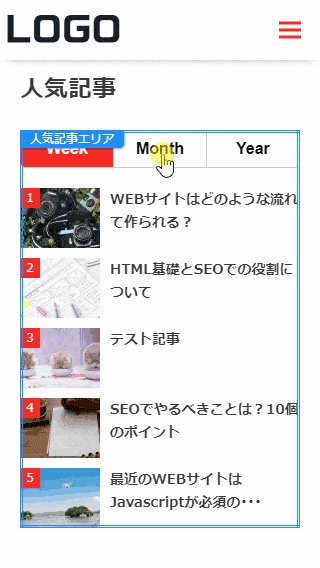
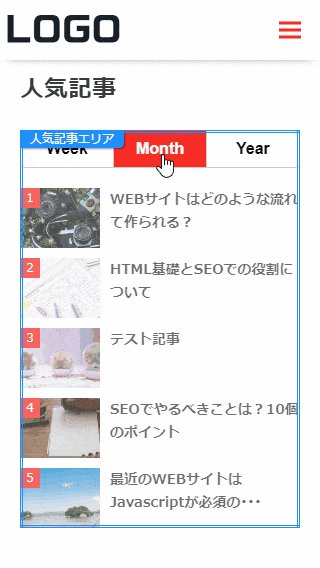
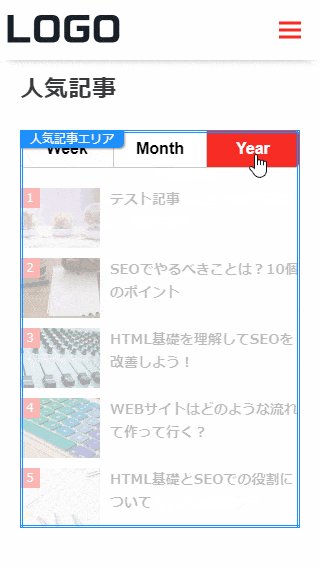
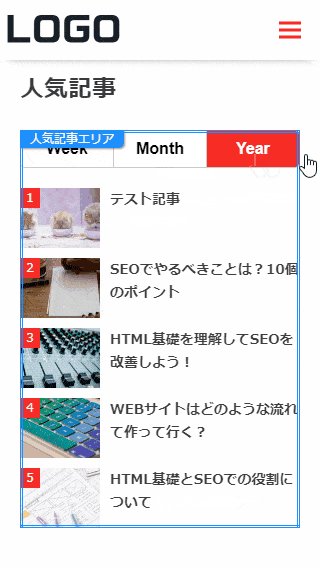
「サイトビルダー」では、エリアオプションを利用して、簡単にタブコンテンツを追加することができます。

イメージのように、各ボタンをクリックすることでスクロールせずに別コンテンツを表示することができます。
