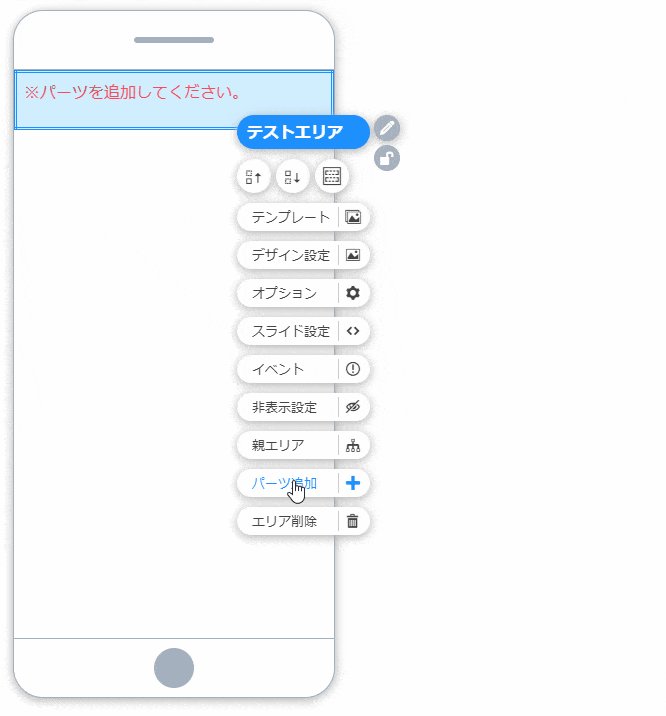
エリアから直接パーツを追加することができます。

- エリアを「マウス右ボタン」でクリックして、「パーツ追加」選択
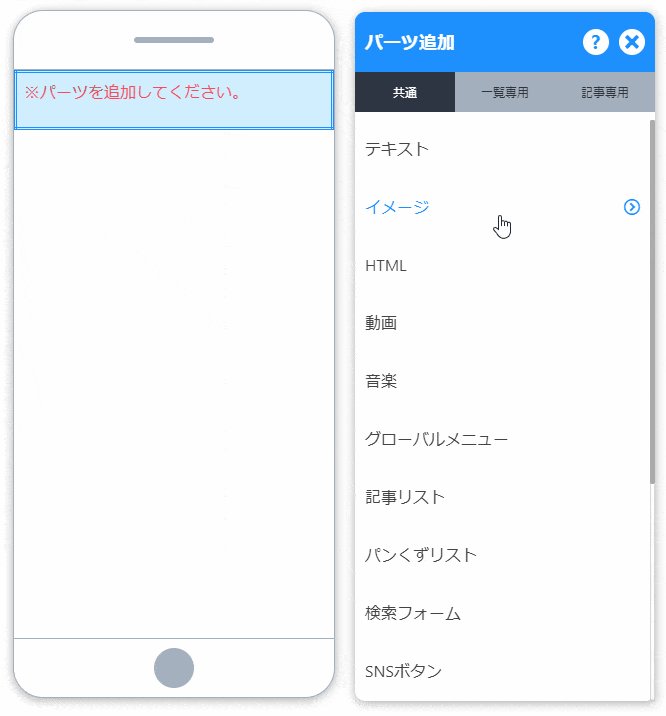
- 「パーツ追加」メニューから「追加したいパーツを選択」して完了
パーツからエリアを選択する方法
デザインによっては、パーツを選択できない場合があります。
その時にパーツからエリアを選択する方法を説明します。

