「DG-style」で使える各パーツについて説明します。
「記事リスト」パーツの概要
ランキング記事リストやおすすめ記事リストなど、公開している記事を条件に絞り込んで表示することができるパーツです。
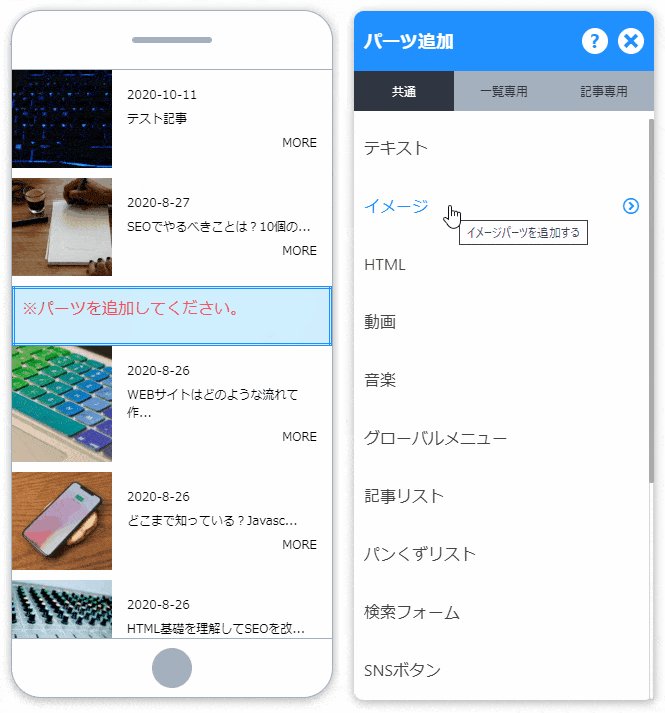
「記事リスト」の追加

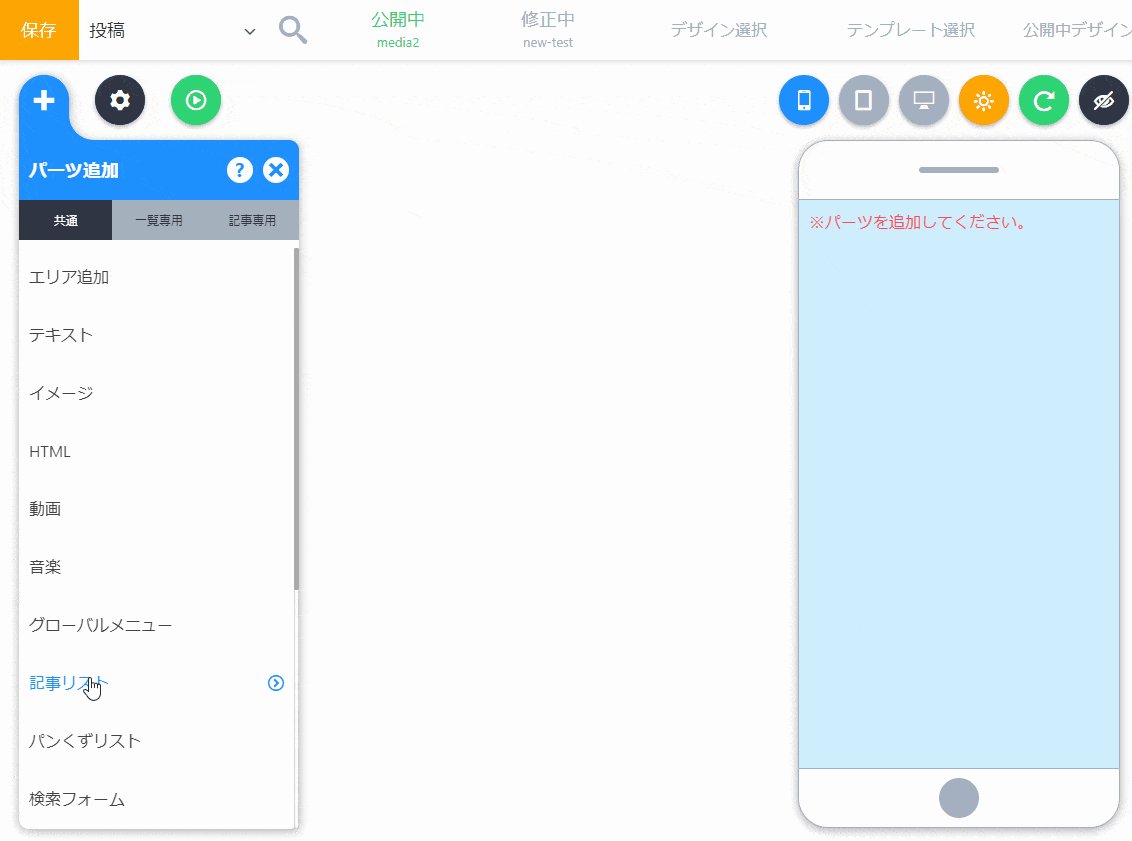
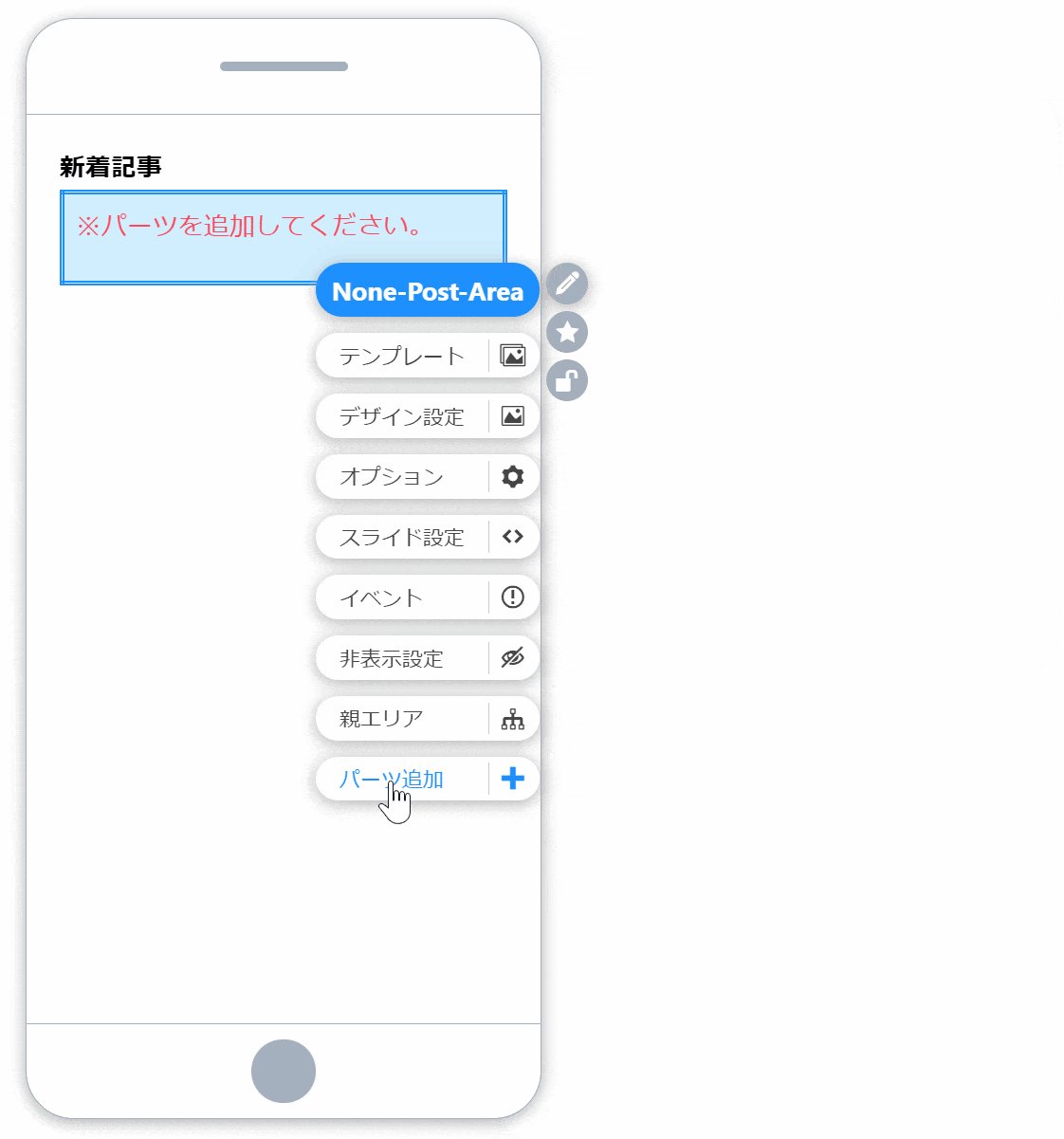
- 「パーツ追加」から「記事リスト」をクリック
- テンプレートリストで好きなテンプレートを選択
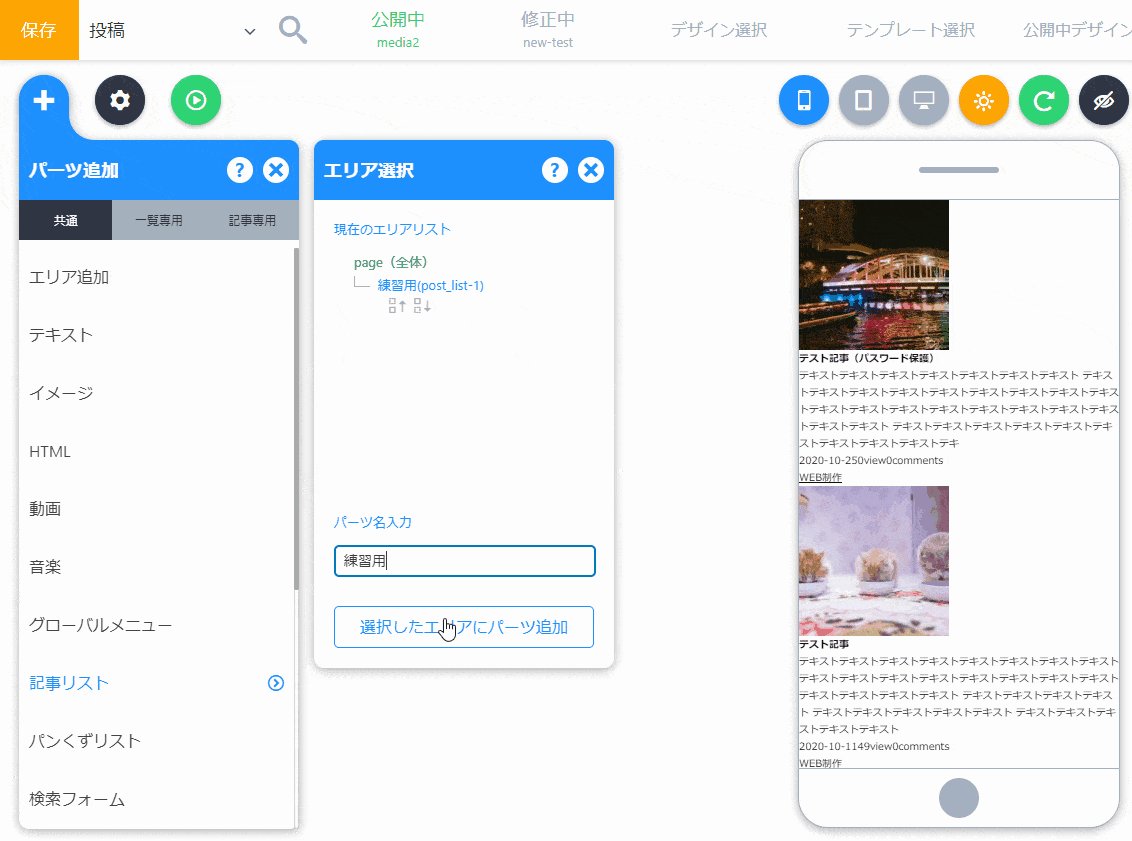
- 「エリア選択」から追加したいエリアを選択し、ラベルを入力して「選択したエリアにパーツを追加」をクリック
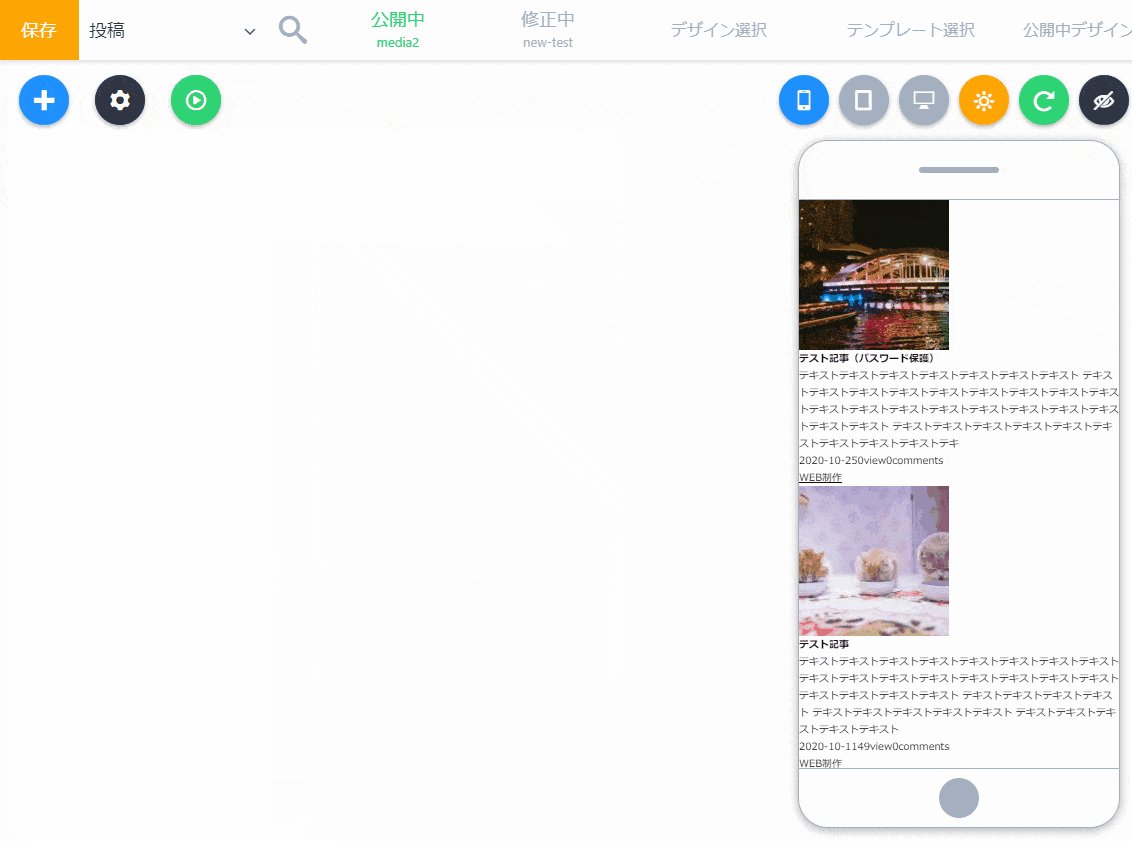
- 完了
記事リストの設定
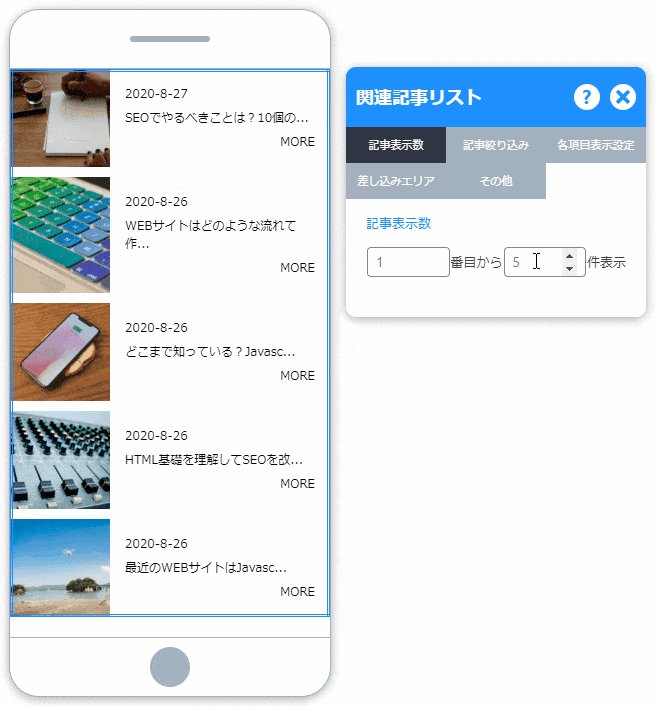
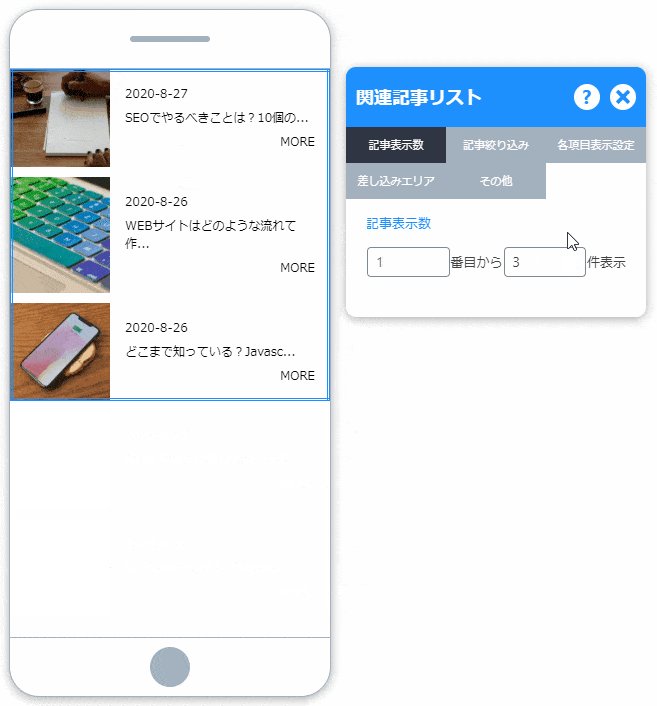
記事表示数

