「DG-style」で使える各パーツについて説明します。
「記事本文」パーツの概要
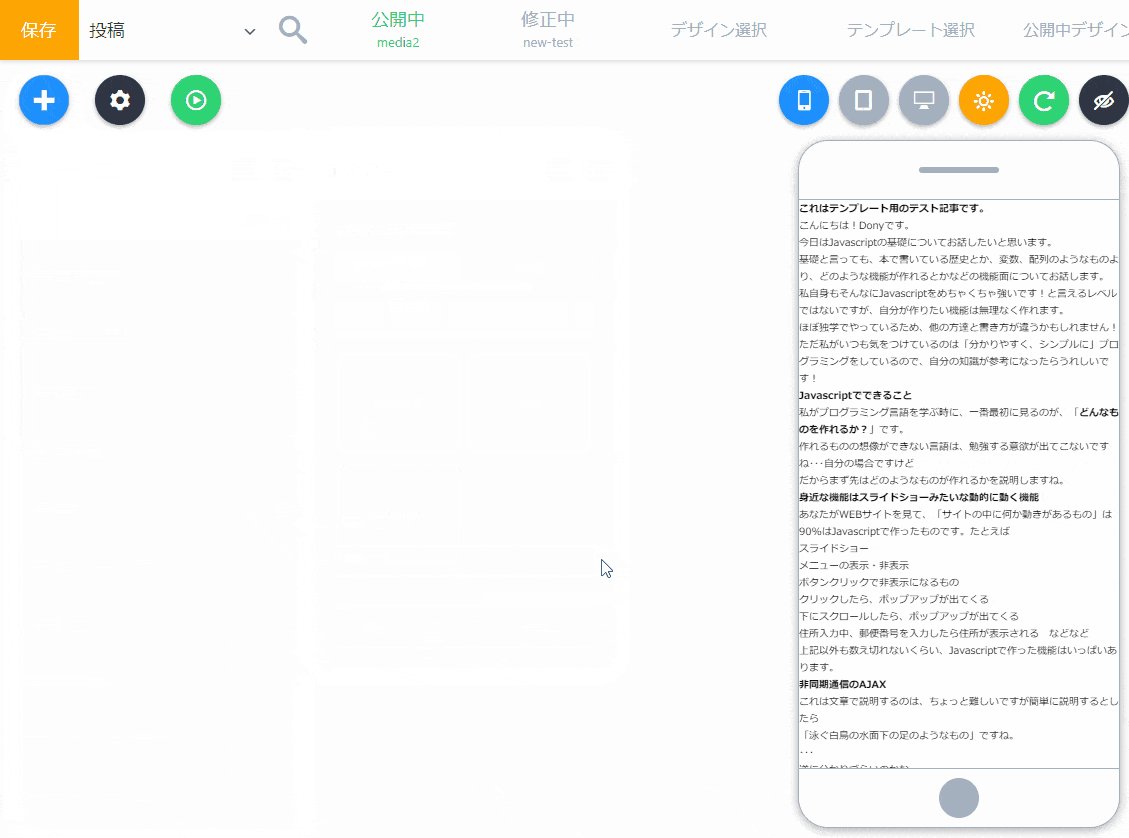
記事ページの本文を表示できるパーツです。
「記事本文」パーツ追加

