DG-STYLEでは、サイトテンプレート以外にも各パーツごとテンプレートを設定することができます。
しかしサイトテンプレートと違って、パーツテンプレートは自分で作ったデザインをテンプレートに登録して、他のパーツに使うことができます。
同じデザインのパーツであれば、テンプレートを利用することで、CSSの軽量化につながるので積極的に利用しましょう!
またパーツテンプレートと言っても、パーツとエリアのテンプレートは、少し違う点があるので、分けて説明します。
パーツテンプレート
パーツテンプレートの特徴は以下になります。
- 自分が作ったデザインを追加できる
- デザインを共有できる
- テンプレートを修正することで、デザインの同時修正ができる
- テンプレートを適用し、該当パーツのみ別のデザインを追加できる
- パーツテンプレートのデザイン設定を埋め込みできる
- 該当パーツに適用されているイベントも引き継がれる
それではパーツテンプレートの設定方法を見てみましょう。
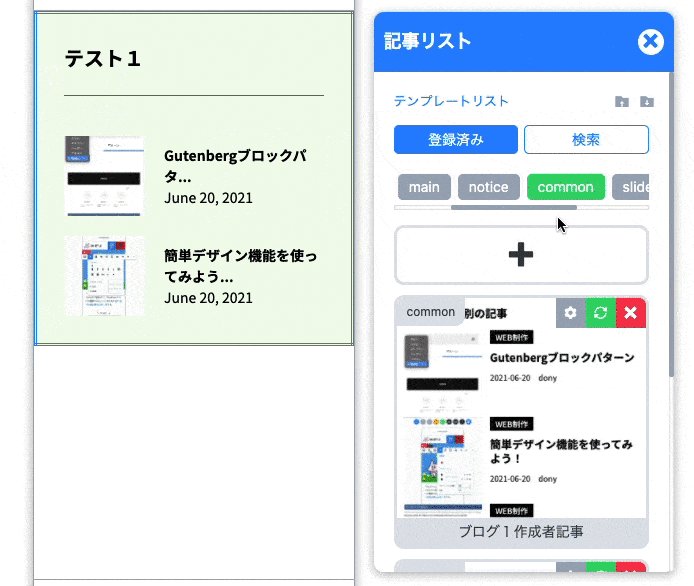
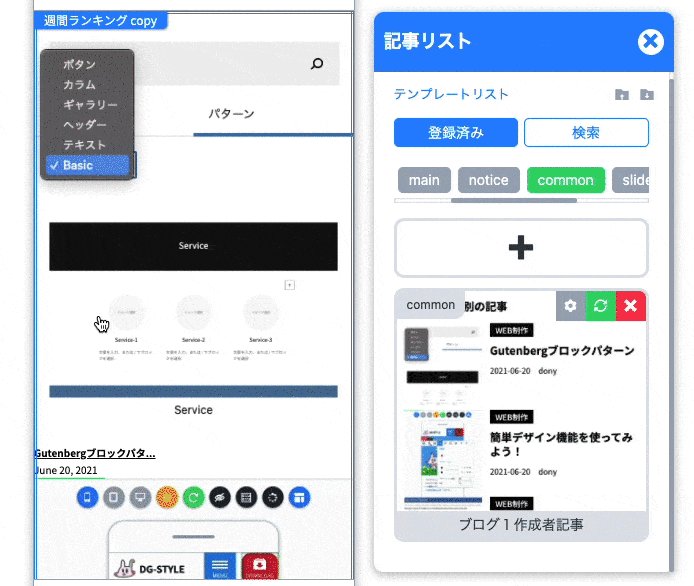
テンプレートの追加

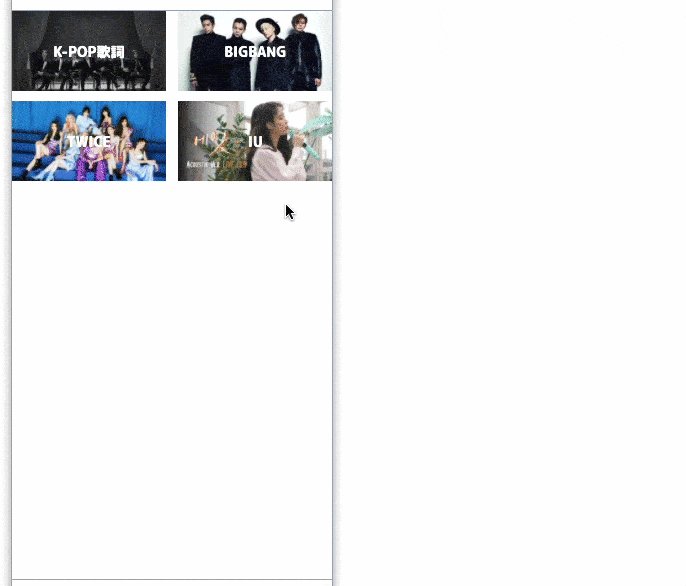
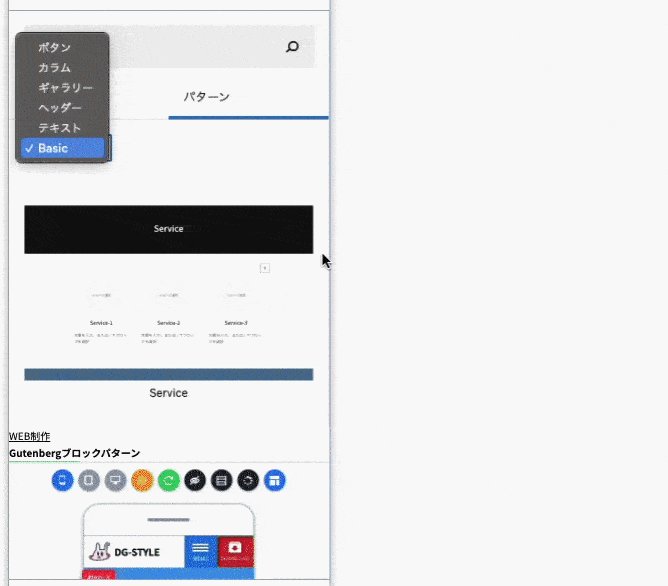