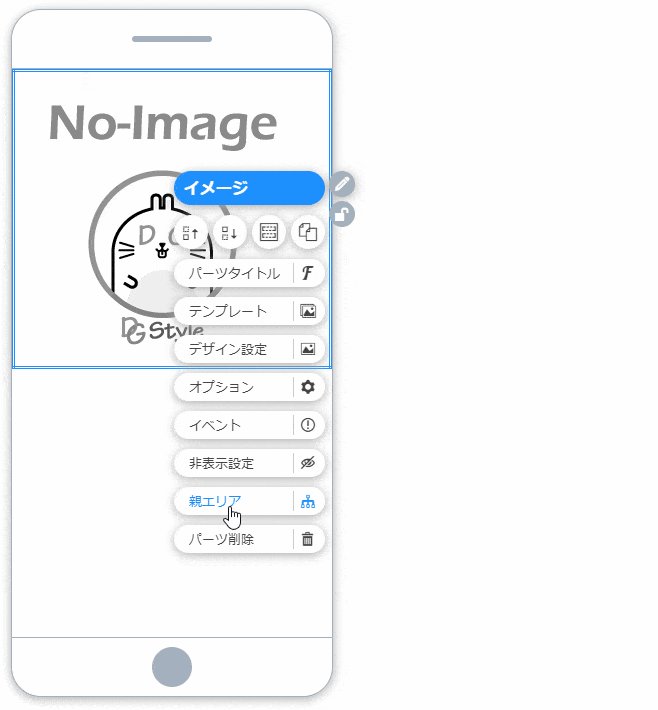
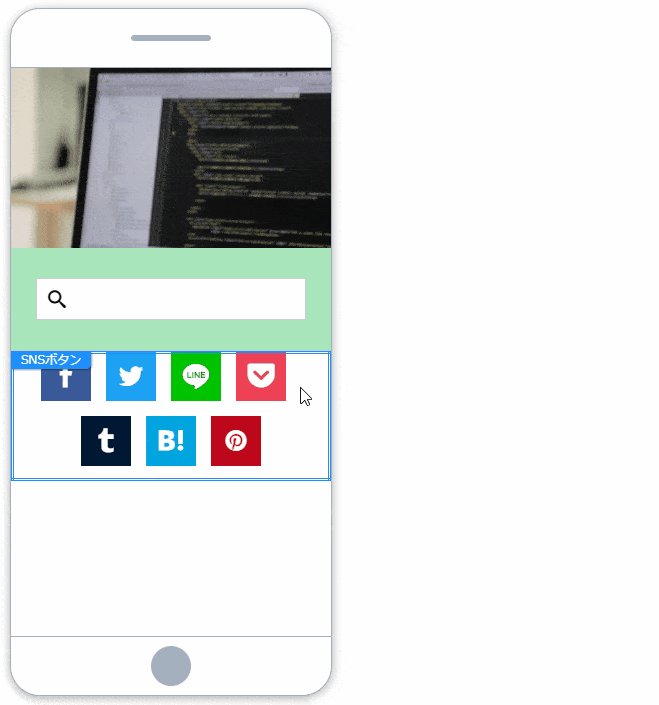
- パーツを「マウス右ボタン」でクリックしてメニューを表示
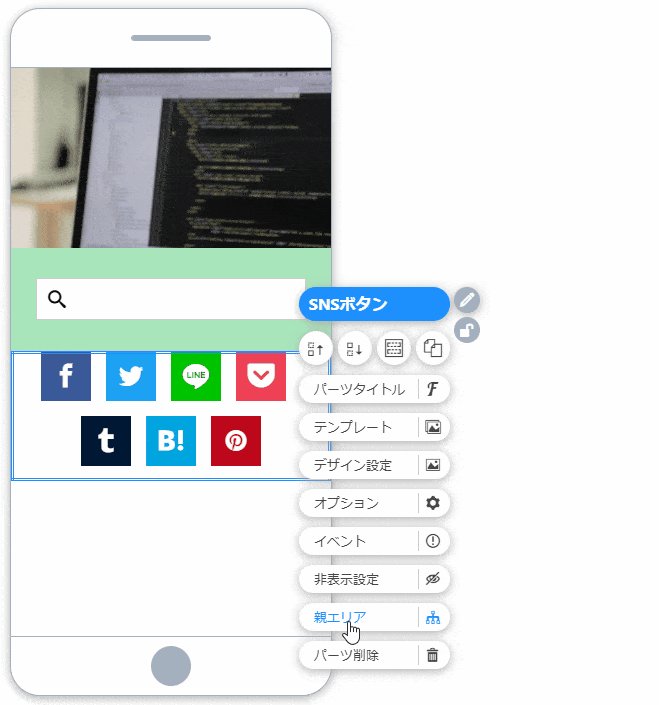
- メニューから「親エリア」をクリックして、エリアメニューが表示されたら完了
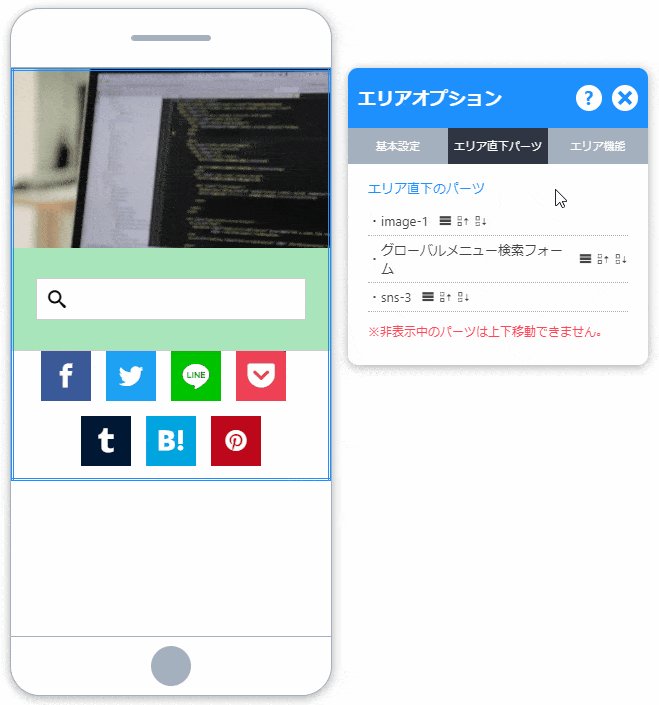
所属しているパーツリスト表示