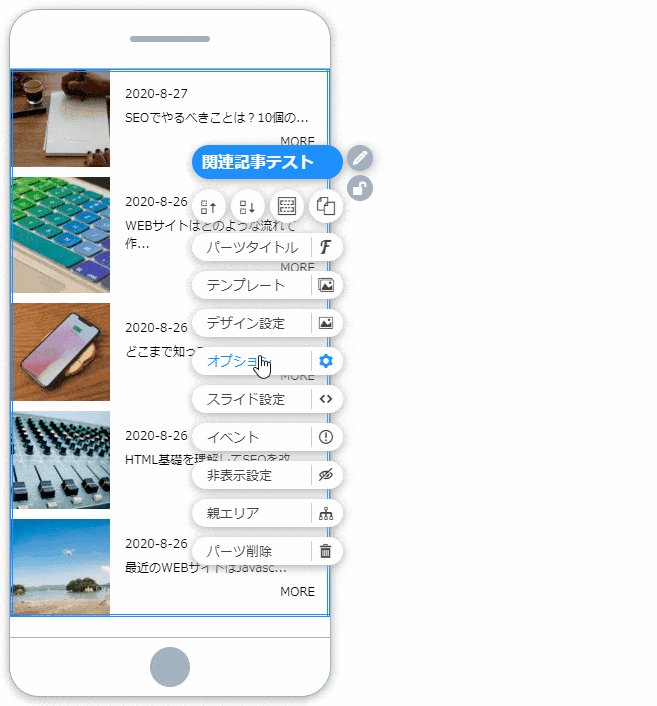
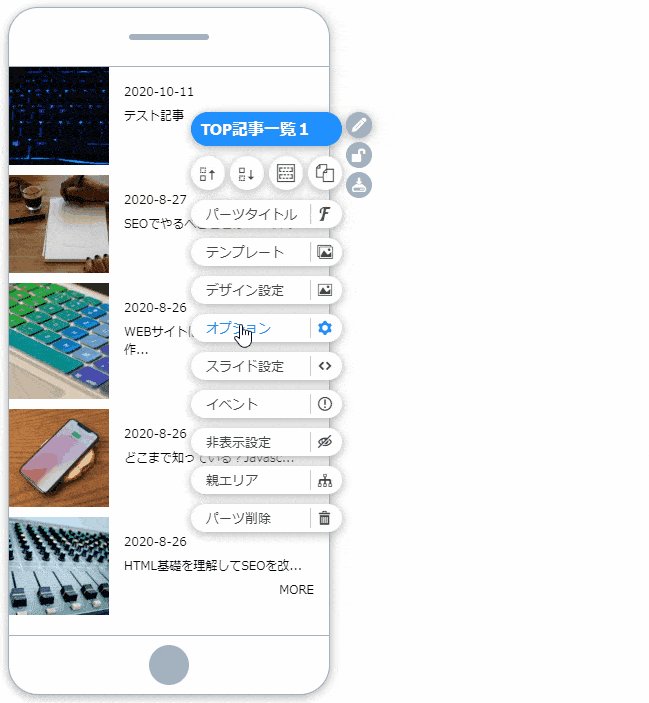
- 「記事リスト」パーツを「マウス右ボタン」でクリックし、メニューを開く
- メニューの中の「オプション」をクリック
- 記事表示数を設定して完了
※記事絞り込みの結果が1件なのに、2番目からを設定すると表示されないので注意してください
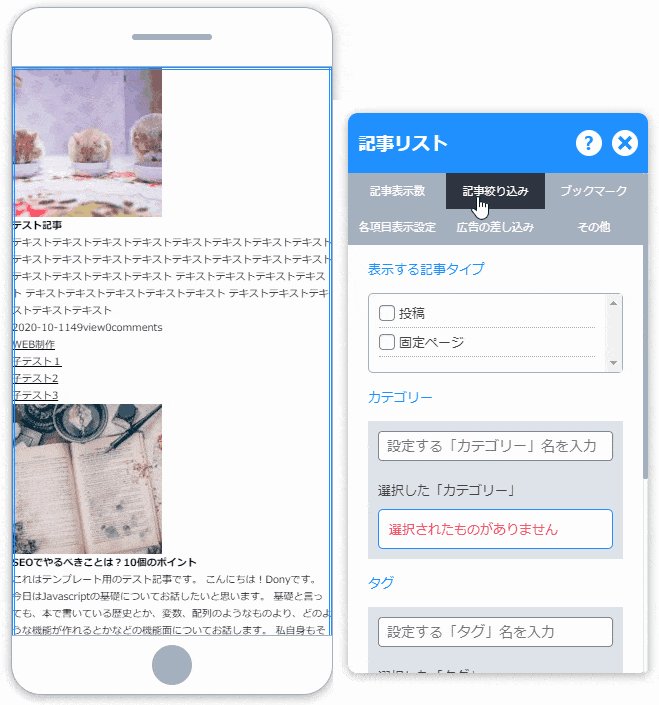
記事絞り込み