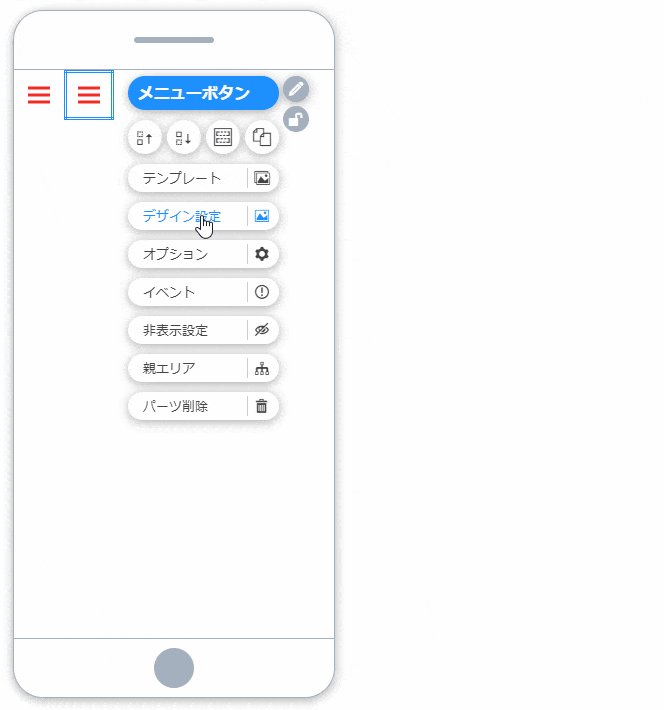
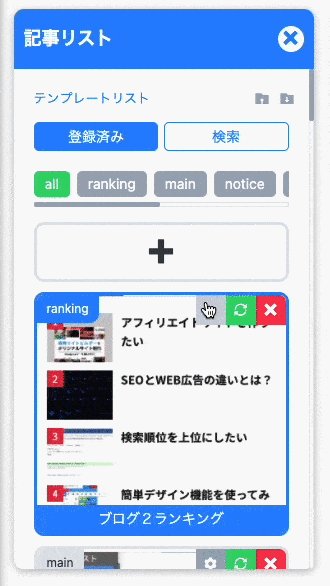
- デザイン完成したパーツを「マウス右ボタン」でクリックして、「テンプレート」選択
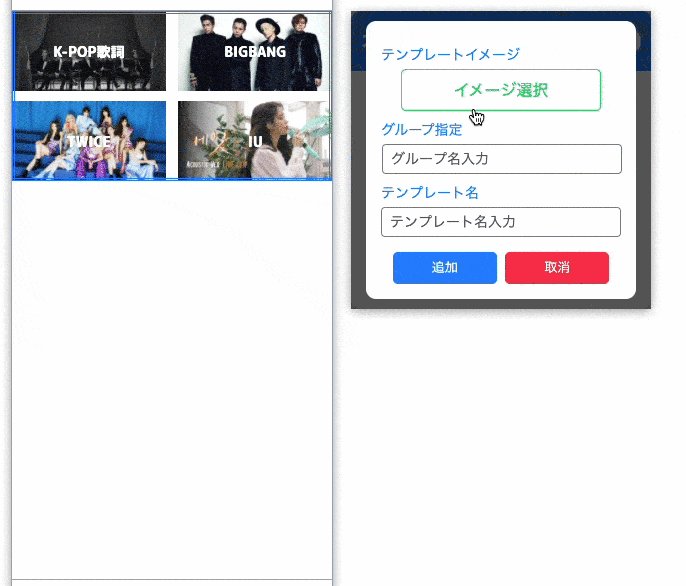
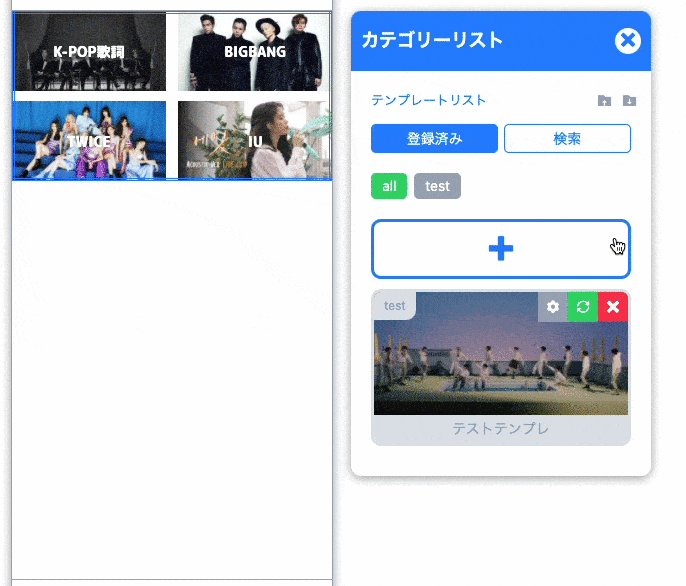
- 「+ボタン」をクリック
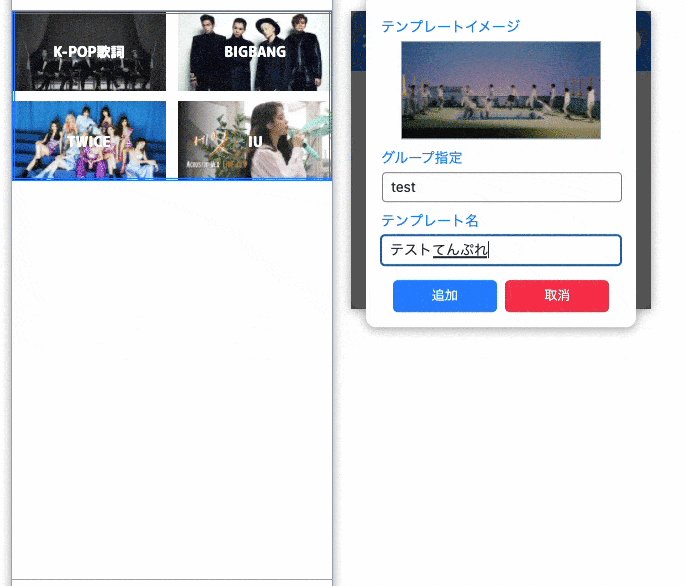
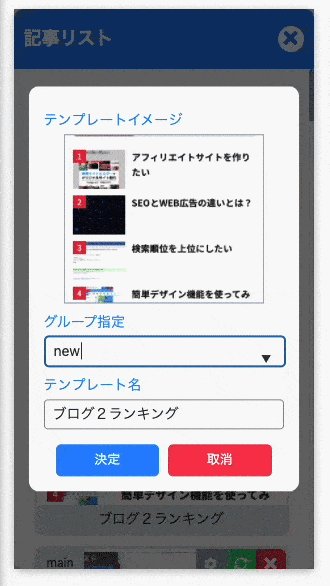
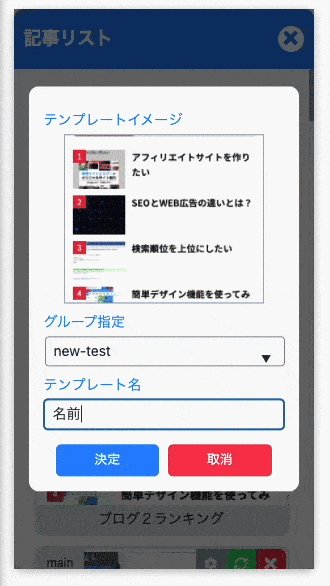
- 「イメージ選択」「テンプレート名」「グループ」を選択し、「追加」クリックして完了
※テンプレートを追加しても、オリジナルとなるパーツにはまだテンプレートが適用されてないので、オリジナルパーツに追加したテンプレートを適用してください。
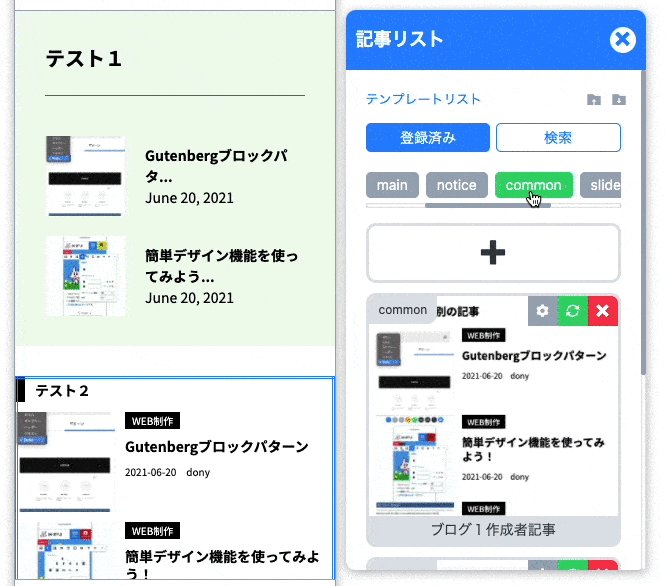
テンプレートの適用

- テンプレートを適用したいパーツを「マウス右ボタン」でクリックして、「テンプレート」選択
- テンプレートの中から、適用したいものを選択して完了