- パーツを「マウス右ボタン」でクリックしてメニューを表示
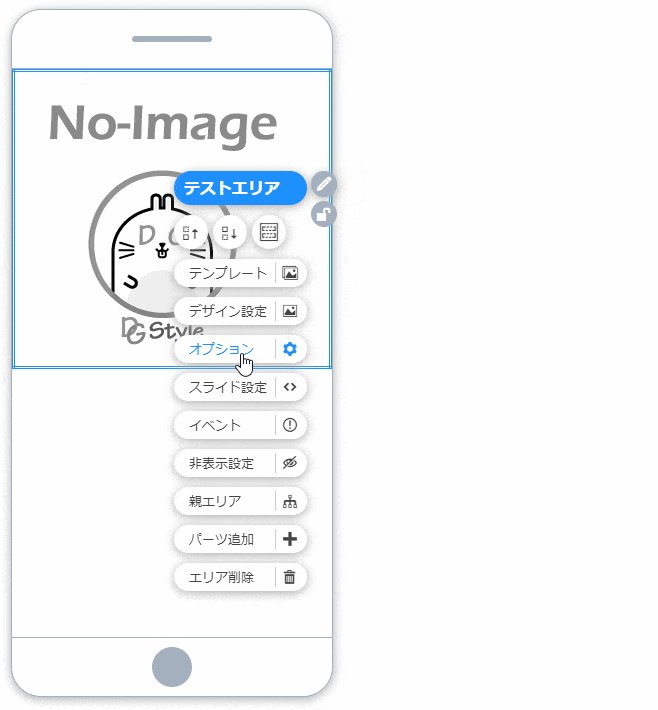
- メニューから「親エリア」をクリックして、エリアメニューから「オプション」選択
- 「エリア直下パーツ」を選択して、パーツリストを表示して完了
エリアコピー

エリアコピーは、コピーするエリアとその中に含まれているエリア&パーツを全てコピーする機能です。

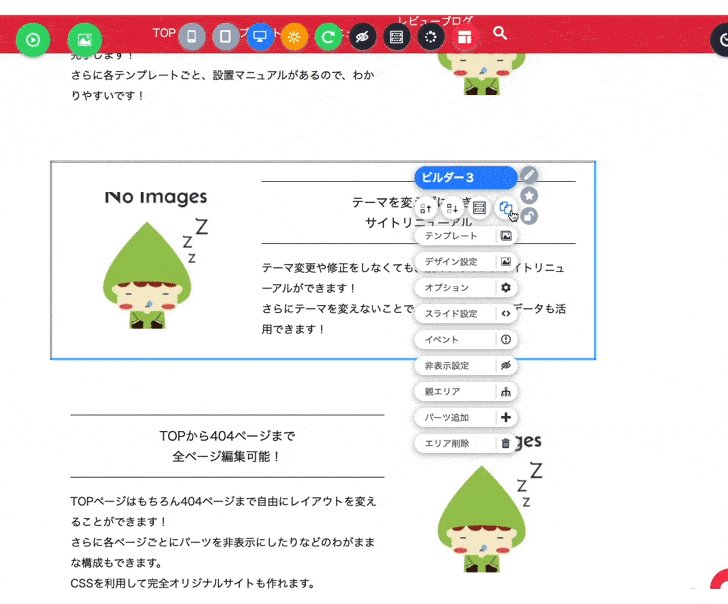
- コピーしたいエリアを「マウス右クリック」する
- エリアコピーボタンをクリック
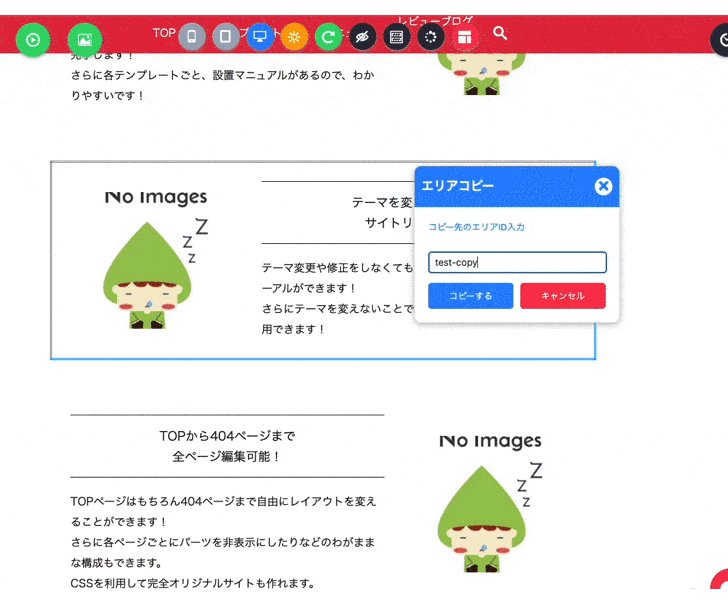
- コピーのエリアIDを入力して「コピーする」をクリック
- 元のエリアと同じ階層の最後にコピーしたエリアが追加されて完了
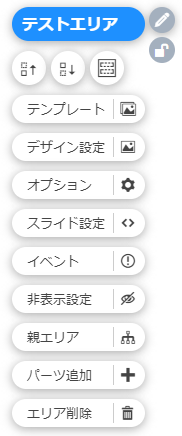
エリアメニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

エリアロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!