DG-STYLEでは、エリアや特定パーツをスライドショーに表示することができます。
よくサイトのメインビジュアルや縦スクロールが長くなるコンテンツに使ったりしますね。

DG-STYLEでは特にJavascriptを追加しなくても、追加できるので気軽に利用できます。
さらに各デバイスごと、別の動きにすることもできます。
それでは実際例文を見ながら説明します。
スライドショーの設定方法(エリア編)
エリアを利用してスライドショーにする場合はエリアの直下の要素がスライドされます。
まずエリアを準備してパーツを追加してみましょう
エリアとパーツの追加
エリア追加

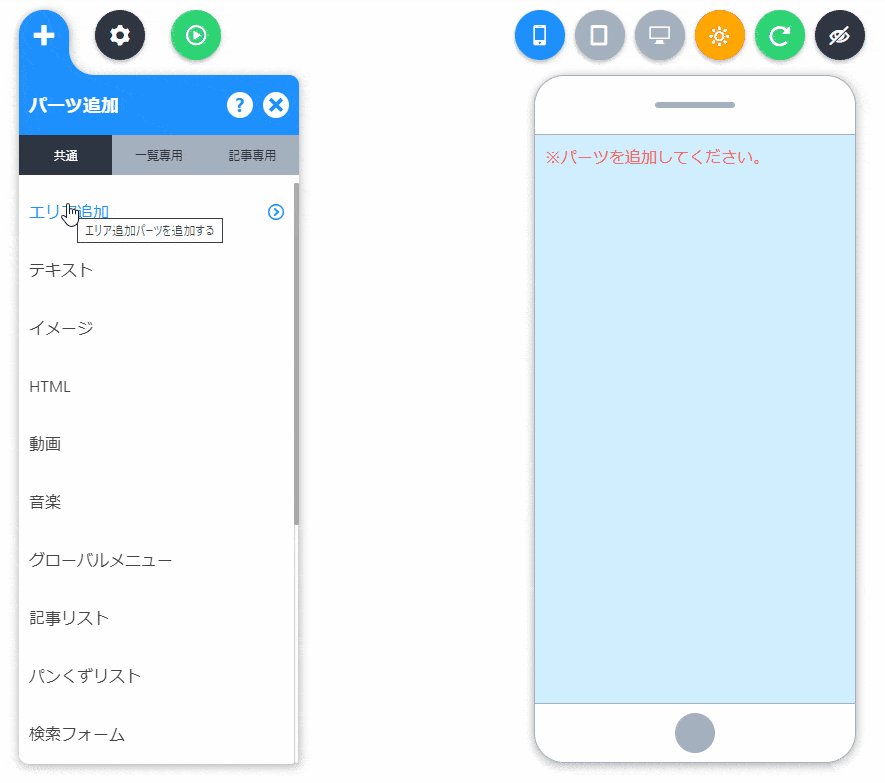
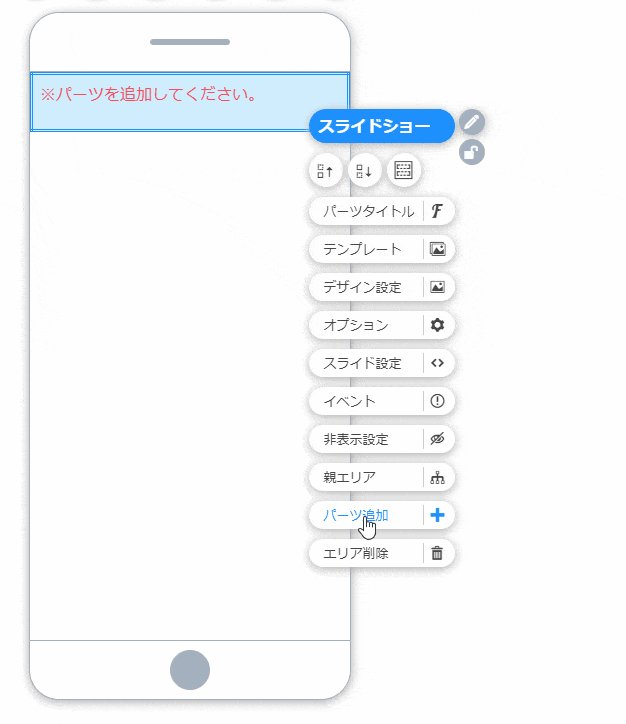