タブコンテンツの作成
まずエリアとパーツを追加しましょう

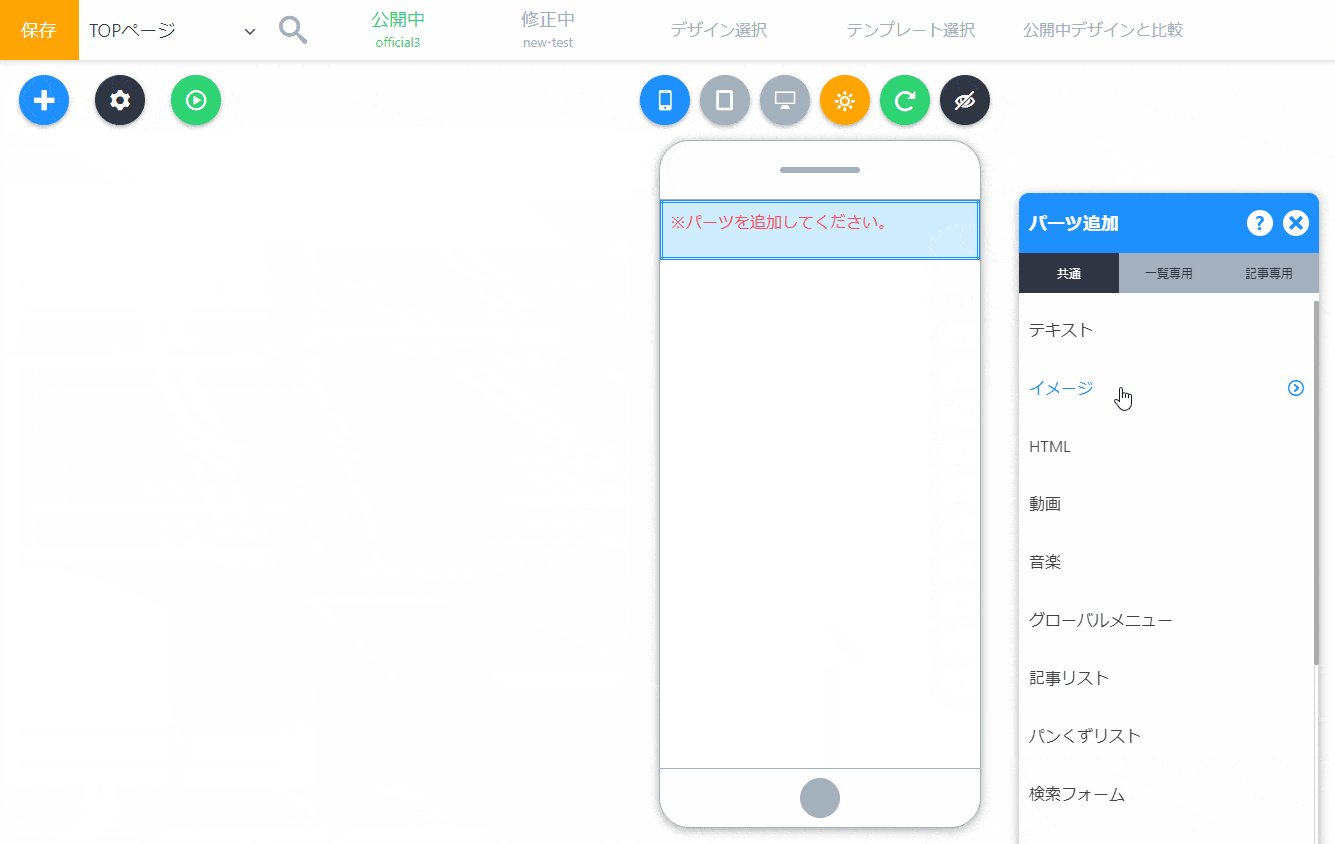
- 「パーツ追加」より「エリア」を追加します。
- 追加したエリアに、複数のパーツを追加します。(例は2つ)
続いてエリアをオプションからタブ化します。

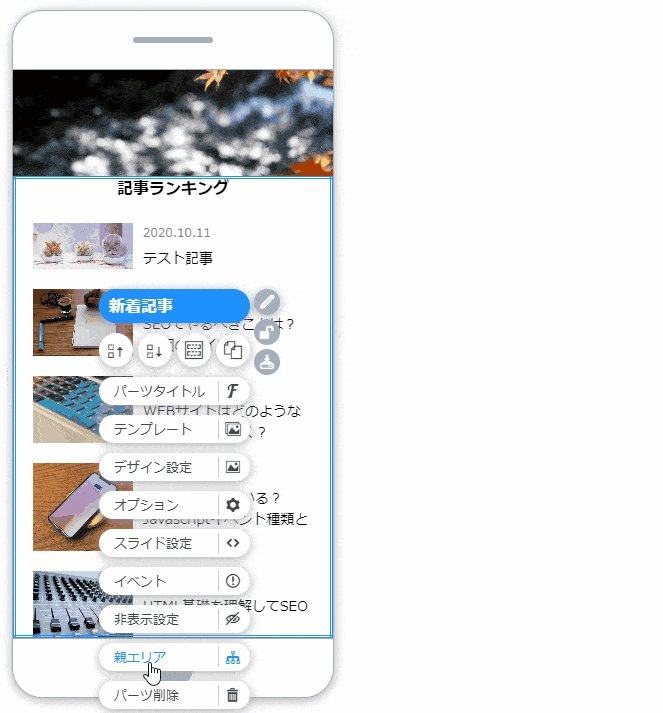
- パーツを「マウス右ボタン」でクリック
- メニューから「親エリア」をクリック