- 「オプション」から「記事絞り込み」を選択
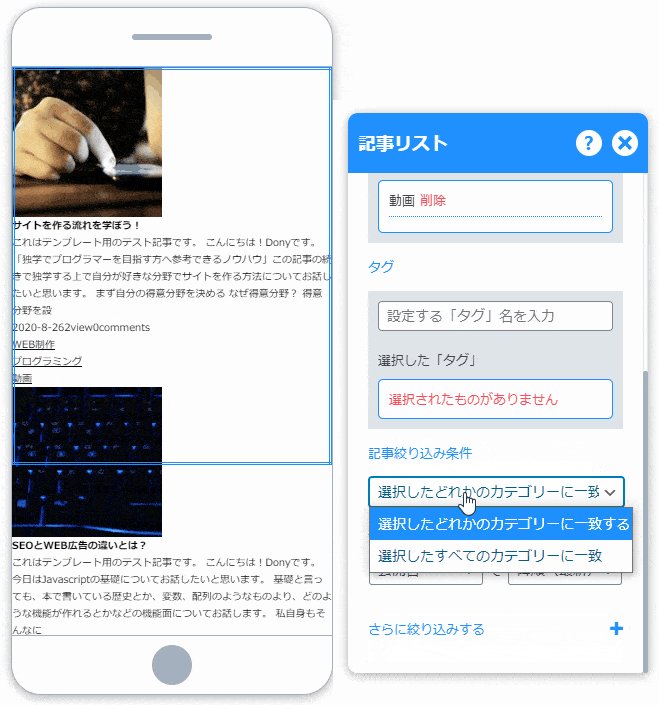
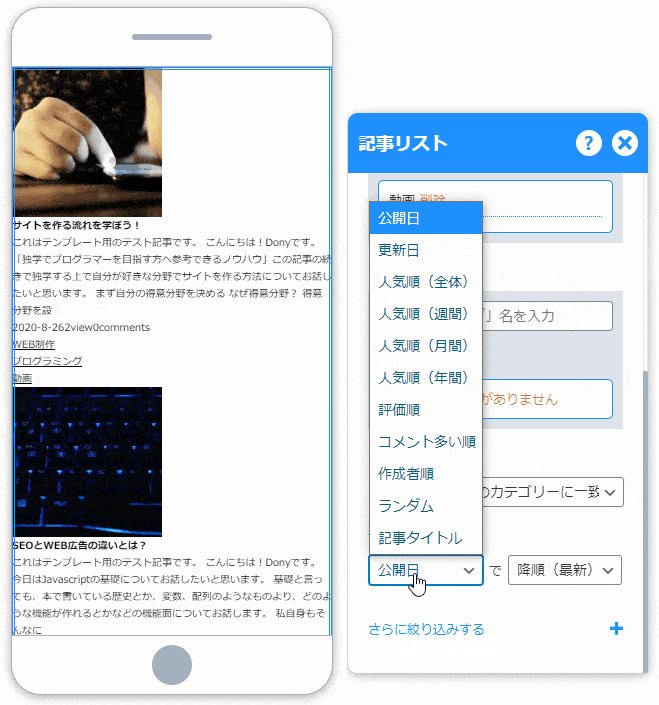
- 表示したい条件に合わせて設定
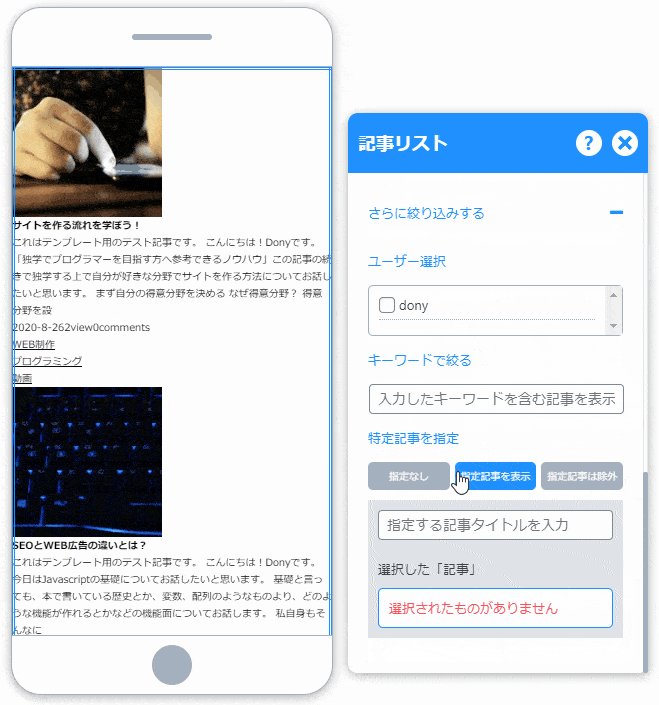
- もっと絞り込みたい場合は「さらに絞り込みする」メニューから設定
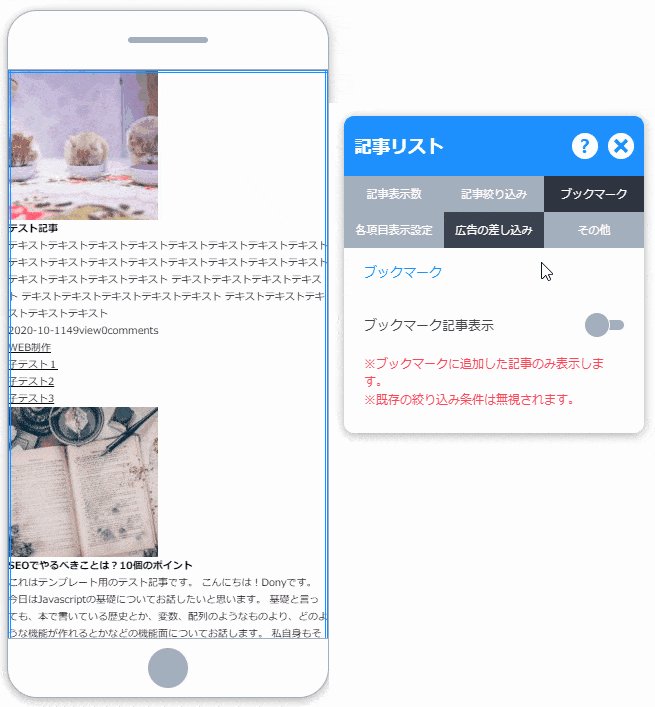
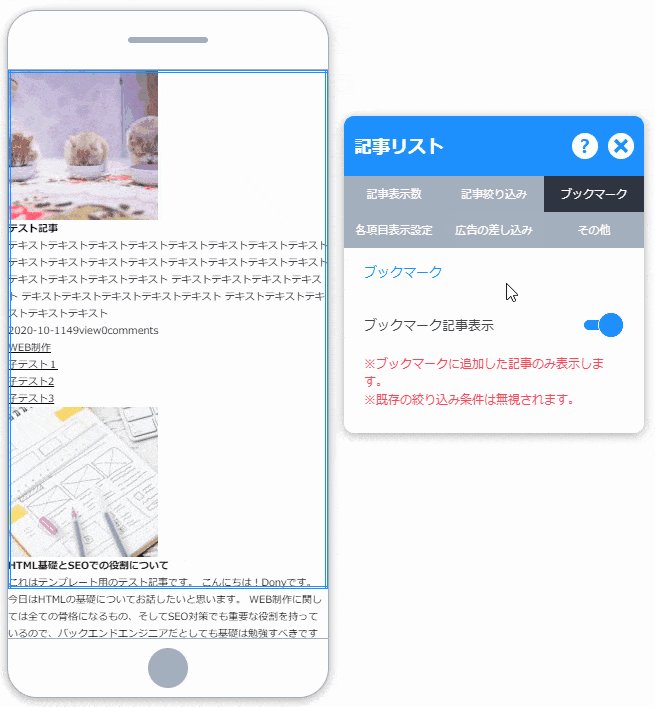
ブックマーク