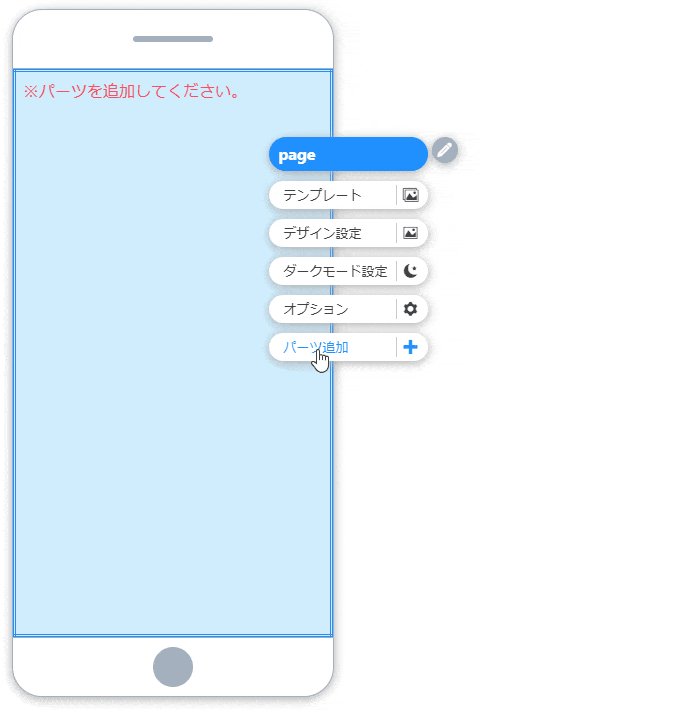
- 「パーツ追加」から「エリア追加」を選択
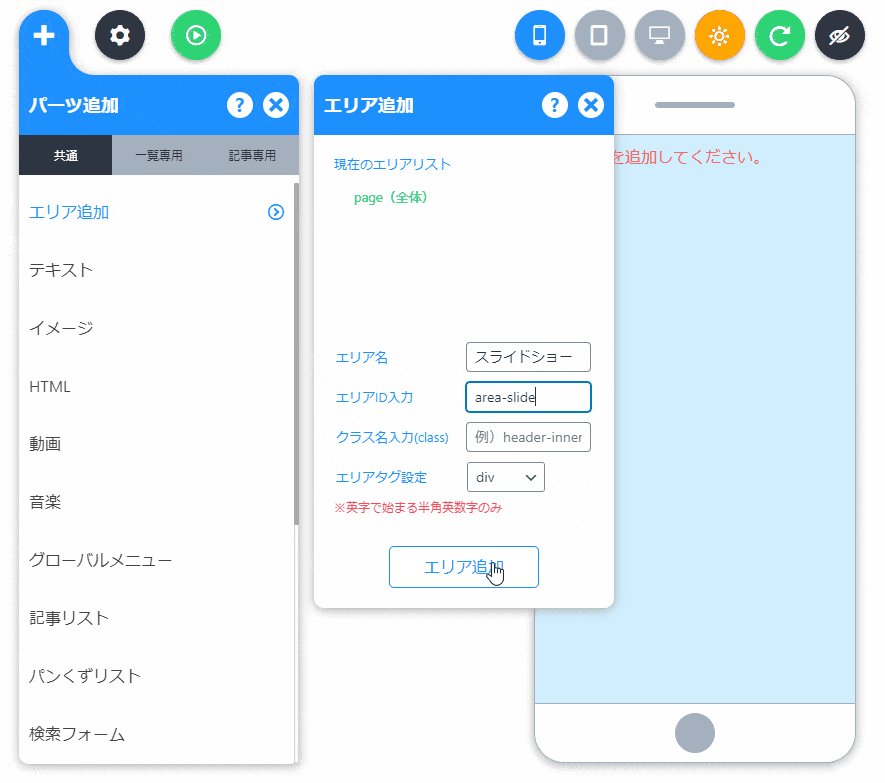
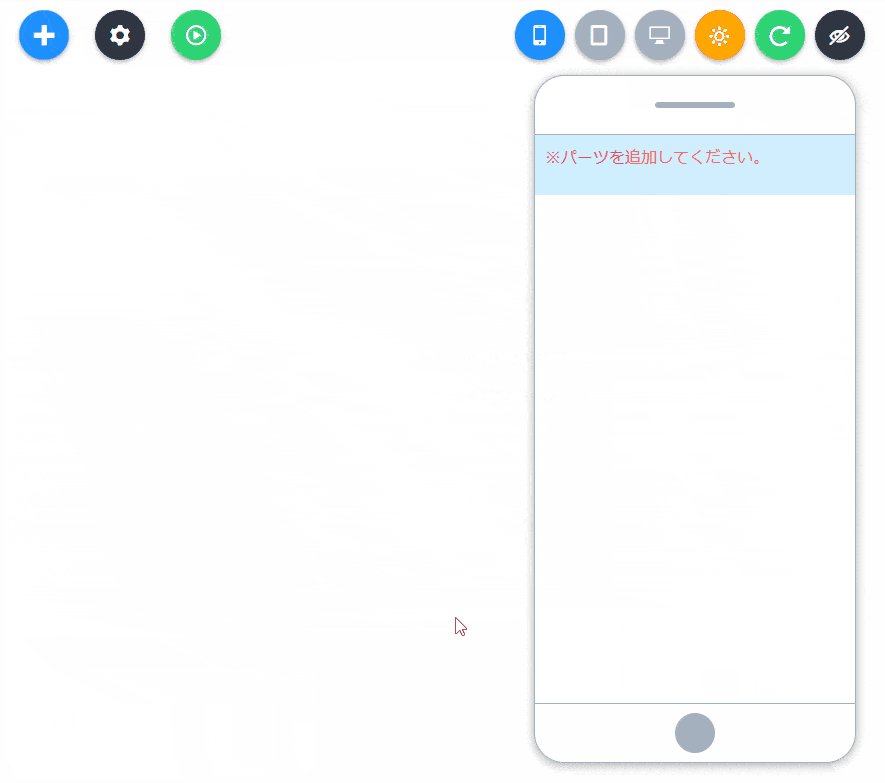
- 「エリア名」や「エリアID」などを入力してエリアを追加する
パーツ追加

- 追加したエリアを「マウス右ボタン」でクリック
- 「パーツ追加」をクリックし、追加したいパーツを選択(例ではイメージパーツを追加します)
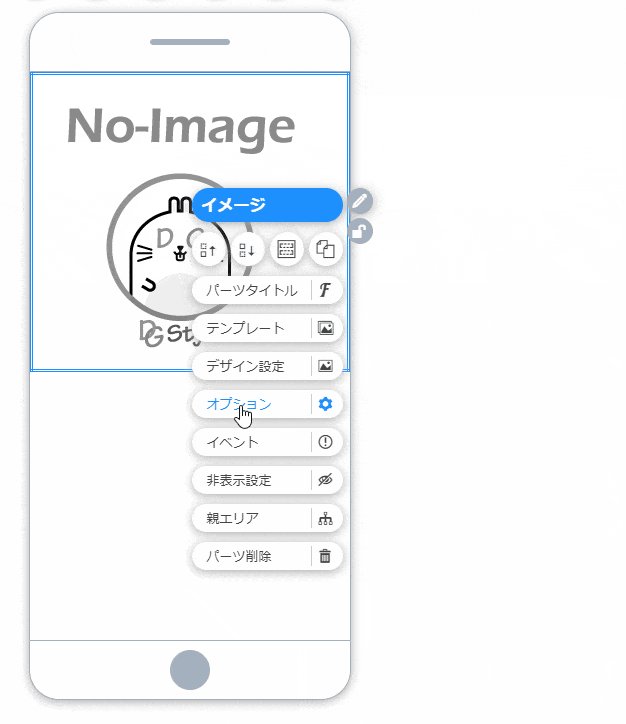
- スライドにしたい分パーツを追加する(例ではイメージ3つ)
- 完了