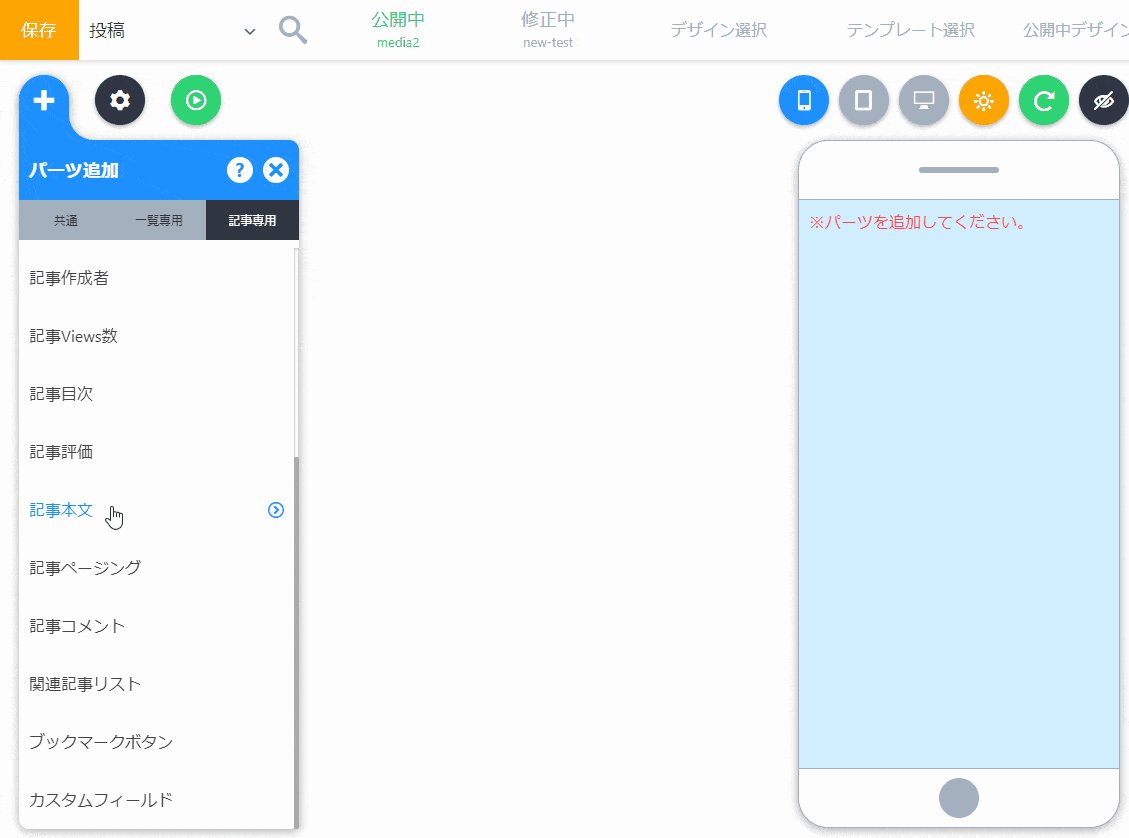
- パーツ追加から「記事本文」を選択
- テンプレートリストで好きなテンプレートを選択
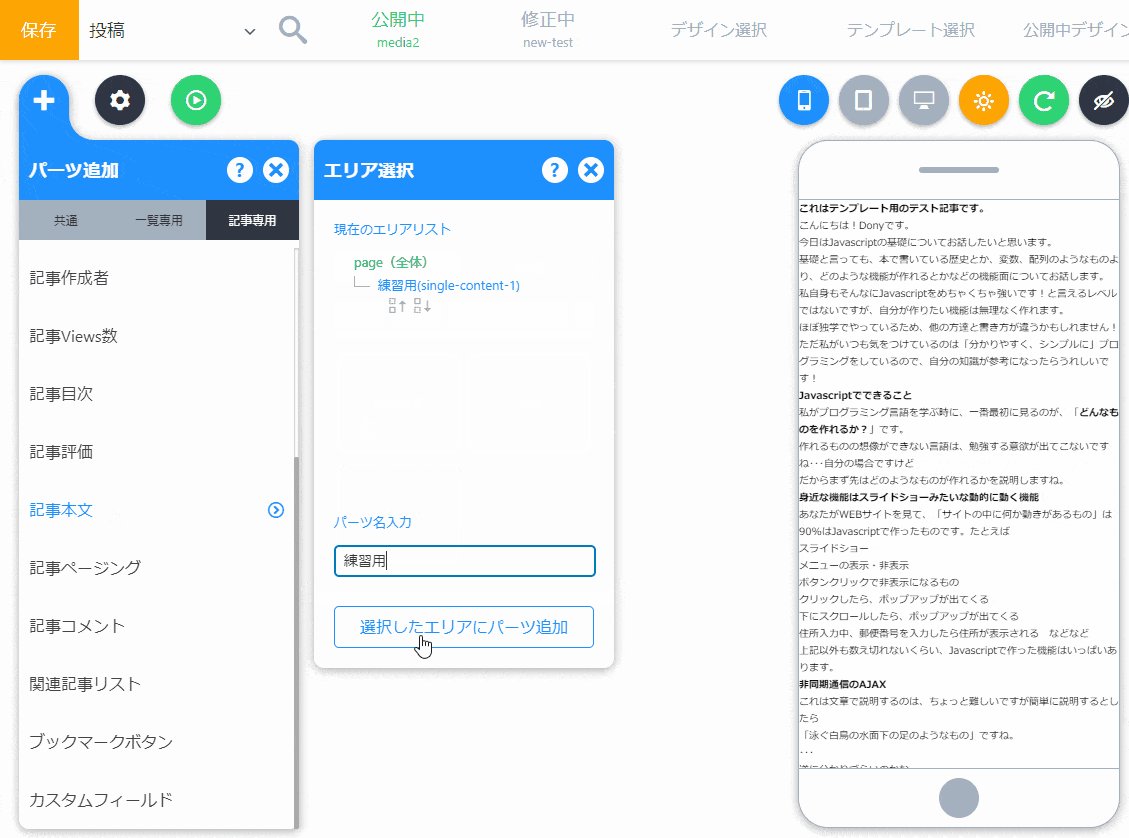
- エリア選択で追加したいエリアを選択
「記事本文」パーツ設定
差し込みエリア
記事本文の途中に、エリアを差し込むことができます。
このエリアを利用して、記事の中にGoogleアドセンスなどの広告やバナーを差し込むことができます。
差し込みエリア追加