- 「オプション」から「ブックマーク」を選択
- 「ブックマーク記事表示」をONにする
※ブックマークした記事がない場合は、記事が表示されません。
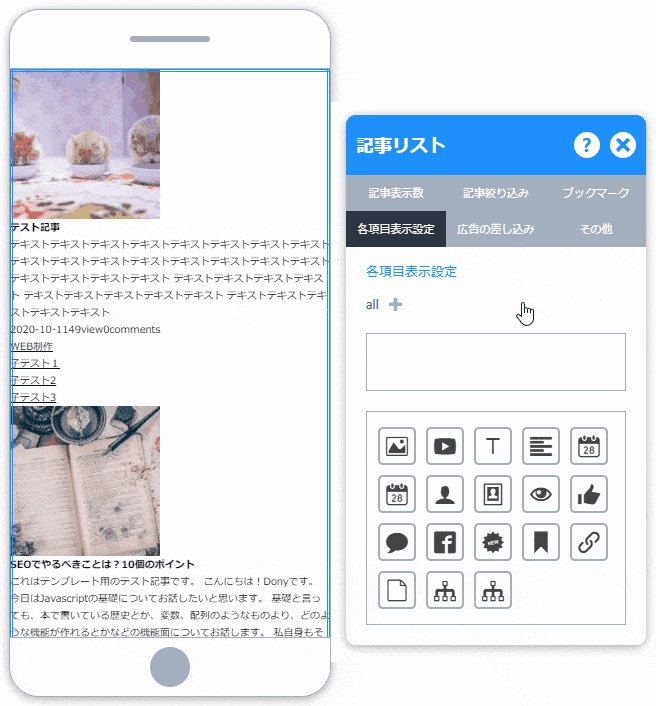
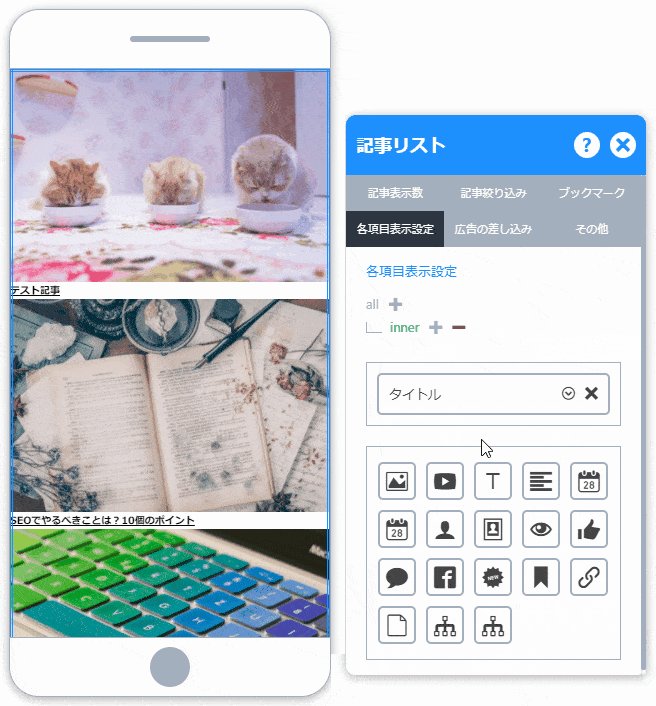
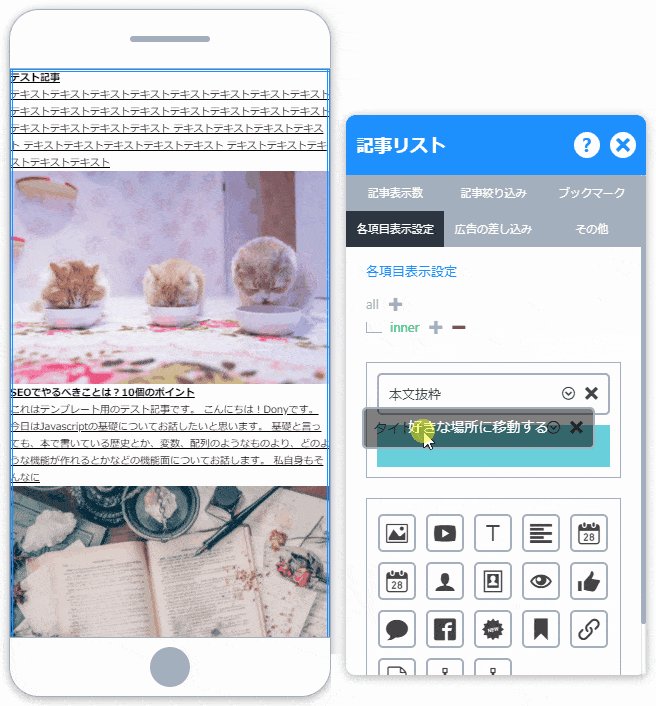
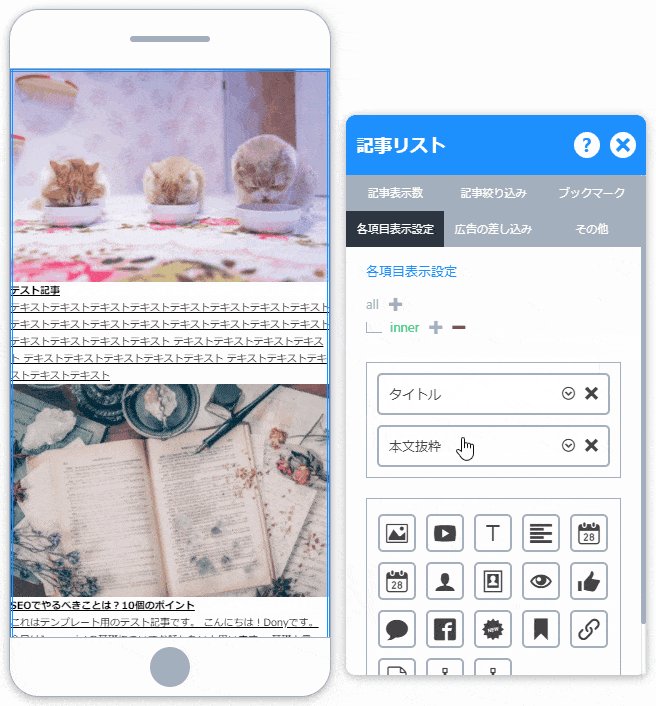
各項目表示設定

- 「オプション」から「各項目表示設定」を選択
- アイコンリストから表示したいアイテムを上のエリアにドラッグする
- 追加した項目のオプションを設定
- エリアを追加したい場合、「all」の右にある「+」をクリック
- 半角英字から始める「半角英数字、-、_」で名前を設定して追加する
※表示順番はドラッグして位置変更できます。
※エリア内でも順番変更できます。
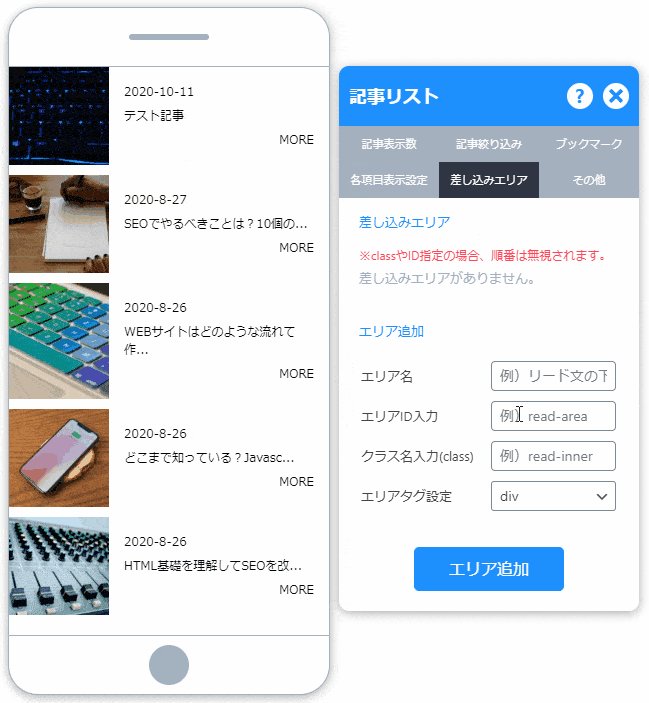
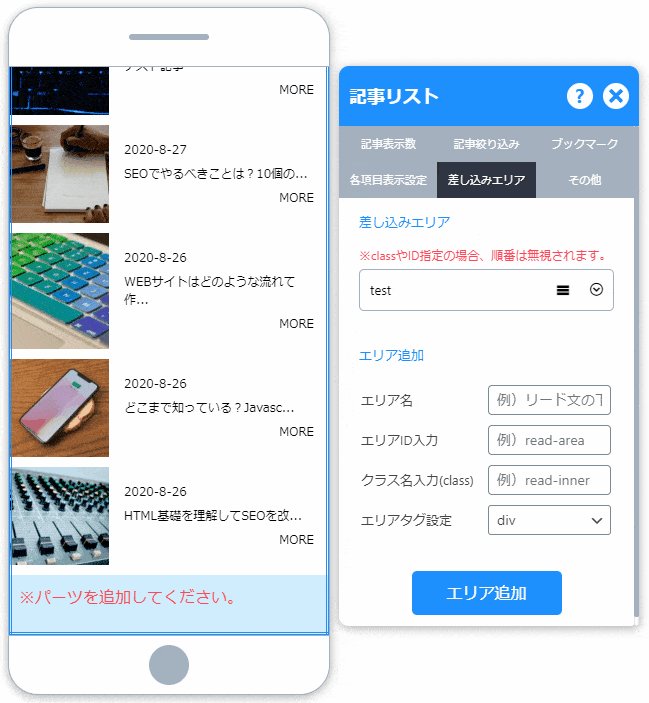
差し込みエリア
記事リストの途中に、他のパーツを差し込みできるエリアを追加します。これでGoogleアドセンスなどの広告やバナーなどを差し込みできます。
差し込みエリアの追加

- 「オプション」から「差し込みエリア」を選択
- 「エリア追加」より「エリア名」「エリアID(必須)」などを入力して「エリア追加」クリック
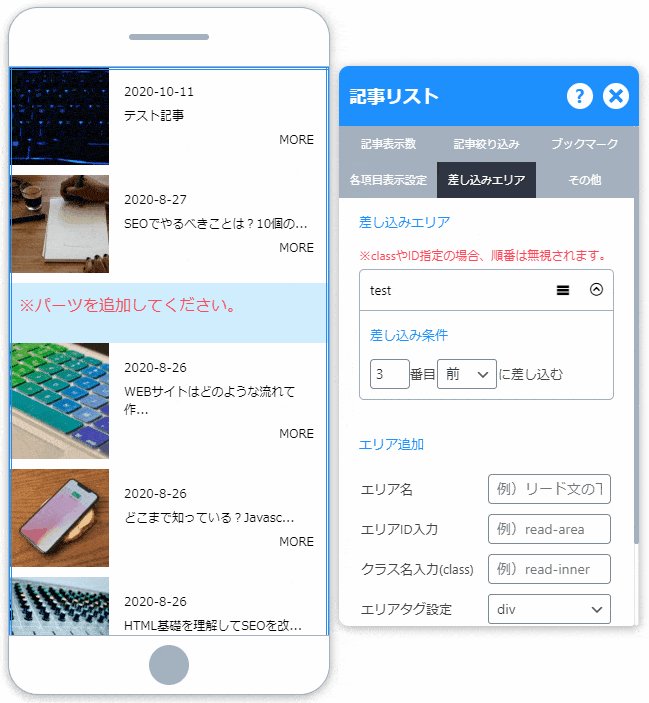
- 追加されたエリアをクリックし、「差し込み条件」を設定して完了
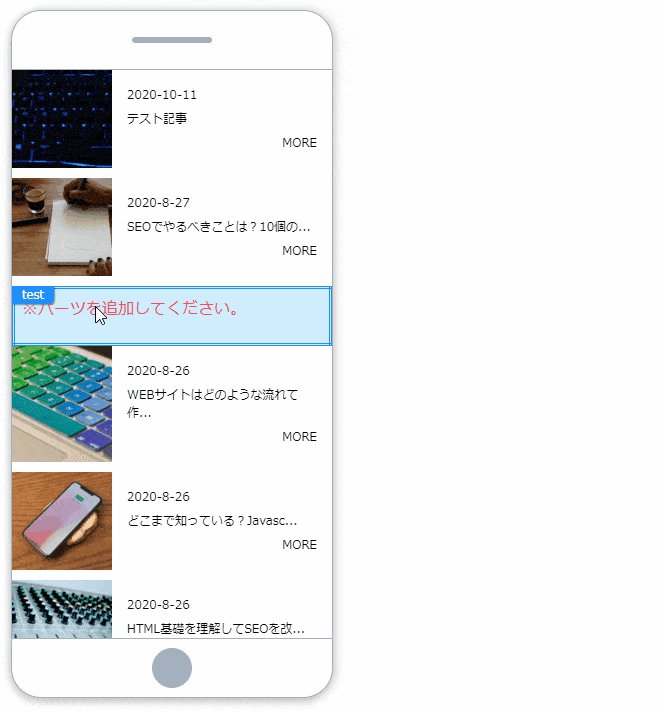
例では3番目の記事の前に、差し込みエリアが設置されるようにしました。もし3番目の記事がない場合はエリアは表示されません。

