サイトを作る時って、TOPページのみに表示したり、記事ページのみ表示したりなどレイアウトによって、非表示にする項目があると思います。
DG-STYLEでは、簡単な設定でパーツやエリアを非表示にすることができます。

上記のイメージのように、TOPページでは、ヘッダーの上にスライドショーがありますが、記事ページでは見えないことが分かります。
これはCSSではなく、HTML上で表示されなくなります。さらに非表示になったものはページCSSファイルにも反映されないので、CSSファイルも軽量になり、ページスピードにも影響します。
それではパーツやエリアを非表示する方法について説明します。
エリアの非表示
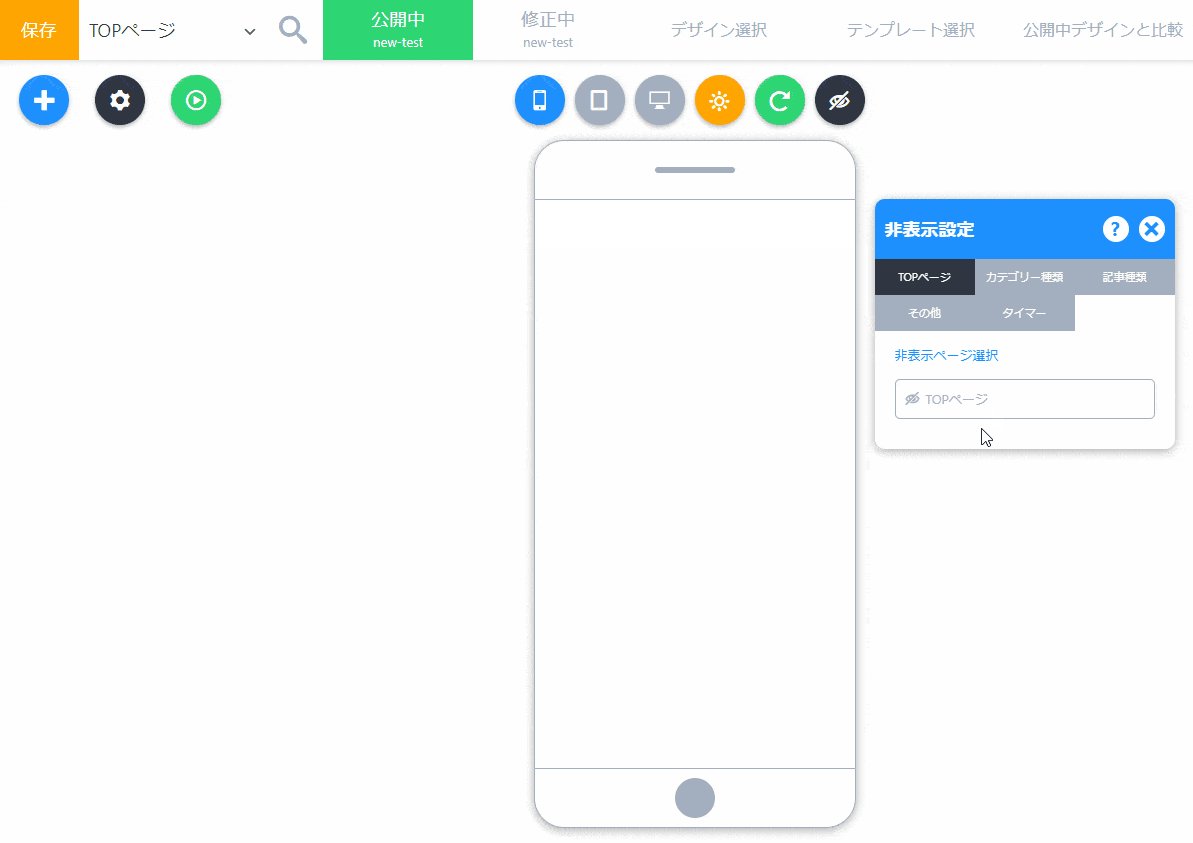
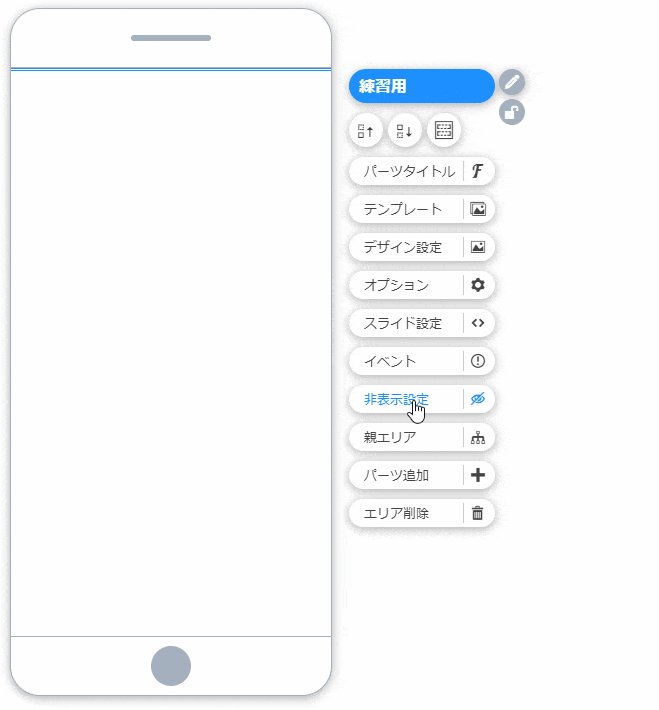
非表示設定メニューを開く

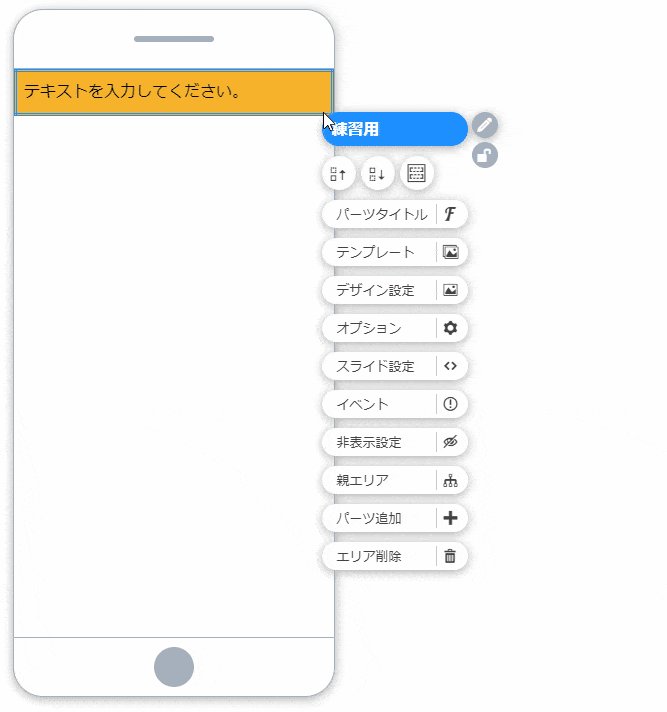
- 非表示したいエリアを「マウス右ボタン」でクリック
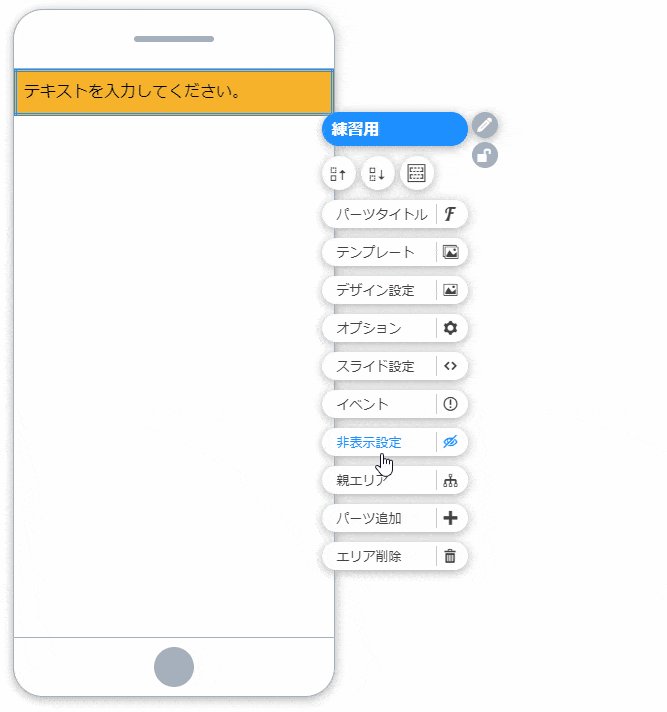
- メニューから「非表示設定」をクリック
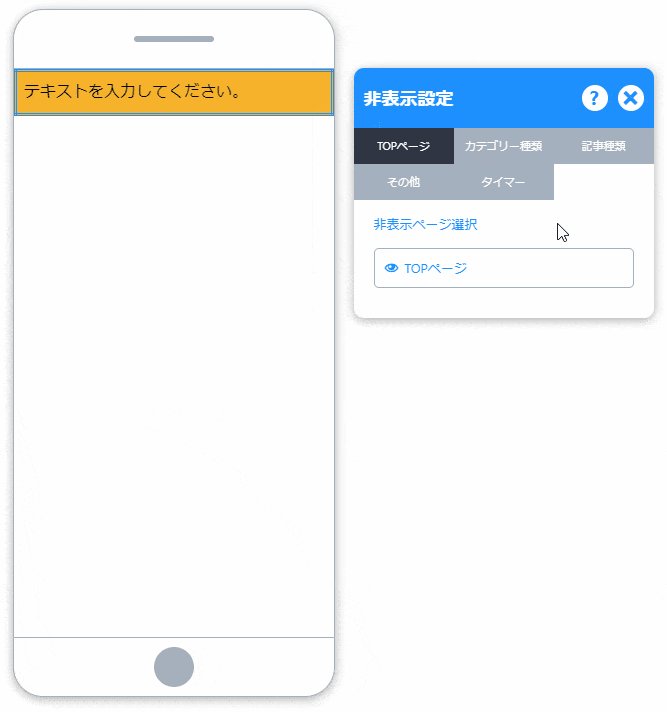
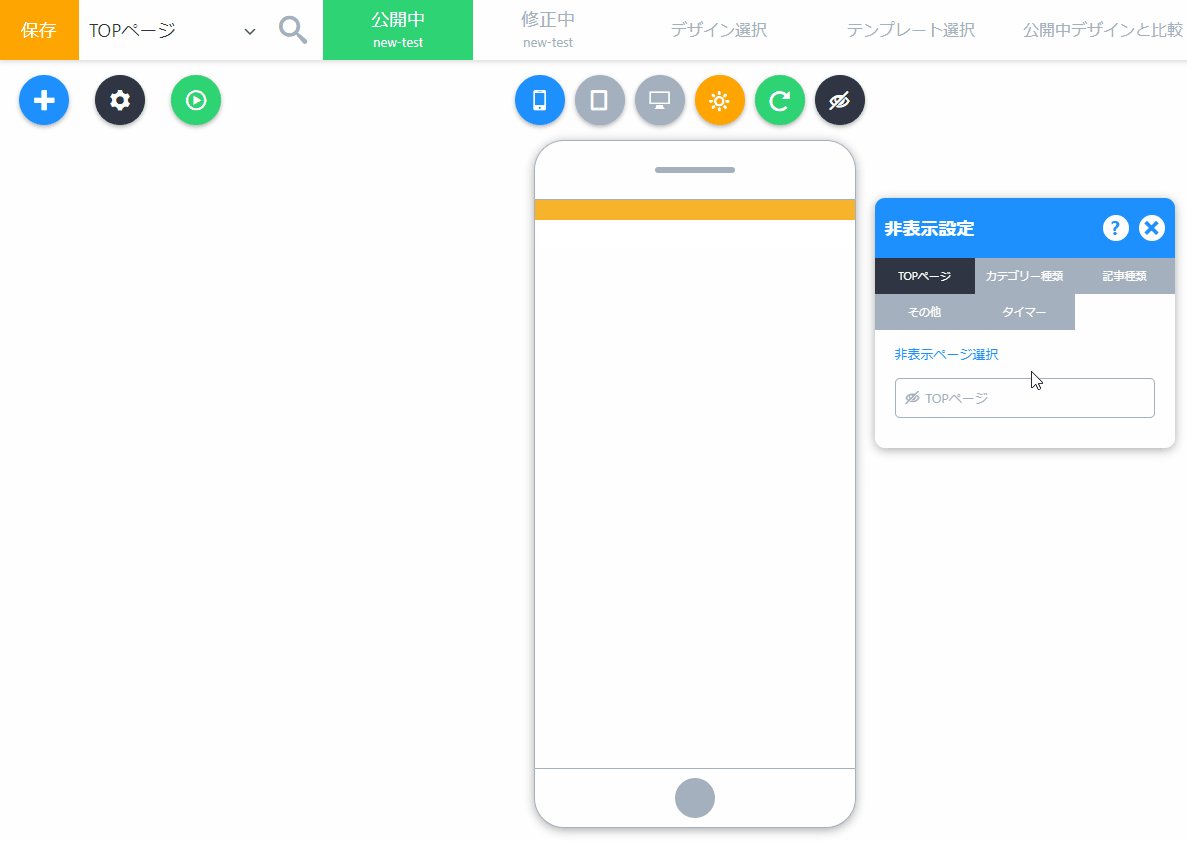
非表示するページを選択