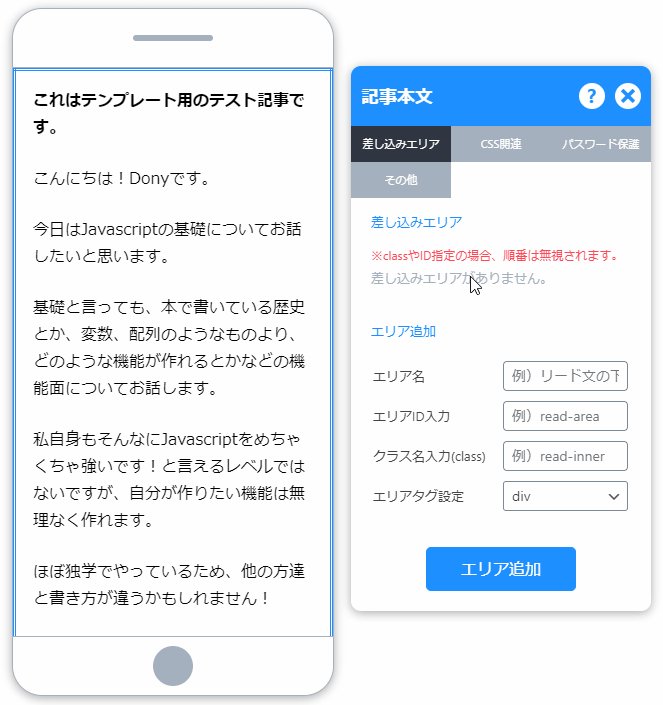
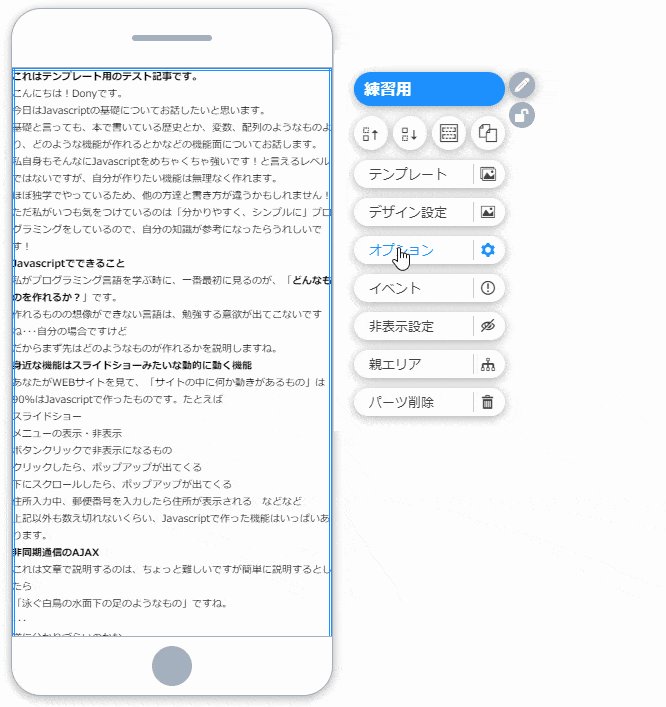
- 「記事本文」を「マウス右ボタン」でクリック
- 表示されたメニューから「オプション」をクリック
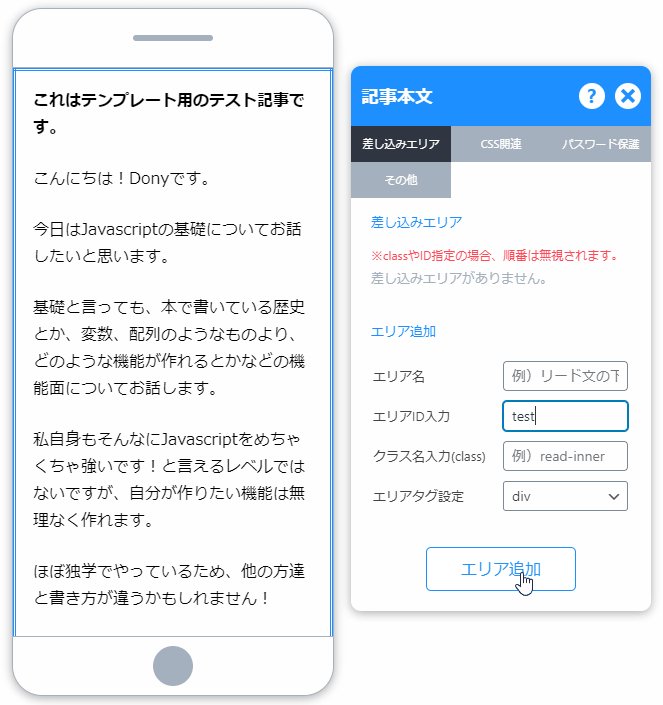
- 「エリア追加」より「エリア名」「エリアID(必須)」などを入力して、「エリア追加」をクリック
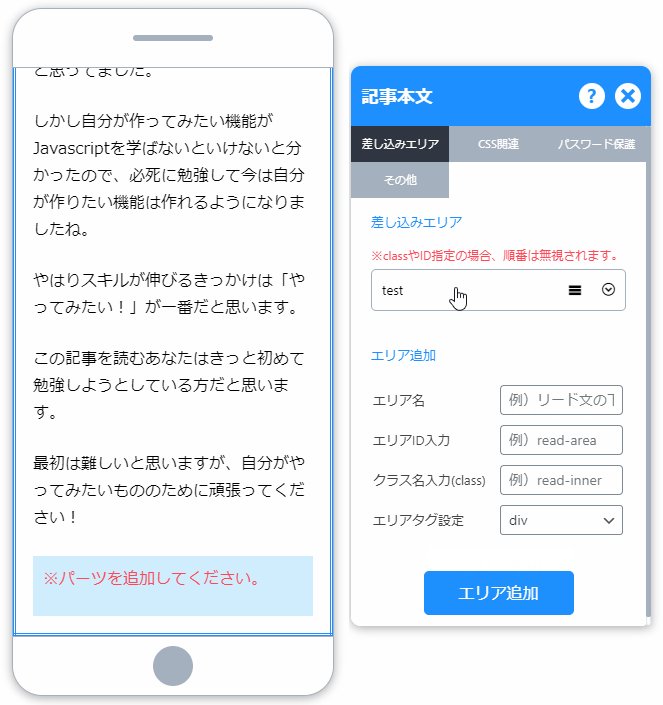
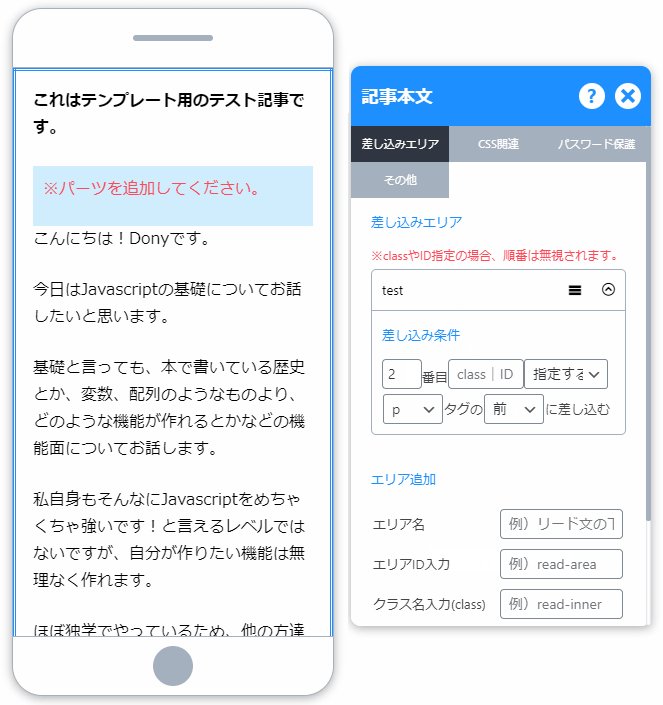
- 「差し込みエリア」にエリアが追加されたら、クリックして「差し込み条件」を設定する
例の場合では、本文内で2番目の段落(pタグ)の前に差し込む設定になります。
またIDなどを指定する場合は、2番目などの順番設定は無視されます。
差し込みエリアにパーツ追加