差し込みエリアにパーツ追加

- 差し込みエリアを「マウス右ボタン」でクリックして、「パーツ追加」選択
- 追加したいパーツを選択して完了
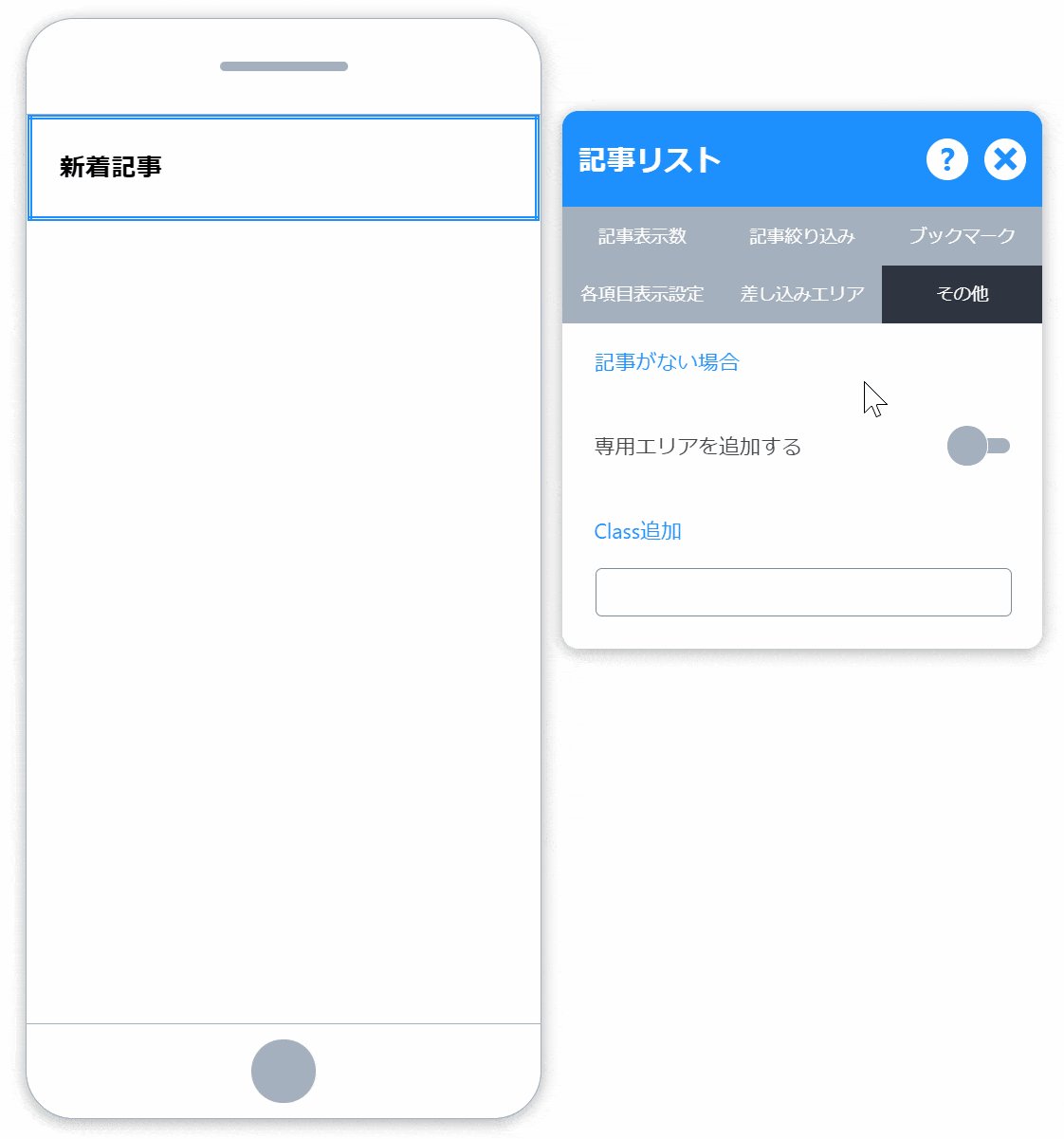
記事がない場合のコンテンツ設定
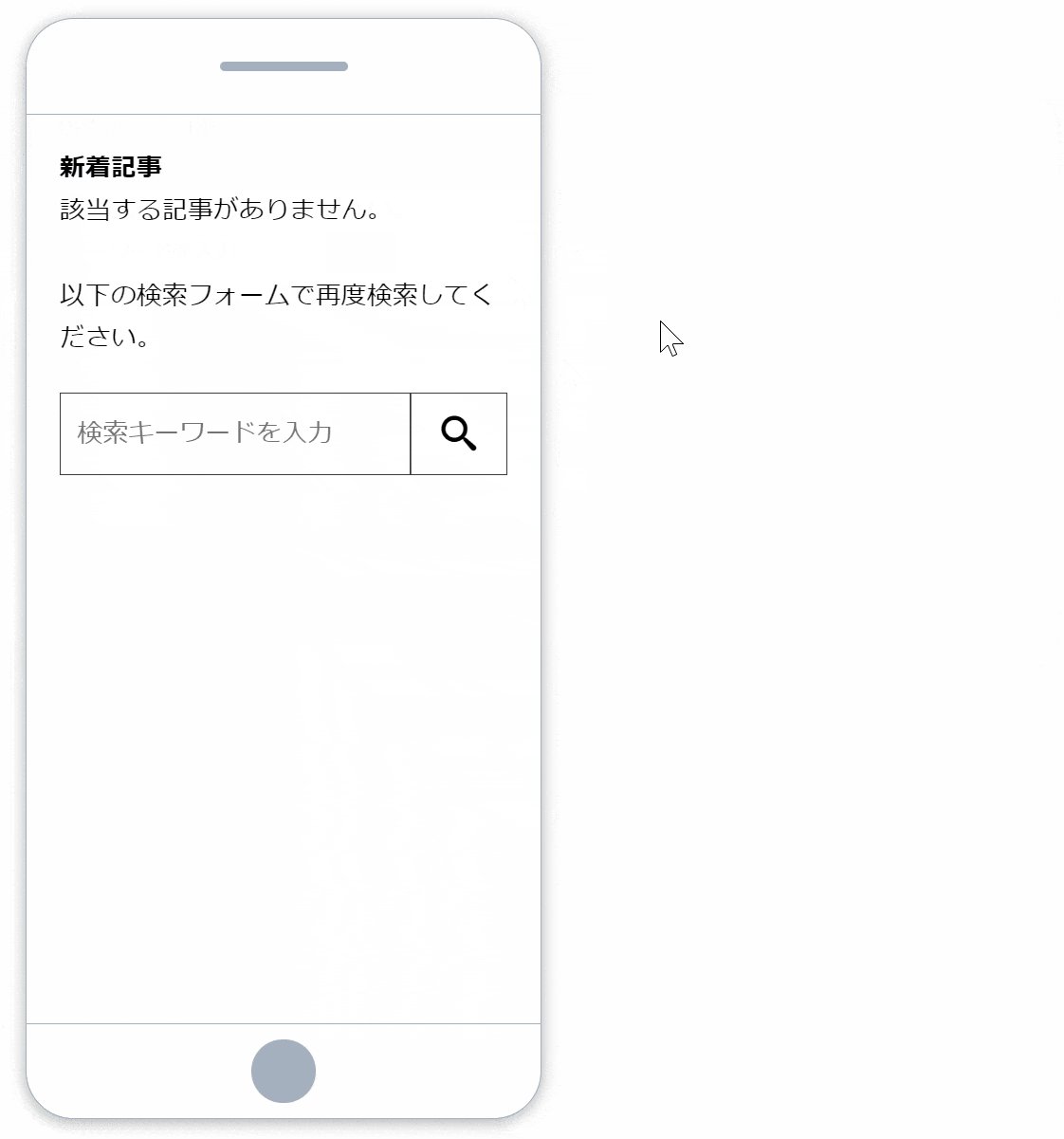
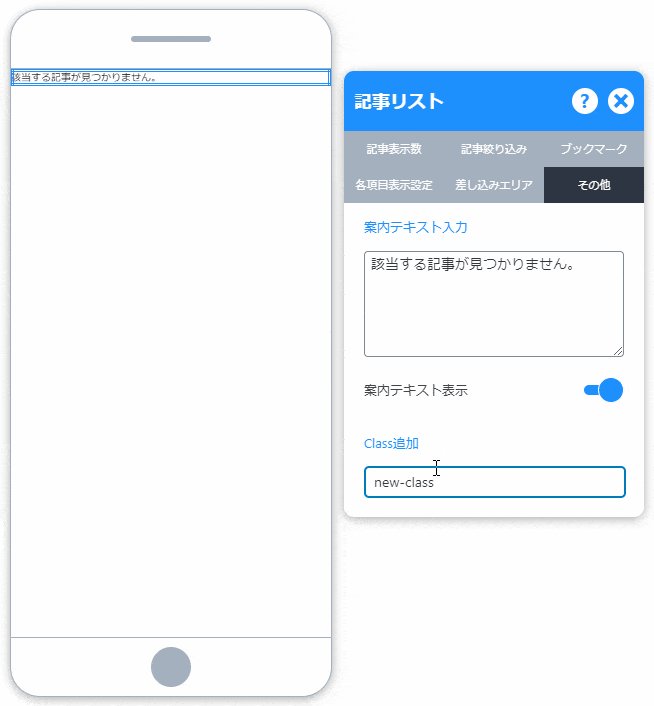
指定した内容の記事がない場合、「該当記事がありませんでした」などのユーザーへの案内コンテンツを設定することができます。