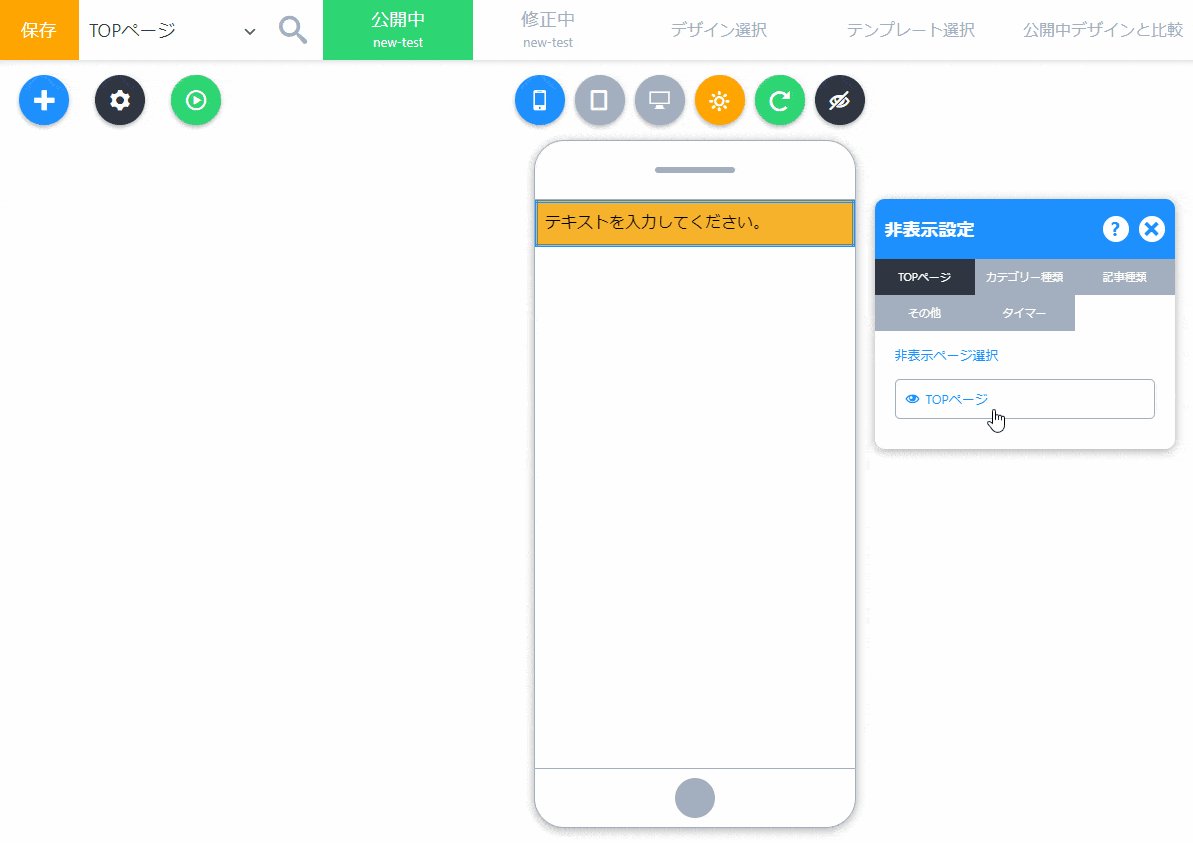
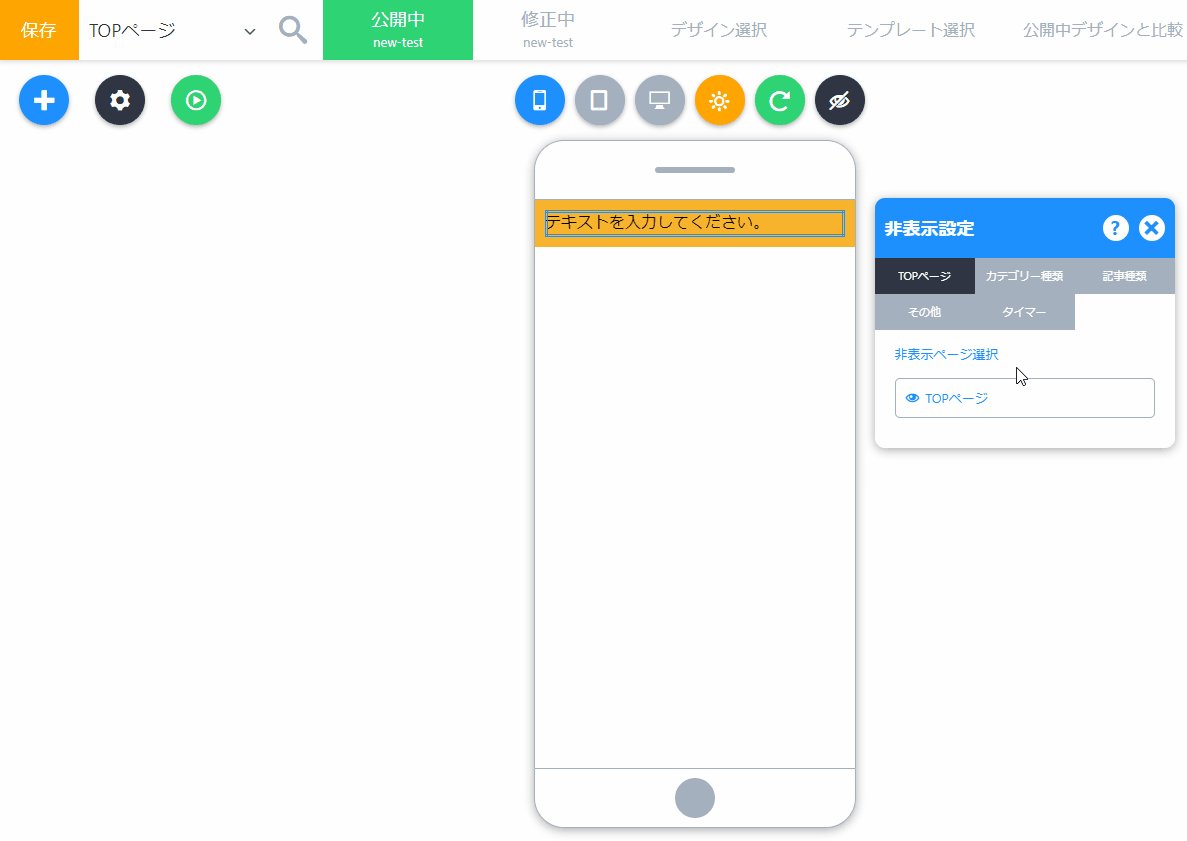
- 非表示したいページをOFFにする(例ではTOPページ)
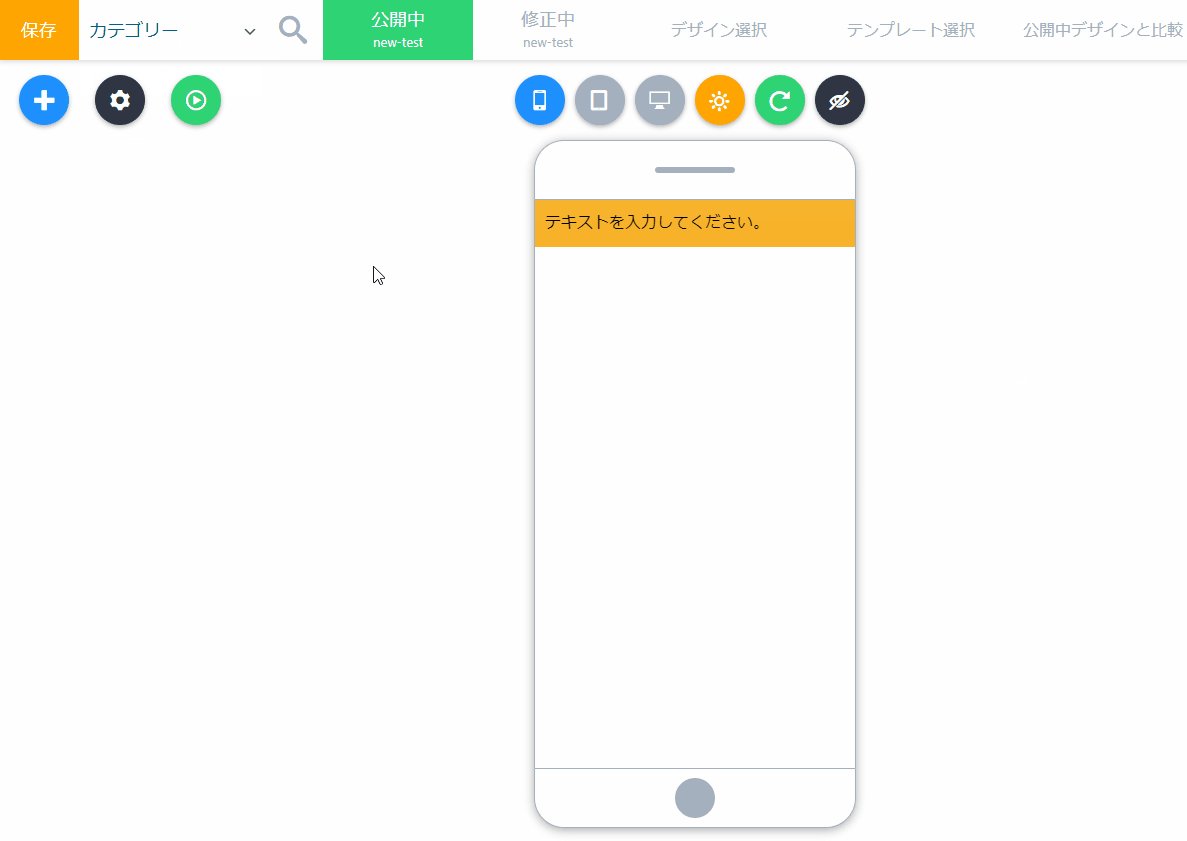
- エリアが該当ページから消えたことを確認
- 別のページで表示されるかを確認
上記例のように、TOPページからTOPページを非表示にするとすぐ見えなくなりました。
また中にある「テキストパーツ」も一緒に消えてます。
このようにエリアを非表示にした場合はそのエリアに属するパーツ全ても非表示になるので、パーツ一つだけを非表示にする場合にはパーツのみを非表示にしましょう。
パーツの非表示
メニューの開き方はエリアと同じなので、省略します。
非表示するページを選択

- 非表示したいページをOFFにする(例ではTOPページ)
- エリアが該当ページから消えたことを確認
- 別のページで表示されるかを確認
設定方法はエリアと一緒ですが、エリアと違う点としては「非表示したパーツのみ」適用されることですね。
それでは、ちょっと複雑な設定方法を説明します。
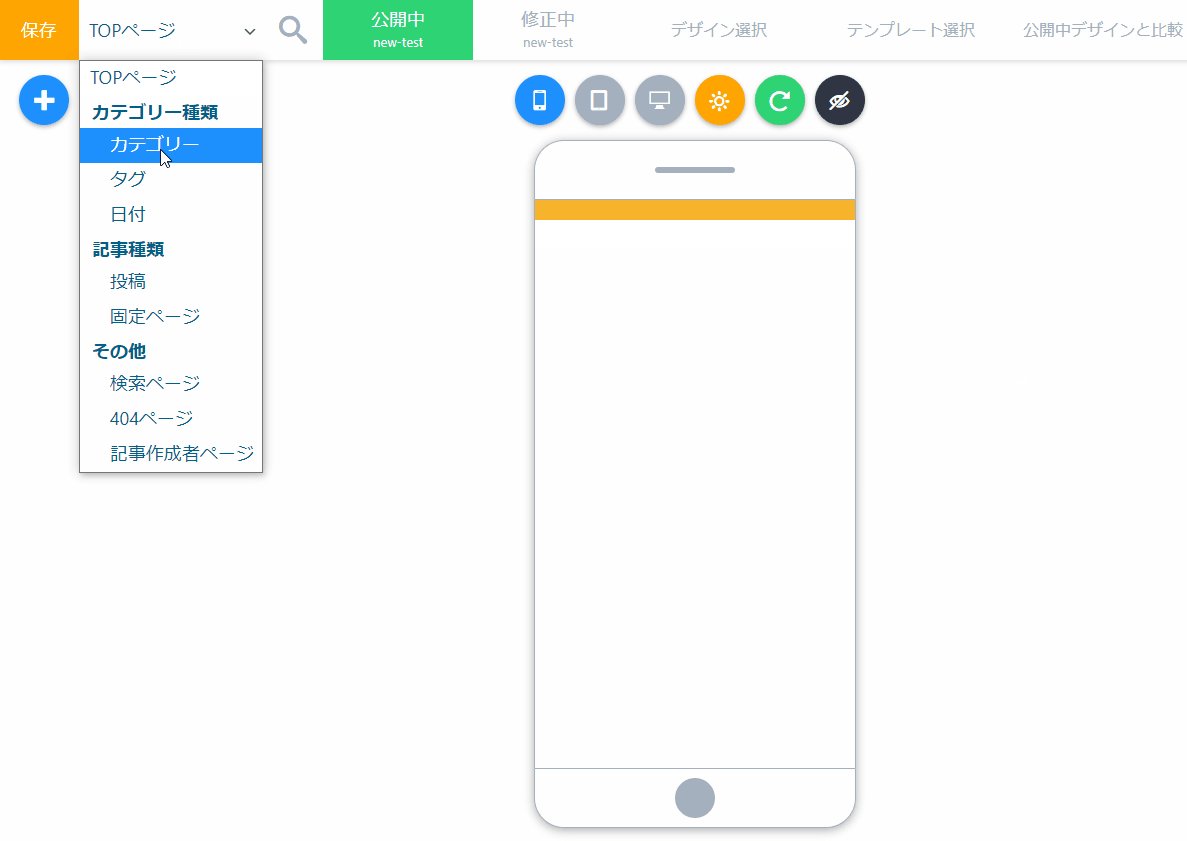
カテゴリー非表示設定

カテゴリーでは、特定カテゴリーのみを非表示することができます。
また逆に特定カテゴリーのみ表示することができます。それぞれの設定方法を説明します。
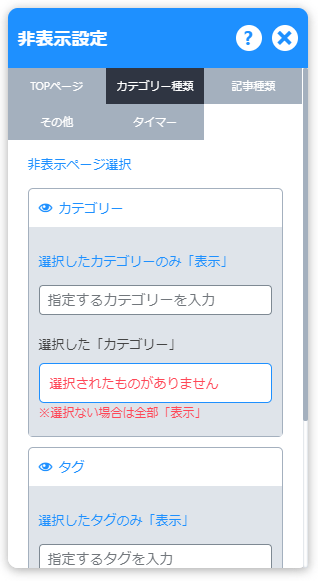
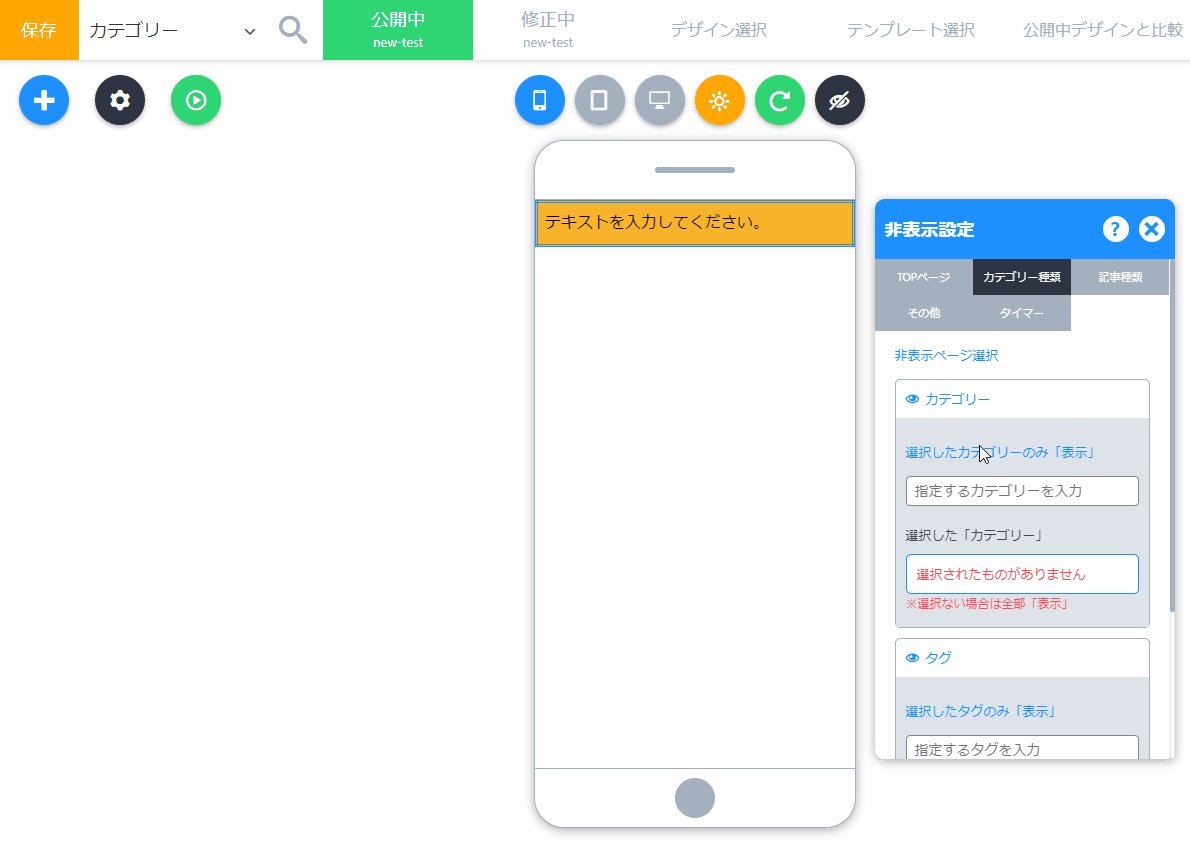
指定したカテゴリーのみ非表示にする

