「DG-STYLE」で提供しているテンプレートの「ブログ4」の設定方法について説明します。

動画のメインビジュアルが特徴なデザインの「ブログ4」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
サイトデザインの追加

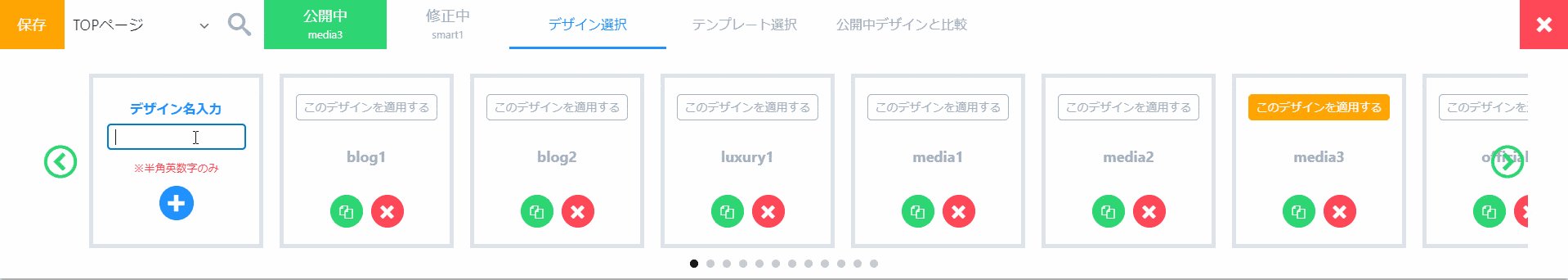