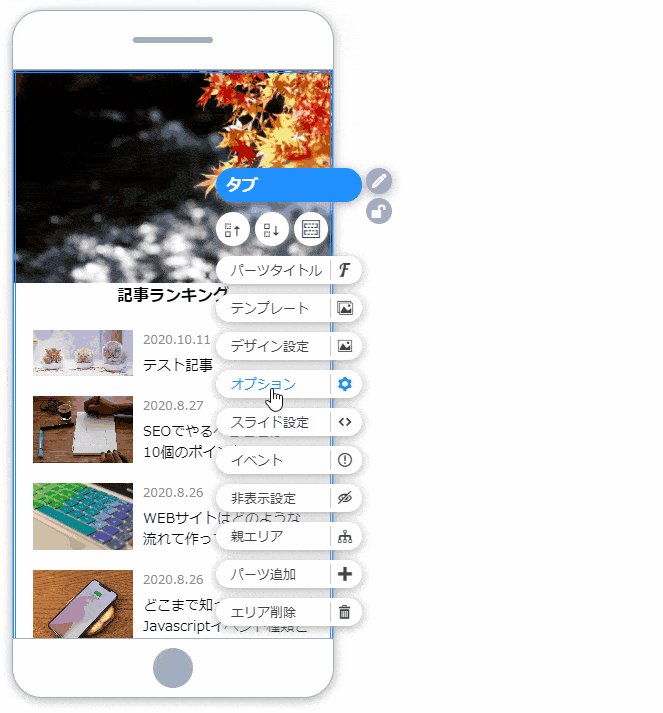
- エリアメニューから「オプション」をクリック
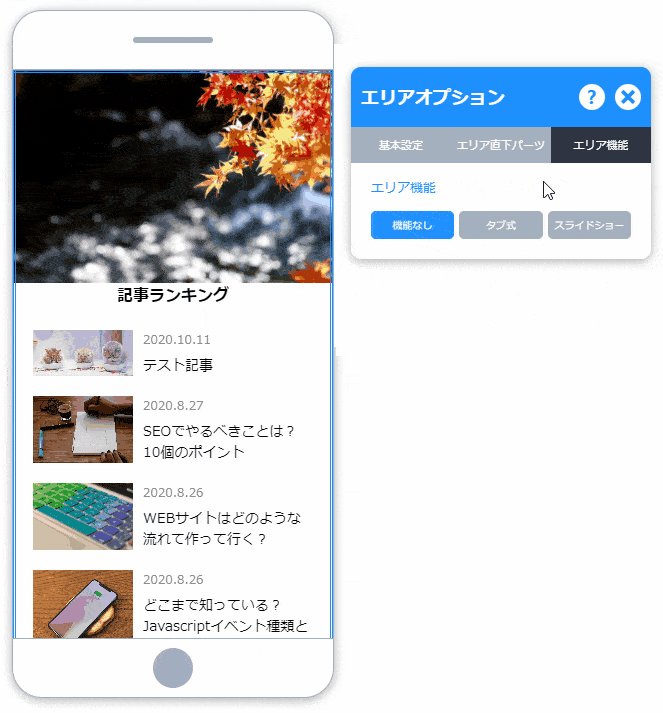
- 「オプション」から「エリア機能」をクリック
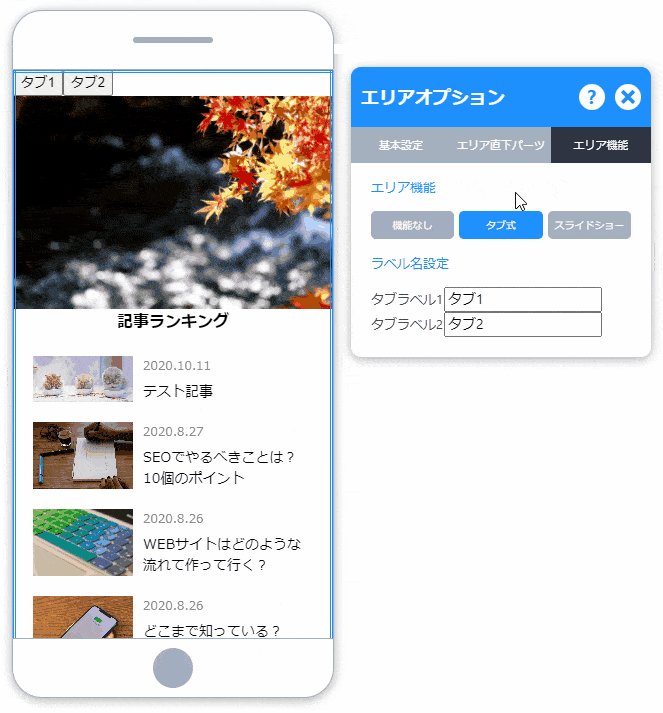
- 「タブ式」を選択
- タブボタン名を変えたい場合は「タブラベル」を修正する(例はデフォルト)
これでタブコンテンツの準備ができました。
