私がDG-STYLEを作る時に工夫した点の一つは「ページスピード」です。
ページスピードが遅いとユーザーが待てず離脱し売り上げに影響する為、今のWEBサイトでは様々なページスピード対策をしています。
ただし対策の中には、開発者じゃないと対応が難しいものもあり、その中には時間かけて対策をしてもそこまで効果を見られない場合もあったりします。
このページでは、ページスピードの重要性とDG-STYLEで対応している対策について解説します。
ページスピードの重要性
Googleで発表しているページスピードに対するユーザーの直帰率は以下のようになります。
表示速度が1秒→3秒に落ちると、直帰率は32%上がる
Think with Google
表示速度が1秒→5秒に落ちると、直帰率は90%上がる
表示速度が1秒→6秒に落ちると、直帰率は106%上がる
表示速度が1秒→7秒に落ちると、直帰率は113%上がる
表示速度が1秒→10秒に落ちると、直帰率は123%上がる
ベストは1秒内に表示することですね。
例えば、1秒→5秒になった場合、10人中1人しか見てくれないので、離脱した9人分の売上チャンスを逃すことになります。
SEOでの影響
ページスピードは、離脱率だけではなくSEOにも影響します。
2018年のGoogle Updateよりページスピードがモバイルランキング要因として使用されました。(2018/7 Speed Update)
これで離脱率だけではなく、SEO面でもページスピードの重要性は高くなっています。
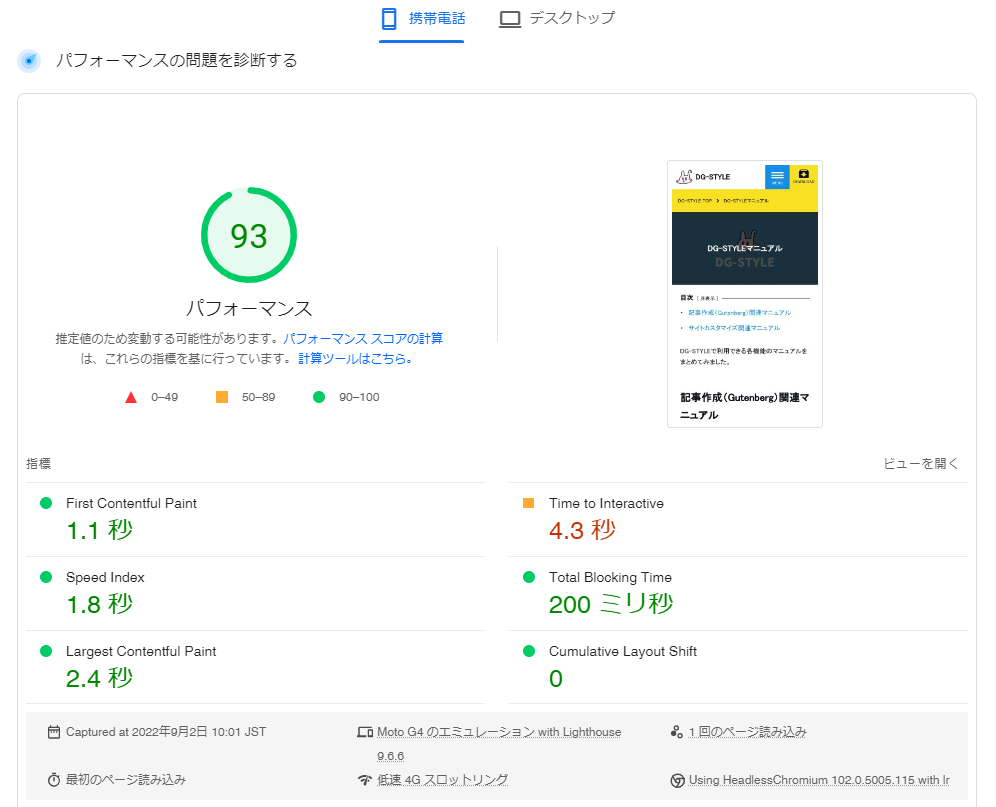
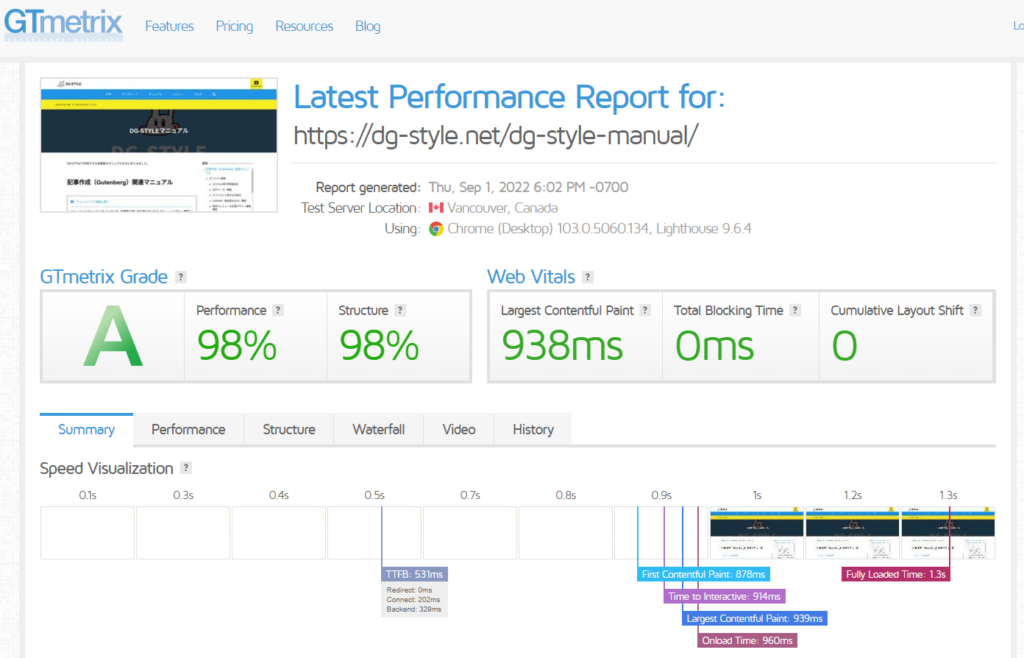
DG-STYLEのページスピード計測