エリアとパーツを追加したので、スライドショーの設定をしてみましょう!
スライド設定

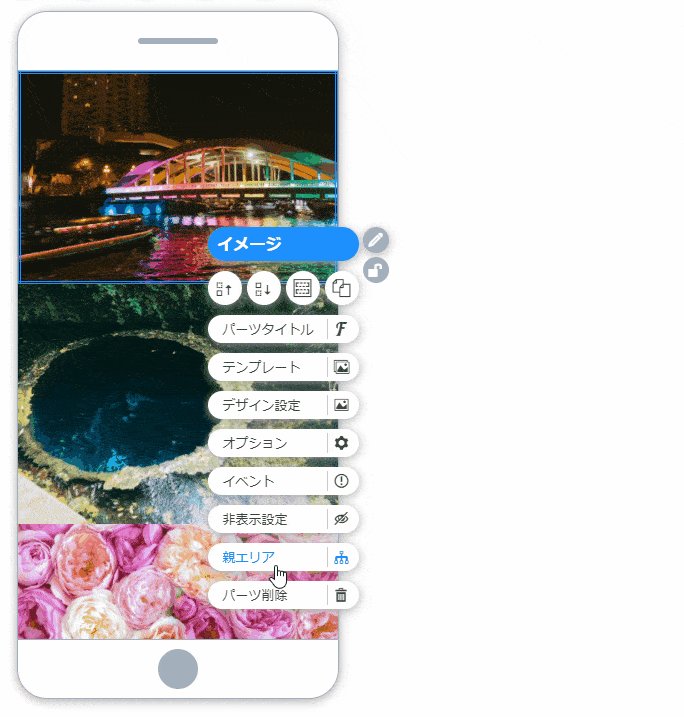
- パーツを「マウス右ボタン」でクリック
- メニューから「親エリア」を選択する
- スライドショーにしたいエリアまで移動する
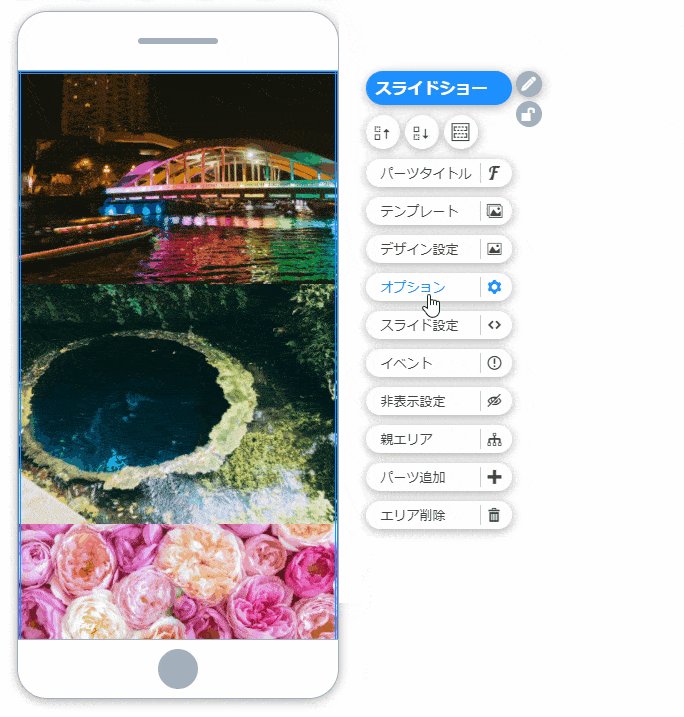
- エリアが選択できたら「オプション」をクリック
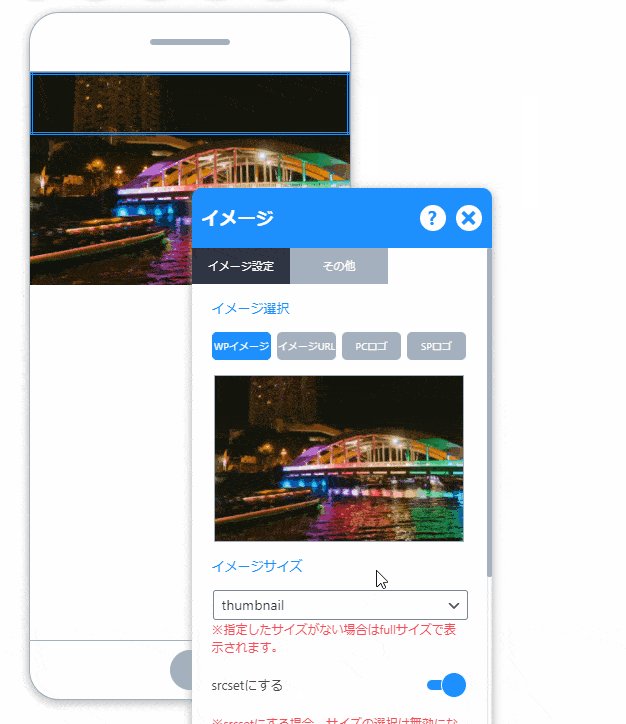
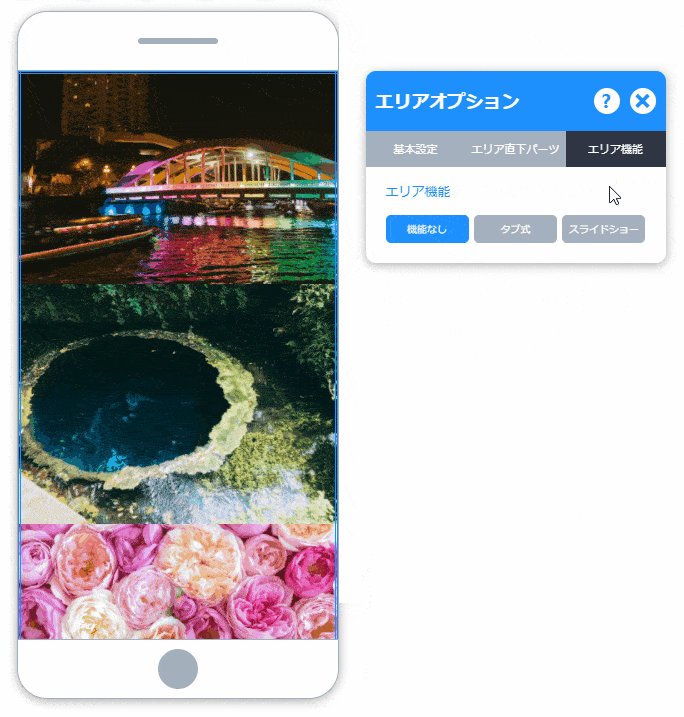
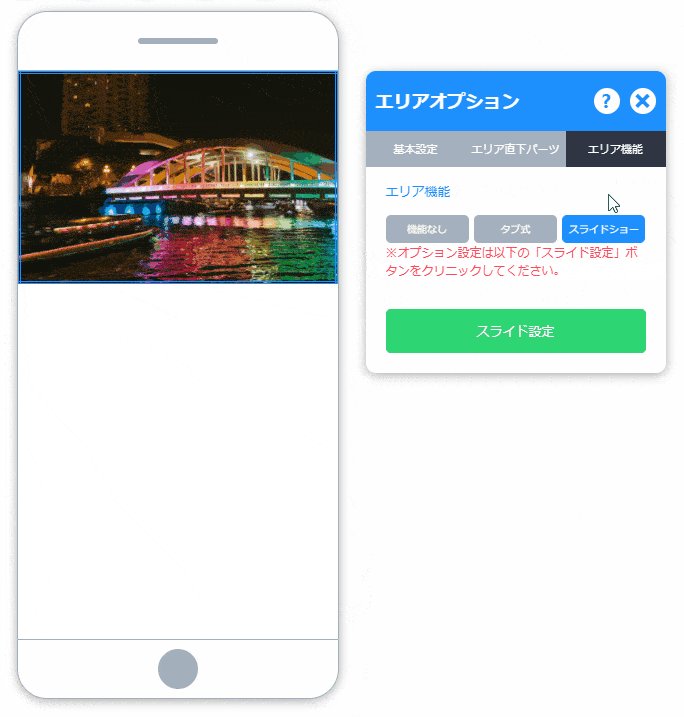