後はデザイン設定をすれば完了ですね。

- パーツを「マウス右ボタン」でクリック
- メニューから「親エリア」をクリック
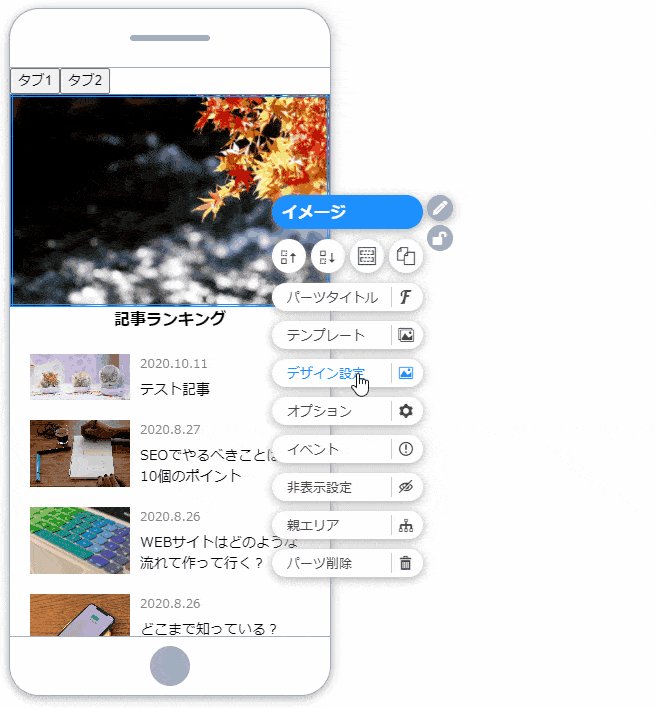
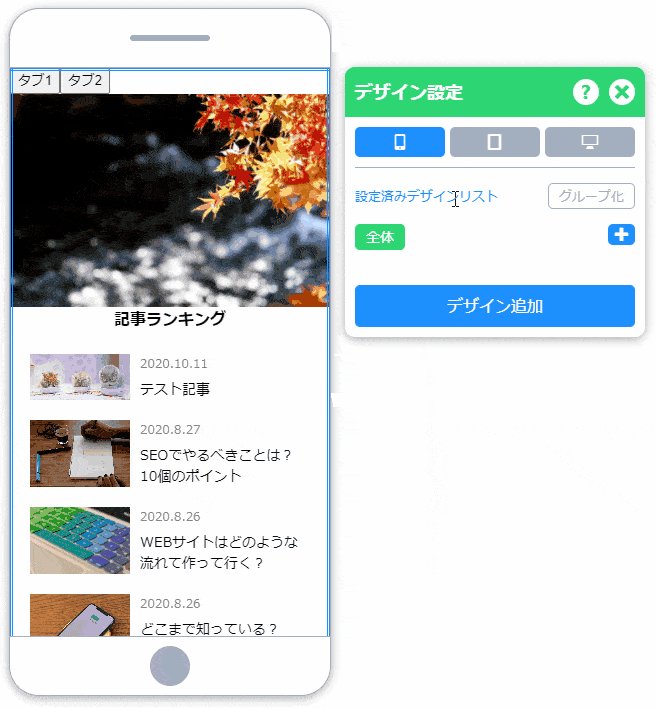
- エリアメニューから「デザイン設定」をクリック
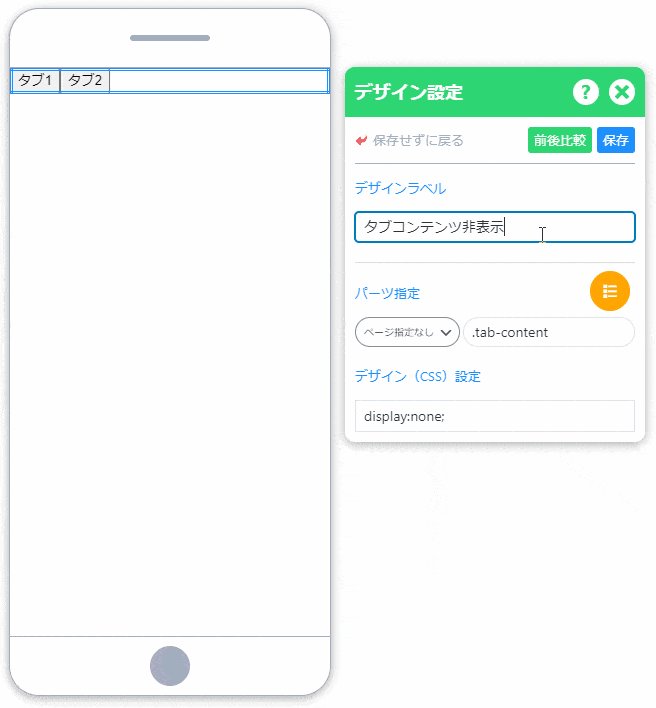
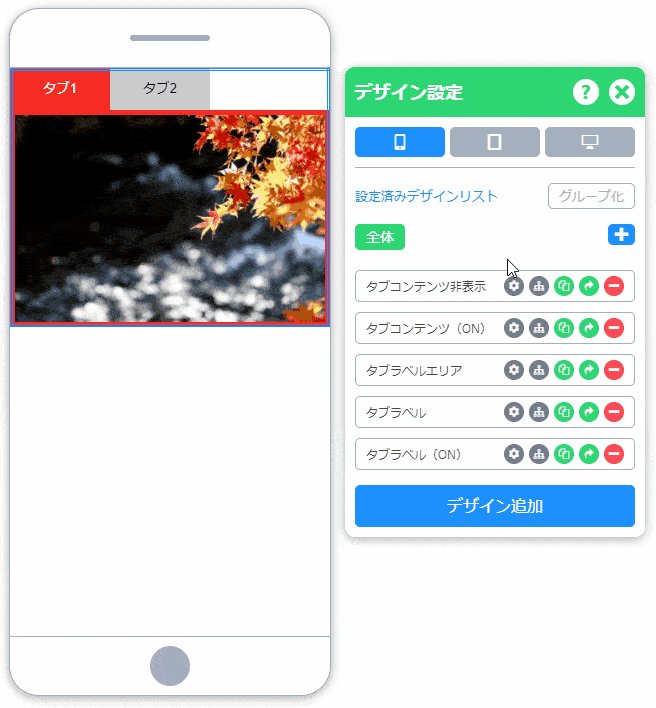
- タブコンテンツ(.tab-content)を非表示し、選択されている場合のみ(.tab-content.on)表示させる
- ラベルも通常(.tab-label)は灰色にし、選択されている場合のみ(.tab-label.on)メイン色背景の白文字にする
- 完了
今回完成したタブはこんな感じです。

単純な例ですが、ここにCSSアニメーションを適用したりするとよりおしゃれなデザインができます!
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!