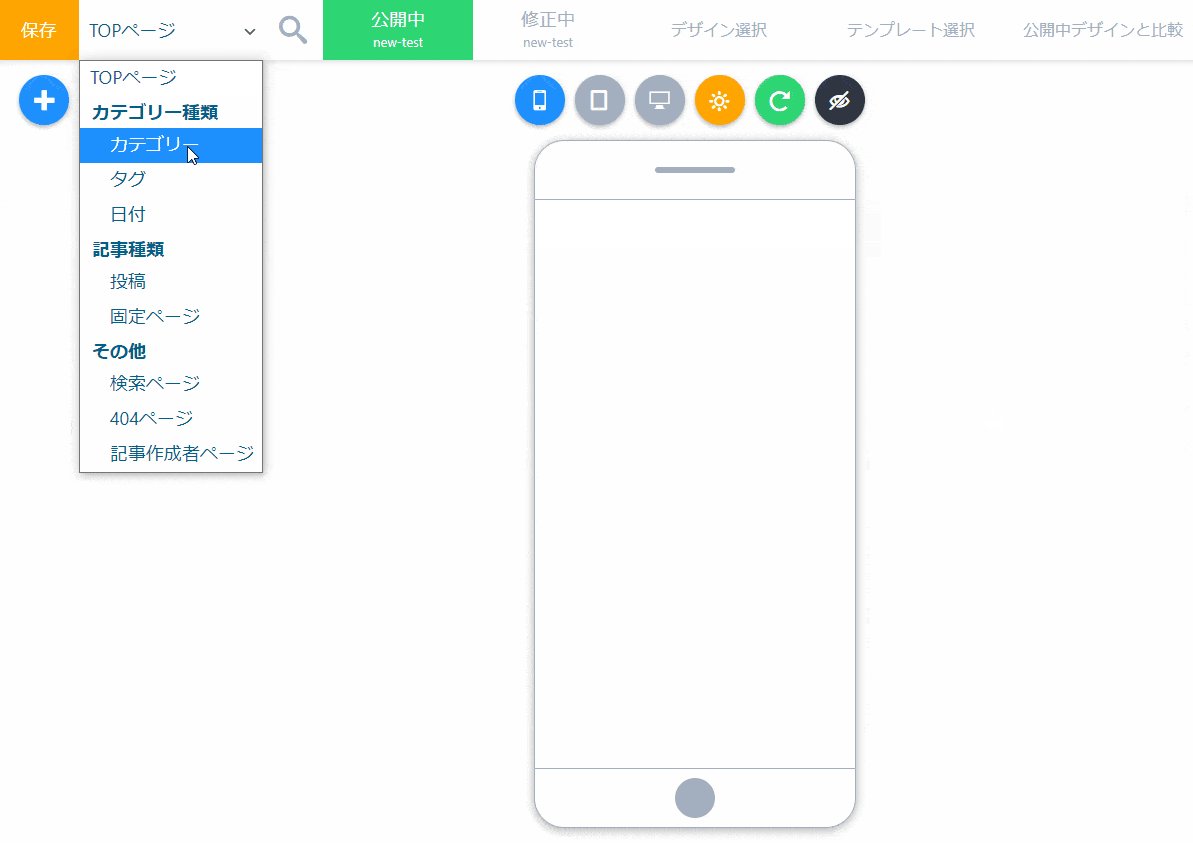
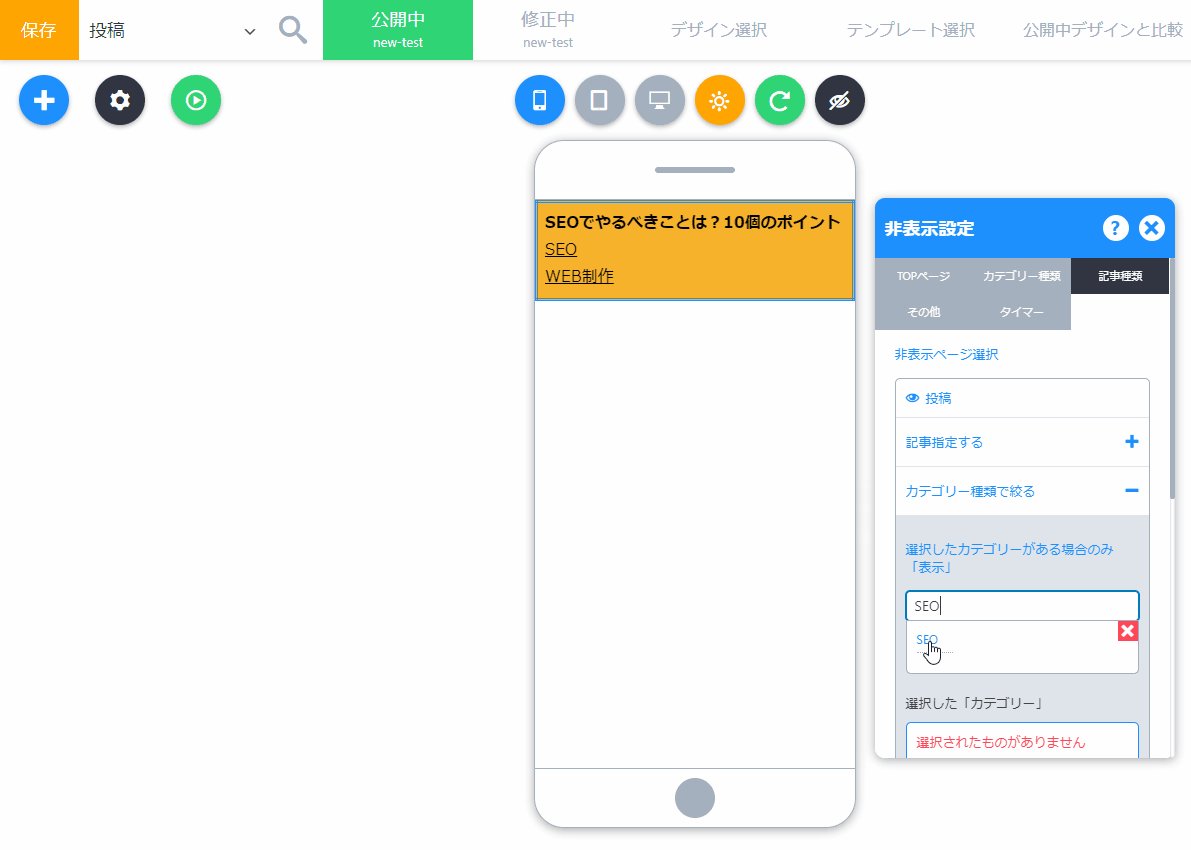
- 瞳のアイコンのあるボタンをクリックし、OFFにする(例ではカテゴリーページなので消える)
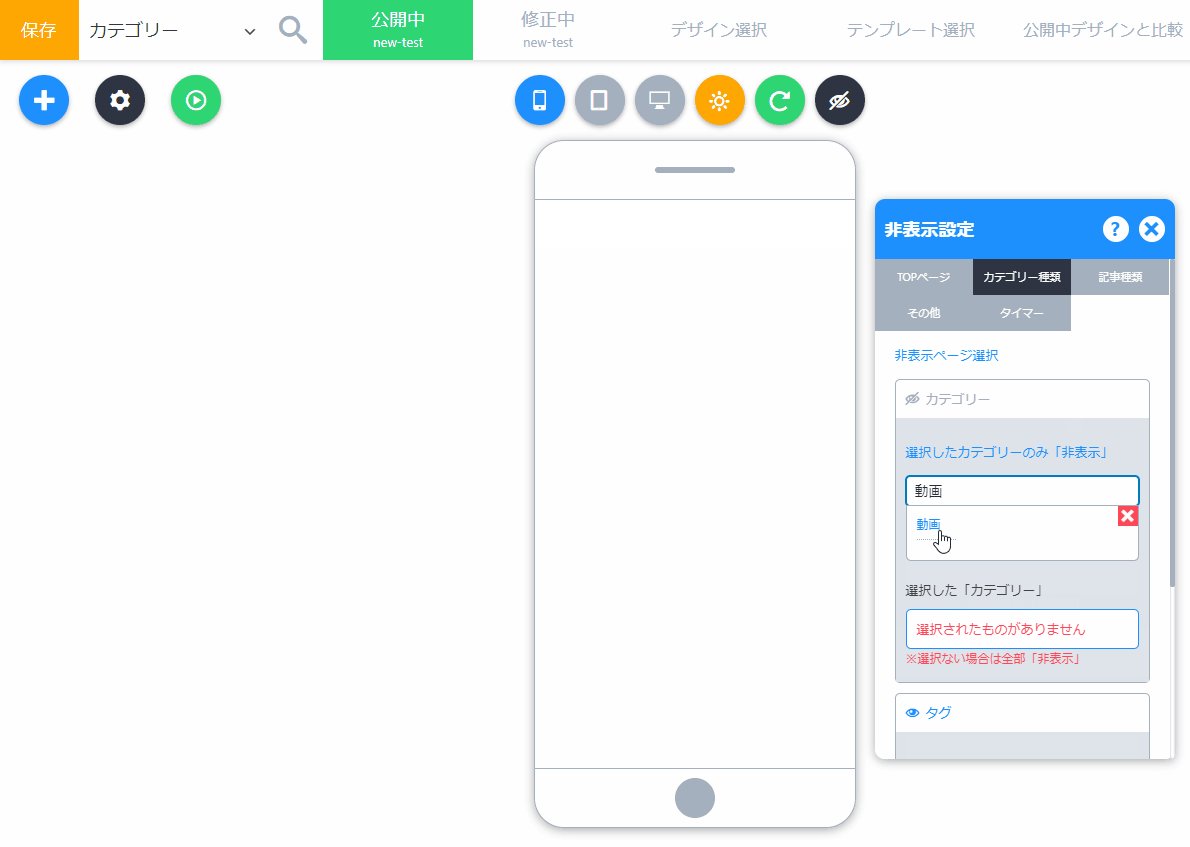
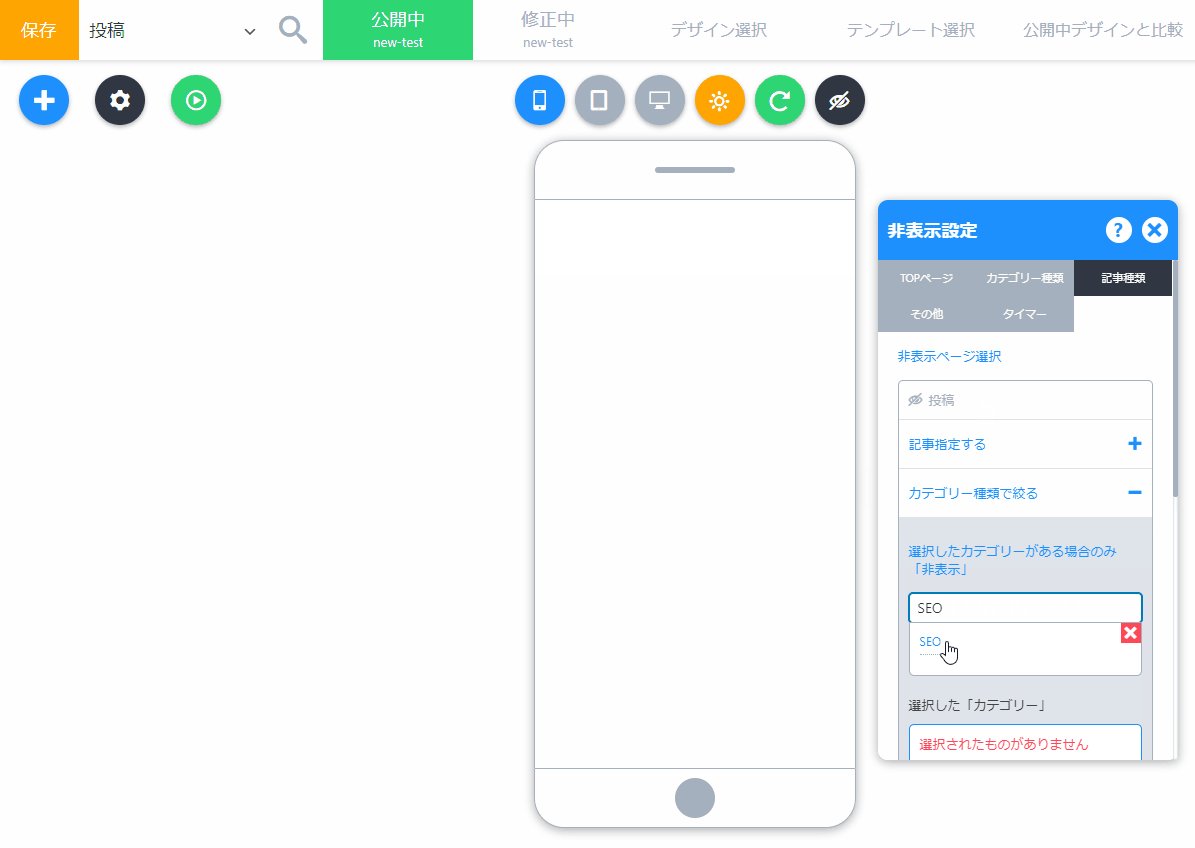
- 入力欄に非表示したいカテゴリーを検索して、選択する(例では違うカテゴリーだから表示になる)
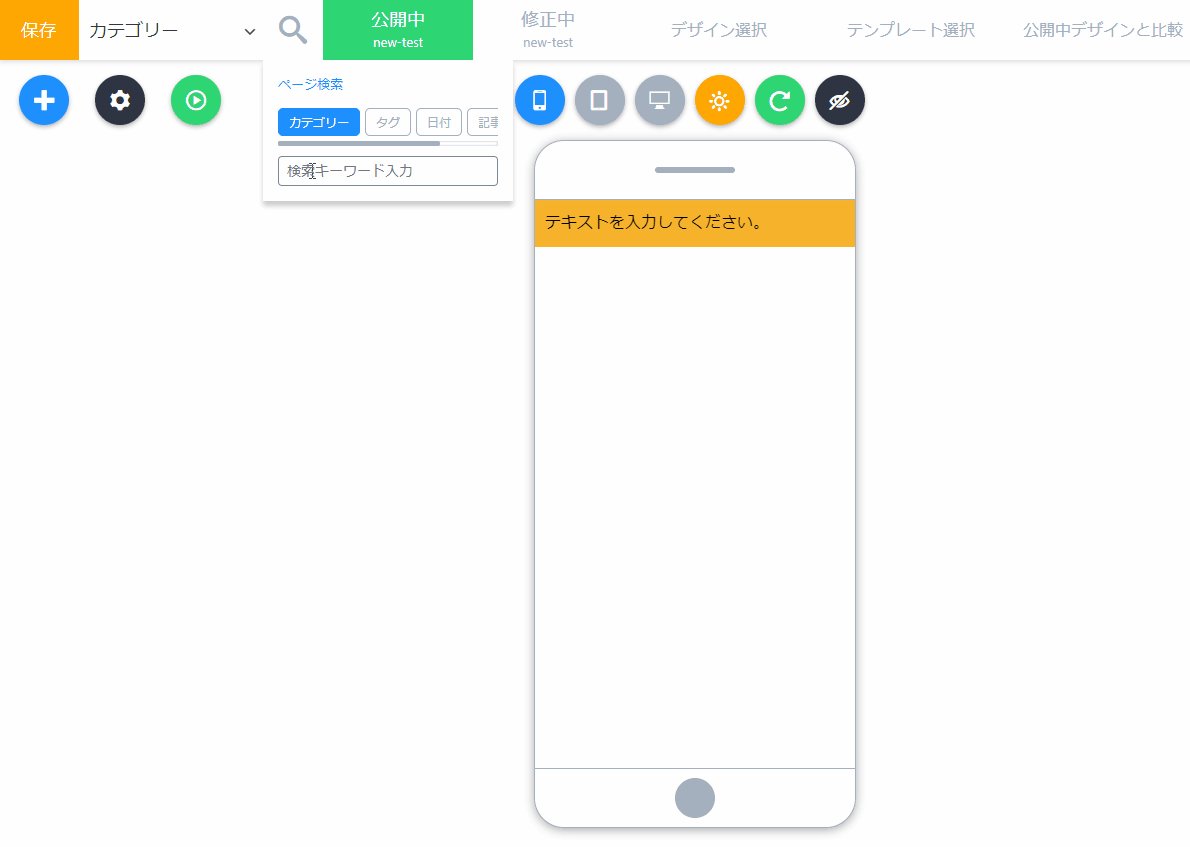
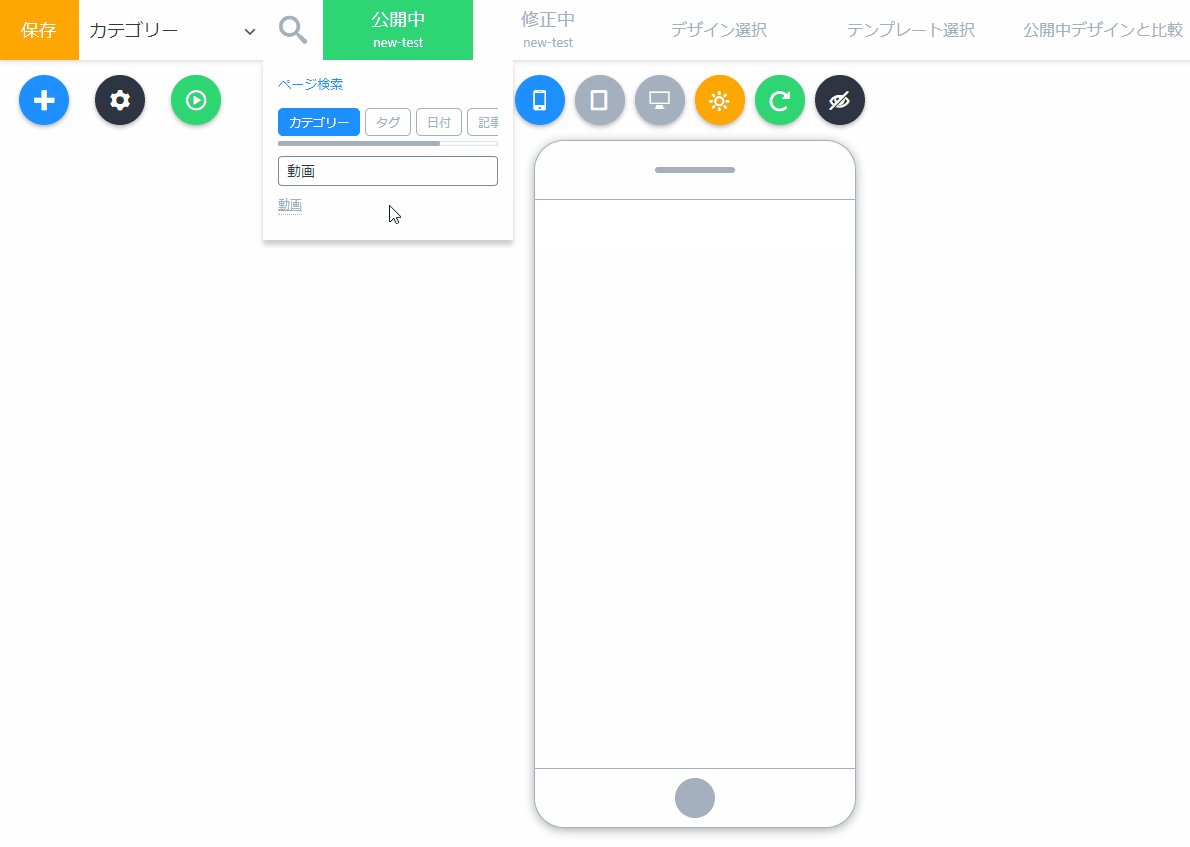
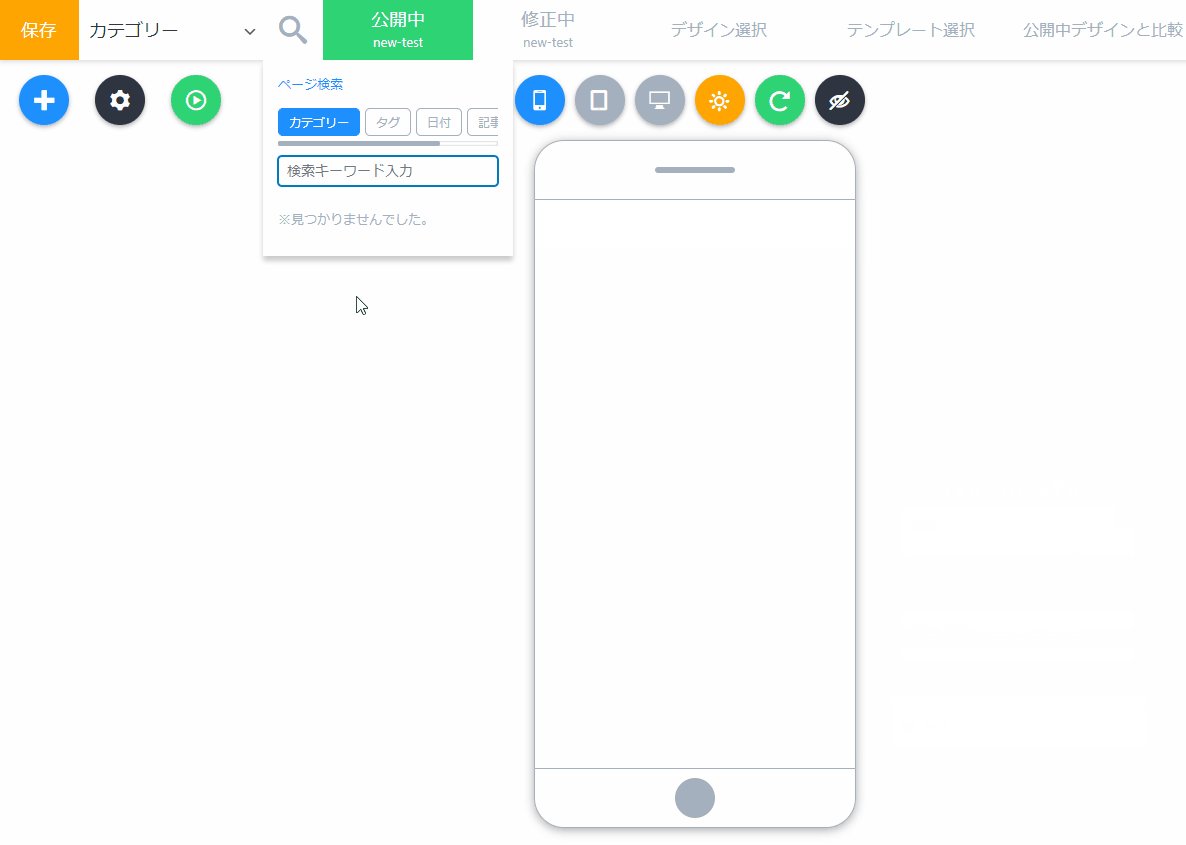
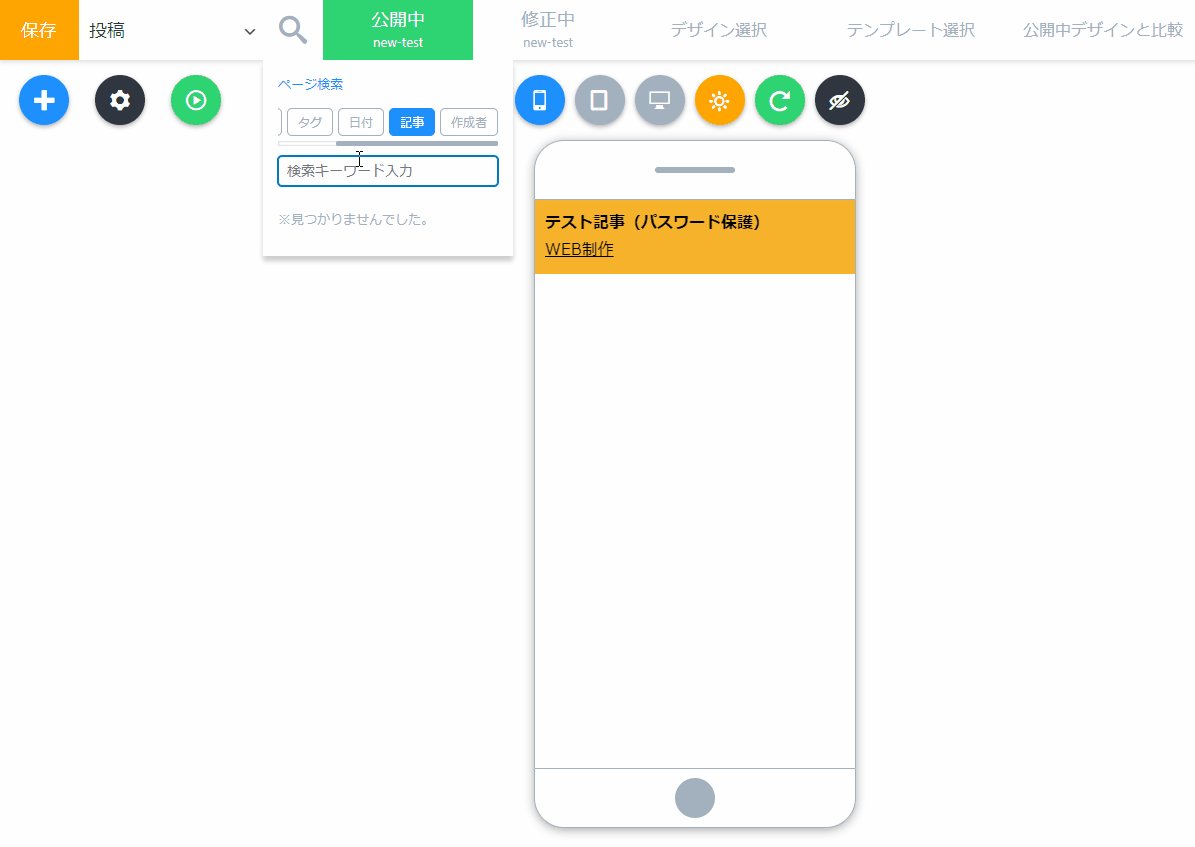
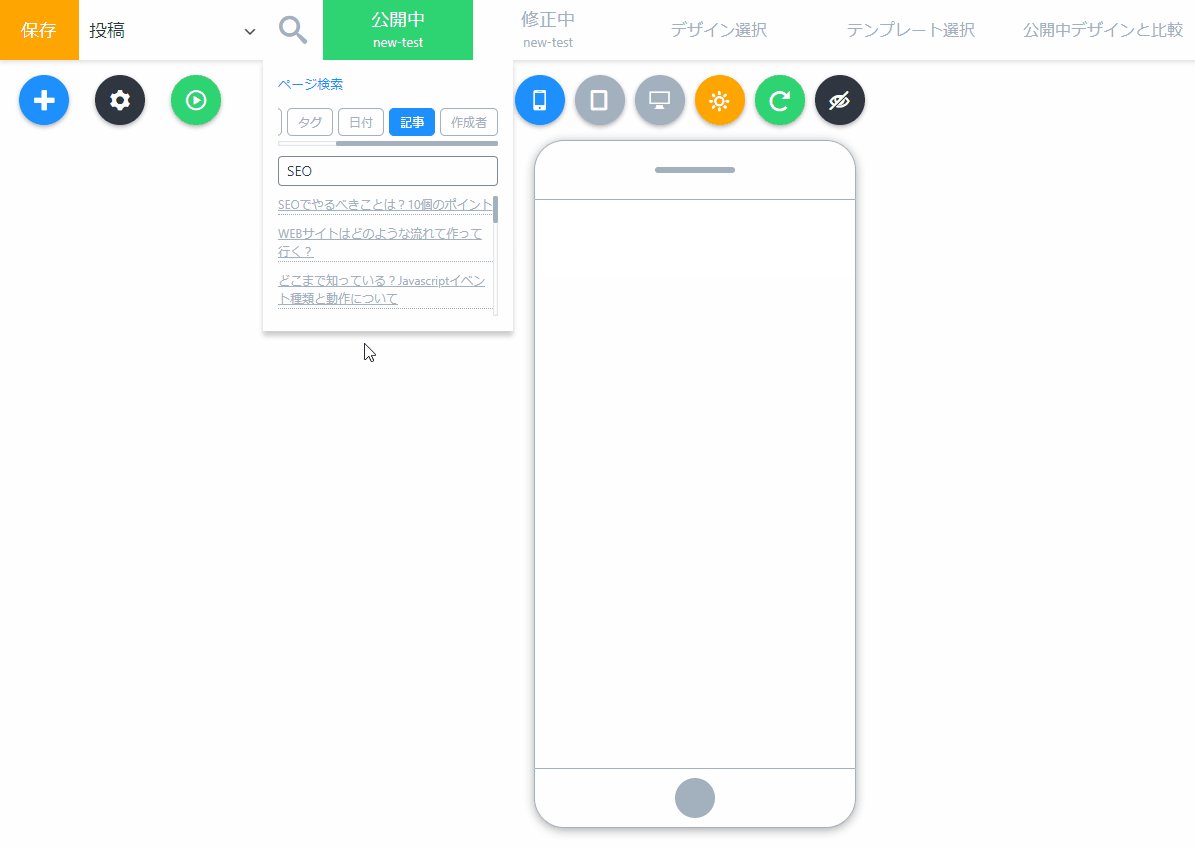
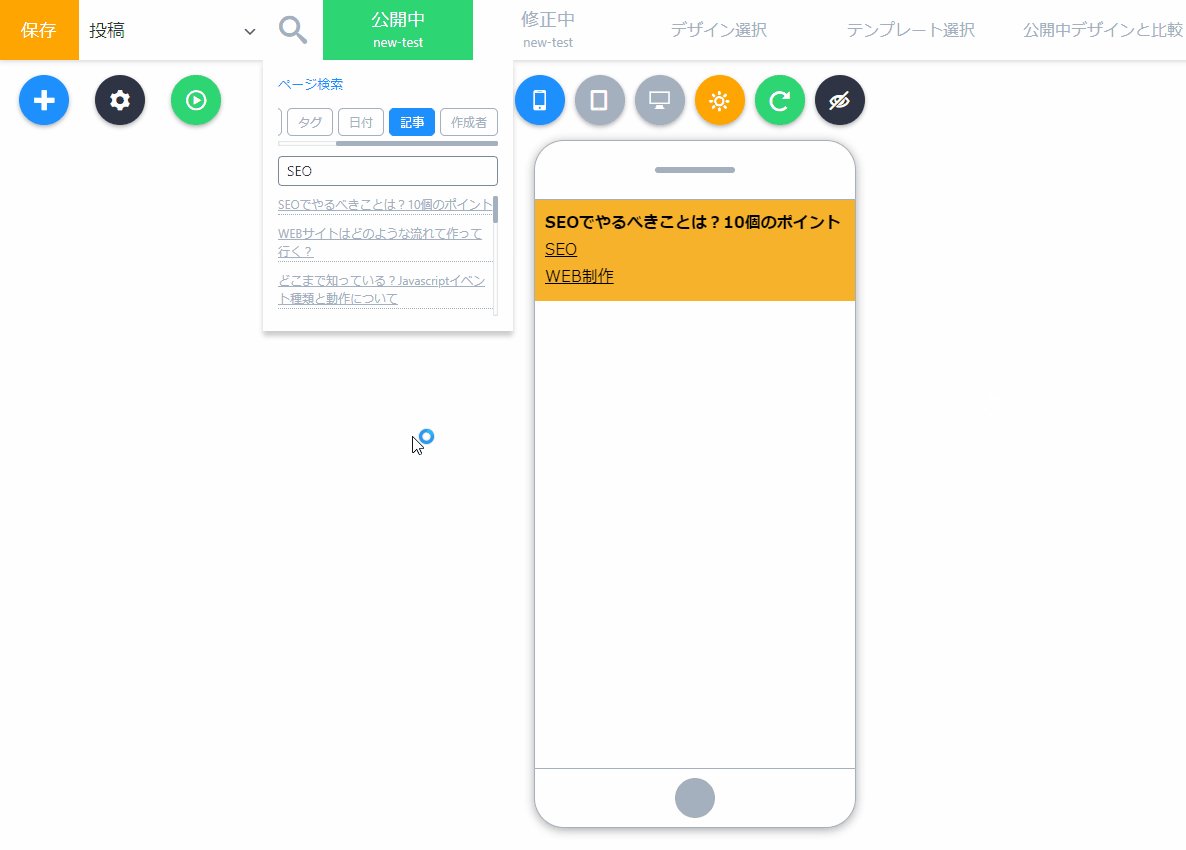
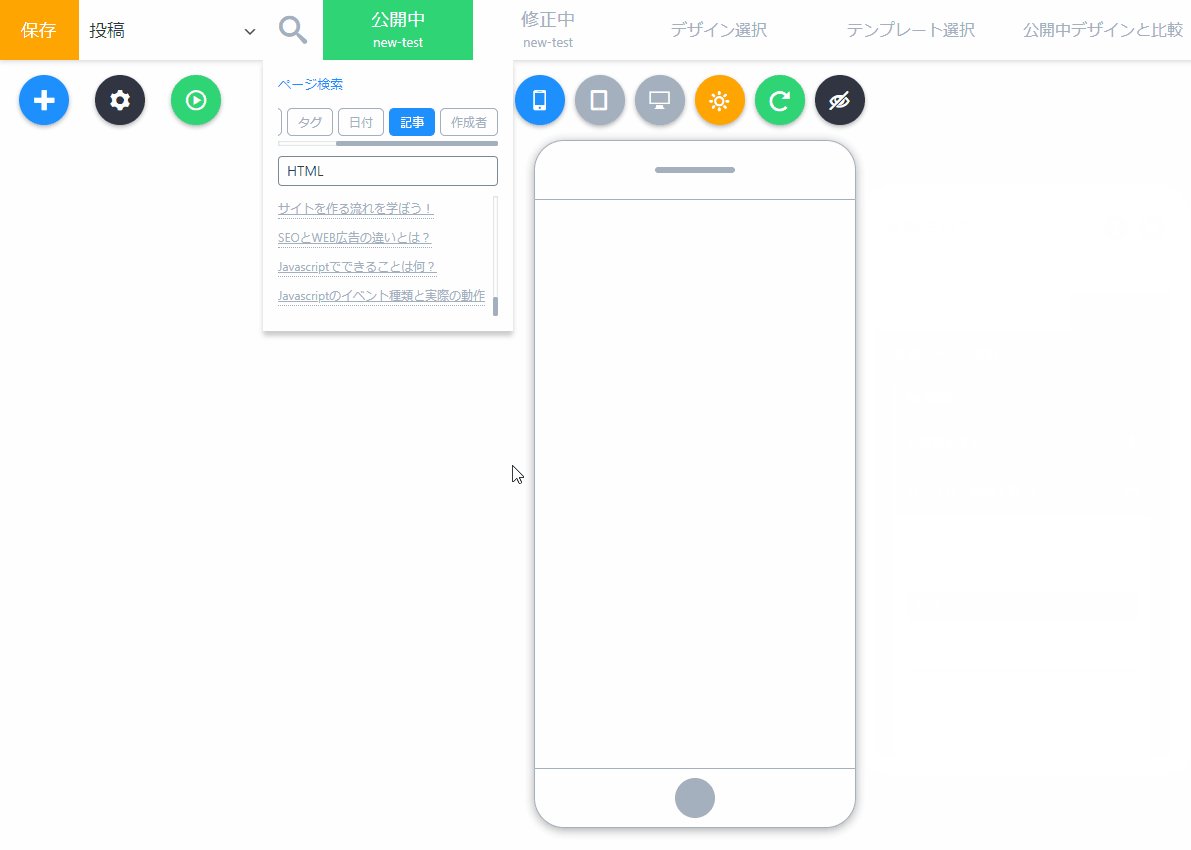
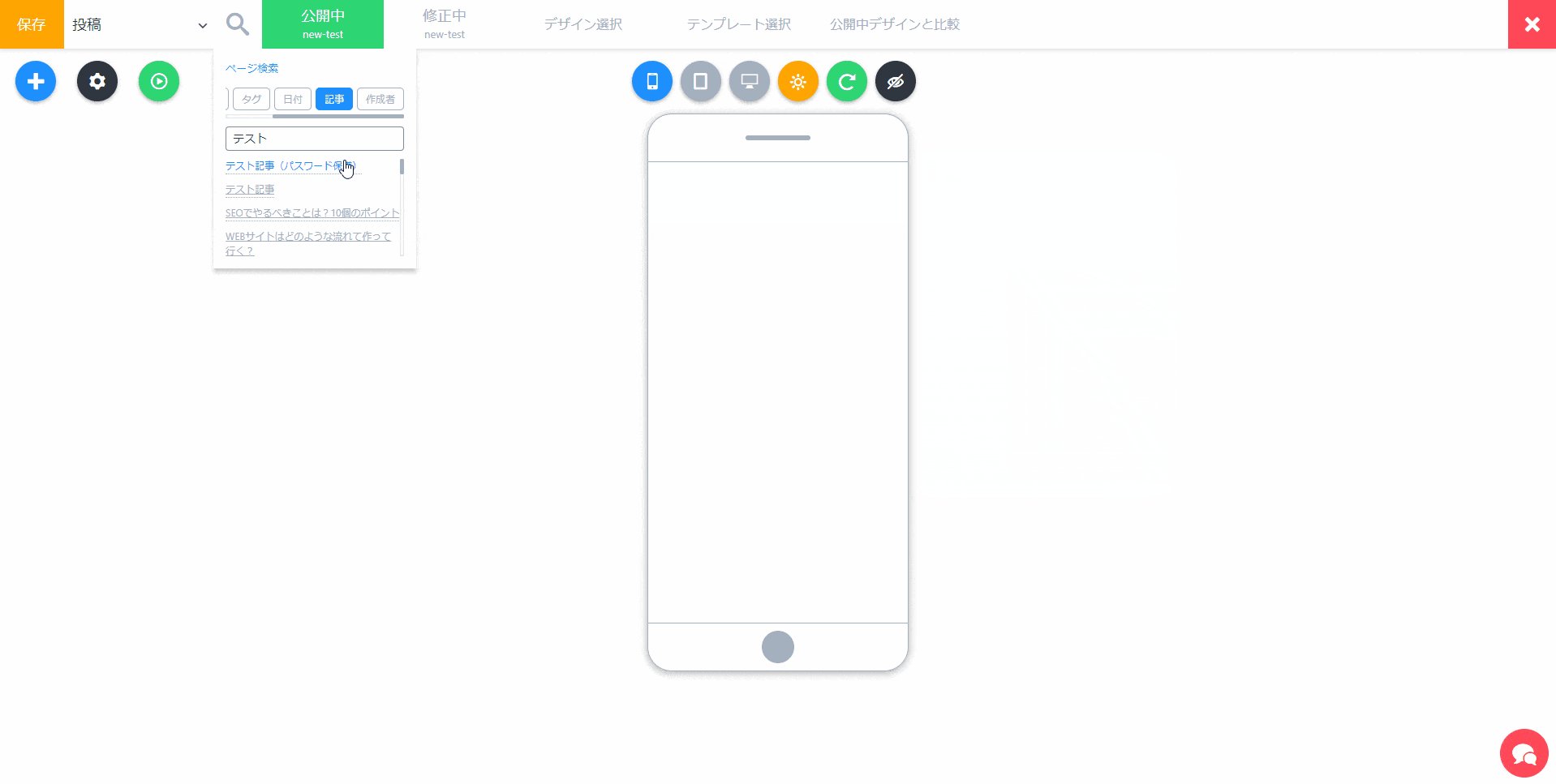
- ページ検索機能で、非表示にしたカテゴリーに検索して移動する
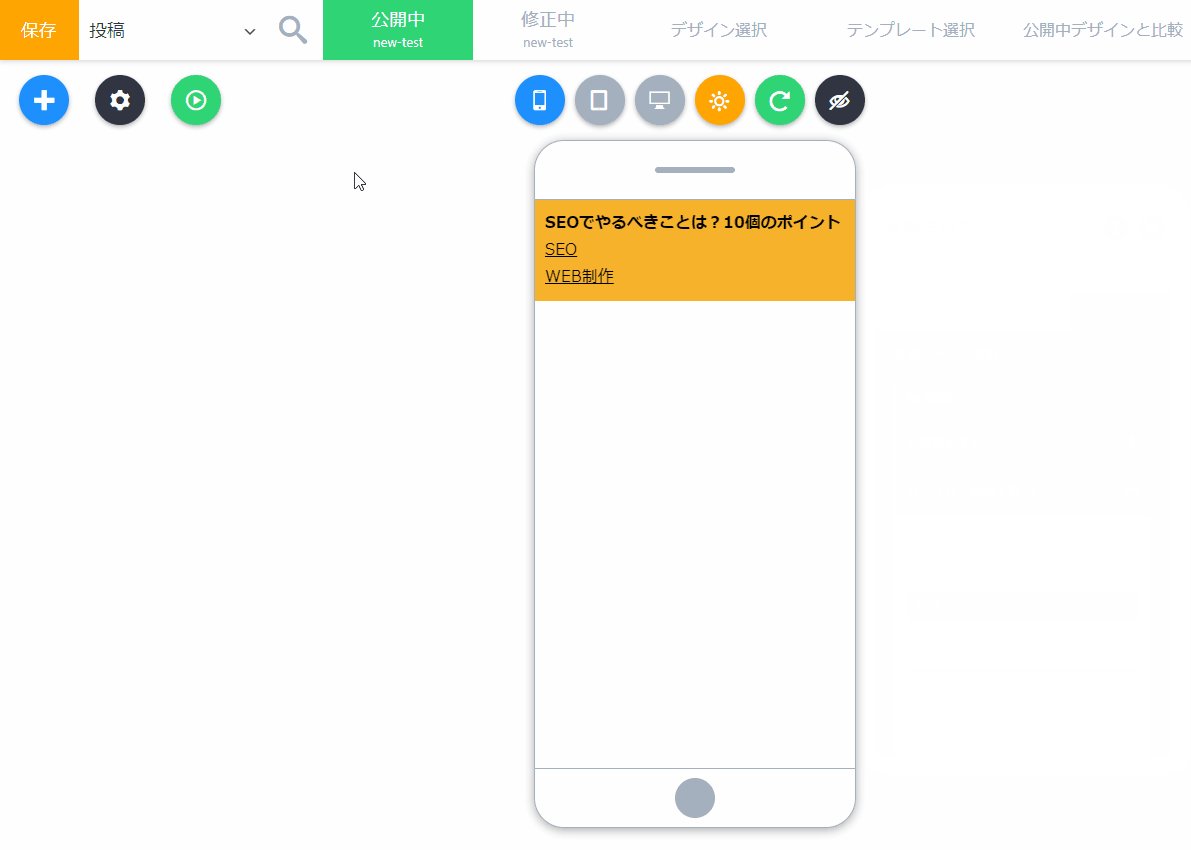
- 指定したカテゴリーのみ非表示になった
思ったより簡単ですね?次は特定カテゴリーのみ表示するようにしてみます。
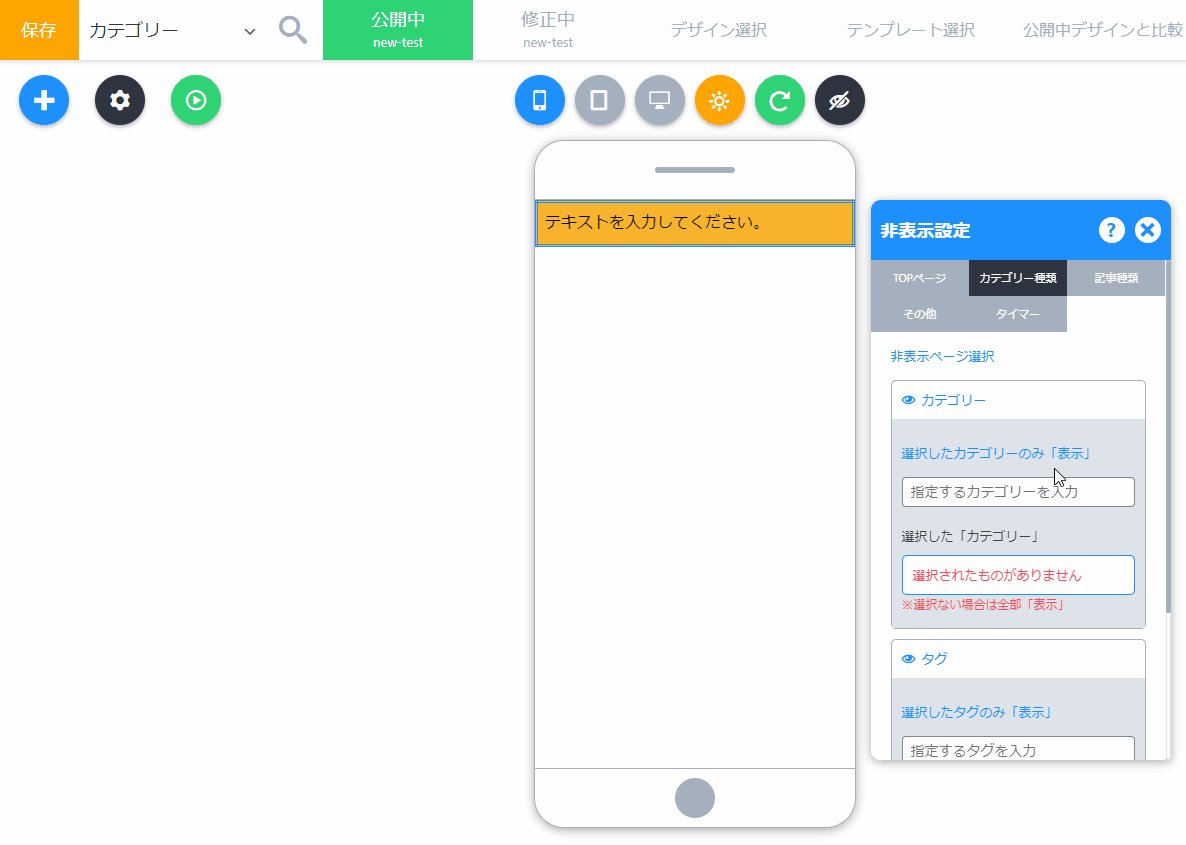
指定したカテゴリーのみ表示する