※テンプレートを適用する時に、すでにデザイン設定がある場合はリセットされるので、注意してください。
テンプレート適用中にデザイン追加
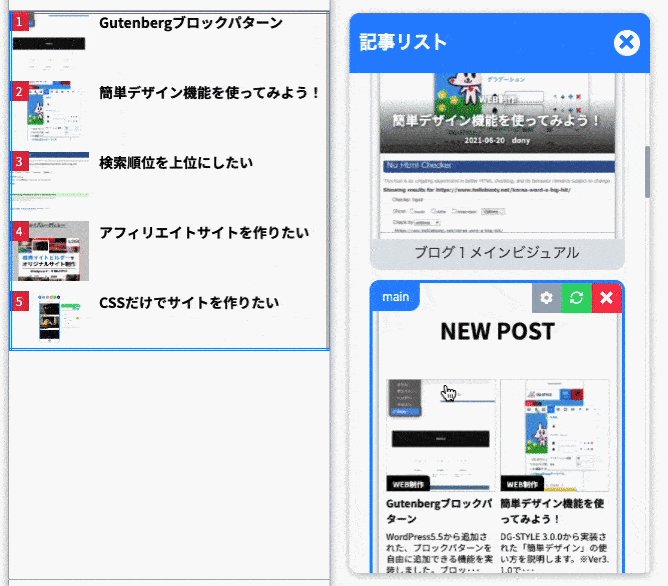
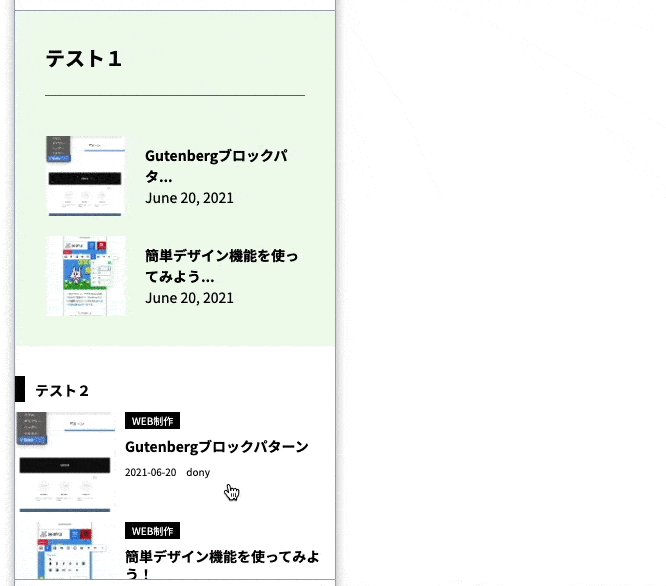
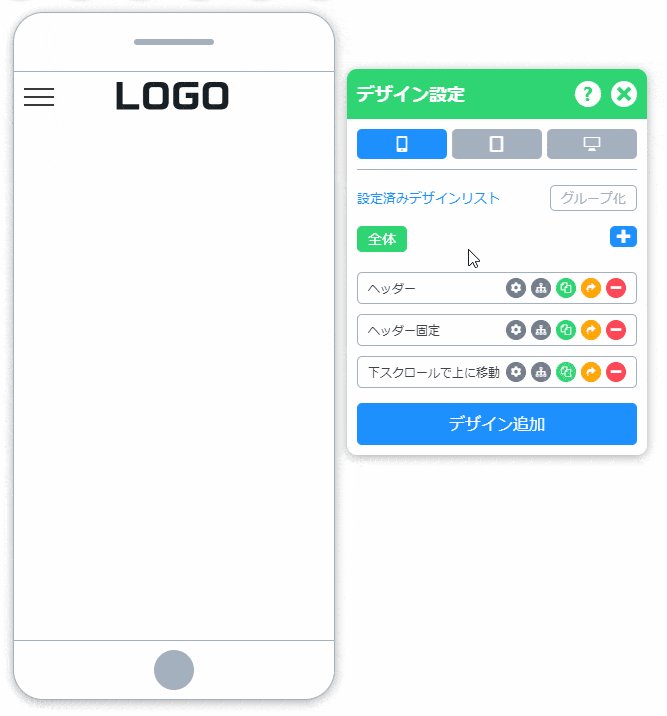
続いて同じテンプレートを適用している2つのパーツの中から1つのみ、デザインを微調整してみます。

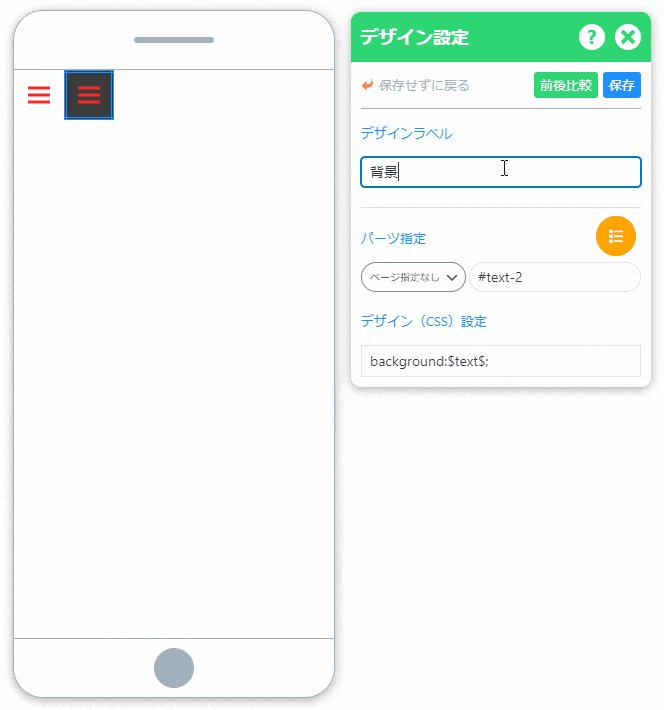
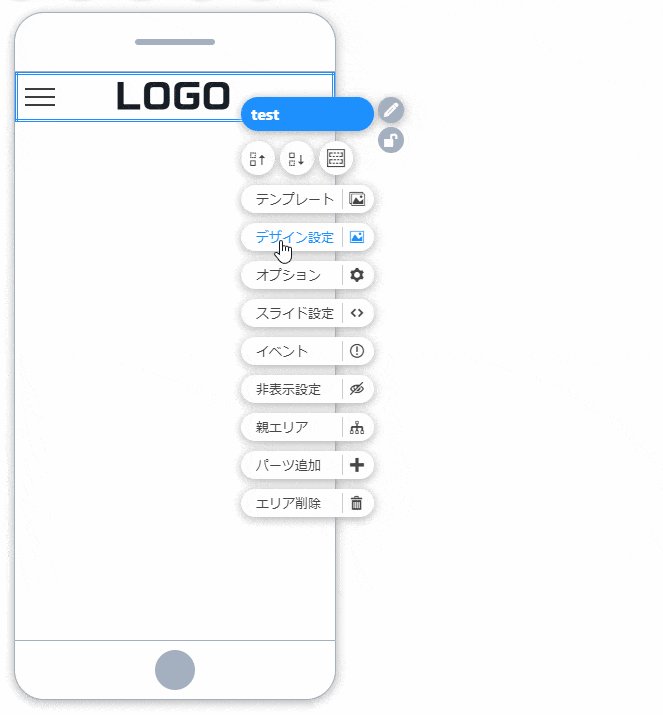
- 変更したいパーツを「マウス右ボタン」でクリックして、「デザイン設定」選択
- デザインを追加して完了
テンプレートを修正せず、該当パーツのみデザイン修正ができました。
このようにテンプレートをベースにして、デザインの微調整ができます。
テンプレートの埋め込み
続いては、テンプレートのデザインを埋め込んで、テンプレートの影響がないようにする方法です。

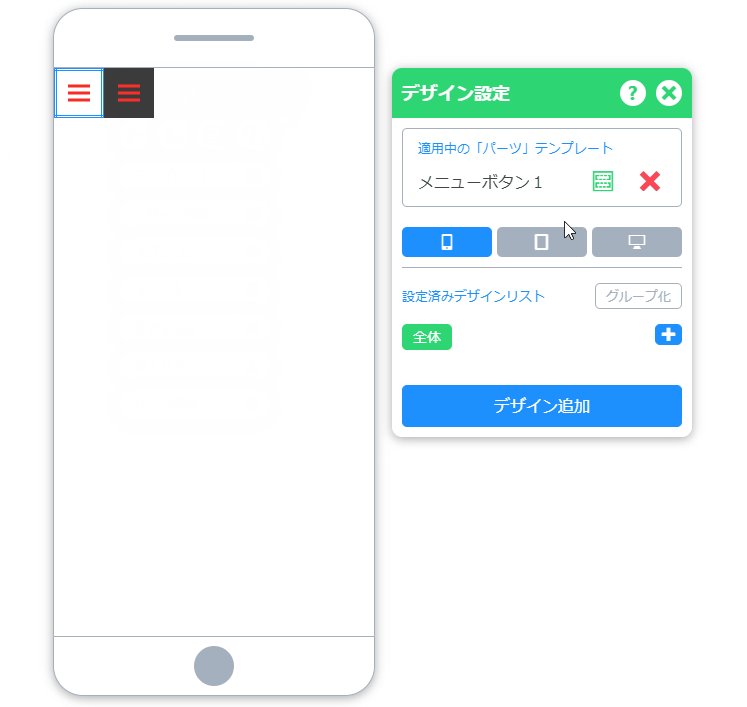
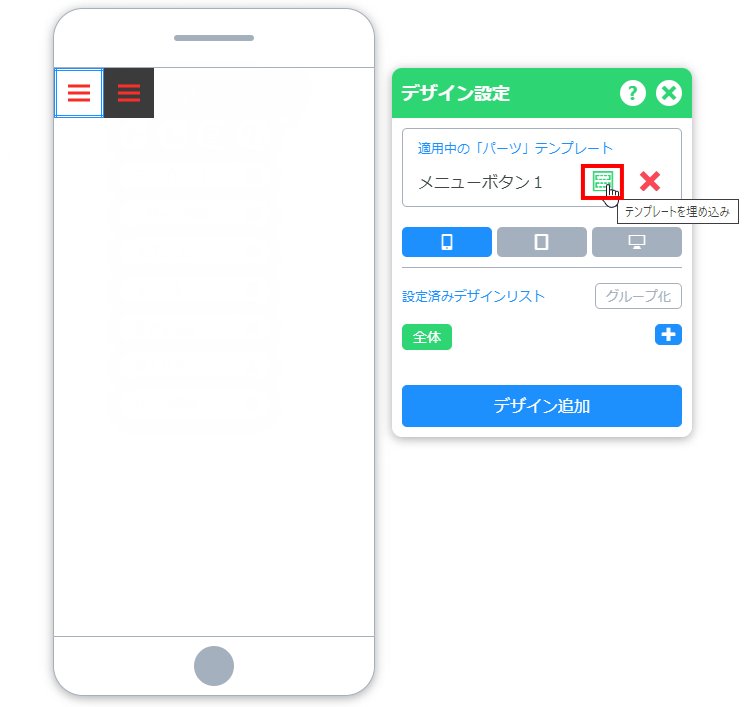
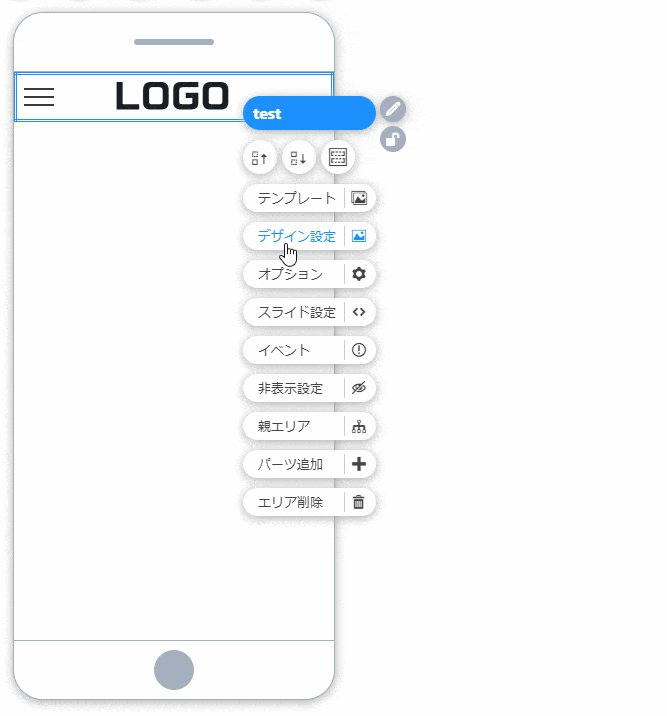