- 追加したエリアを「マウス右ボタン」でクリックして、「パーツ追加」選択
- パーツ追加から、好きなパーツを選択して完了
CSS設定

- 「記事本文」を「マウス右ボタン」でクリック
- 表示されたメニューから「オプション」をクリック
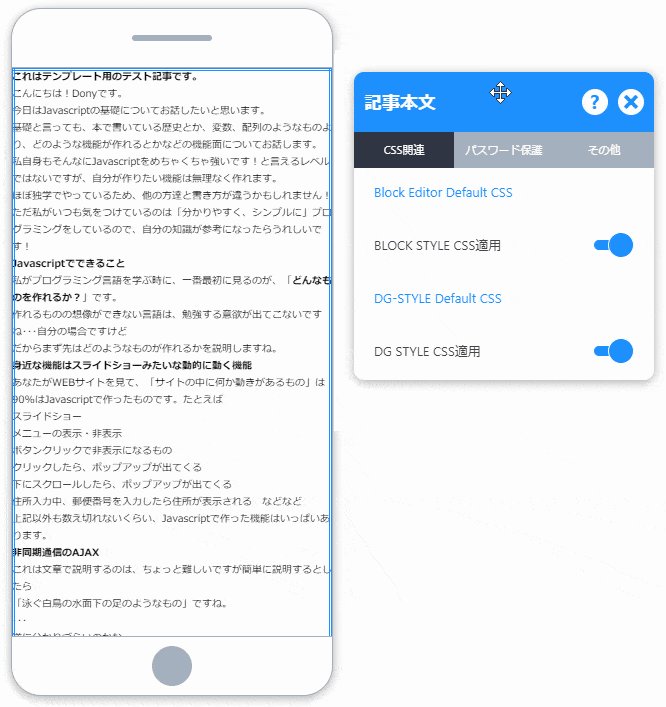
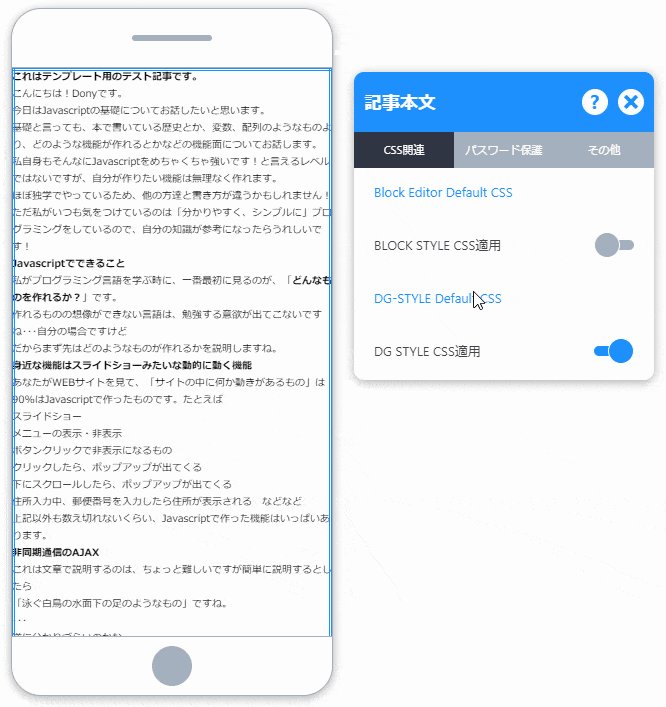
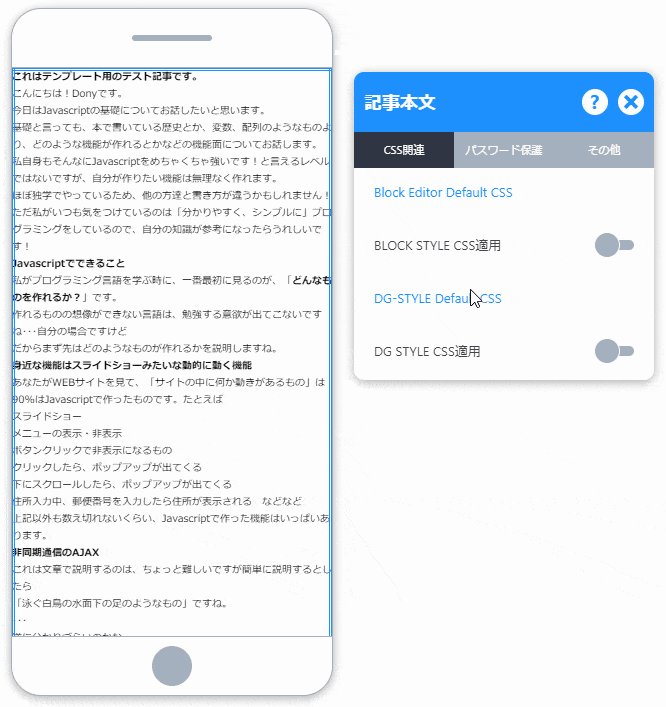