- 瞳のアイコンのあるボタンをクリックし、ONにする
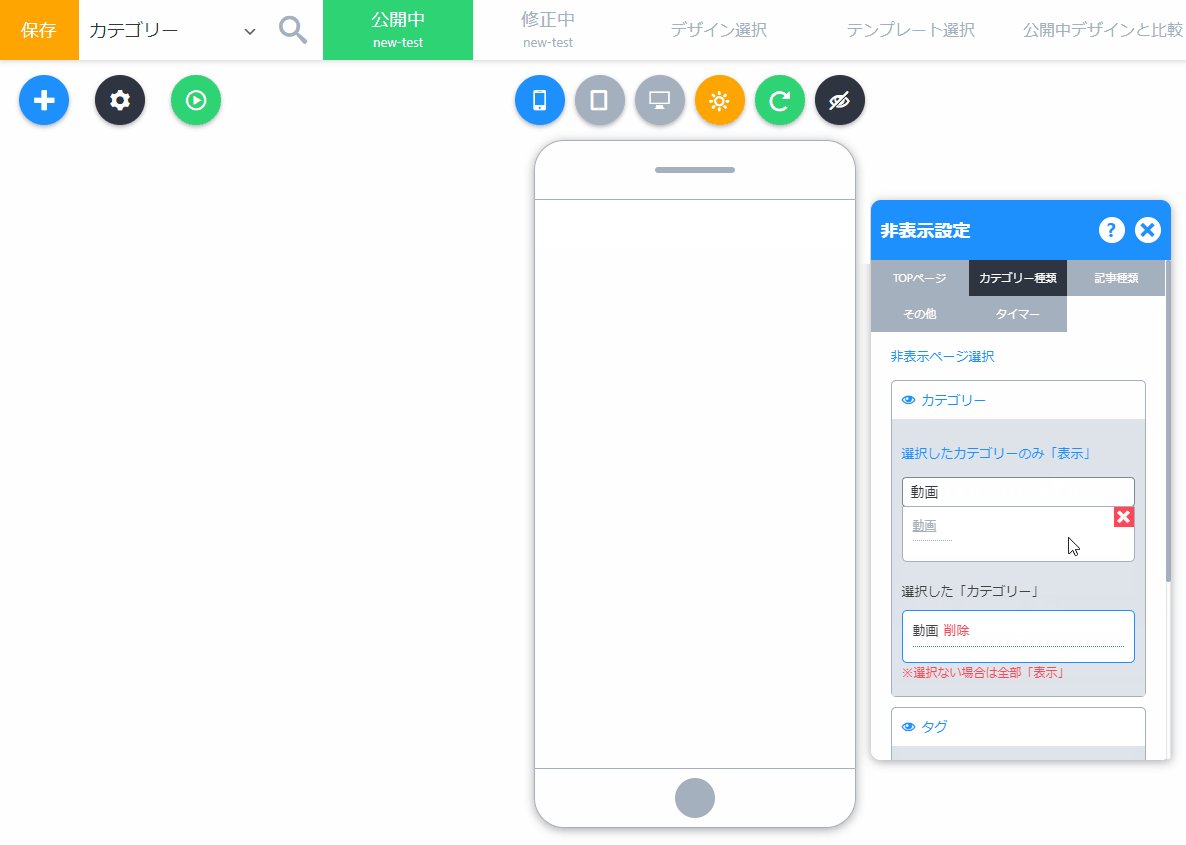
- 入力欄に表示したいカテゴリーを検索して、選択する(例では違うカテゴリーだから非表示になる)
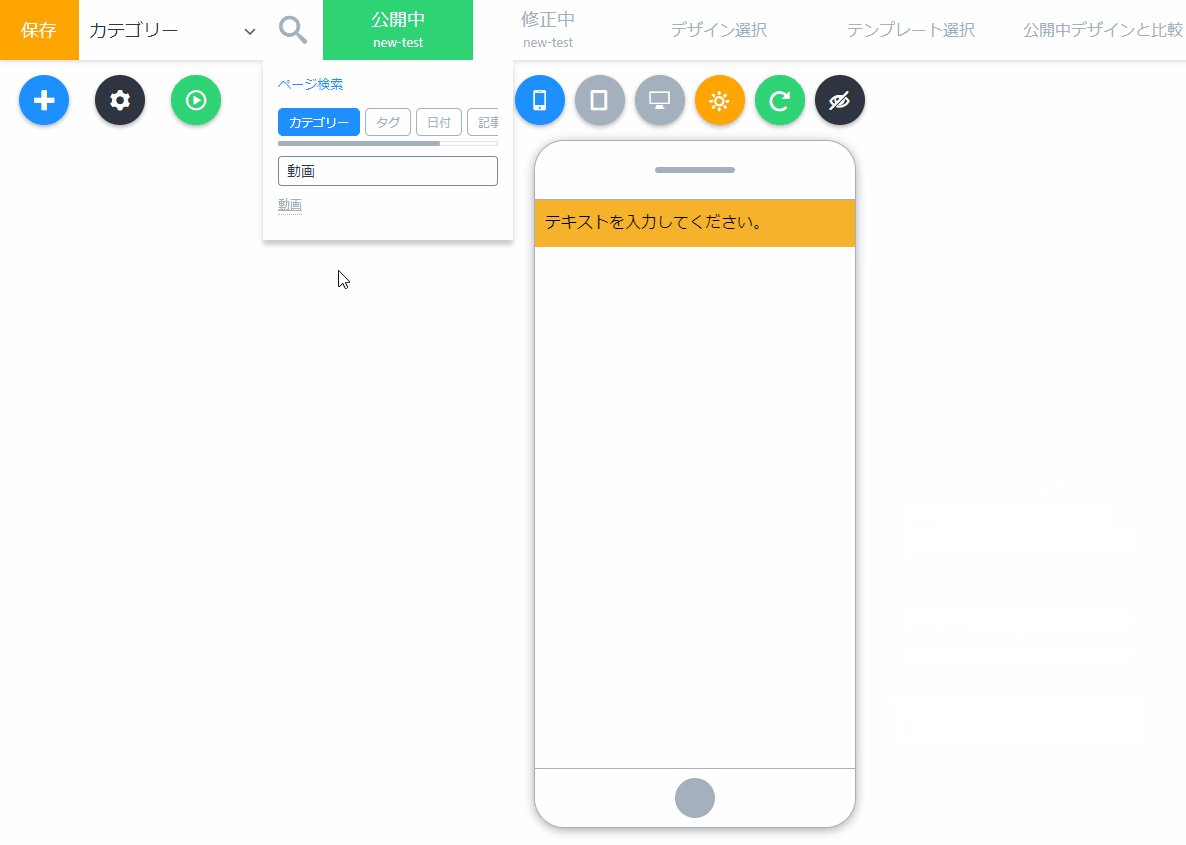
- ページ検索機能で、表示にしたカテゴリーに検索して移動する
- 指定したカテゴリーのみ表示になった
非表示する場合と違うのは、カテゴリーをONにするだけですね。
例ではカテゴリーのみですが、タグや別途追加したタクソノミーも対応できます。
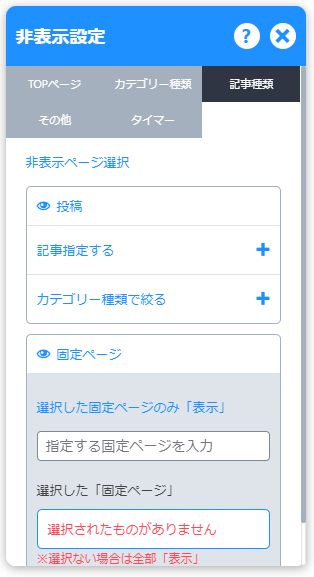
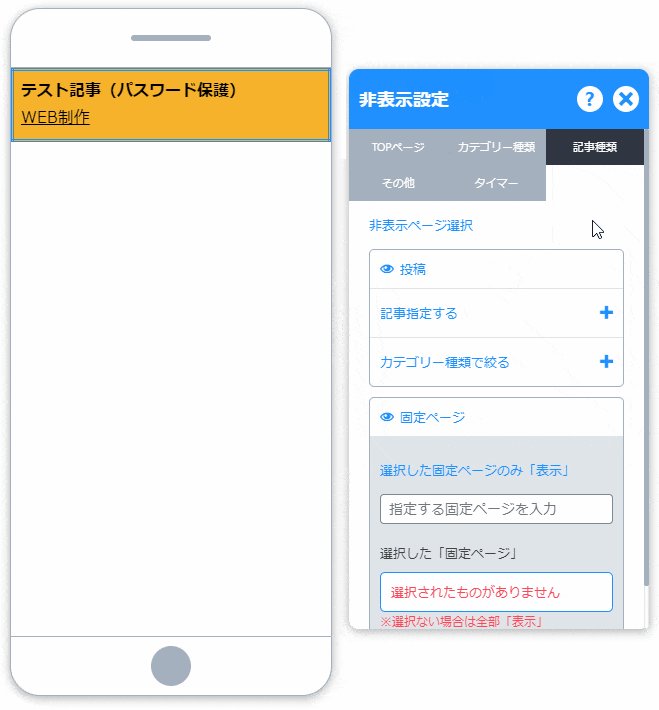
記事ページ非表示設定