- 埋め込みしたいパーツを「マウス右ボタン」でクリックして、「デザイン設定」選択
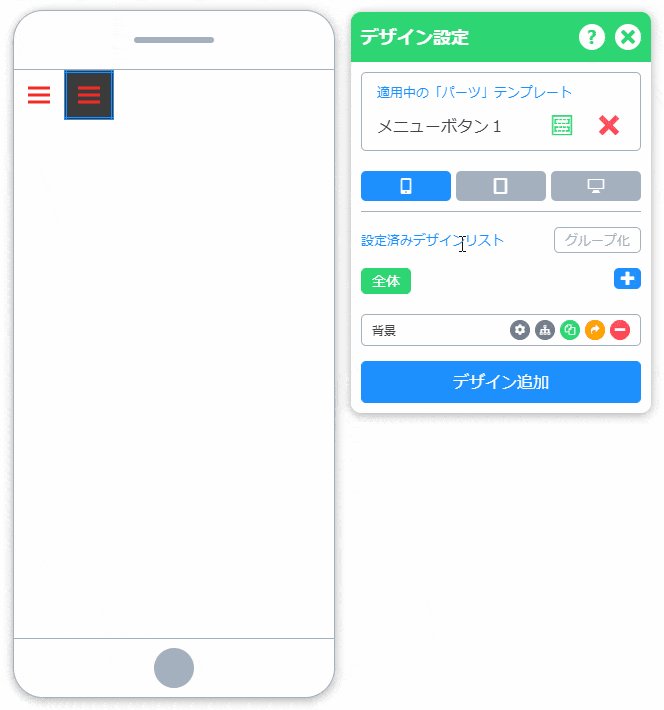
- テンプレート欄にある「埋め込みボタン」をクリック
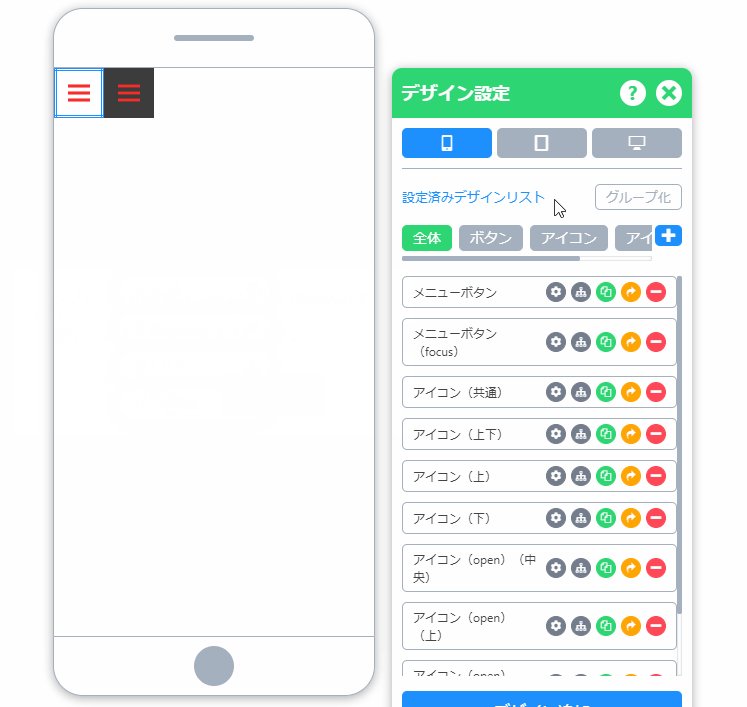
- メッセージが表示されたら「はい」を選択して完了
※埋め込みの場合、すでにデザイン設定があるとリセットされるので、注意してください。
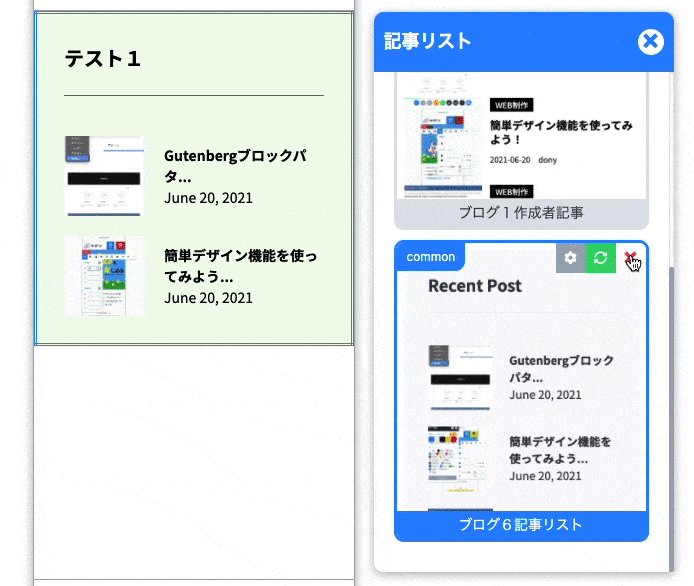
テンプレートの編集
テンプレート編集
テンプレート名やグループ&イメージを編集することができます。

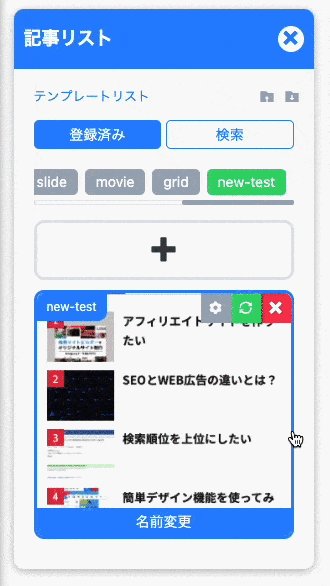
- テンプレートメニューを開いて、編集したいテンプレートの「編集ボタン(灰色)」をクリック
- 表示されたメニューより各項目を修正し、「決定」を押して完了
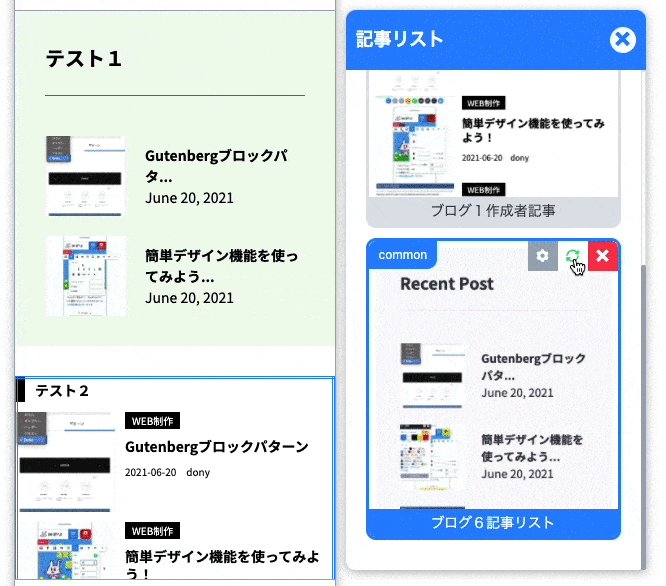
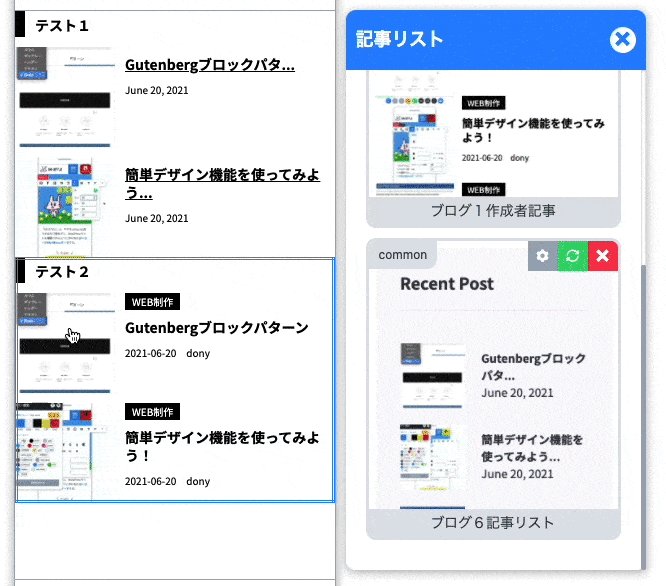
テンプレート上書き
テンプレートの上書きは、テンプレート埋め込みするか新しいデザイン設定が必要です。だから編集する場合は、微調整してないパーツを利用するか新しいパーツを利用するようにしましょう。