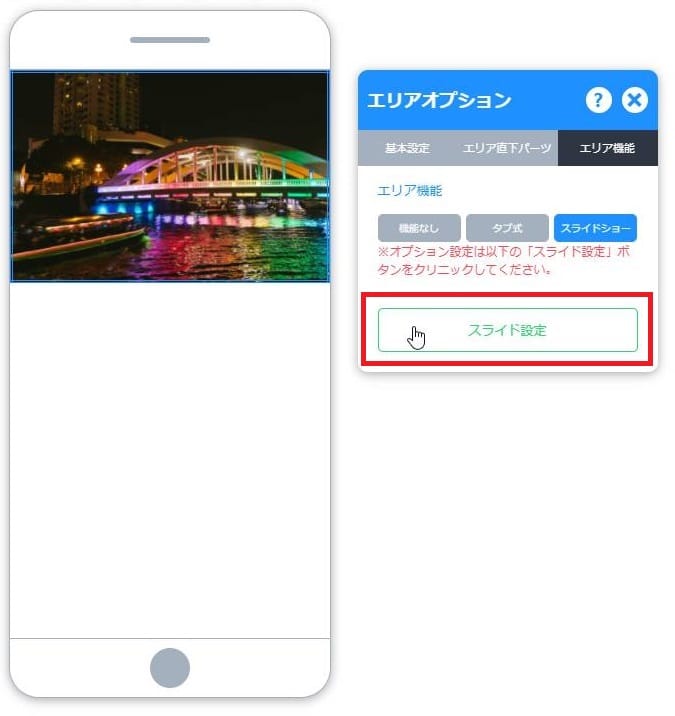
- 「オプション」から「エリア機能」のスライドショーを選択
- 完了
これでスライドショーにはなりましたが、まだ矢印ボタンや色々設定を追加したいですね。
スライドショーのオプションを修正してみましょう!
スライドオプションの設定
スライドショーのオプションは2つの方法で開けます。
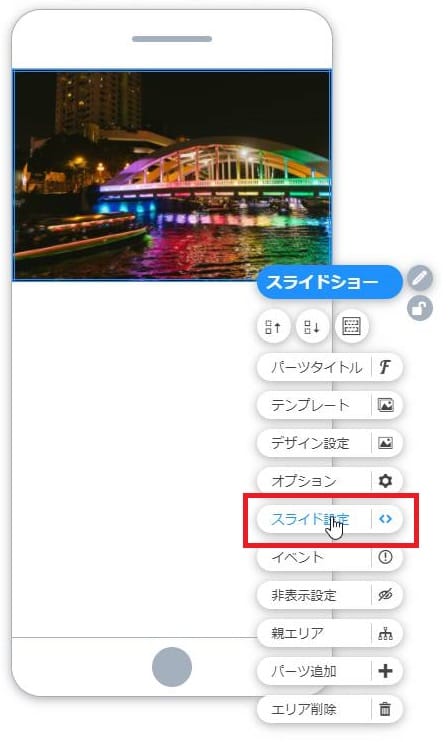
1つはエリアオプションからで、2つはエリアを「マウス右ボタン」でクリックして表示されるメニューの「スライド設定」を選択して開きます。


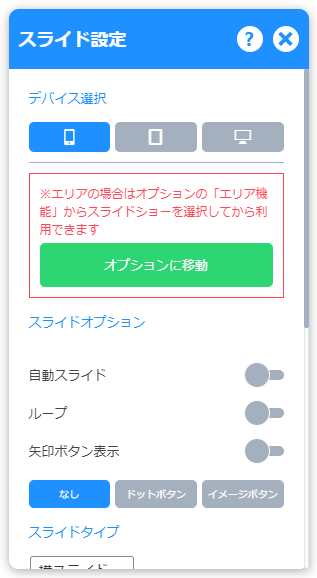
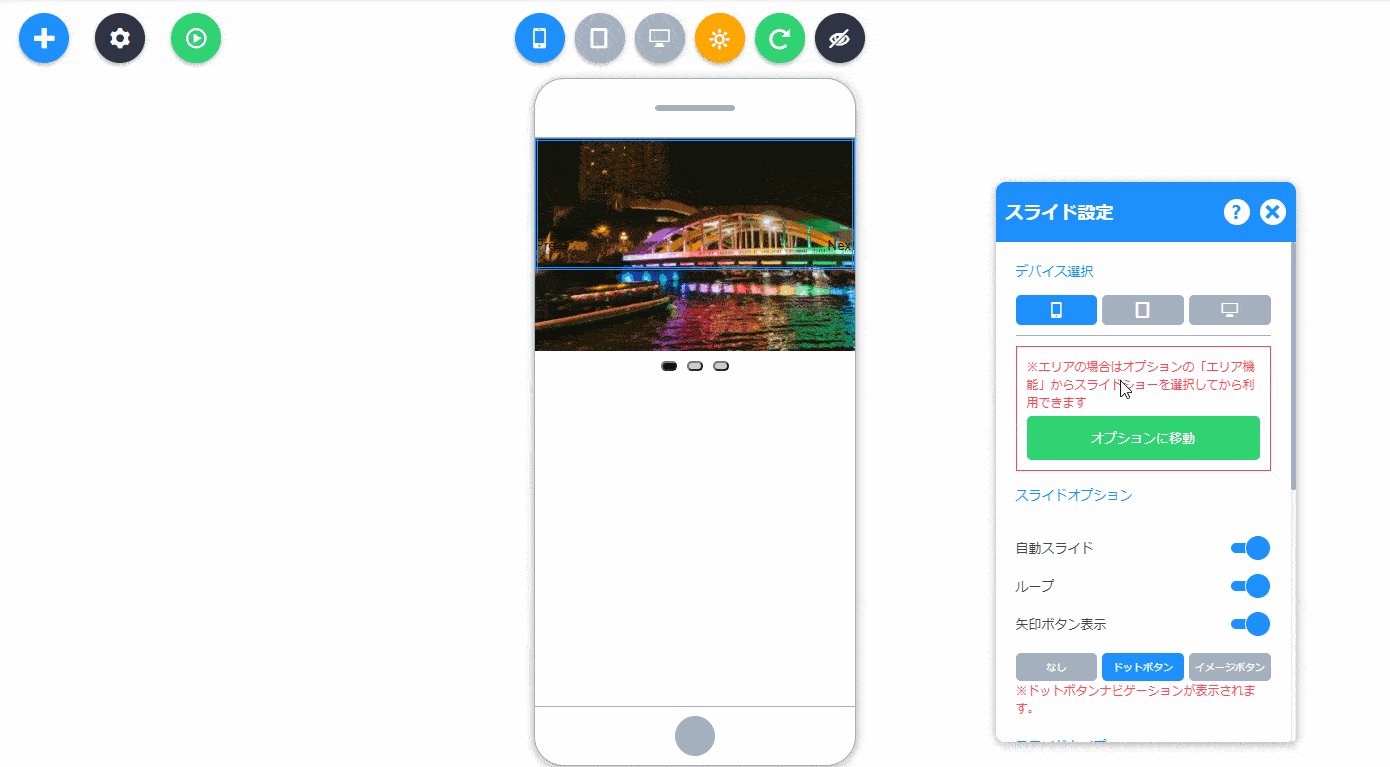