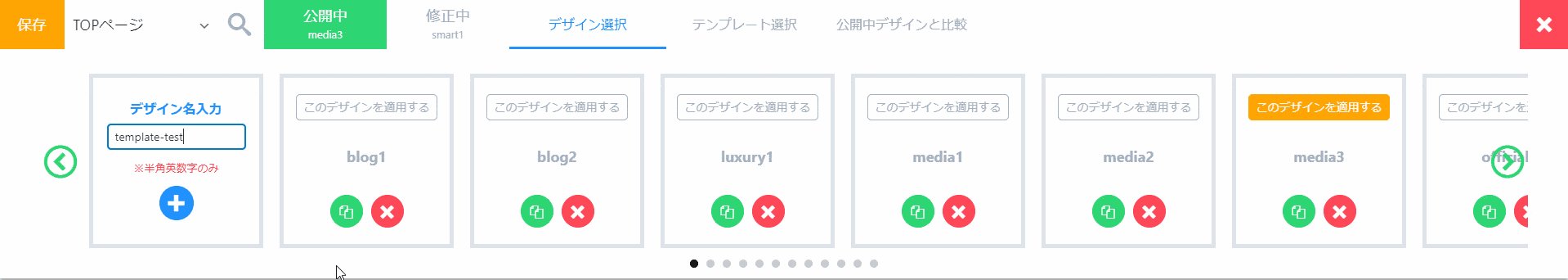
まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
- 新しいデザインが開いたら完了
テンプレートの適用
デザインの選択ができたら、続いて「ブログ4」テンプレートを適用しましょう。