- 「CSS関連」をクリック
- 「BLOCK CSS STYLE適用」をONにする
- 「DG-STYLE CSS適用」をONにする
※独自で本文CSSを作成する場合は、OFFにした方がおすすめです。
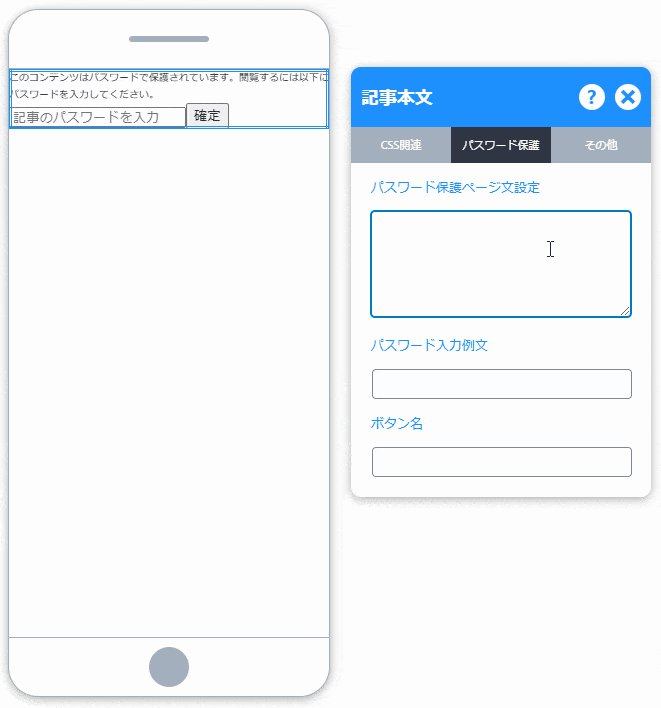
パスワード保護
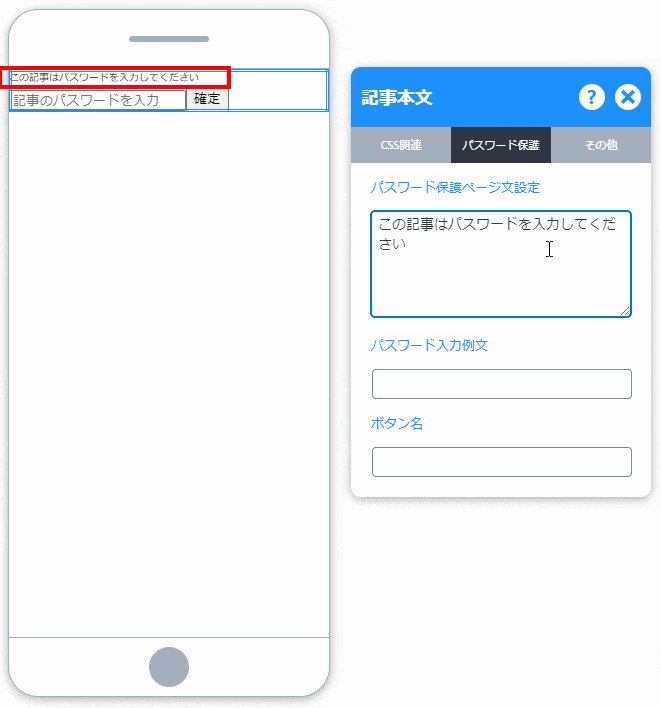
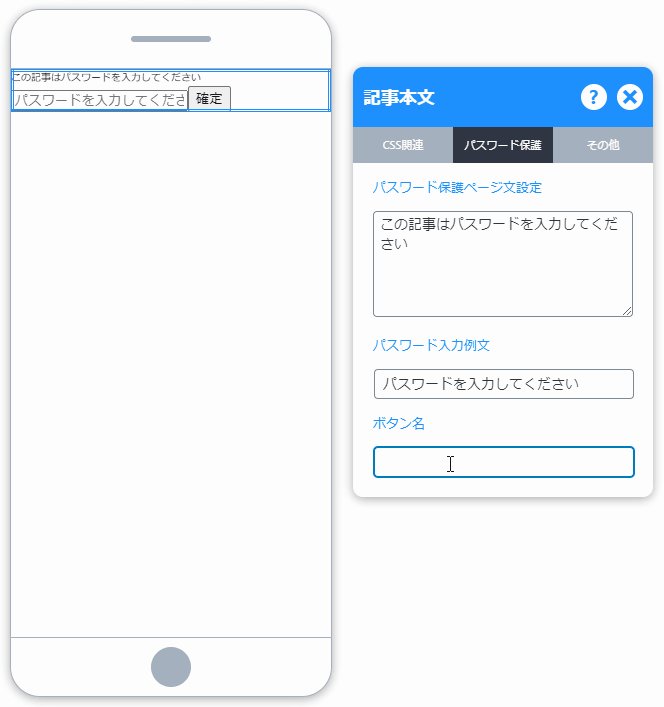
パスワード保護ページ文設定