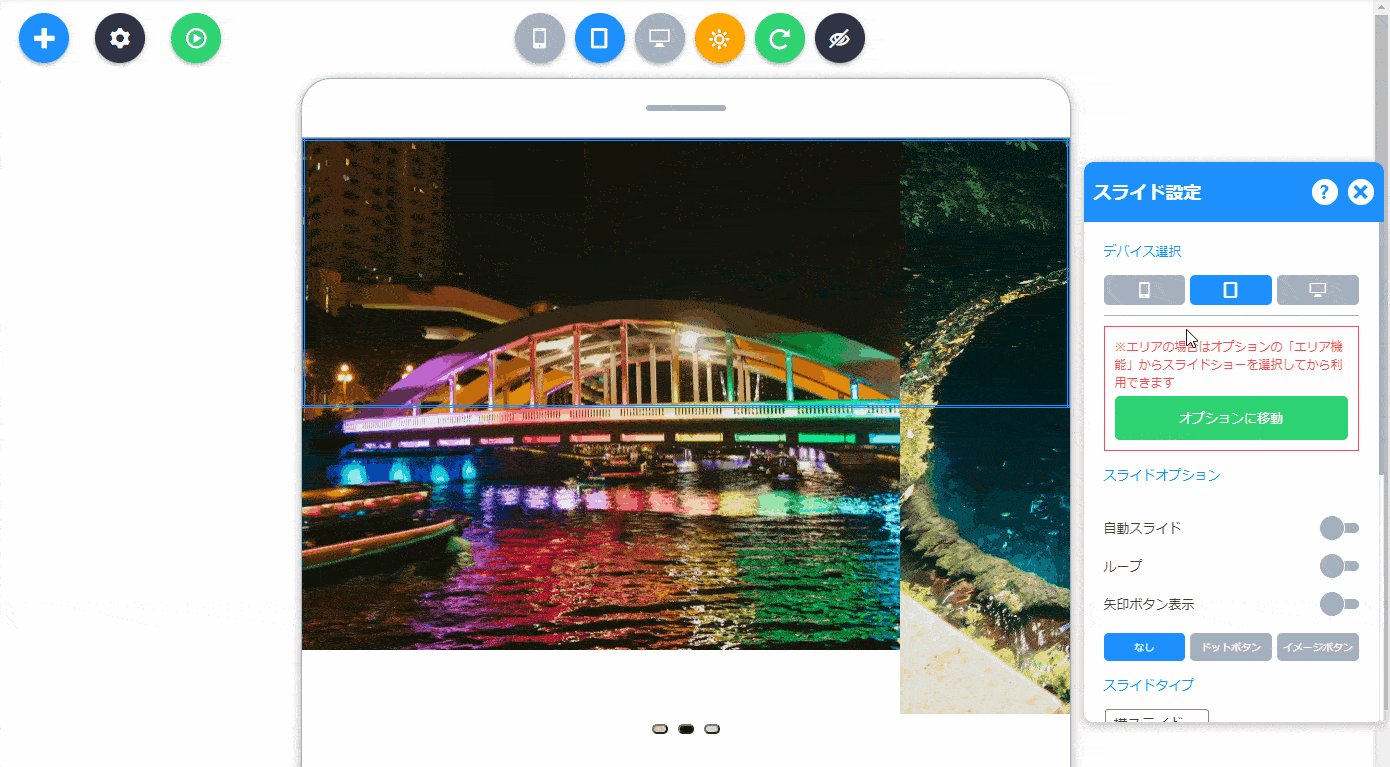
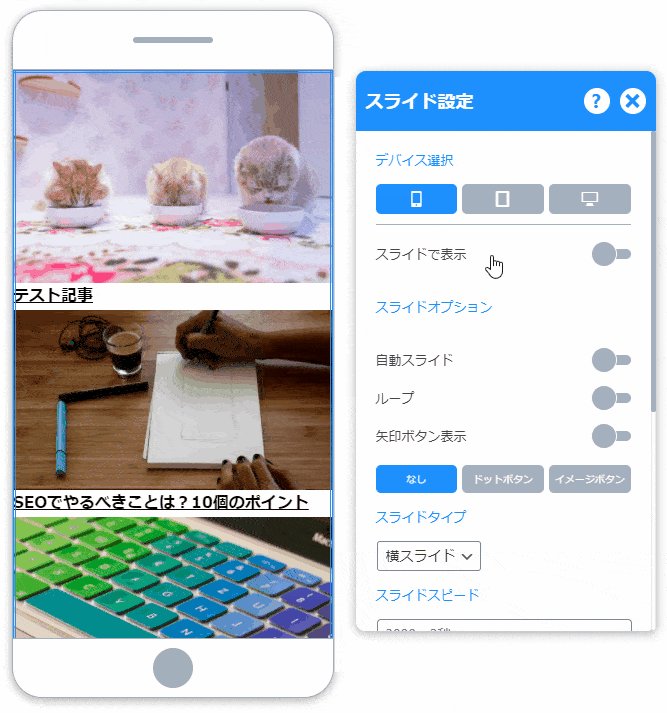
上記の2つの方法でスライドショーオプションを開いたら下のようなメニューが開きます。
オプションメニュー説明

- デバイス選択:該当デバイスで表示
- 自動スライド:自動でスライドする
- ループ:最初・最後のページに行っても止まらずに、最後・最初のスライドを表示する
- 矢印ボタン表示:前後移動ボタンを表示する
- ドットボタン:スライドの下にドットのナビゲーションボタンが表示される
※イメージボタンの場合は該当スライドのイメージが表示される - スライドタイプ:「横スライド」か「フェイド」を選択できる