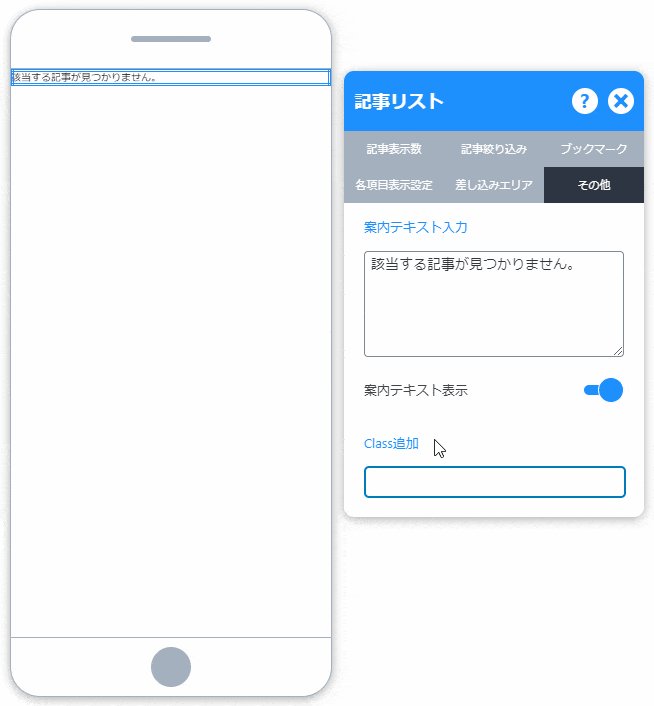
- 「オプション」から「その他」を選択
- 「専用エリアを追加する」をONにする
- 追加されたエリアに、記事がない場合表示するパーツを追加して調整して完了
※表示したくない場合「専用エリアを追加する」をOFFにしてください。
パーツClass追加

- オプションの「その他」をクリック
- 「Class追加」に追加したいClassを半角英字から始める「半角英数字、-、_」で入力
- 完了
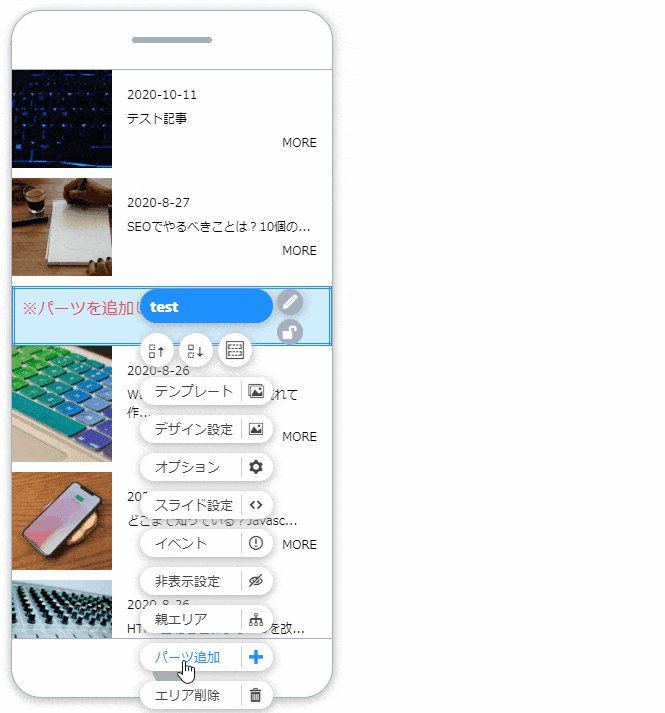
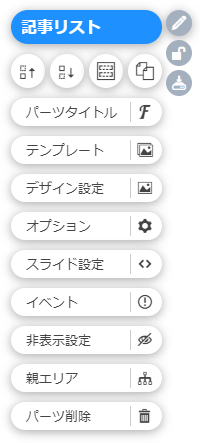
パーツの共通メニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

パーツロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


キャッシュ

記事リストなど、データベースから情報を取得したり、負荷がかかりやすいパーツに関してはキャッシュ機能を利用できます。
キャッシュボタンをクリックするだけで、該当パーツを1日ごとキャッシュ保存して利用できます。

キャッシュのリセット条件については、以下の2パターンとなります。
- 初めてアクセスした時からキャッシュされて24時間後、リセット&保存
- サイトビルダーから保存した時
※24時間キャッシュの例)12時に初めてサイトにアクセスしたらキャッシュされて、翌日12時1分にリセットして再度キャッシュする
移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
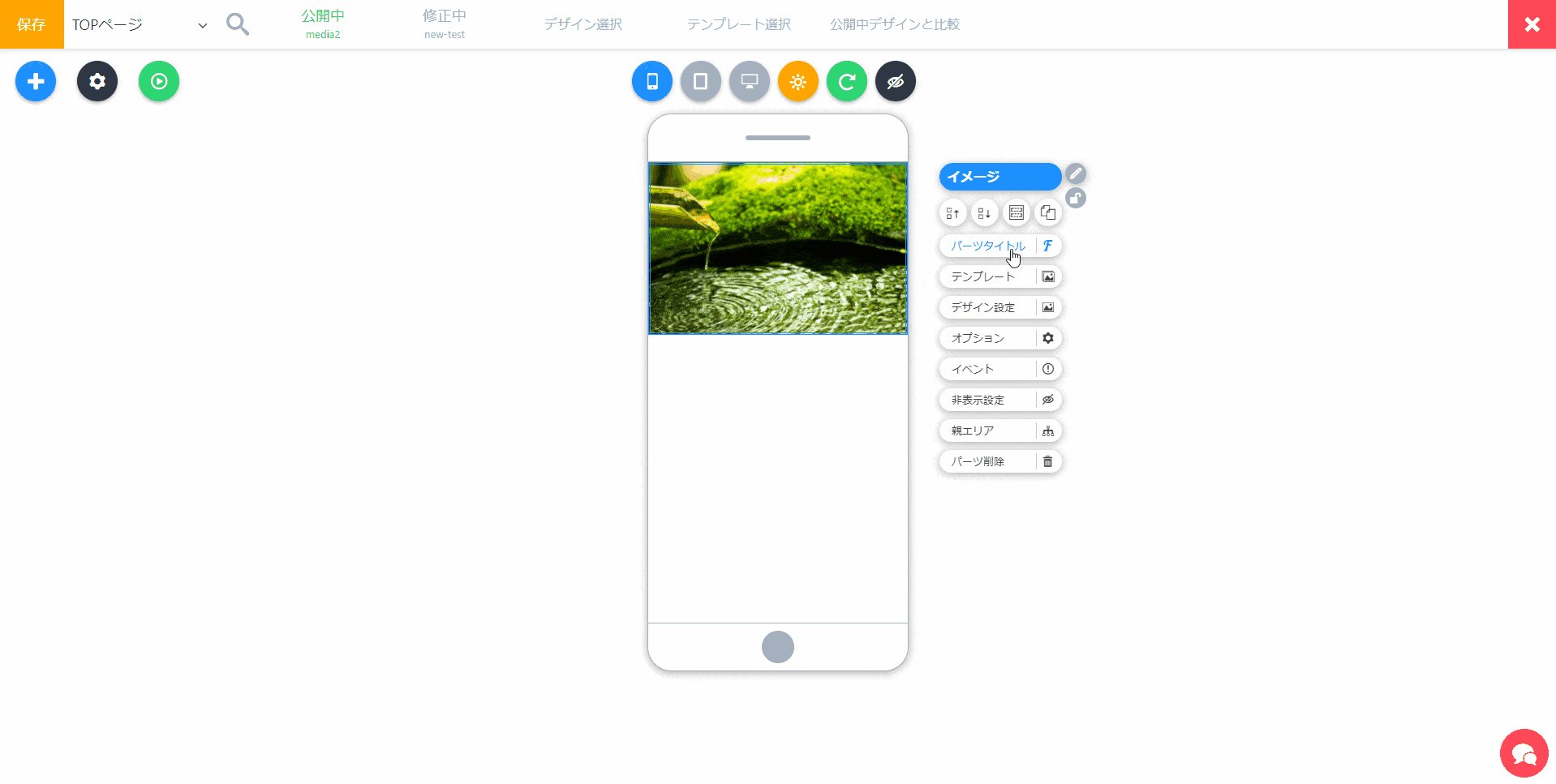
パーツタイトル