- 「オプション」から「パスワード保護」を選択
- 「パスワード保護ページ文設定」にテキストを入力
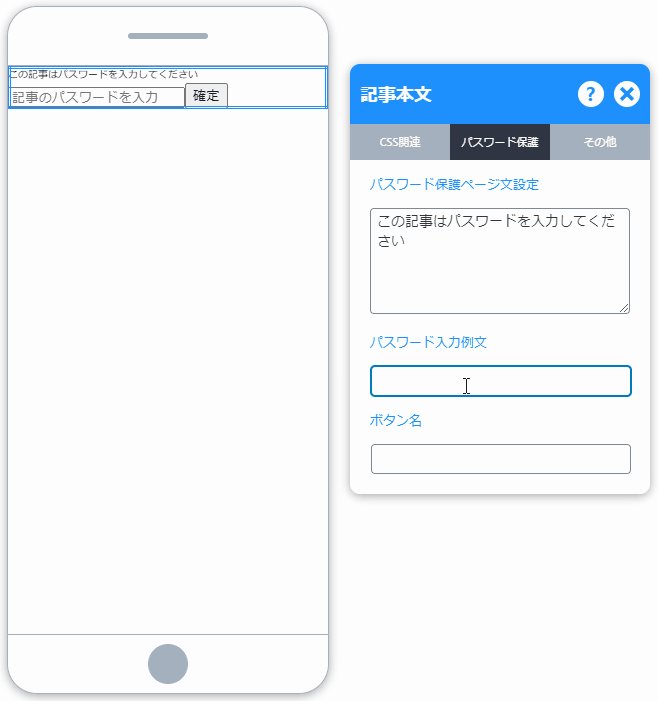
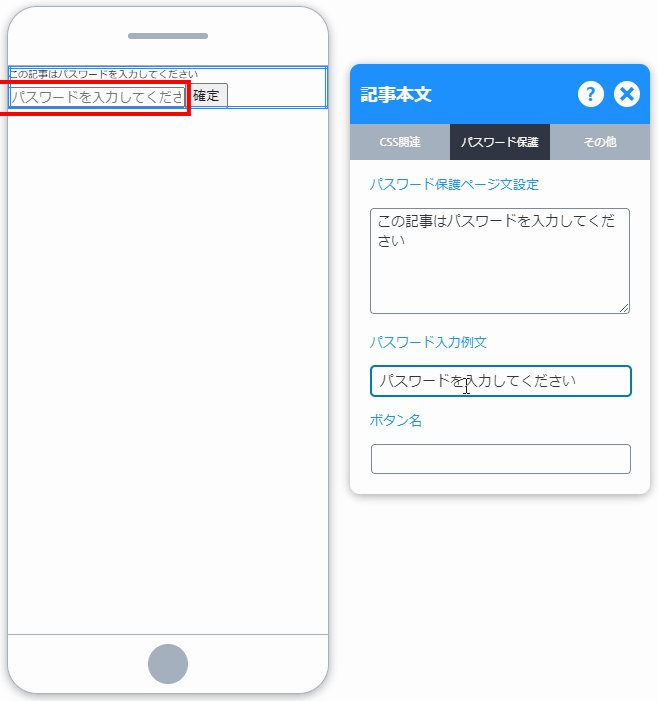
パスワード入力例文