- スライドスピード:スライドのスピードを指定できる(1000 = 1秒)
- 中央表示:現在表示中のスライドを中央寄せで表示する
※指定した値分左右に余白が追加される - 複数表示:スライドを1度に複数表示する
- 横幅固定:指定した横幅に固定する
- 高さ固定:設定した高さに設定する
※通常は自動で高さを計算する
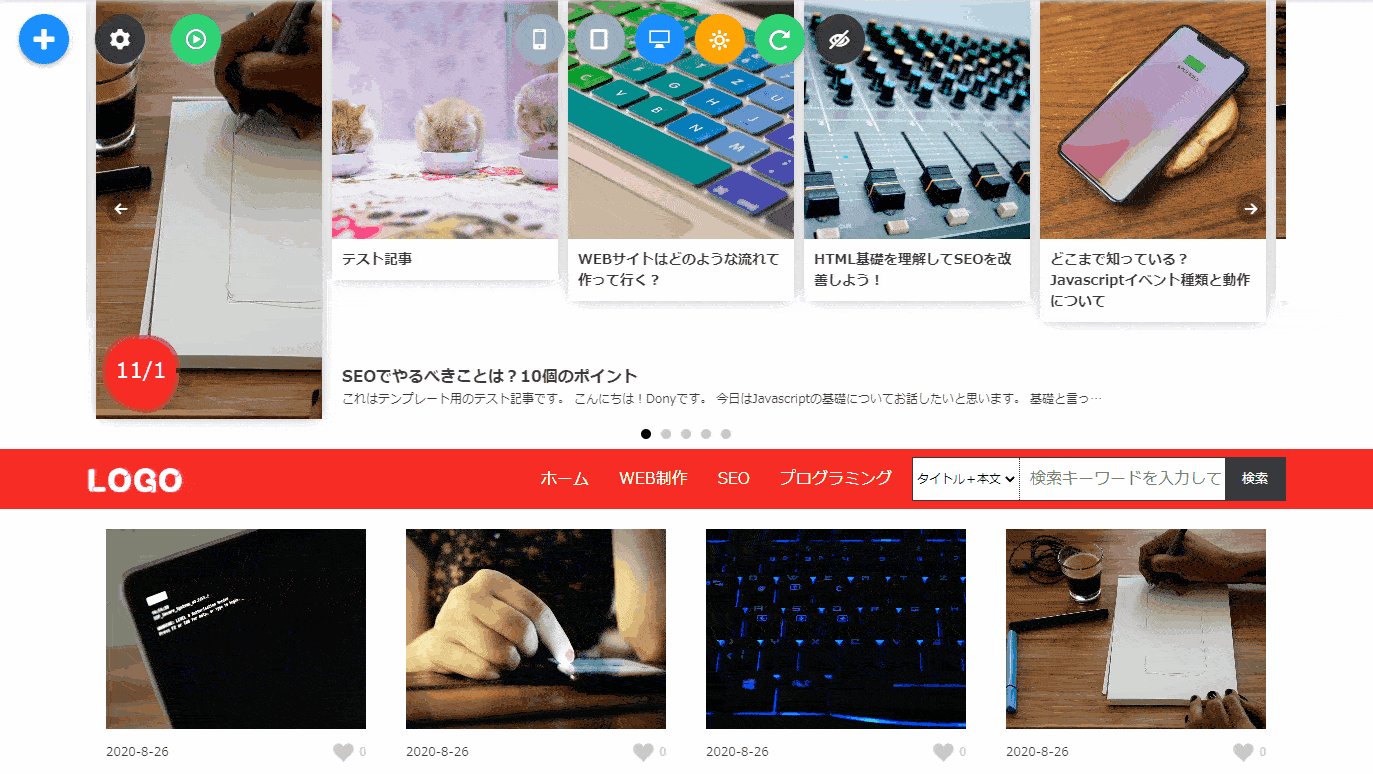
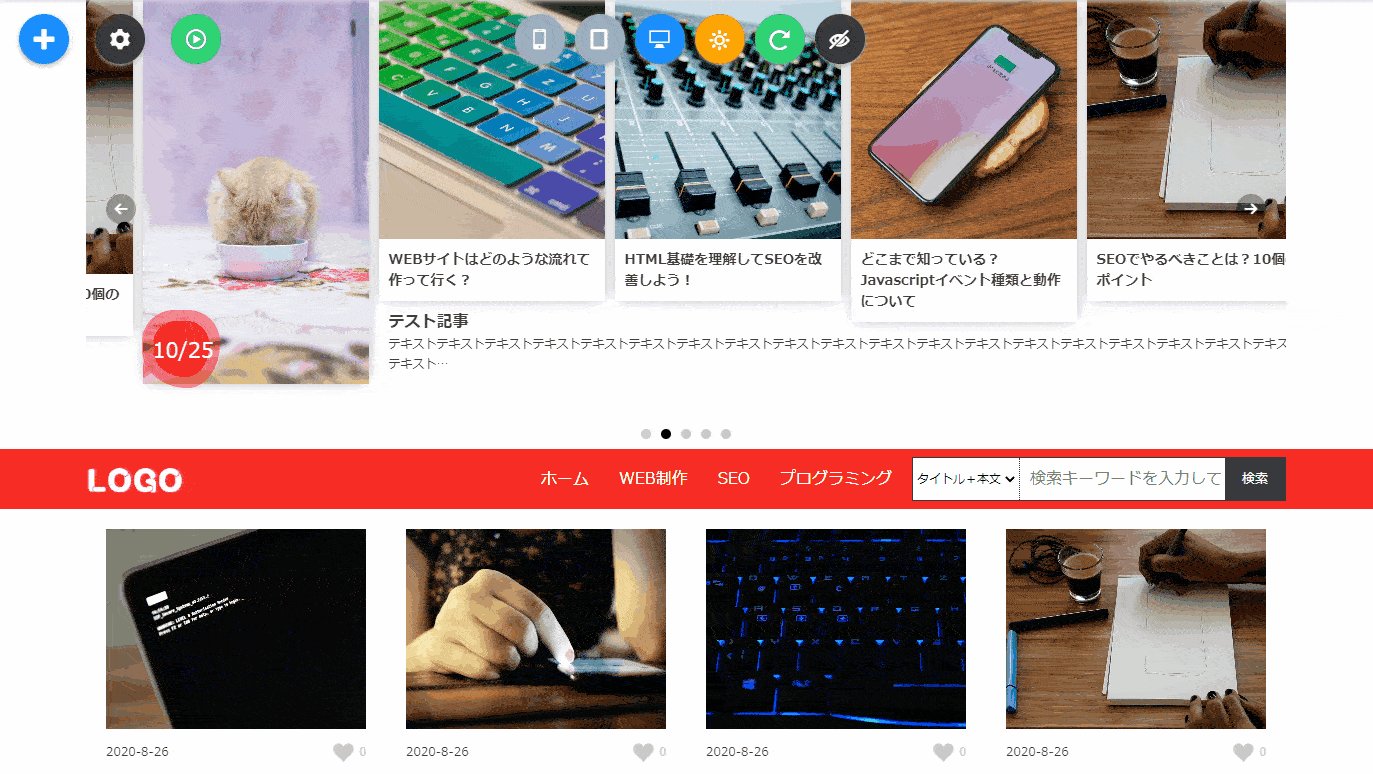
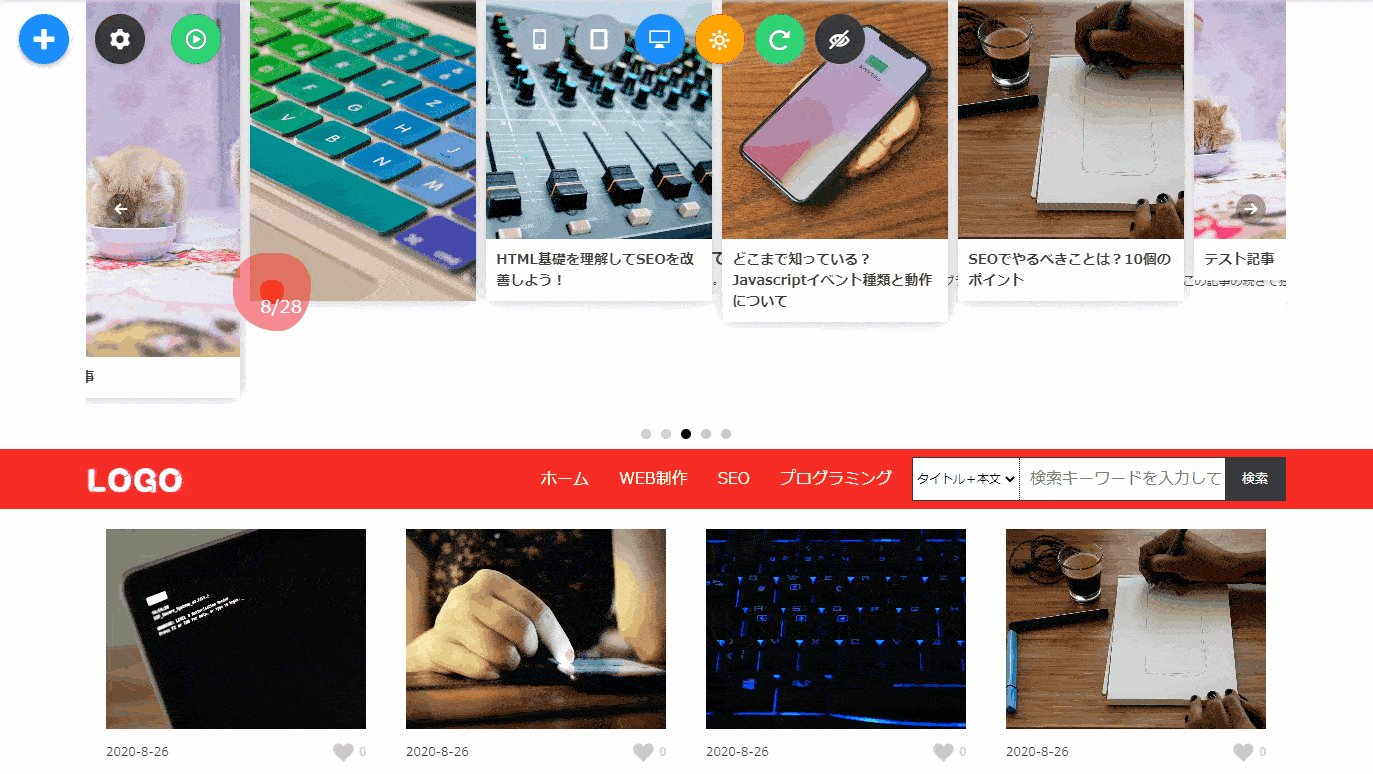
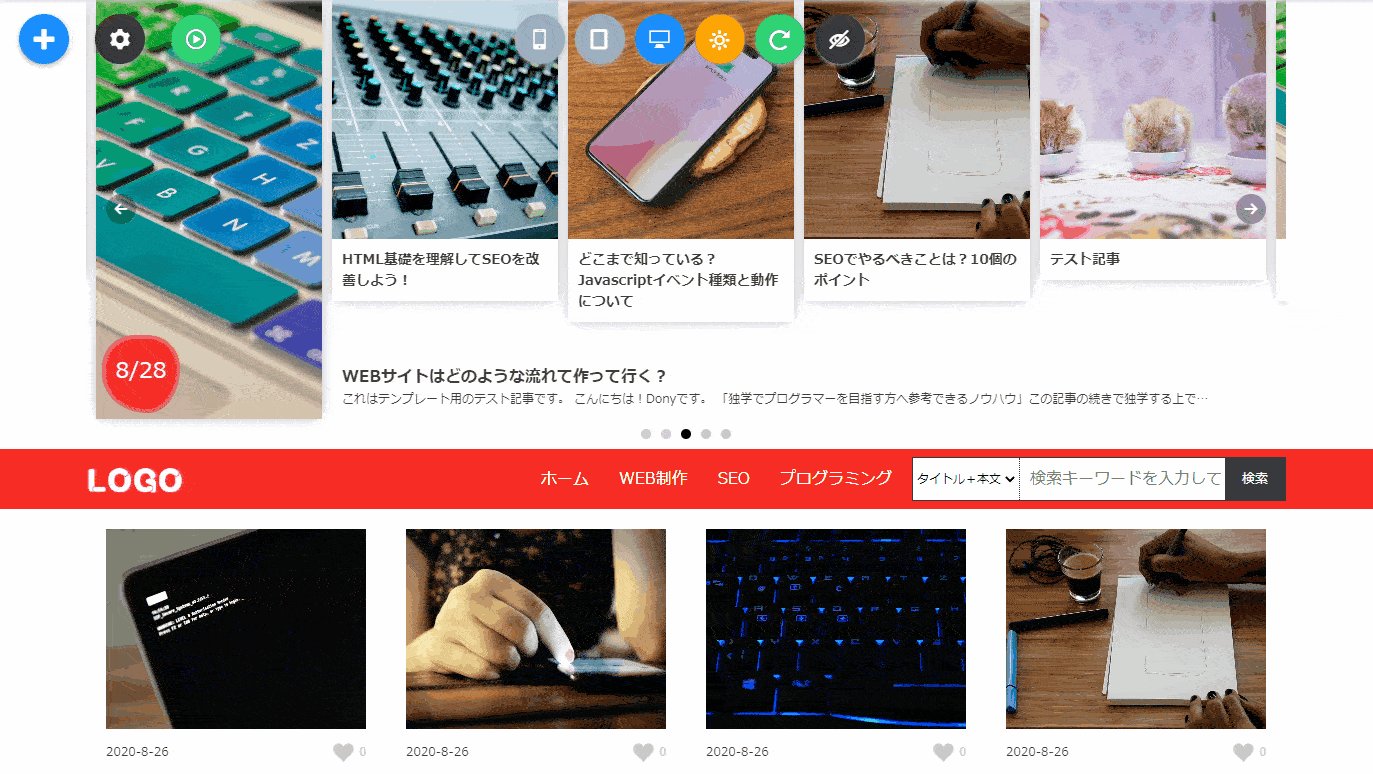
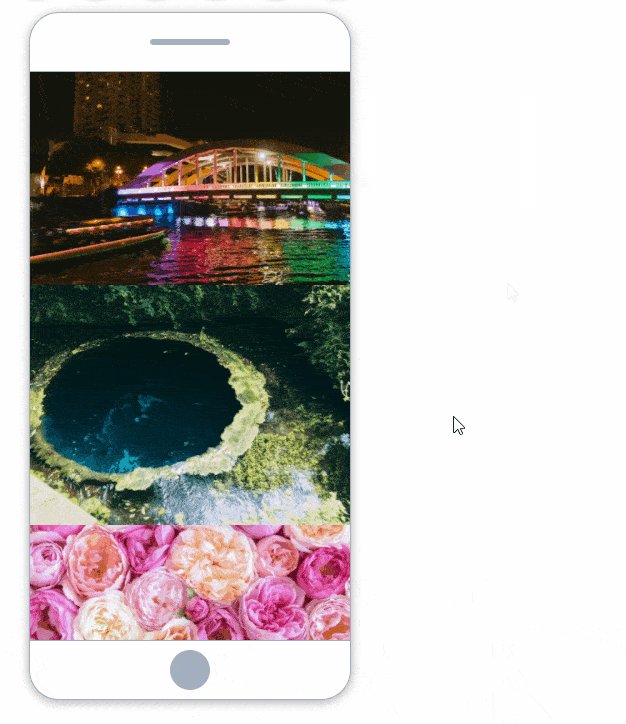