記事ページでは、2つの方法で表示・非表示を切り替えできます。
- 特定記事を指定
- 特定カテゴリーに属している記事
それぞれの設定方法を説明します。
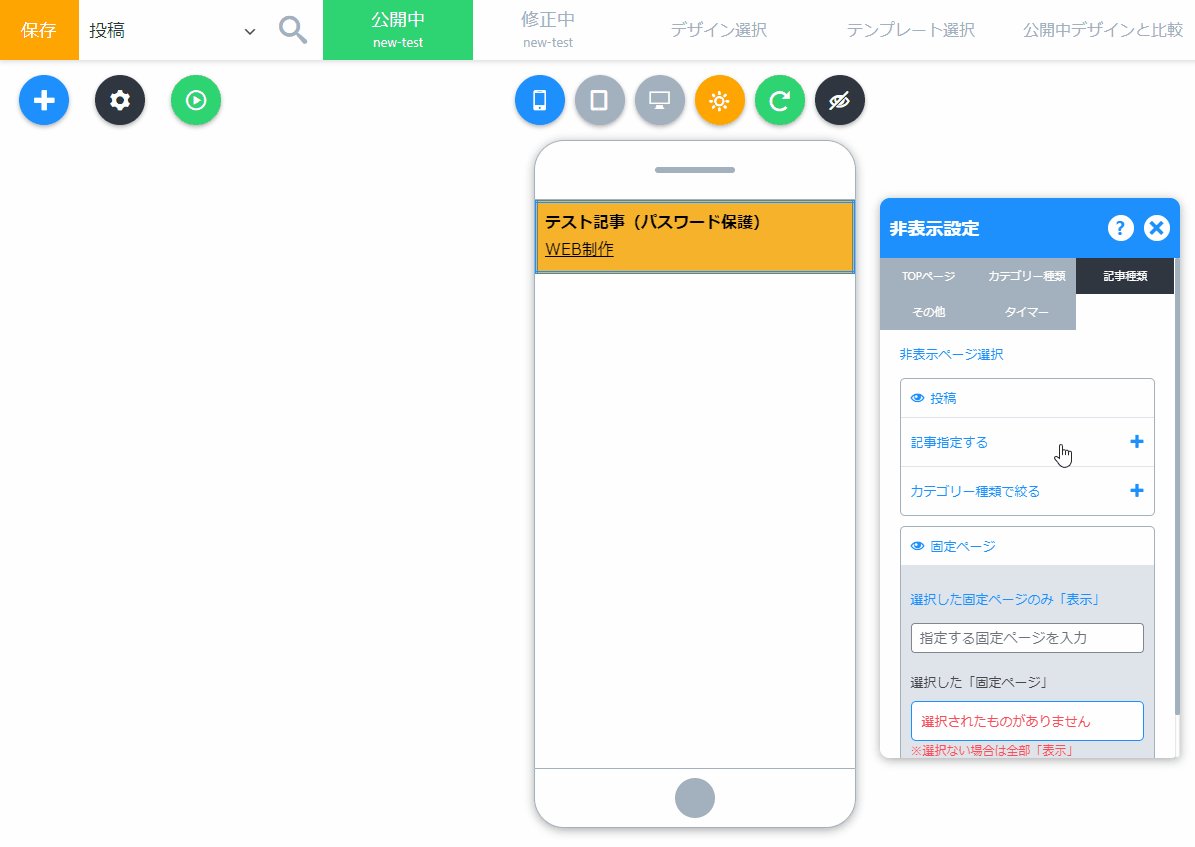
特定記事を指定して表示