パーツの見だしを追加できます。
テキストパーツと似てますが、テキストパーツは一つのパーツとして使える反面、パーツタイトルは現パーツの一部になるため、他のパーツと連携することができないです。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
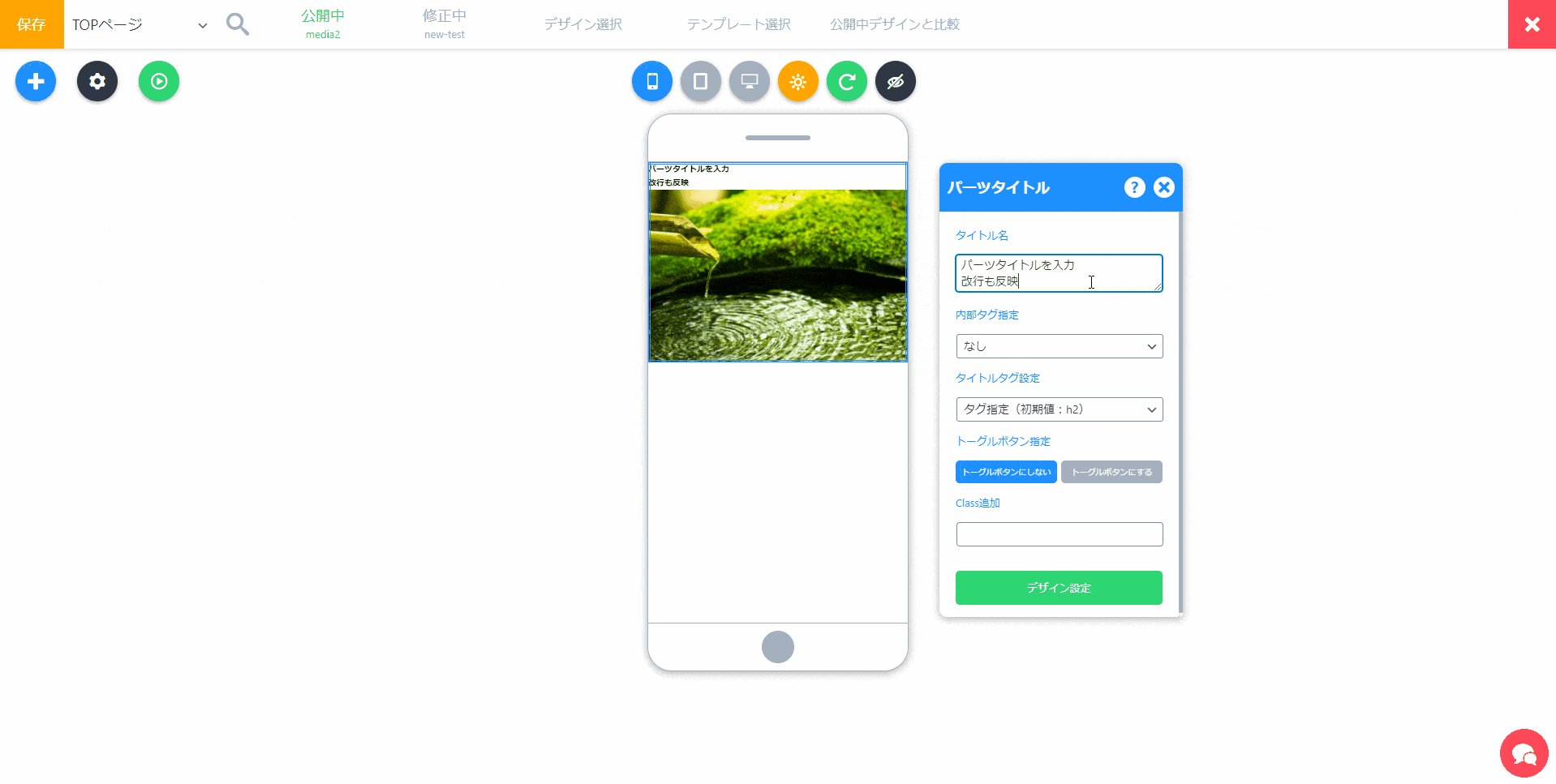
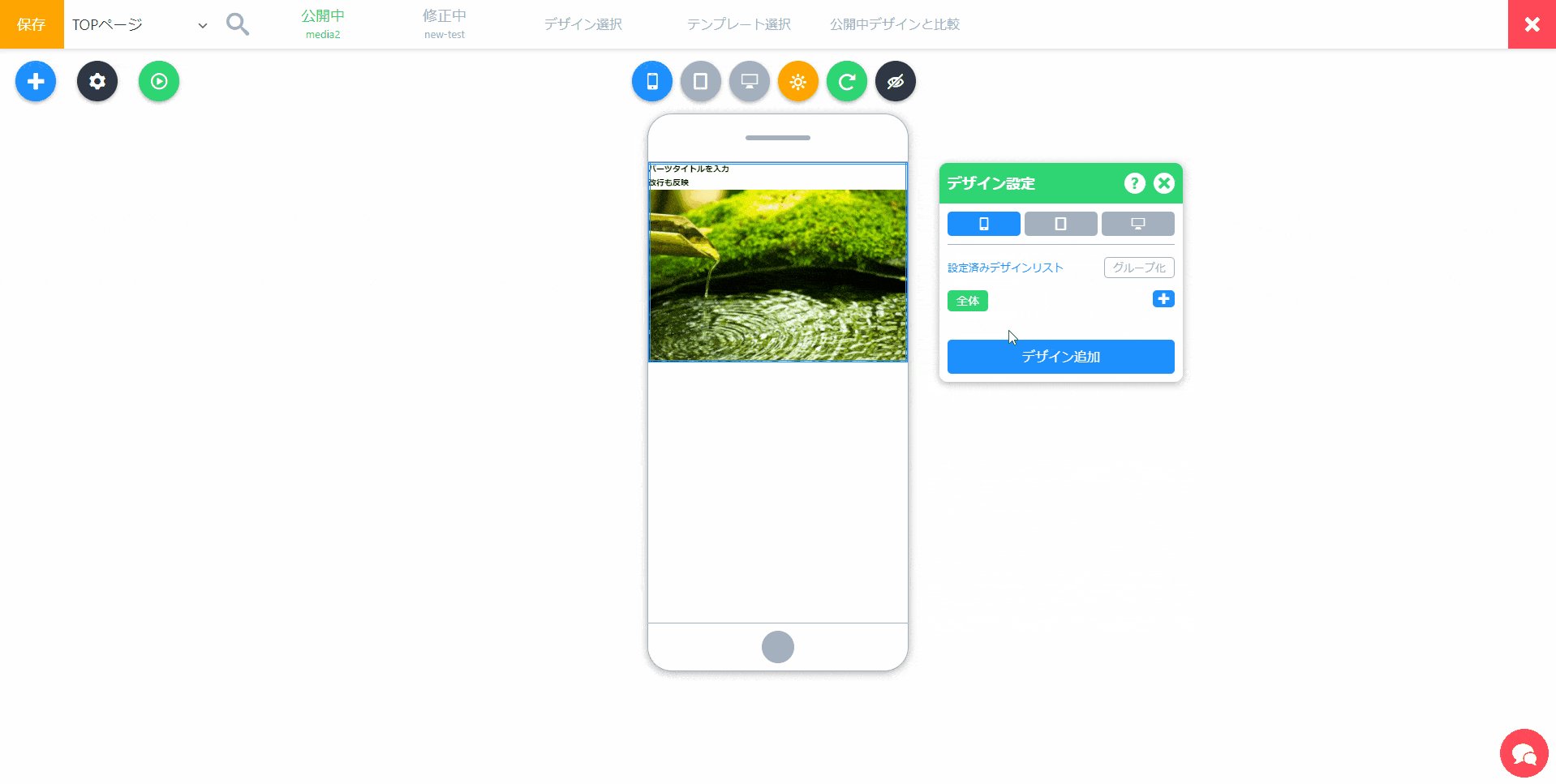
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