DG-STYLEでは、企画段階からページスピードの重要性を認識して作られています。
しかも一般のWordPressテーマだとプラグイン実装しないと対応できない機能やプラグインでは対応できない機能まで実装することで、早いページスピードを実現できました。
スピード計測結果
外部スクリプト(Youtubeなど)を入れても早いスピードを維持しています。
TOPページ


| 文字数 | 5372 |
| 画像数 | 59 |
| 外部スクリプト | Google Tag Manager Google Adsens Google Font Youtube |
マニュアルページ


| 文字数 | 6488 |
| 画像数 | 55 |
| 外部スクリプト | Google Tag Manager Google Adsens Google Font |
他社のWordPressテーマと比較
各WordPressテーマサイトのTOPページの比較です。※スマホのみ
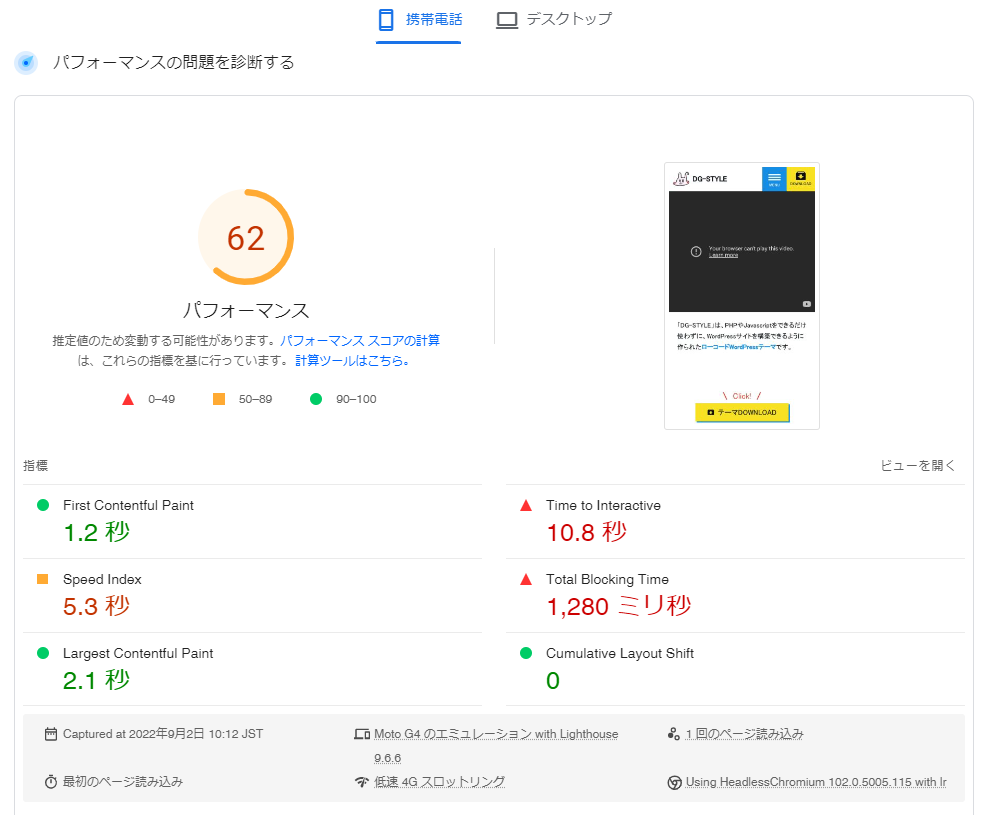
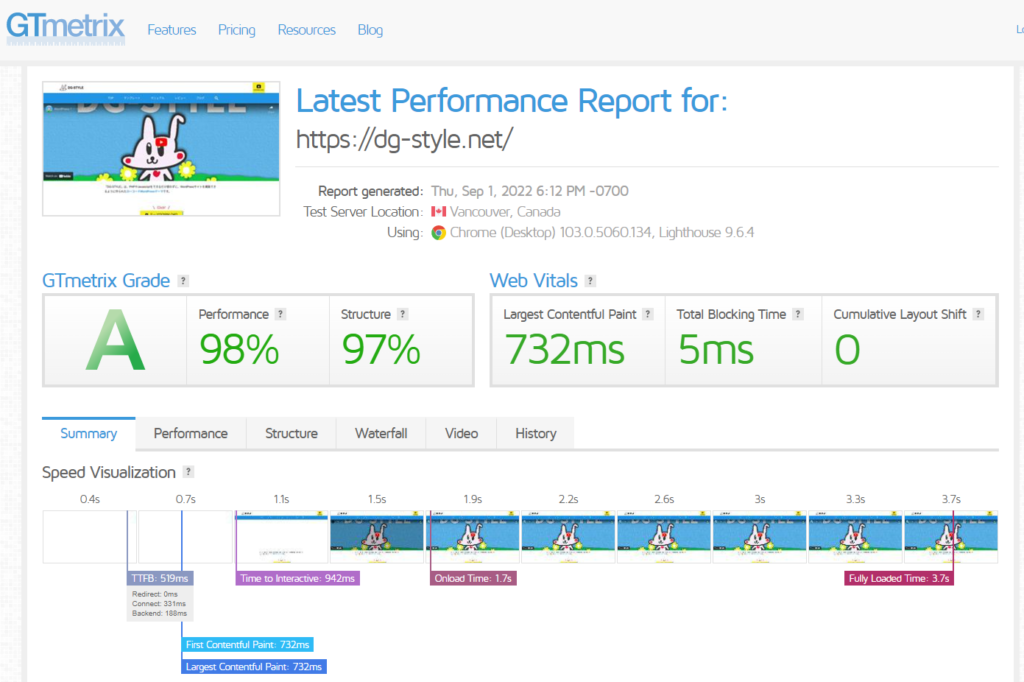
GTmetrixでは「DG-STYLE」が1位、PageSpeed Insightsでは、「STORK19」が1位を記録しました!
| 項目 | PageSpeed Insights | GTmetrix | 文字数 | 写真数 | 外部スクリプト |
| DG-STYLE | 62 | A | 5,372 | 59 | あり |
| THE-THOR | 59 | B | 11,294 | 60 | あり |
| AFFINGER | 50 | D | 2,498 | 33 | あり |