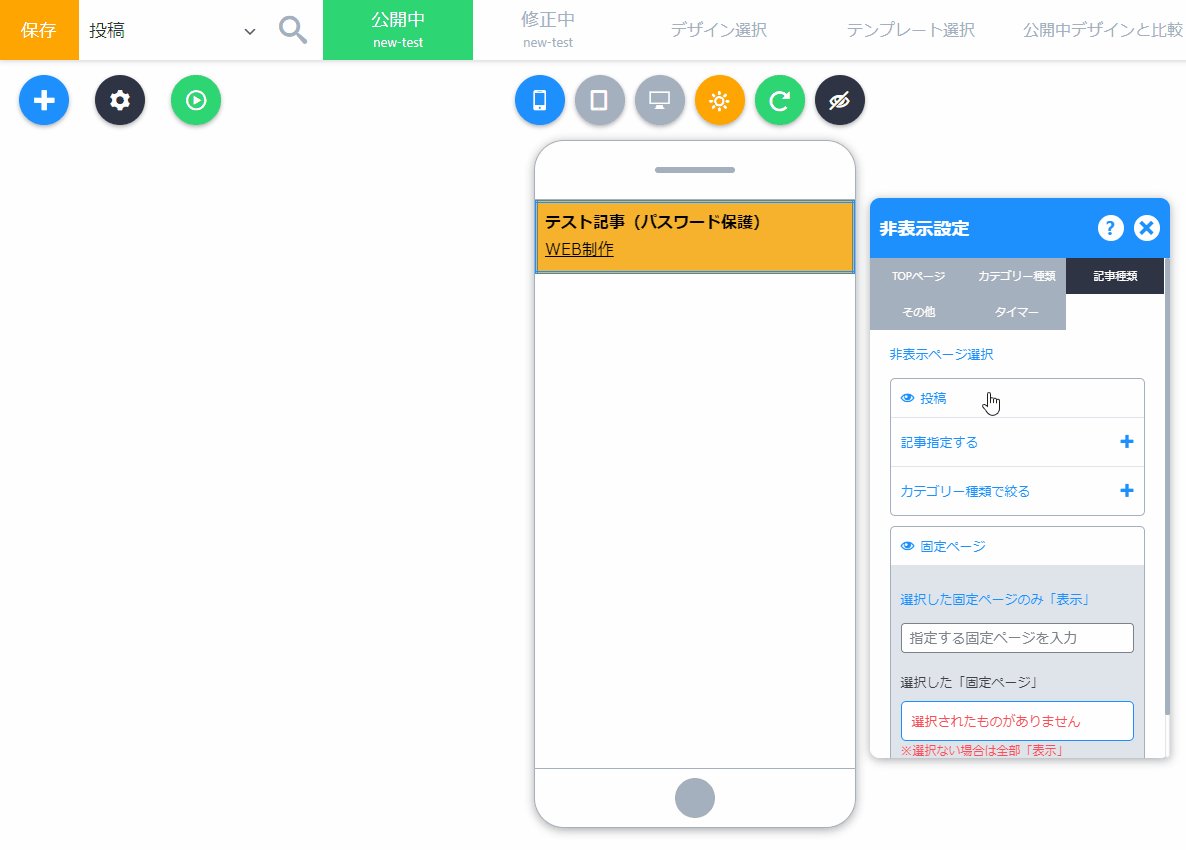
- 瞳のアイコンのあるボタンをクリックし、ONにする
- 「記事指定する」開く
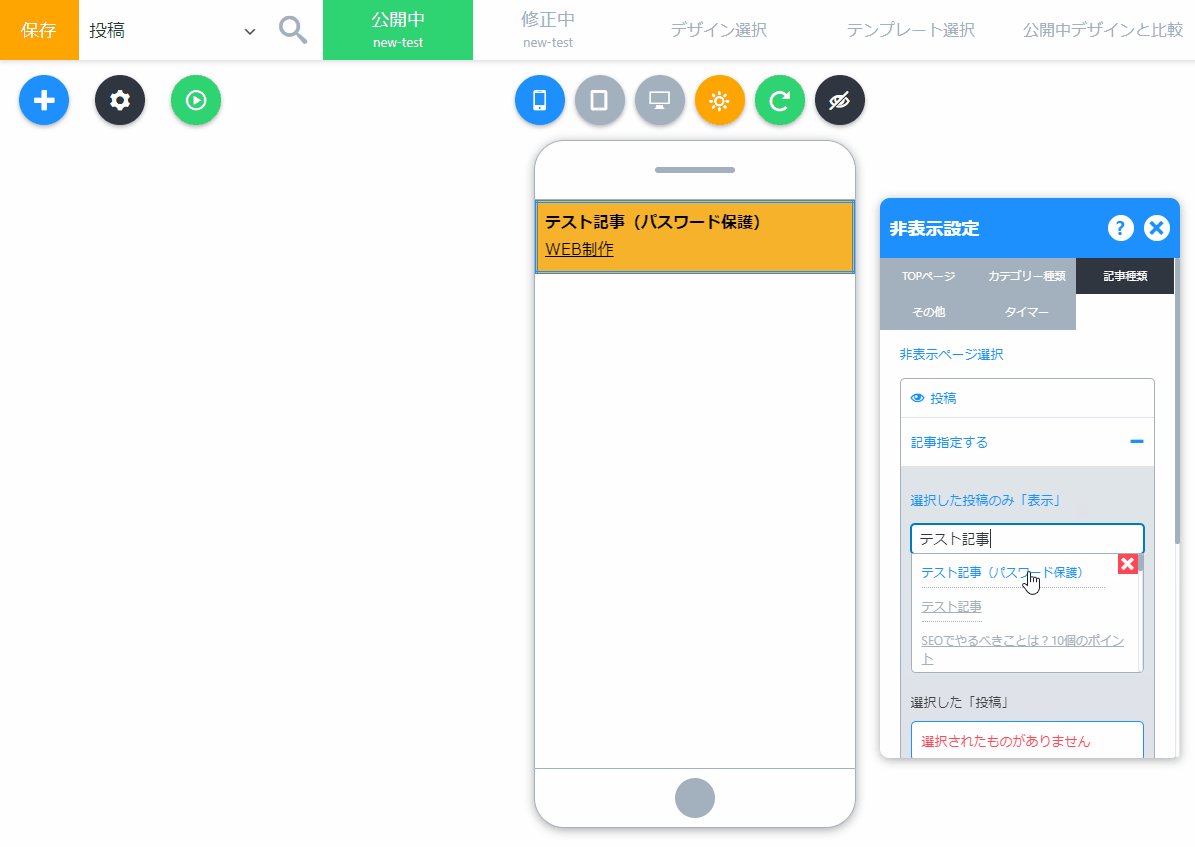
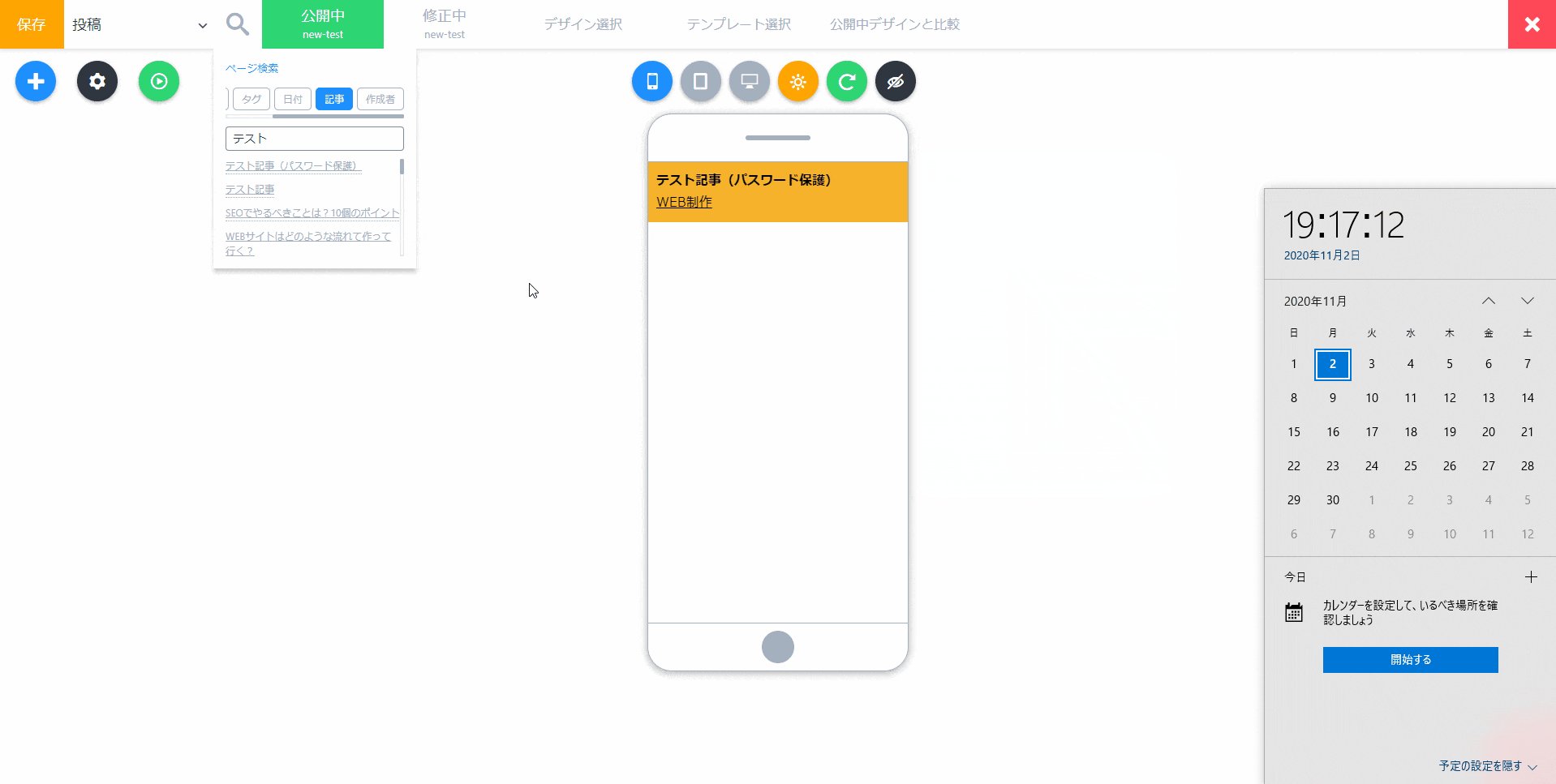
- 入力欄に表示したい記事を検索して、選択する(例では該当記事のため、表示されてる)
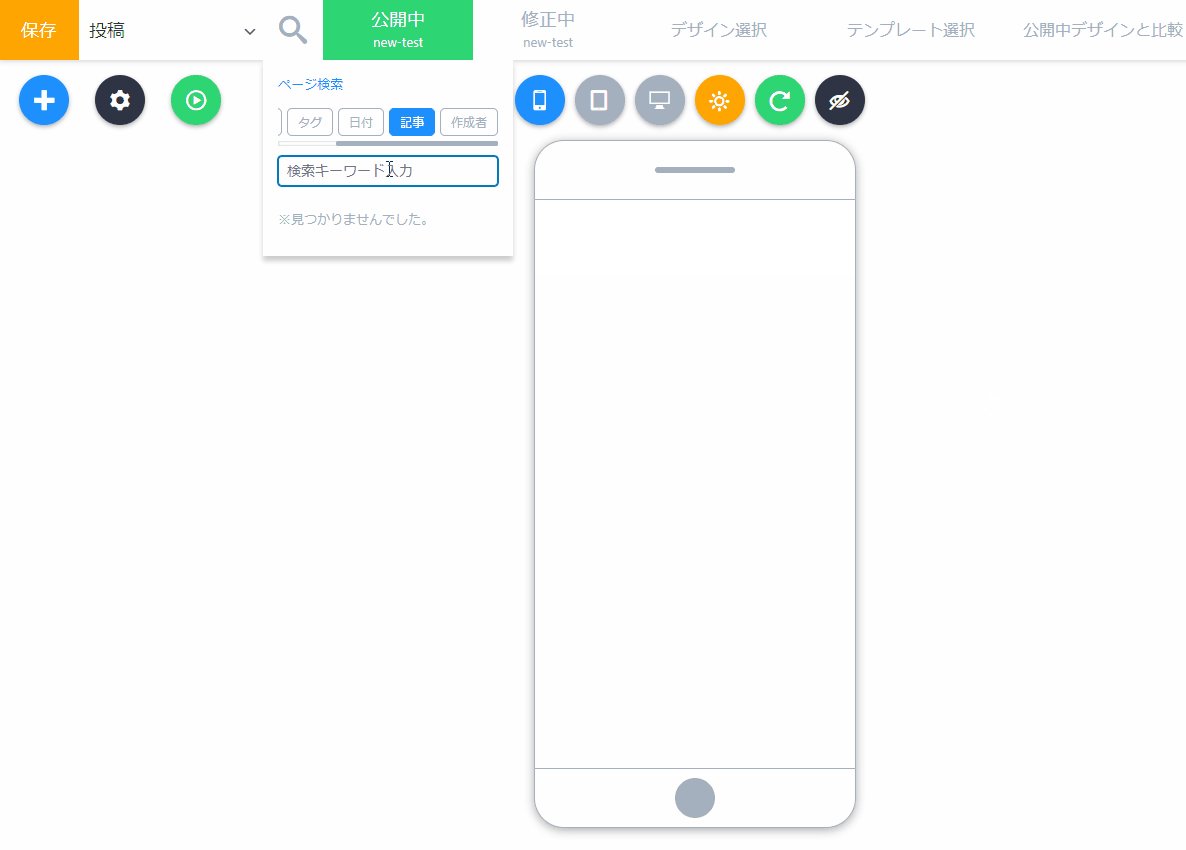
- 他の記事に移動して表示されないことを確認
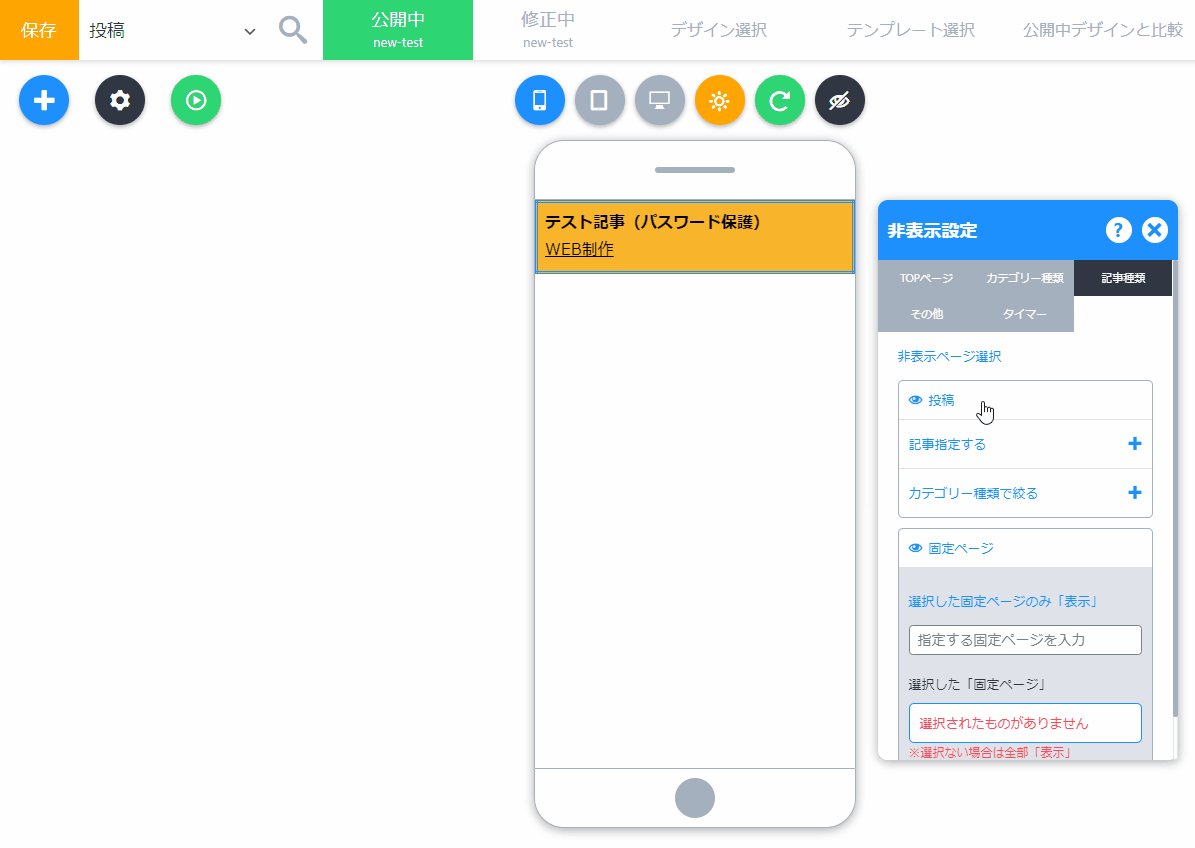
特定記事を指定して非表示