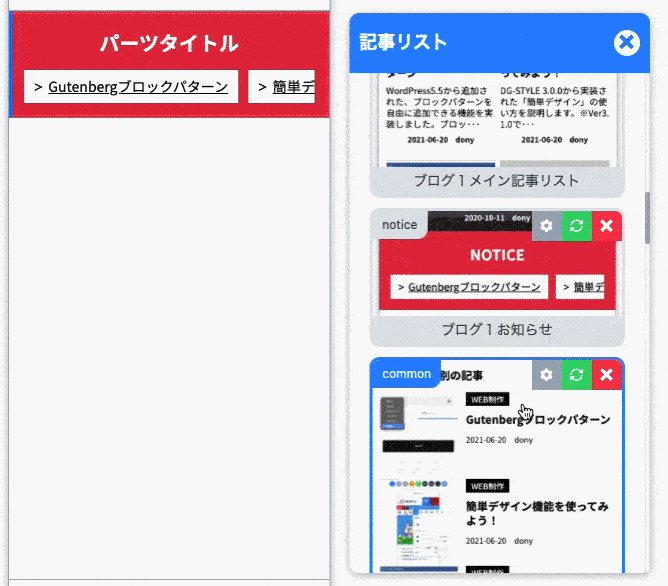
- 埋め込みしたテンプレートを修正、もしくは新しいデザインを設定する
- 修正したいテンプレートの「編集ボタン(緑色)」をクリック
- お知らせが表示されたら「はい」をクリック
- 埋め込んだパーツに再度編集したテンプレートを適用して完了
イメージのように、他に適用中のパーツも同時に変更されます。
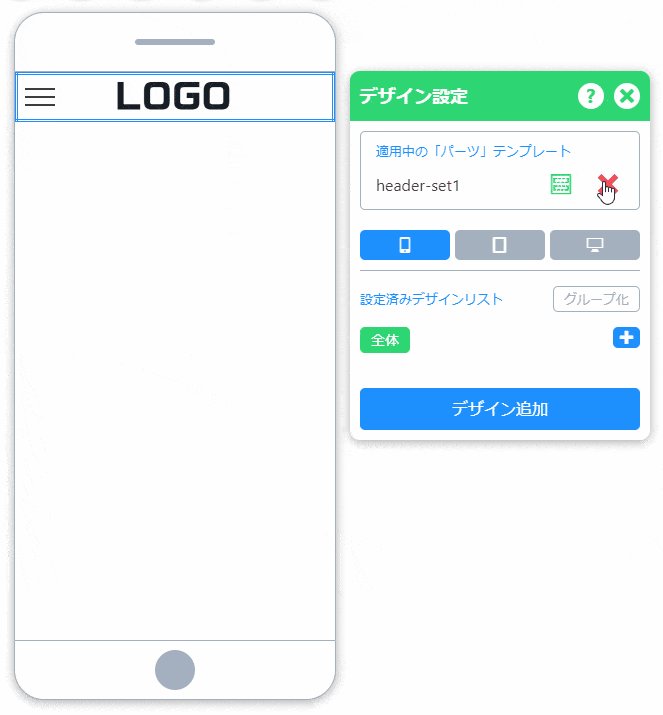
テンプレートを外す

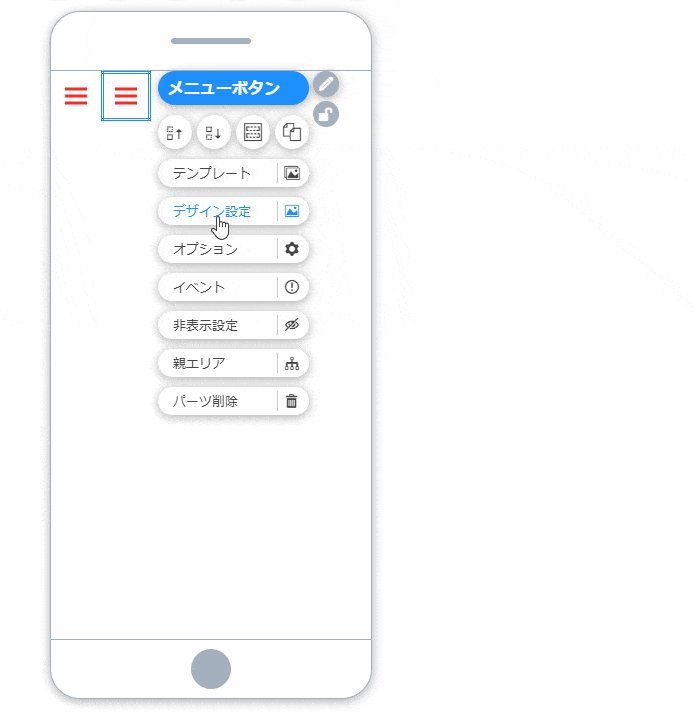
- テンプレートを外したいパーツを「マウス右ボタン」でクリックして、「デザイン設定」選択
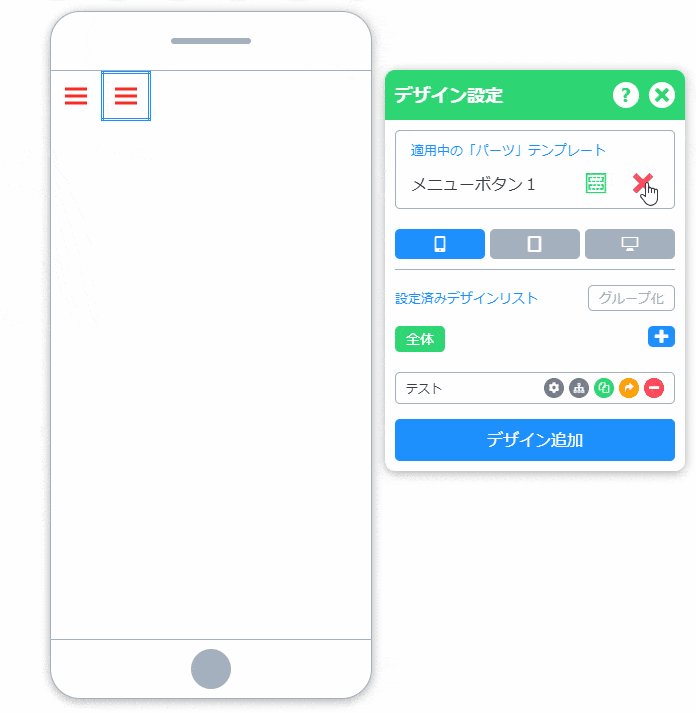
- テンプレート欄から「×ボタン」をクリック
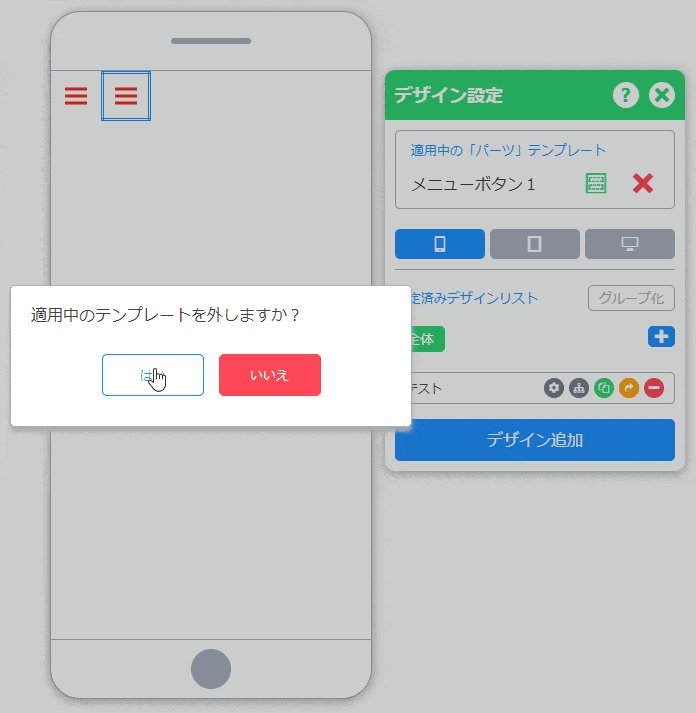
- お知らせが表示されたら「はい」をクリックして完了
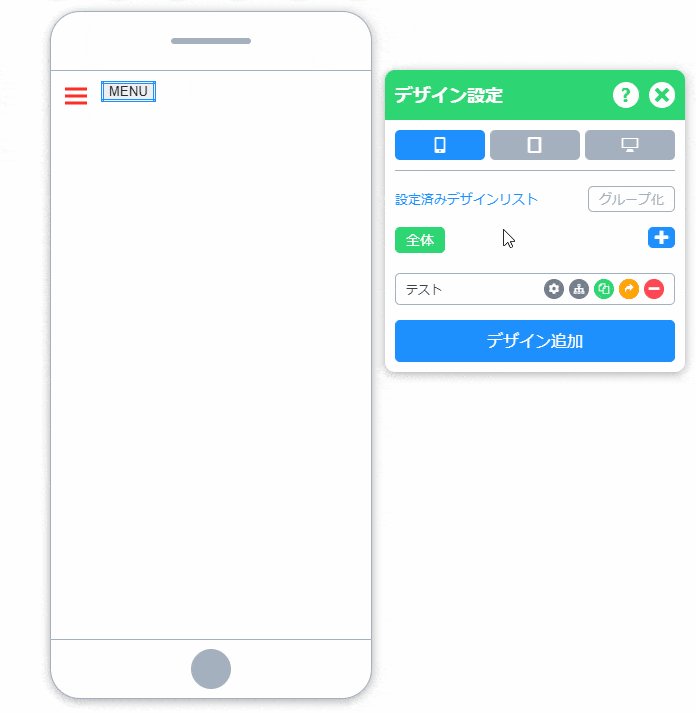
※テンプレートを外す場合は、イメージのように微調整したデザインは削除されないので、必要によって手動で削除しましょう。
テンプレートの削除

- テンプレートを削除したいパーツを「マウス右ボタン」でクリックして、「テンプレート」選択