| SWELL | 82 | E | 3,963 | 169 | あり |
| JIN | 54 | C | 2,271 | 24 | あり |
| SANGO | 60 | C | 2,469 | 23 | あり |
| STORK19 | 87 | B | 1,912 | 24 | あり |
| DIVER | 34 | C | 8,620 | 26 | あり |
DG-STYLEでできる対策
DG-STYLEでは、ページスピードを速くする為に以下のような機能があります。
LazyLoad(遅延読み込み)
WEBサイトを表示している場合、画面に表示されない画像までダウンロードして表示していました。
しかしすべての画像をダウンロードしてからじゃないとWEBサイトが表示されない為、画像が多いほどページスピードが遅くなります。
このようなことを防ぐために、今表示している画像のみダウンロードし画面外にある画像はダウンロードしないことでページスピードを速くするのが「LazyLoad」です。
DG-STYLEでは、画像を含む以下の項目に対してLazyLoadを対応しています。
- 画像
- Google Adsense
- Google Font
- Youtubeなど外部スクリプト
機能の説明は以下のページをご覧ください。
クリティカルCSS
ちょっと開発向けの解説になりますが、LazyLoadの仕様と似ていて、ファストビュー(一番最初に表示される画面)で表示される項目のCSSを既存のCSSと区別してHTML内に直接記入することです。
ただしこの設定はCSS+Javascriptの知識が必要なため、難易度が高い機能です。
しかしDG-STYLEでは、クリティカルCSSを簡単に設定できる機能があります!