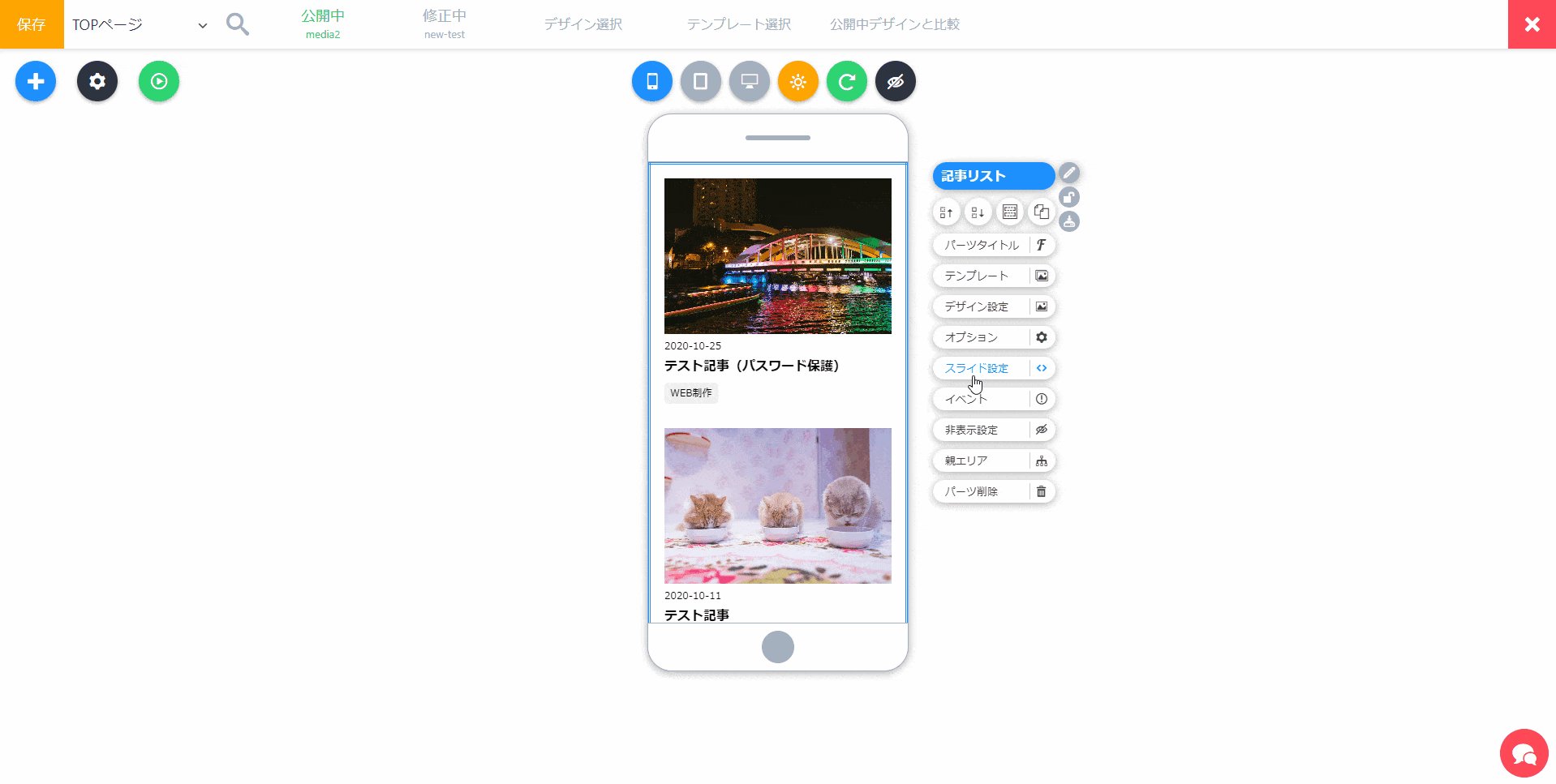
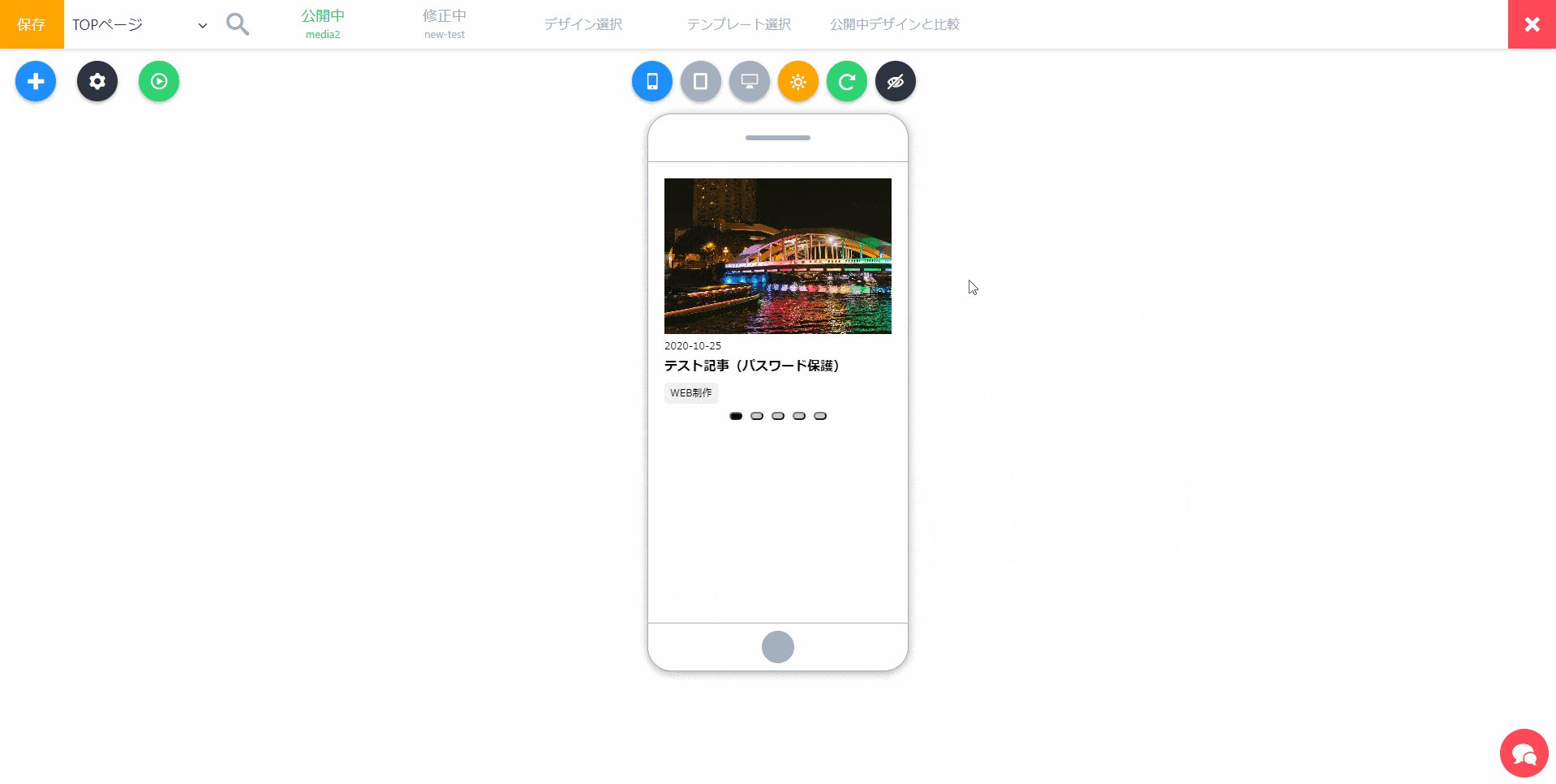
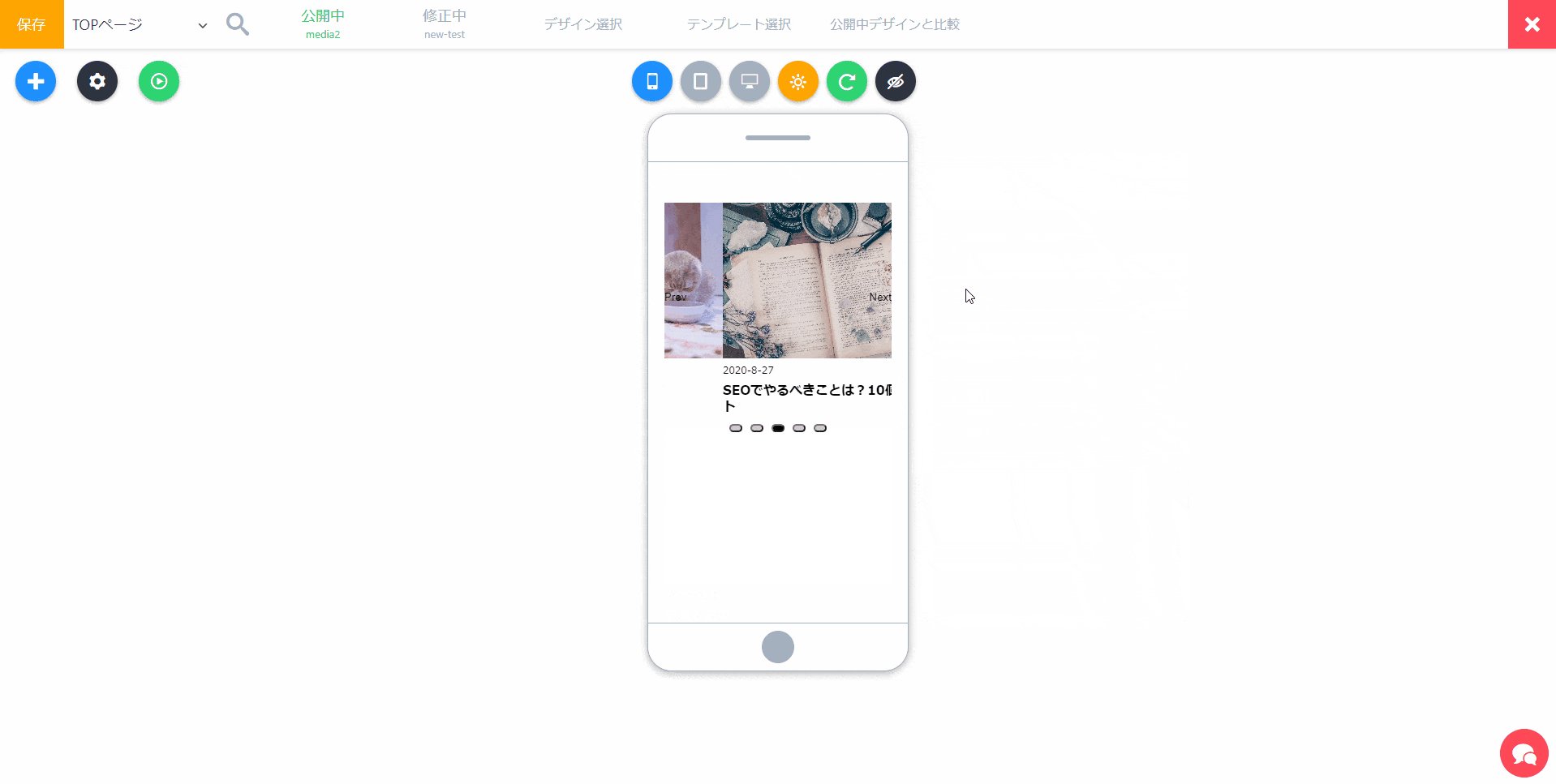
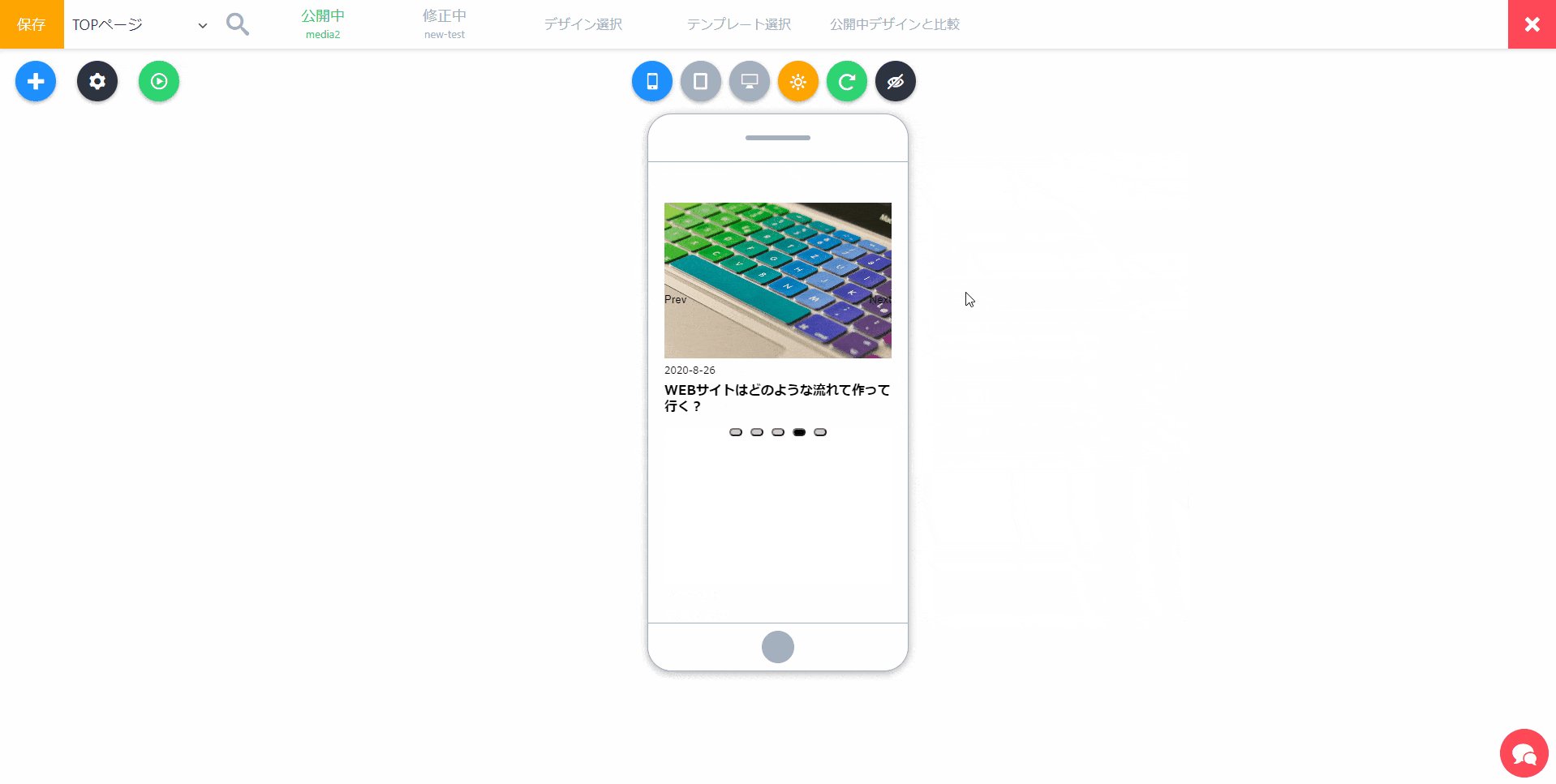
スライド設定


一部パーツに存在しているメニューで、スライドショーに設定できます。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。