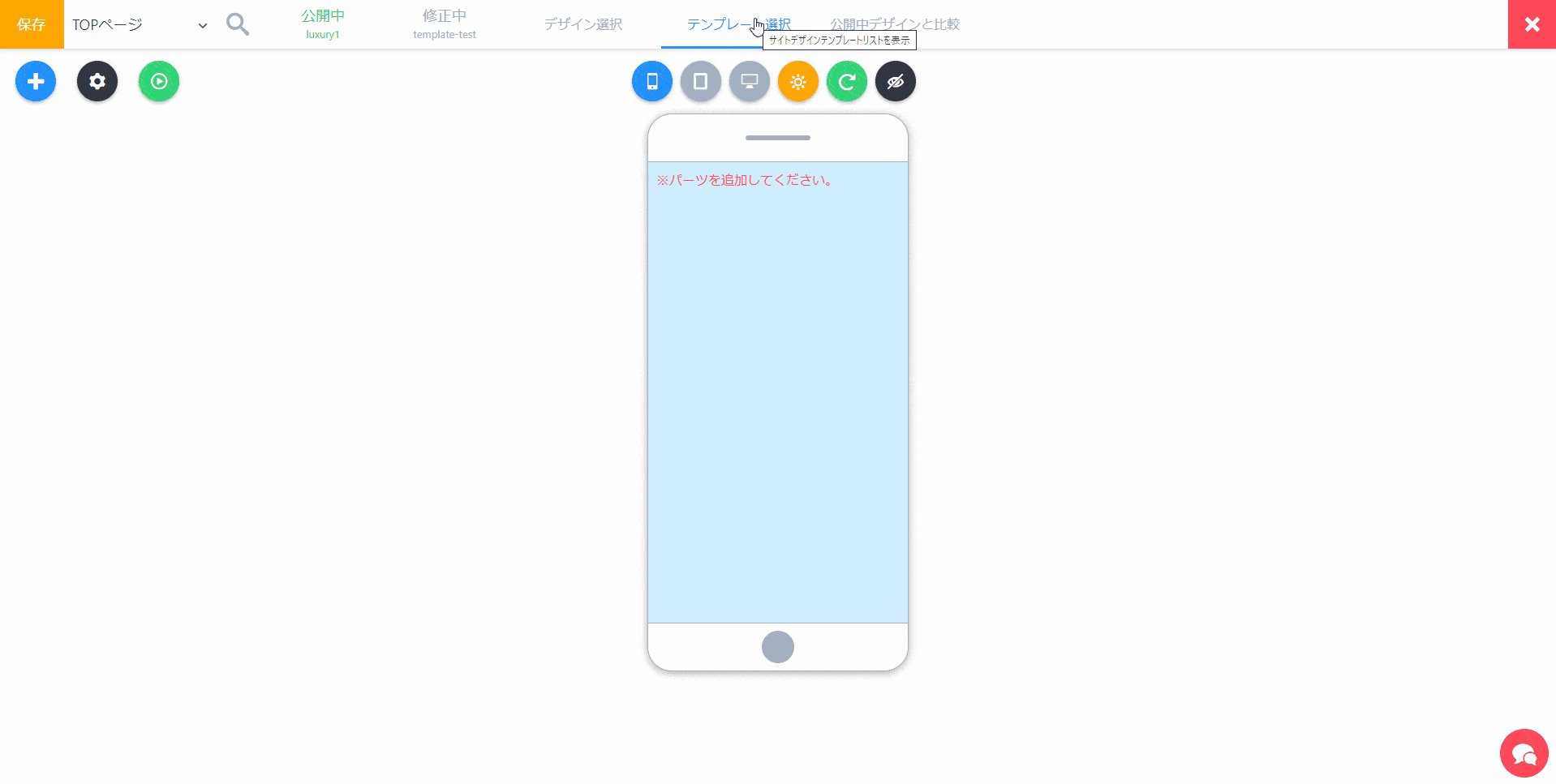
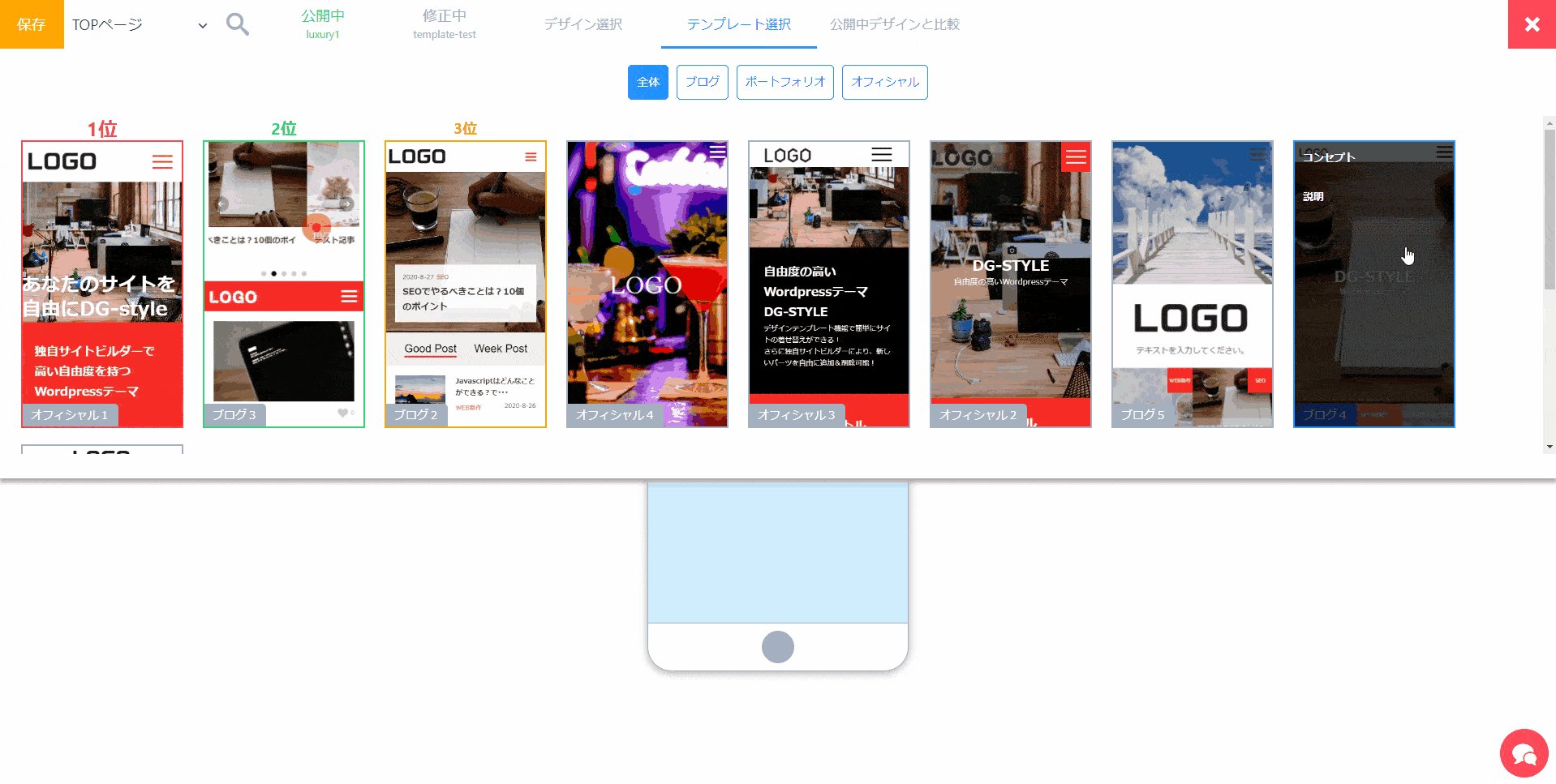
- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「ブログ4」をクリック
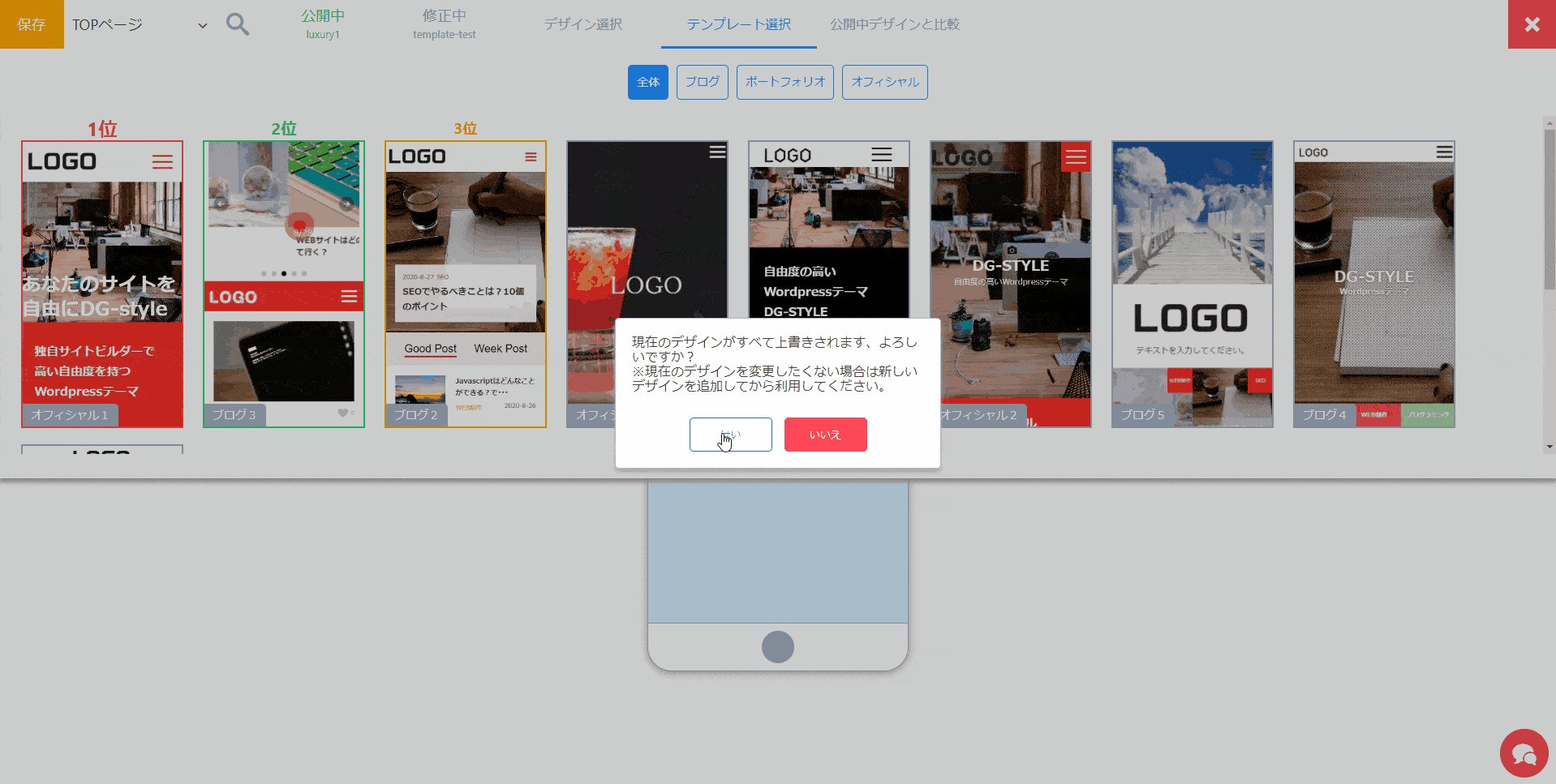