- 削除するテンプレートの「削除ボタン」をクリック
- お知らせが表示されたら「はい」をクリックして完了
イメージのようにテンプレートを削除する場合は、他に適用しているパーツのデザインもリセットされるので、注意しましょう。
エリアテンプレート
エリアテンプレートに関しては基本的に、パーツテンプレートと同じ仕様です。
パーツテンプレートと違う点は以下になります。
- エリアテンプレートを追加時は、所属しているパーツすべてテンプレート化される
- エリアテンプレートを適用時は、下層パーツ全てがリセットされ、テンプレートパーツが適用される
- 適用中のエリア(親元)のテンプレートを埋め込みすると下層パーツ全てテンプレートが埋め込みされる
- 適用中のエリア(親元)のテンプレートを外すと下層パーツ全てのテンプレートが外される
- パーツ個別にテンプレート埋め込みできる(パーツにデザイン設定がある場合)
- パーツ個別にテンプレートを外すことができる
- トーグルメニュー設定などが引き継がれる(グローバルメニューなど)
エリアテンプレートはパーツテンプレートと違う仕様を説明します。
説明されてないものは上のパーツテンプレートの説明をご覧ください。
エリアテンプレートの適用

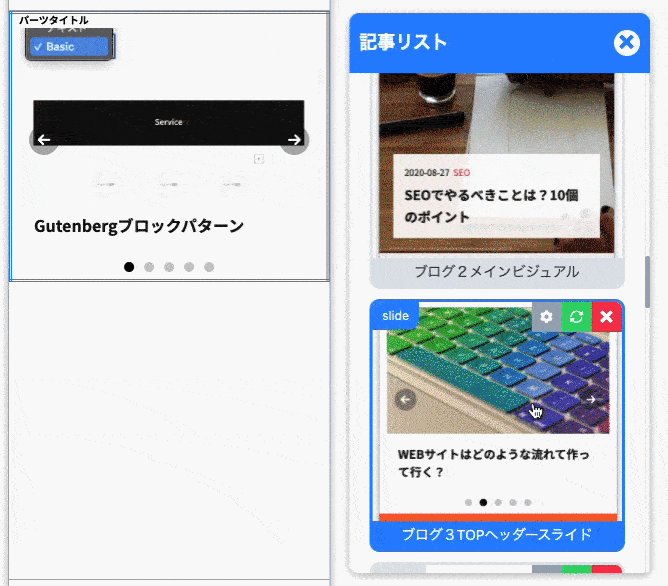
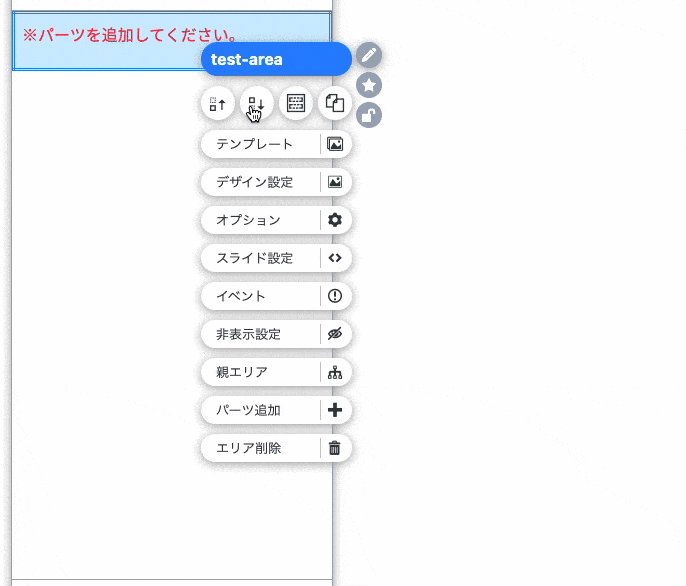