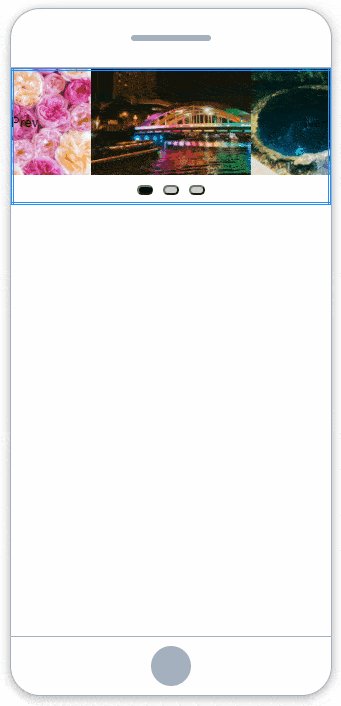
オプション設定例



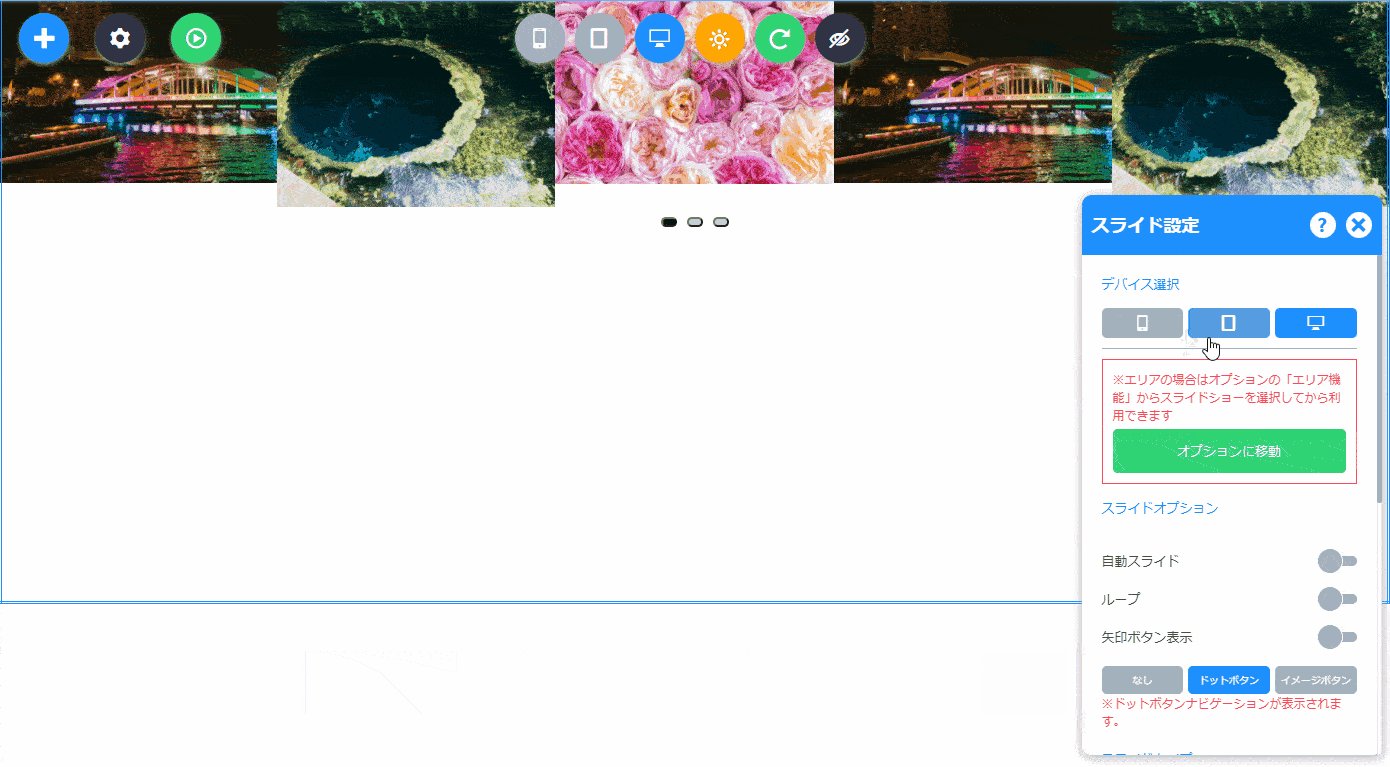
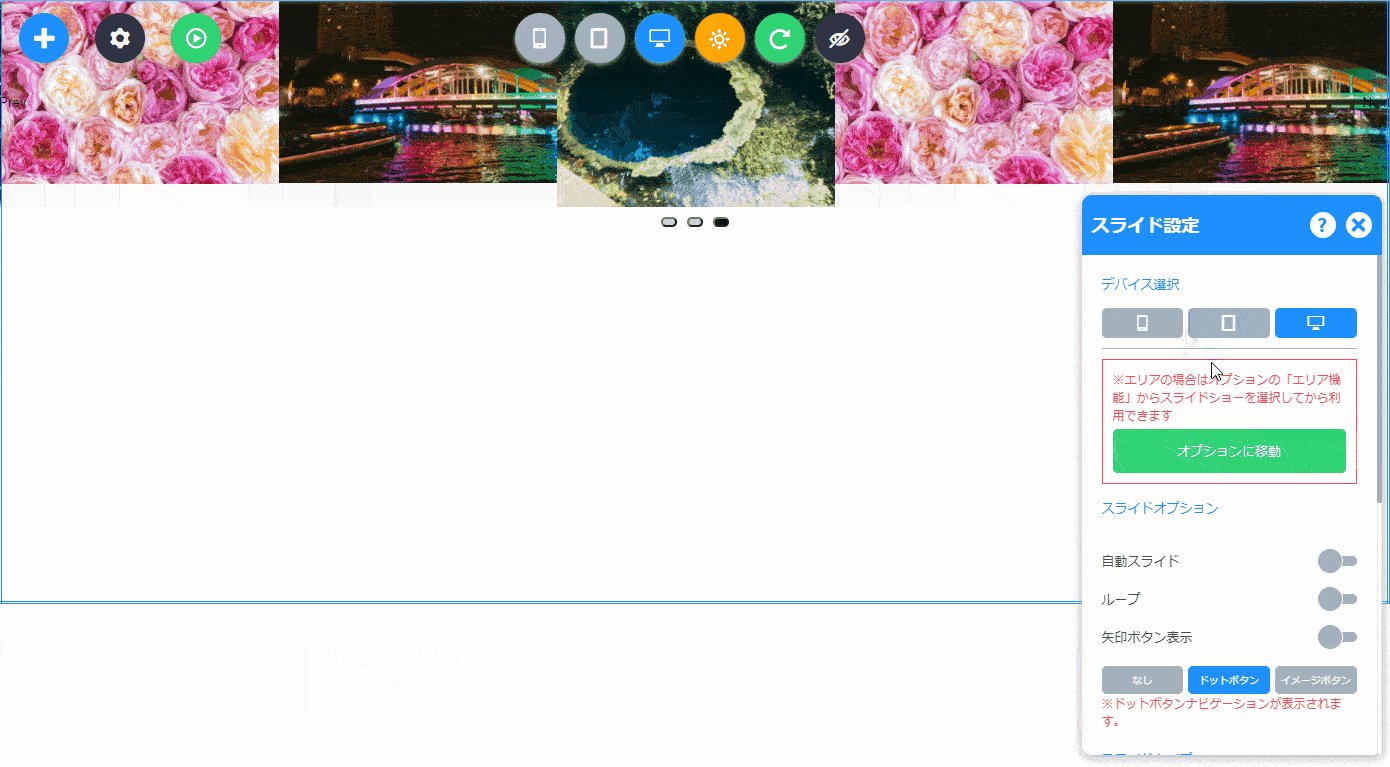
デバイスごとに別の動きを
DG-STYLEのスライドショーはデバイスによって、別の設定にすることができます。
設定したいデバイスを選択して、値を設定するだけで大丈夫です。

- スマホ:ループ+矢印+ドット+フェイド
- タブレット:ループ+矢印+ドット+横スライド
- PC:ループ+矢印+ドット+横スライド+複数表示(5)
上記のようにデバイスごと、動きを変えることができます。ぜひ使ってみてください!