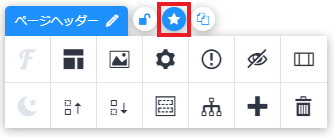
各パーツのオプションにある「★ボタン」をクリックすれば、そのパーツのCSSが分離されるようになります!
CSS minify圧縮
DG-STYLEでは、サイトビルダーで作成したCSSデータを自動で各ページごと使われているCSSのみ取得し、minify圧縮しています。
この機能はサイトビルダーで、公開しているデザインを保存するだけで自動で行います。
キャッシュ保存
記事リストなどデータベースへのリクエストを要求するコンテンツに対し、キャッシュ保存することでデータベースへの処理時間を減らし、ページスピードを向上しています。
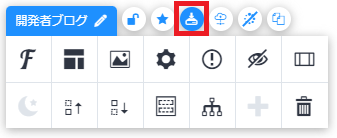
キャッシュ機能も該当パーツのキャッシュボタンをクリックして保存できます!

preload
preloadとは、HTMLの<link>要素のrel属性につける値で、指定したファイルを先読みさせてサイトのページスピードを向上させることができます。
ただしすべてのイメージやファイルに対してpreload設定をすると逆効果(スピードが遅くなる)になるのでファストビューのイメージなどに設定するだけで十分です。
DG-STYLEではイメージや動画パーツに対し、1クリックでpreloadさせることができます。

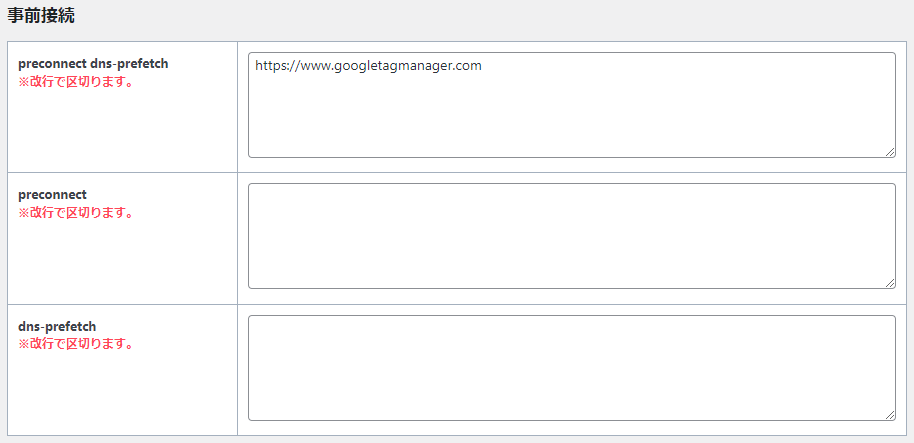
Resource Hints(preconnect/dns-prefetch)
Resource Hintsとは、「dns-prefetch」「preconnect」「prefetch」「prerender」の4つで構成されていて機能の違いはありますが、共通点としては事前にリソースを読み込んでページ移管時のパフォーマンスを向上させることです。
この説明だけだと上記で説明したpreload同じのように見えますが、preloadは現在ページのリソースを先読みするに対し、Resource Hintsは次のページで読まれるリソースを先読みする違いがあります。
DG-STYLEでは、オプションページにて「Resource Hints」を設定することができます。

Javascriptの最適化
最近のWEBサイトにおいてJavascript(以下JS)は必須になりました。
しかしJSファイルが大きいとか現在のページで使わないJSコードがある場合には、ページスピードにも影響するので最適化が必要になります。
DG-STYLEでは、JSが必要なパーツを区別して現在ページで使われるコードを自動で区別し生成することでJSコードの最適化を実現しています。
また自動生成の時にminify圧縮を行い、JSファイルの容量も減らしています。