- エリアを「マウス右ボタン」でクリックして、「テンプレート」選択
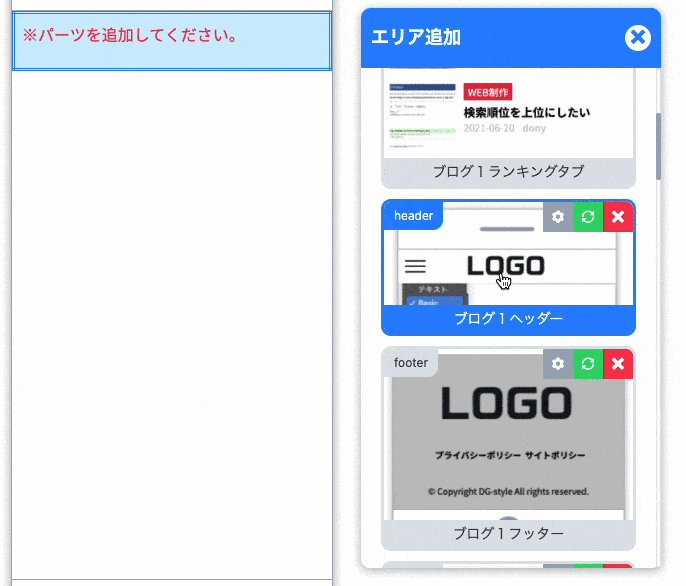
- 適用したいテンプレートを選択して完了

エリアテンプレートを適用するとこのように他のパーツも一気に追加され、イベントなども適用されます。
ただしグローバルメニューなど、表示するものを選ぶパーツについては、別途オプションで設定が必要になります。
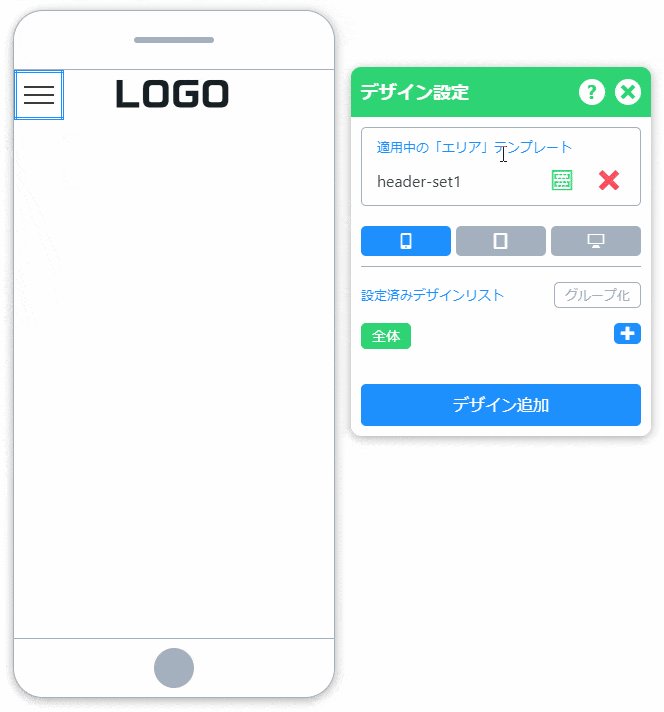
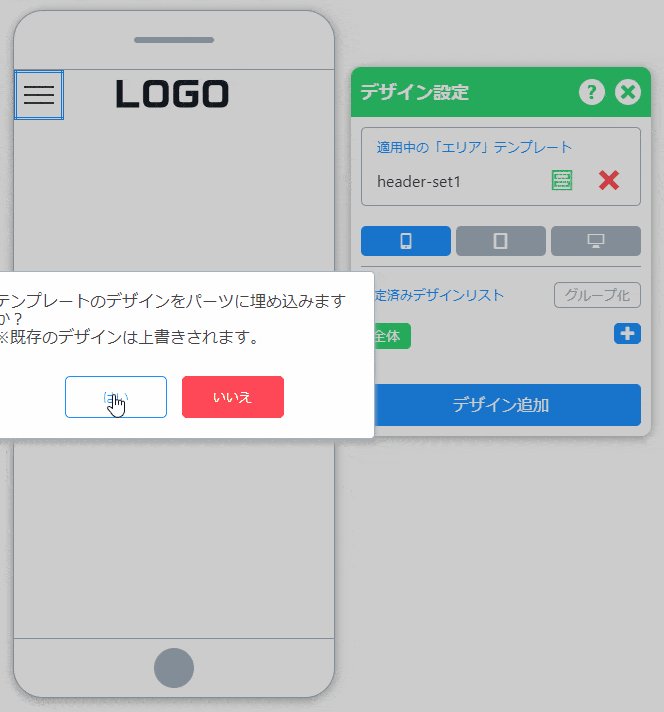
エリア全体のテンプレートを埋め込む

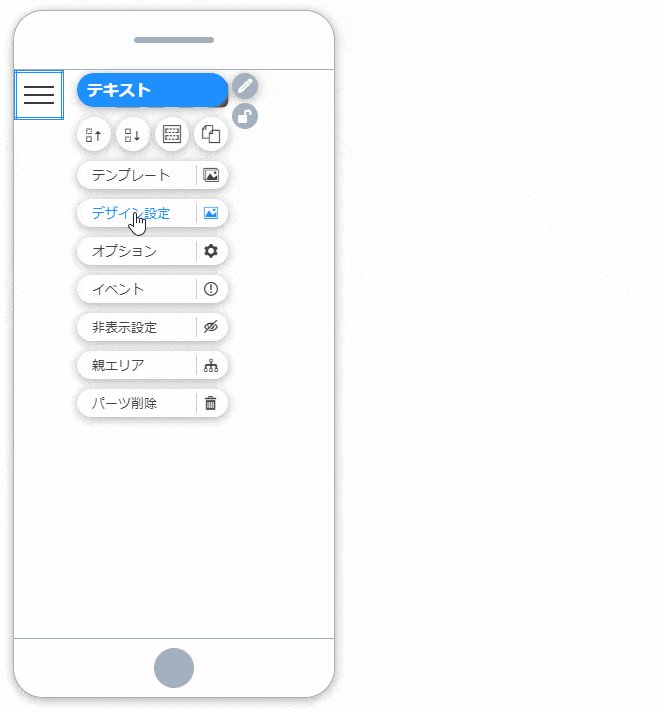
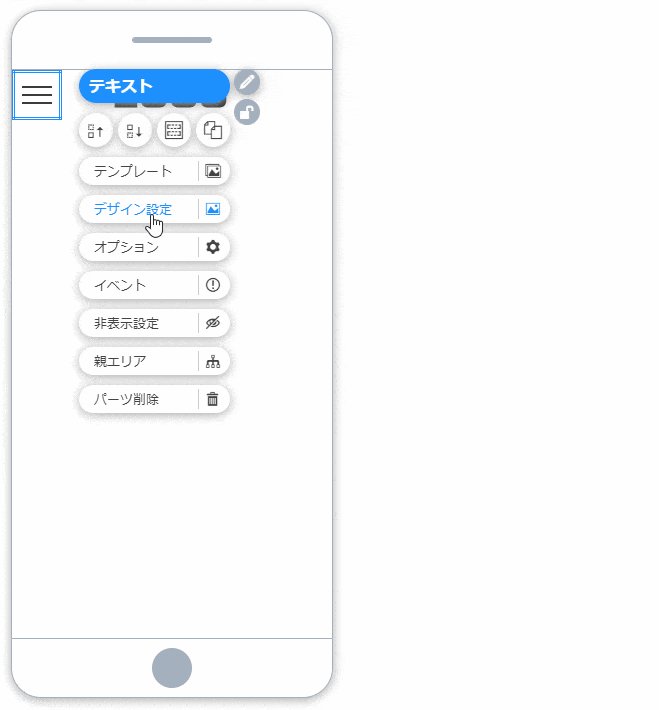
- テンプレートを外したいエリアを「マウス右ボタン」でクリックして、「デザイン設定」選択
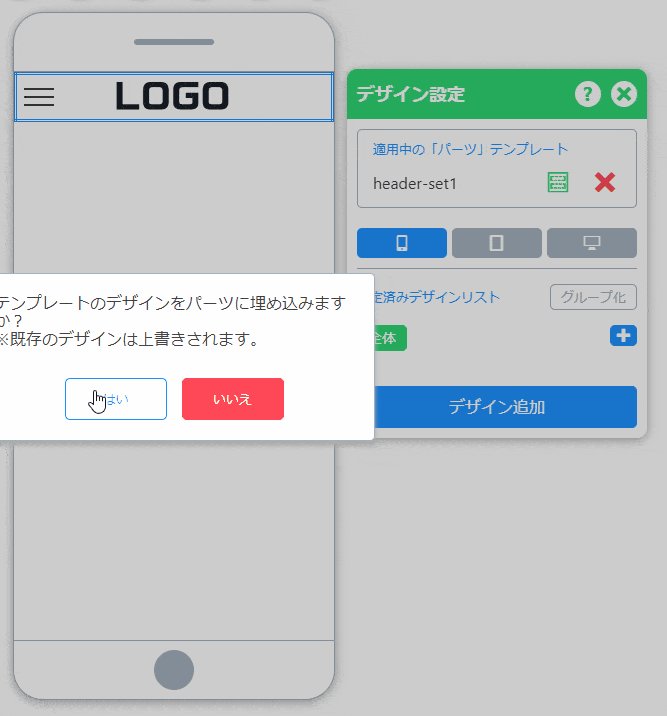
- テンプレート欄にある「埋め込みボタン」をクリック
- メッセージが表示されたら「はい」を選択して完了
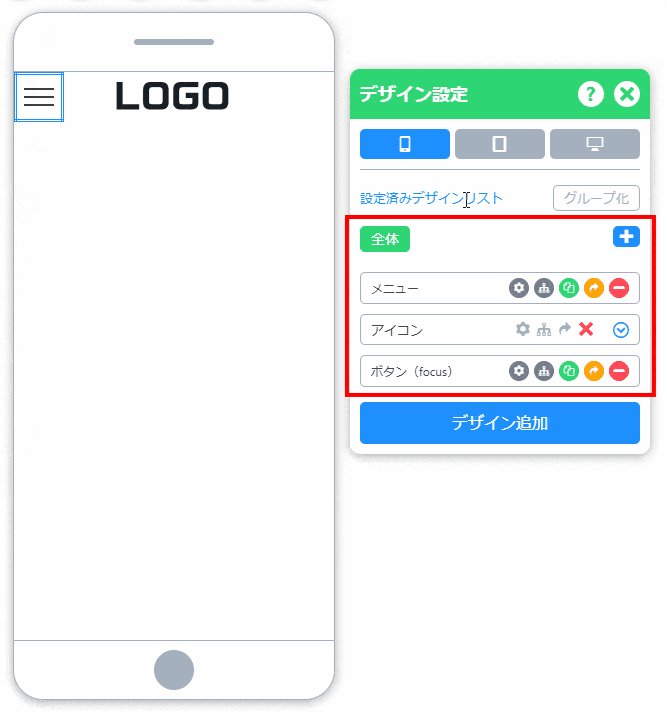
イメージのように、下層パーツであるメニューボタンもデザインが埋め込まれていることがわかります。