- 「パスワード入力例文」にテキストを入力
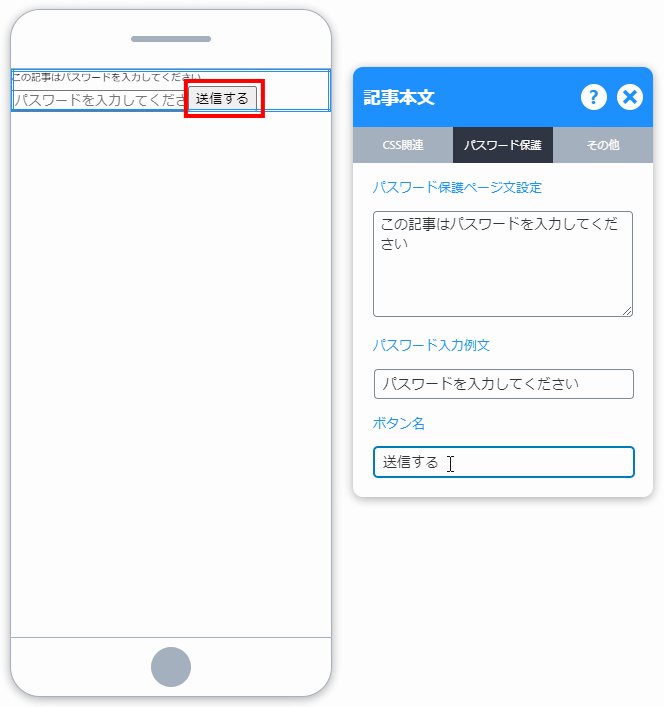
ボタン名

- 「ボタン名」にテキストを入力
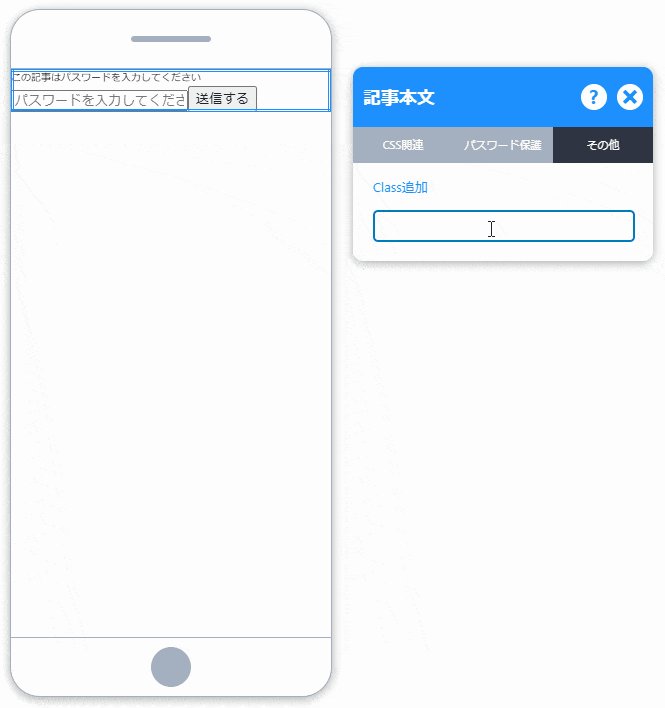
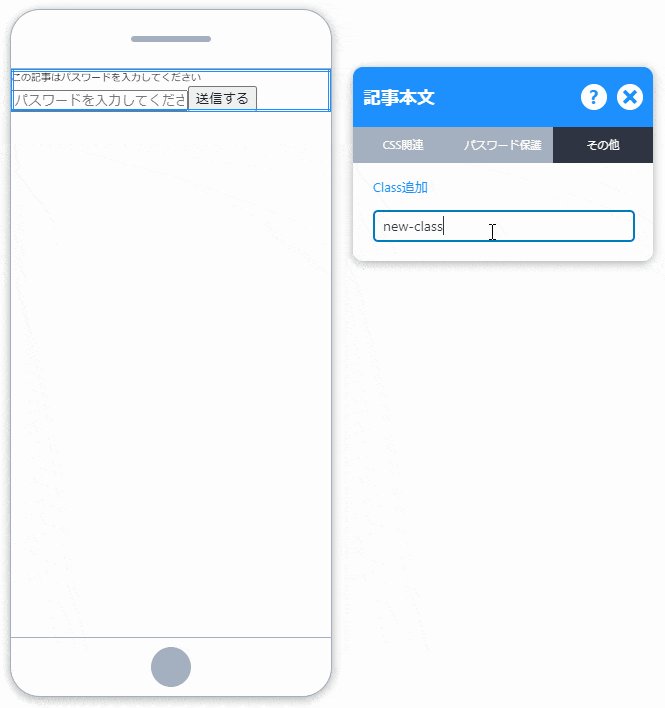
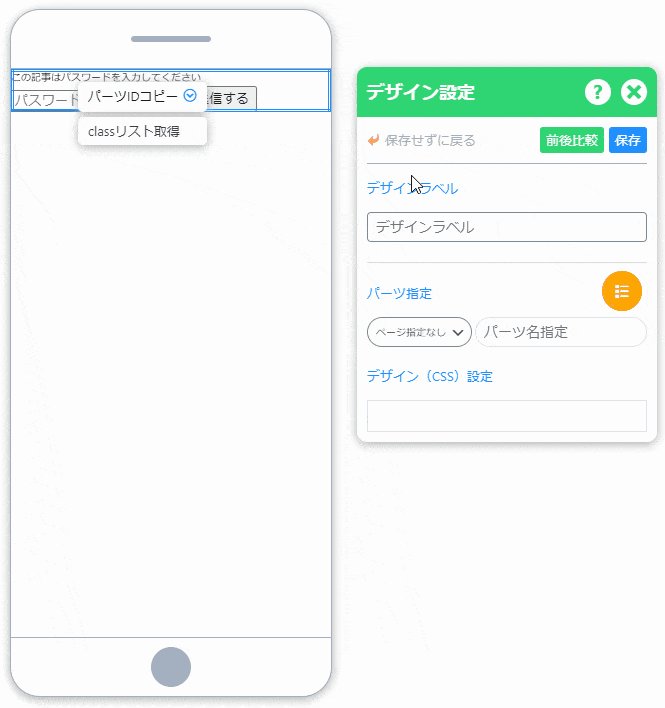
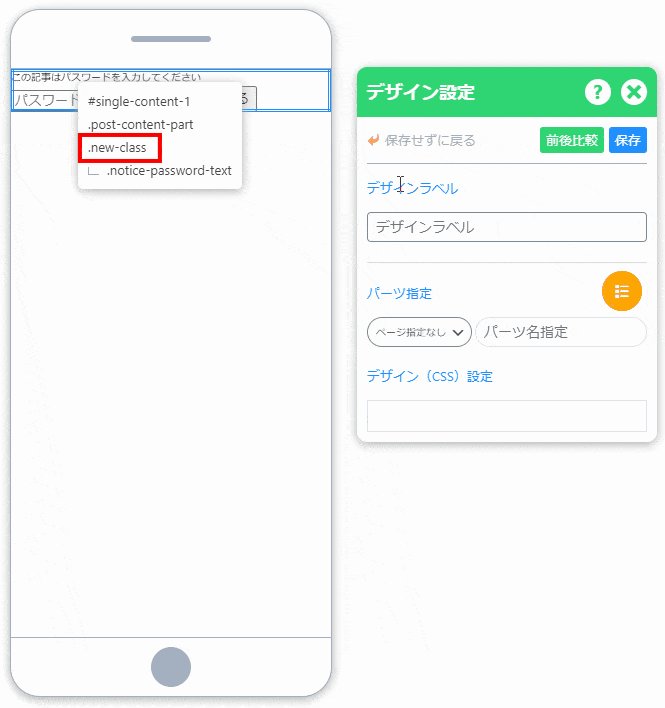
パーツClass追加