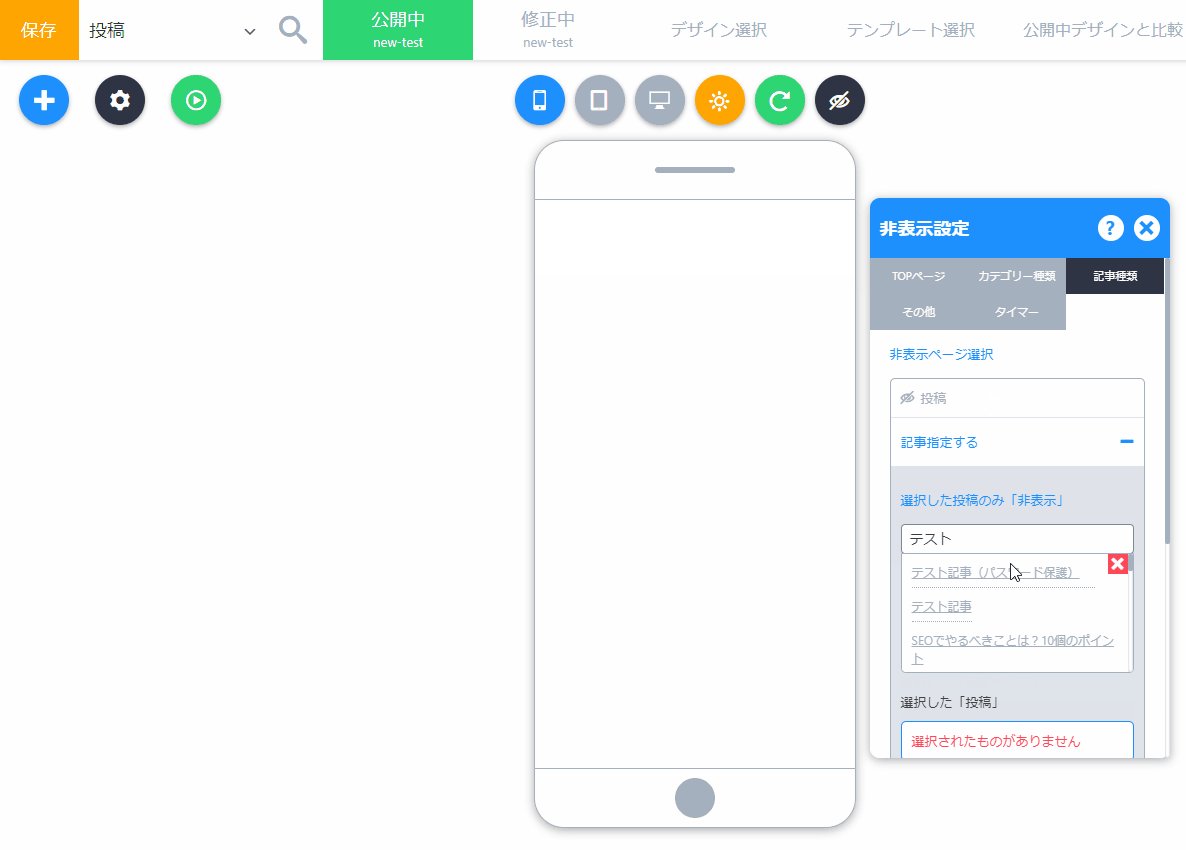
- 瞳のアイコンのあるボタンをクリックし、OFFにする
- 「記事指定する」開く
- 入力欄に非表示したい記事を検索して、選択する(例では該当記事のため、非表示されてる)
- 他の記事に移動して表示されることを確認
特定カテゴリーに属する記事に表示