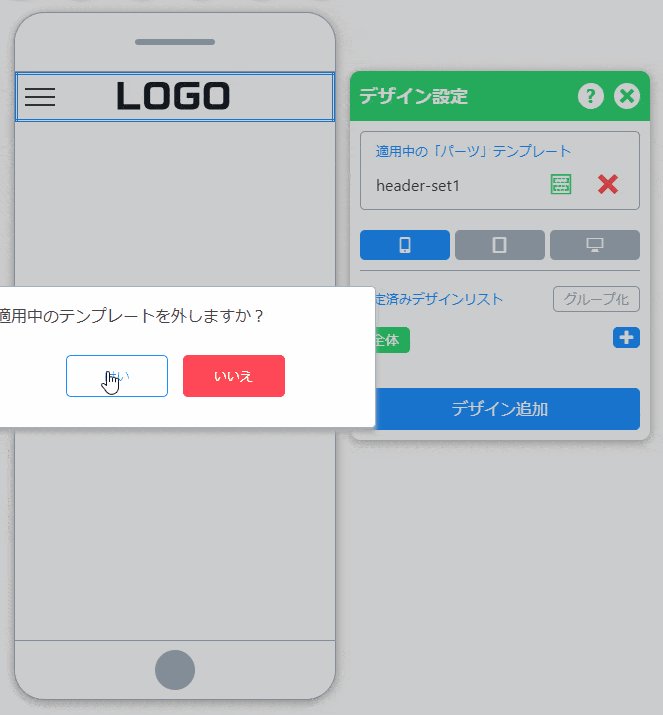
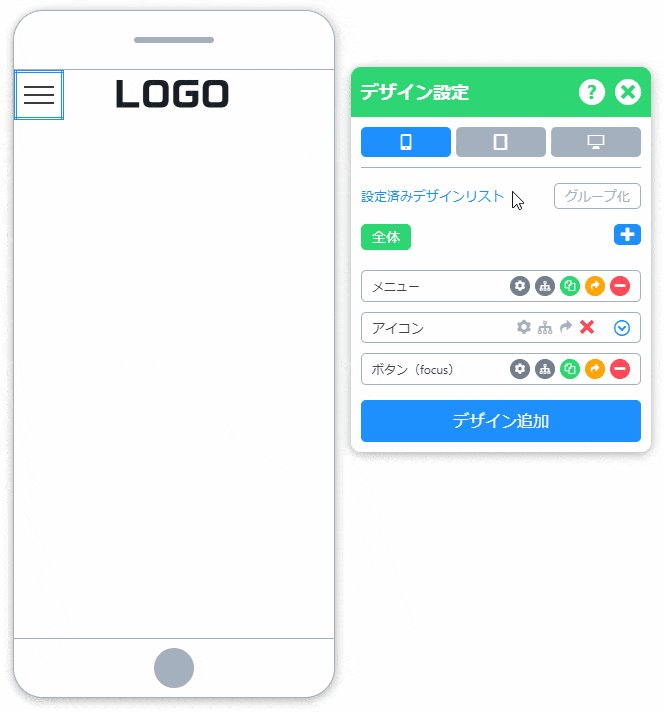
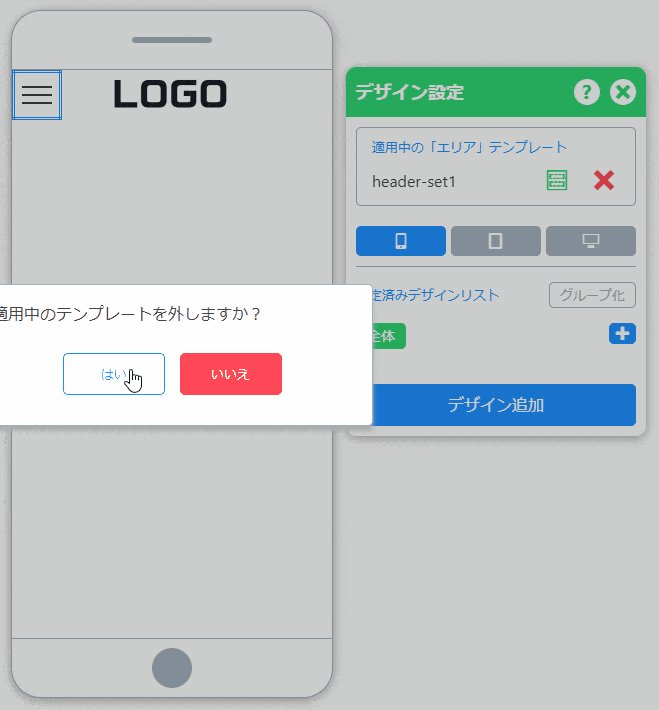
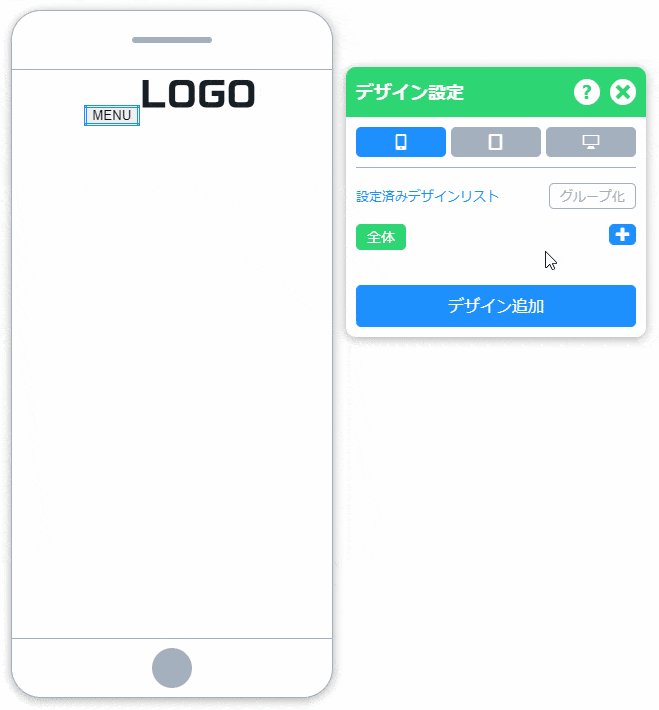
エリア全体のテンプレートを外す

- テンプレートを外したいエリアを「マウス右ボタン」でクリックして、「デザイン設定」選択
- テンプレート欄から「×ボタン」をクリック
- お知らせが表示されたら「はい」をクリックして完了
※イメージのように、エリアを含む下層パーツのデザイン設定がリセットされるので注意しましょう。
パーツ個別にテンプレート埋め込み

- 埋め込みしたいパーツを「マウス右ボタン」でクリックして、「デザイン設定」選択
- テンプレート欄にある「埋め込みボタン」をクリック
- メッセージが表示されたら「はい」を選択して完了
パーツ個別にテンプレートを外す

- テンプレートを外したいパーツを「マウス右ボタン」でクリックして、「デザイン設定」選択
- テンプレート欄から「×ボタン」をクリック
- お知らせが表示されたら「はい」をクリックして完了
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!