- オプションの「その他」をクリック
- 「Class追加」に追加したいClassを半角英字から始める「半角英数字、-、_」で入力
- 完了
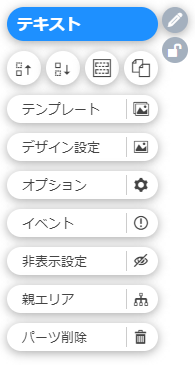
パーツの共通メニュー

パーツラベル編集


パーツの名前を変えることができます。色んなパーツがある場合は分かりやすい名前をつけて区別しましょう。

エリアロック

ロックボタンで、エリアをロックすることで「該当エリア」と「属するすべてのパーツ」を編集できないようにします。
予想せずにパーツを修正するミスを防ぐことができます。


移動メニュー



パーツの上下移動や属しているエリアを変えることができます。
※デザイン設定によって、上下ではなく左右に移動する場合があります。
パーツコピーメニュー


現パーツの設定を全てコピーして、新しいパーツを追加します。
親エリアに複数のパーツがある場合は、一番最後に追加されます。
テンプレート


1クリックで、パーツのデザインを変えられるテンプレートメニューを開きます。簡単にデザインを変えたい場合に使います。
デザイン設定


パーツのデザインを変更できます。
オプション


各パーツ専用のオプションメニューを開きます。上で詳しく説明しています。
イベント


スクロールの動きや画面の位置などで、現パーツにClassを追加することができます。
追加されるClassを元にデザイン設定をすることで以下のことができます。
- パーツが画面の中に入ったら、アニメーションを見せる
- パーツが画面から見えなくなると、パーツを画面上部に固定させる
- スクロール動きに合わせて、要素を固定させる などなど
非表示設定


現パーツを指定したページで非表示させることができます。CSSによる非表示ではなくコード上でなくなります。
特定ページでは表示したくないパーツなどに設定します。
親エリア


現パーツが属している親エリアのメニューを表示することができます。
エリアにパーツを追加することで、選択ができなくなっても、エリアメニューを開きたい時に使います。
※エリア専用オプションからは、直下のパーツ/エリアリストからメニューを開くことができます。
パーツ削除


現パーツを削除することができます。
エリアの場合、削除するエリアに属している全てのパーツ/エリアも削除します。