スライドショーの設定方法(パーツ編)
今回はパーツをスライドショーにする方法を見てみましょう。
スライドショーができるパーツは「マウス右ボタン」でメニューを開いた時に「スライド設定」メニューが含まれています。
今回は「記事リスト」パーツを利用して、スライドショーを作ってみます。
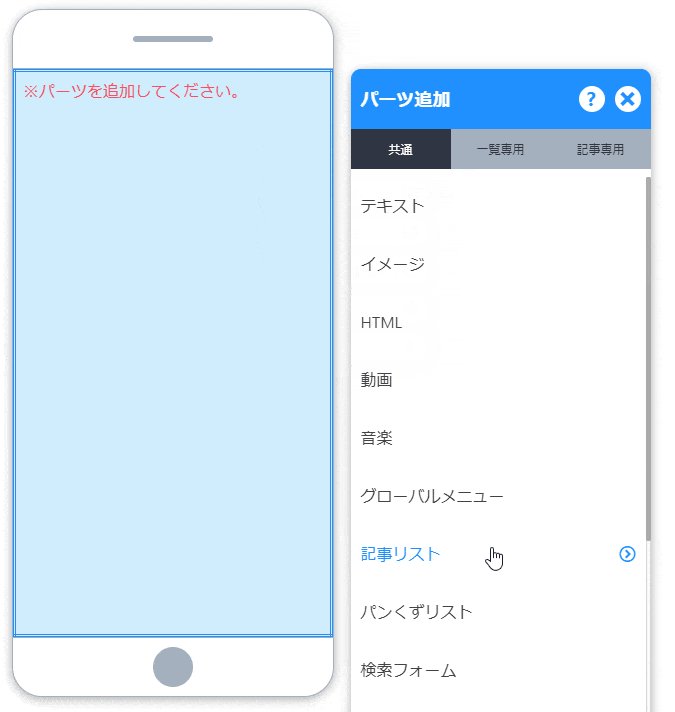
パーツ追加
まず「記事リスト」を追加しましょう。

- エリアを「マウス右ボタン」でクリック
- メニューより「パーツ追加」選択
- 「記事リスト」を選択
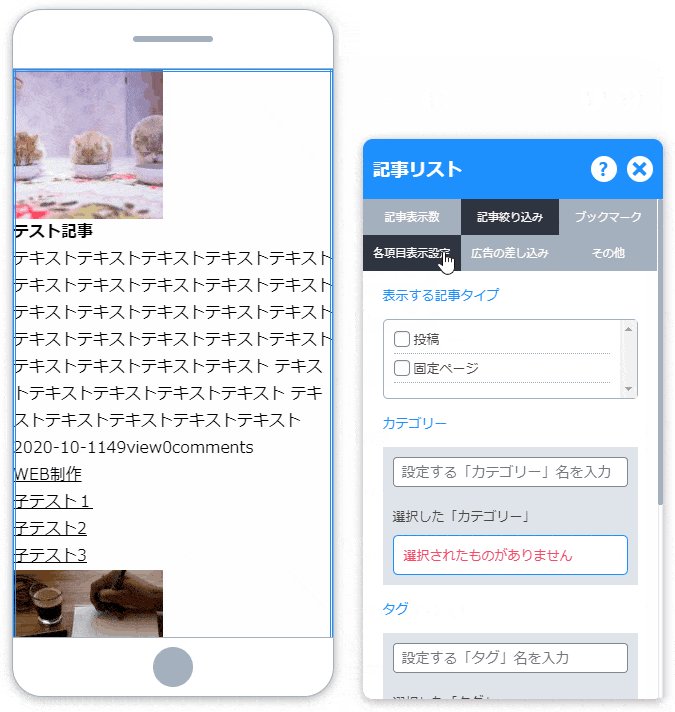
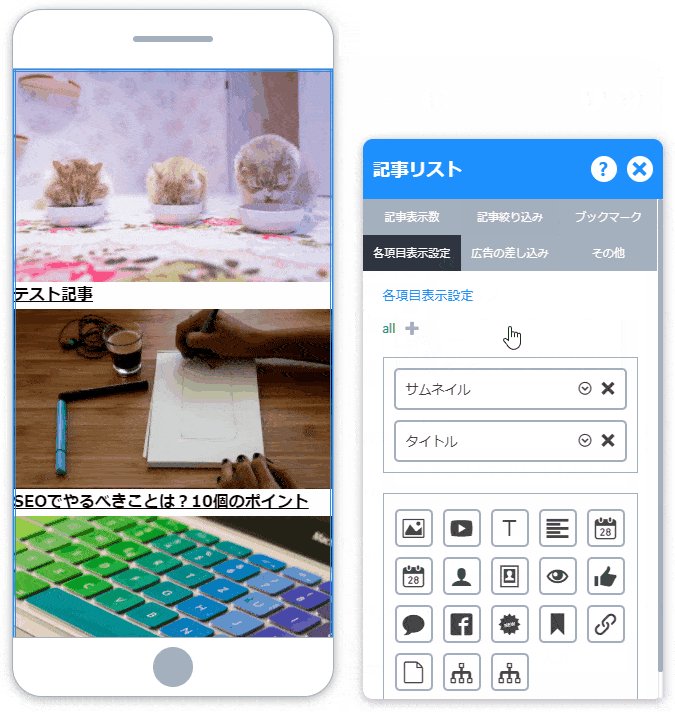
- 「記事リスト」のオプションから調整して完了(例ではサムネイルとタイトルのみ表示)
記事リストの追加が終わったら、スライドショーを設定しましょう。
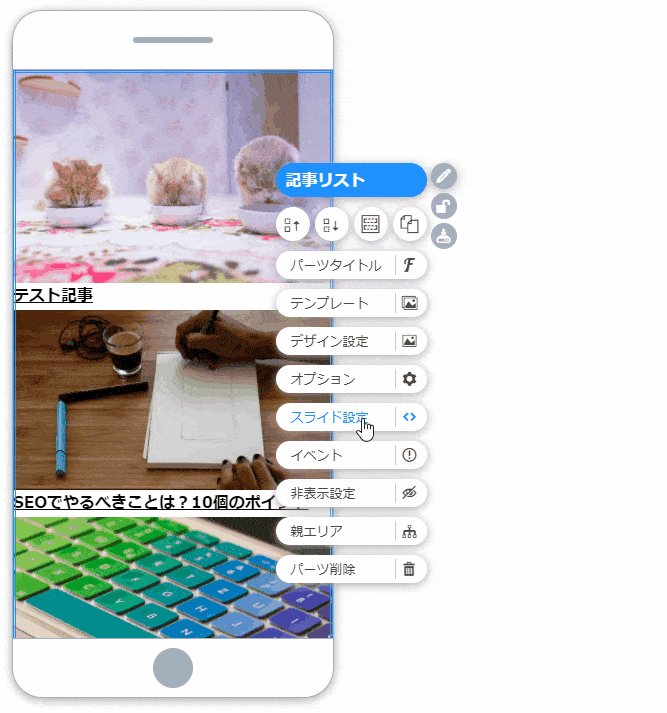
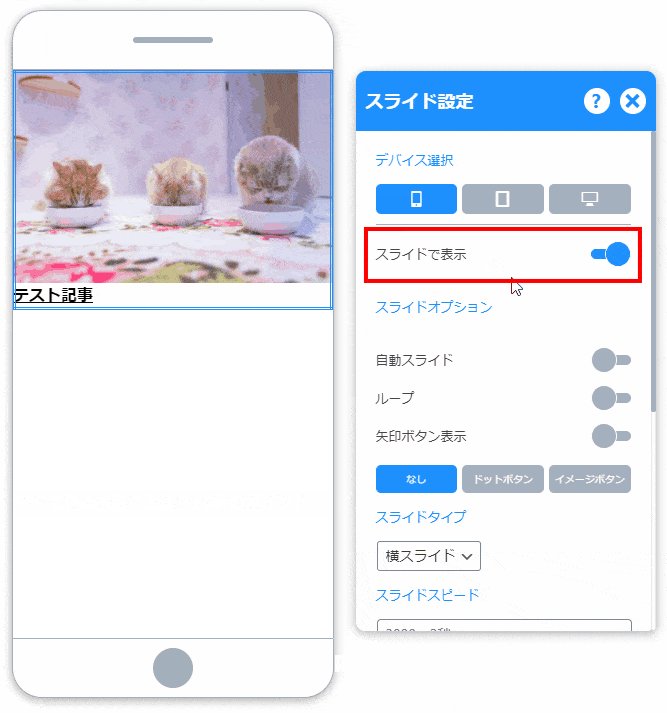
スライドショーをONにする

- スライドショーにしたいパーツを「マウス右ボタン」でクリック
- メニューから「スライド設定」を選択
- スライド設定メニューの「スライドで表示」をONにする
- 完了
これでパーツでもスライドショーができるようになりました。
スライドショーの設定方法については上記の説明をご覧ください。
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!