- 瞳のアイコンのあるボタンをクリックし、ONにする
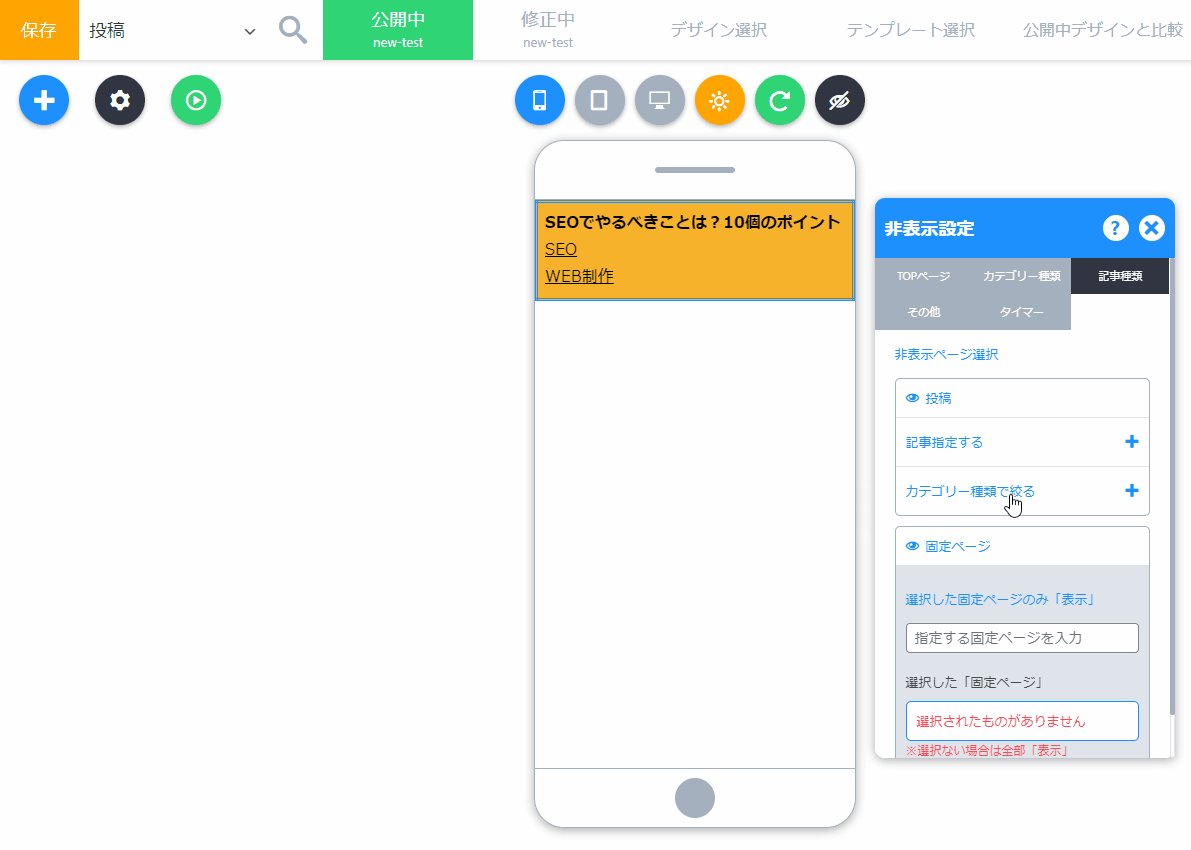
- 「カテゴリー種類で絞る」を開く
- 入力欄に表示したいカテゴリーを検索して、選択する(例では該当記事のため、表示されてる)
- 他の記事に移動して表示されないことを確認
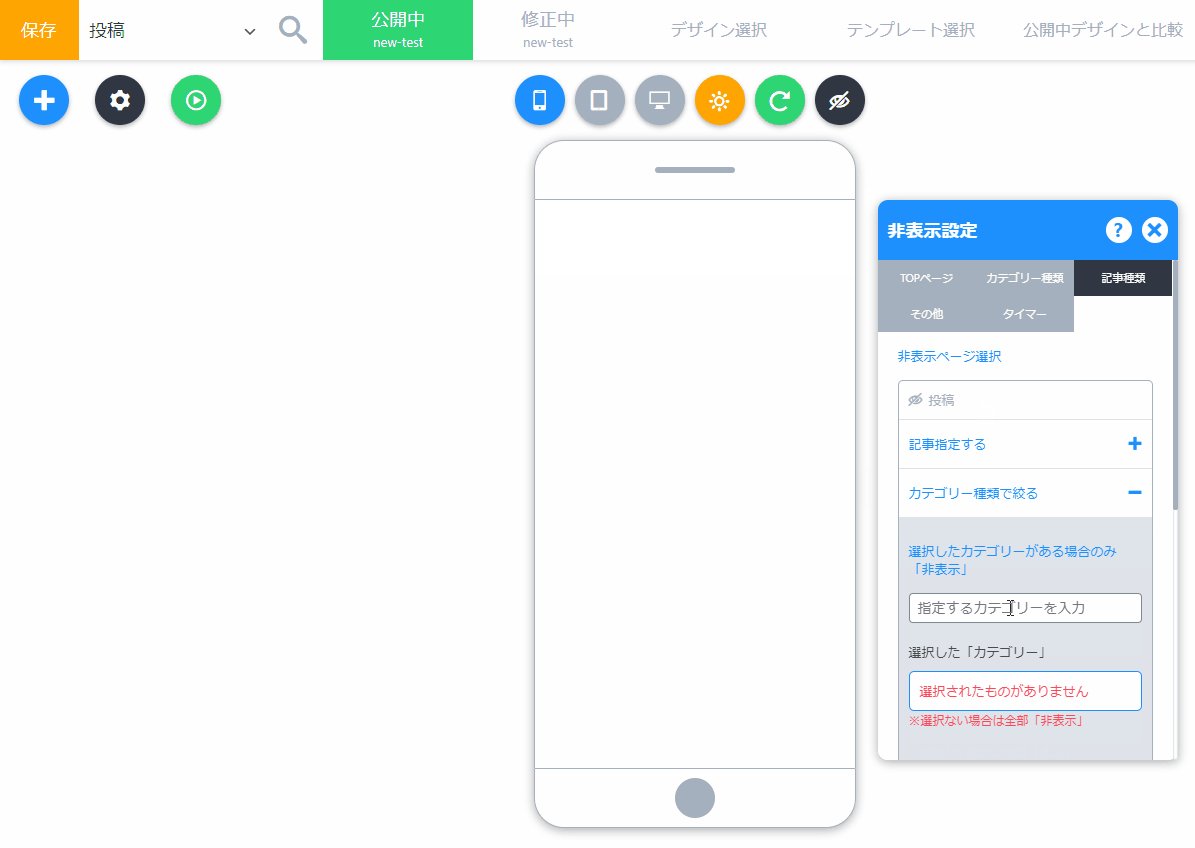
特定カテゴリーに属する記事に非表示

- 瞳のアイコンのあるボタンをクリックし、OFFにする
- 「カテゴリー種類で絞る」を開く
- 入力欄に非表示したいカテゴリーを検索して、選択する(例では該当記事のため、非表示されてる)
- 他の記事に移動して表示されることを確認
時間を指定して表示・非表示

タイマーでは指定した時間のみ表示されて、その時間以外は非表示される機能です。
期間限定キャンペーンなどに役に立つでしょう。

- 「非表示設定」から「タイマー」を選択
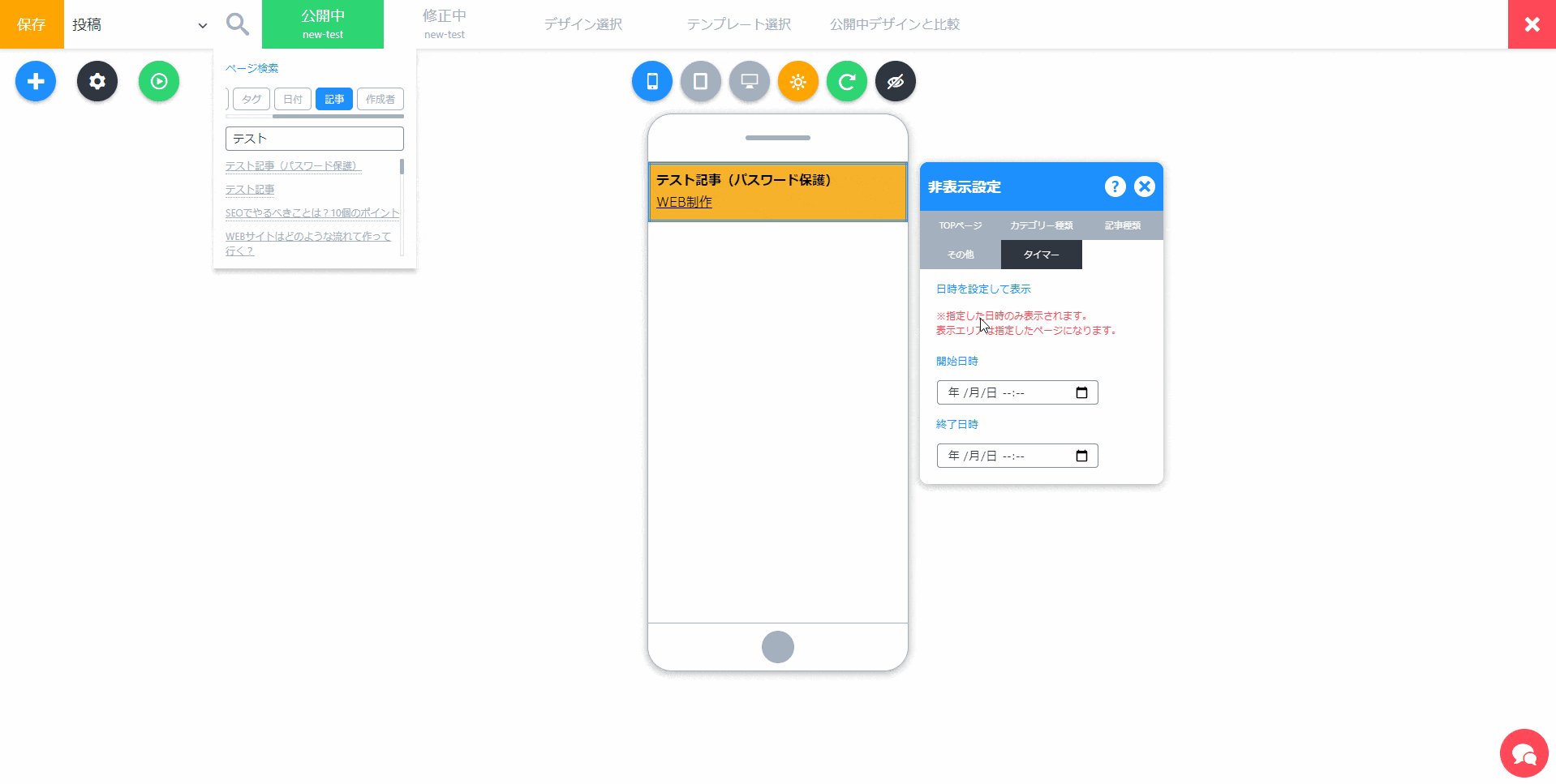
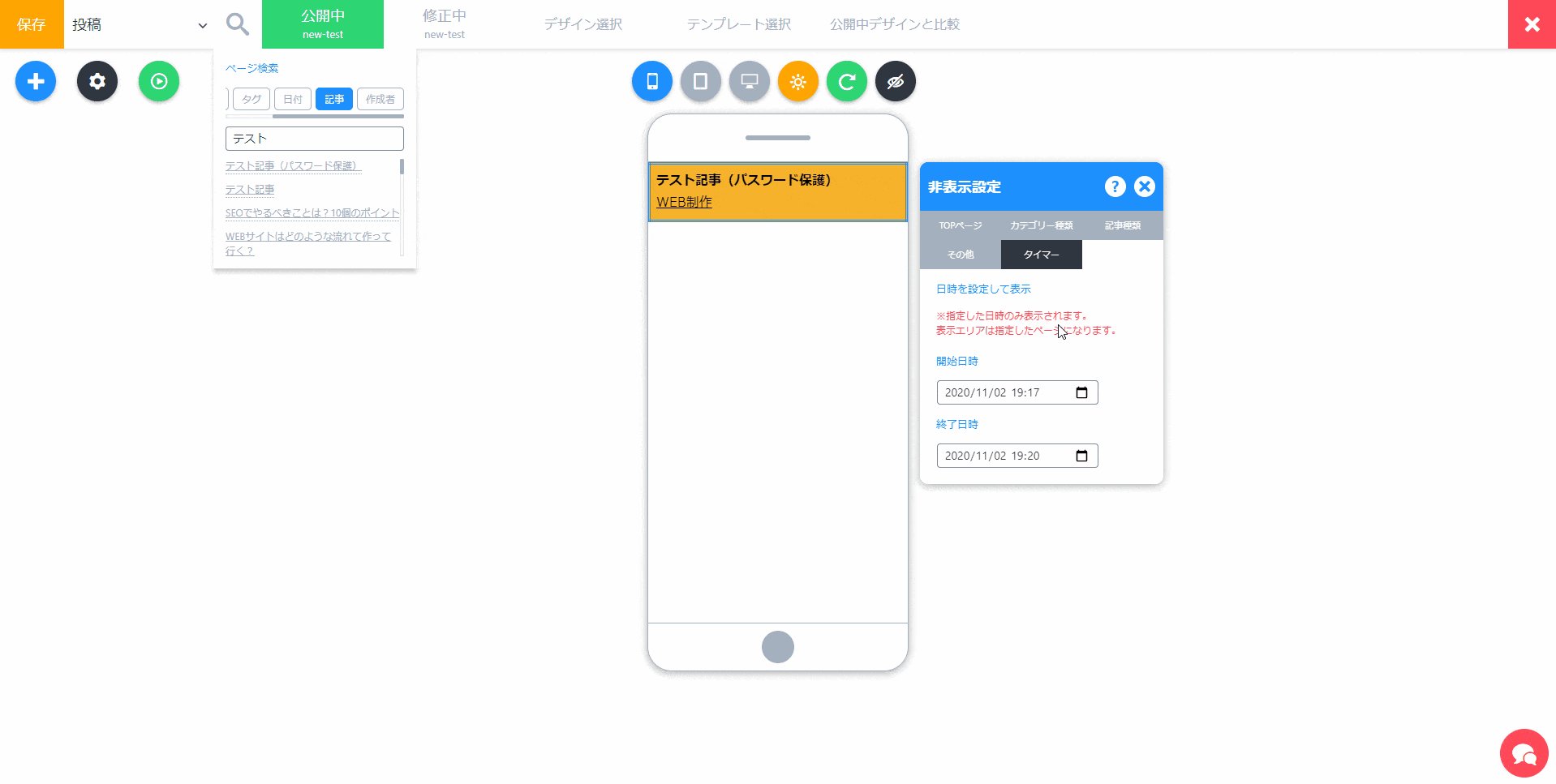
- 開始時間と終了時間を設定する
- 再度ページを開くもしくは他のページへ移動(開始時間前だったら、非表示される)
- 設定した開始時間に再度ページを開くか他のページに移動(表示される)
最後に非表示したものを元に戻したいけど、表示されないから設定できない場合がありますね。
そのような時は以下のようにしてみてください。
非表示したパーツorエリアを選択する方法

- 非表示したエリアorパーツの「親エリア」を「マウス右ボタン」でクリック
- メニューから「オプション」を選択
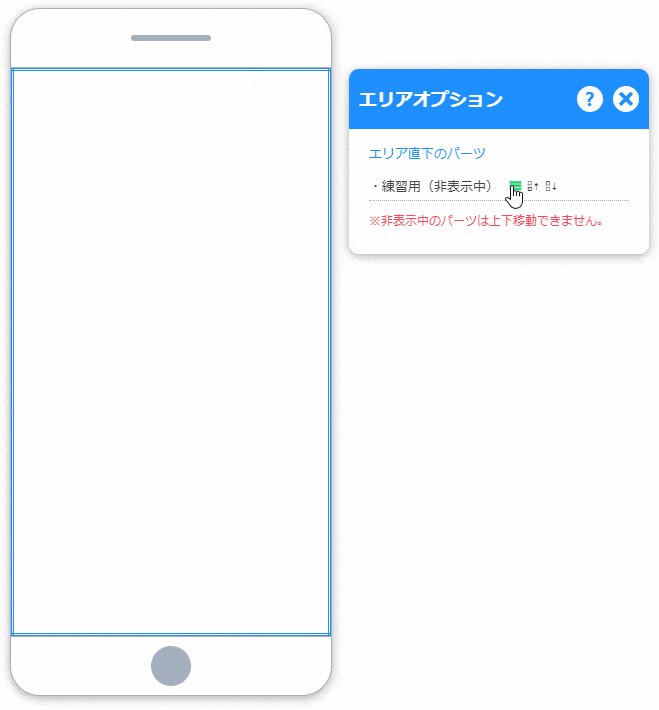
- 「オプション」から「エリア直下のパーツ」を選択(PAGEエリアの場合はすぐ表示されます)
- 非表示したエリアorパーツの名前の右にある「メニューアイコン」をクリック
- 非表示したエリアorパーツのメニューが開いたら、非表示設定で解除する
修正が終わったら「保存」を忘れずに!
修正が終わったら、サイトビルダー左上にある「保存」ボタンをクリックして保存してくださいね!
「Ctrl」+「S」のショートカットでも保存できる!
慣れている人はすごく便利な「保存」ボタンを押さなくても、キーボードの「Ctrl」+「S」キーで保存できます!