- 表示されるメッセージから「はい」を選択
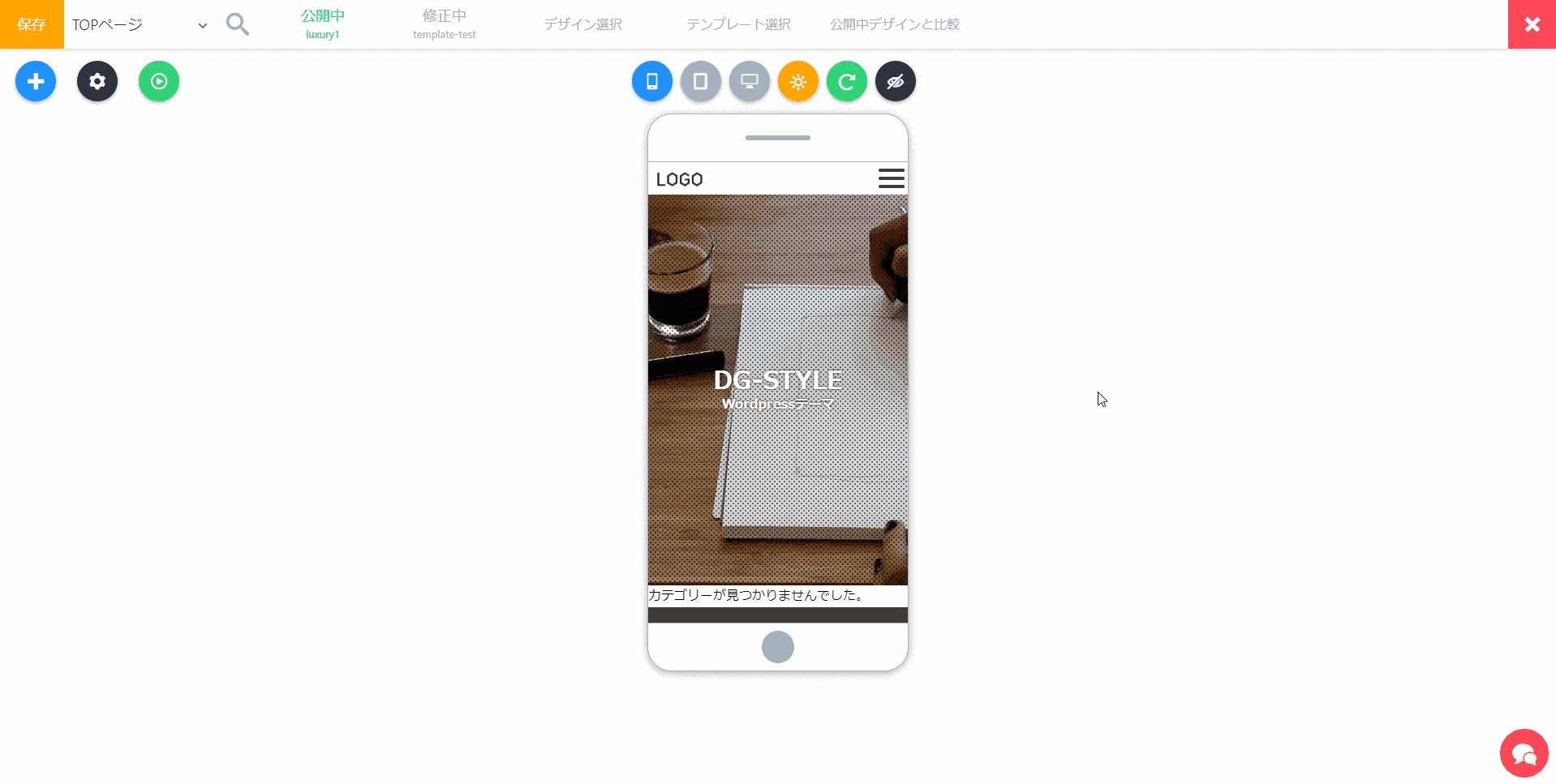
- 適用完了
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
「ブログ4」で使われている、「ロゴ」はヘッダーだけです。ロゴはロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。
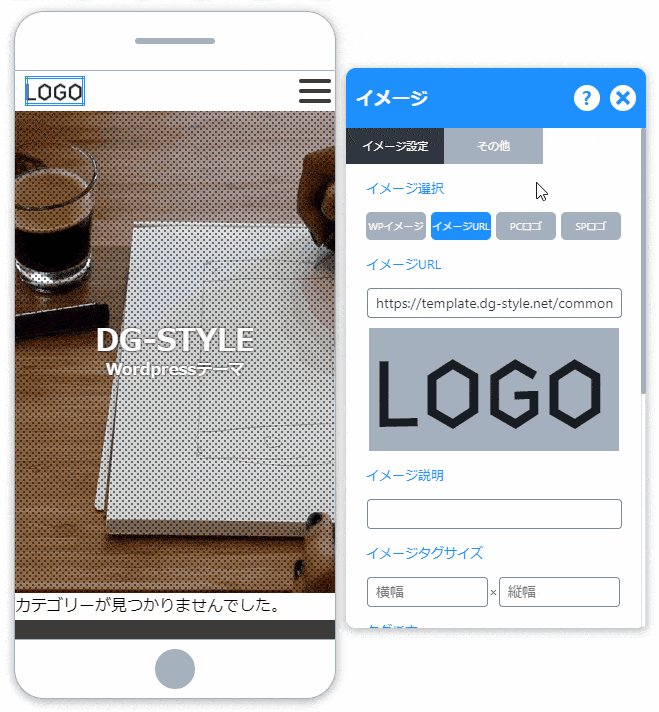
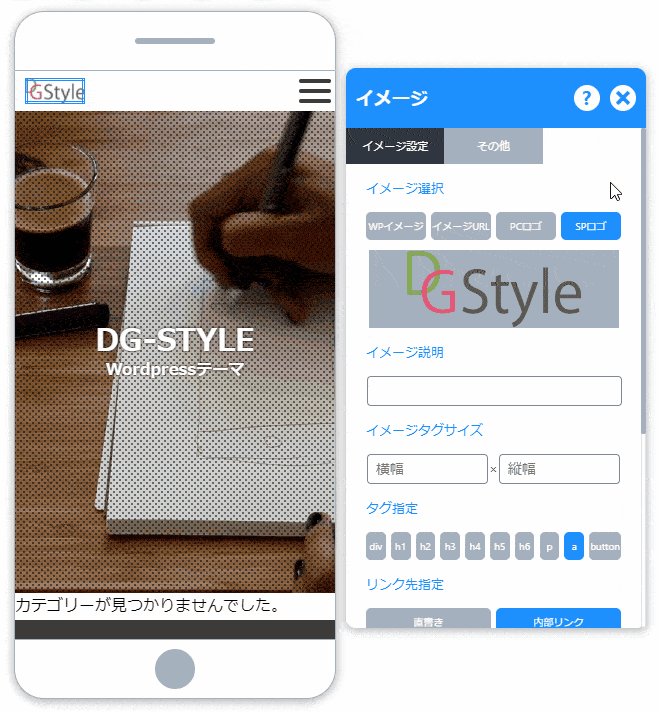
ヘッダーロゴ変更

- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
グローバルメニュー設定
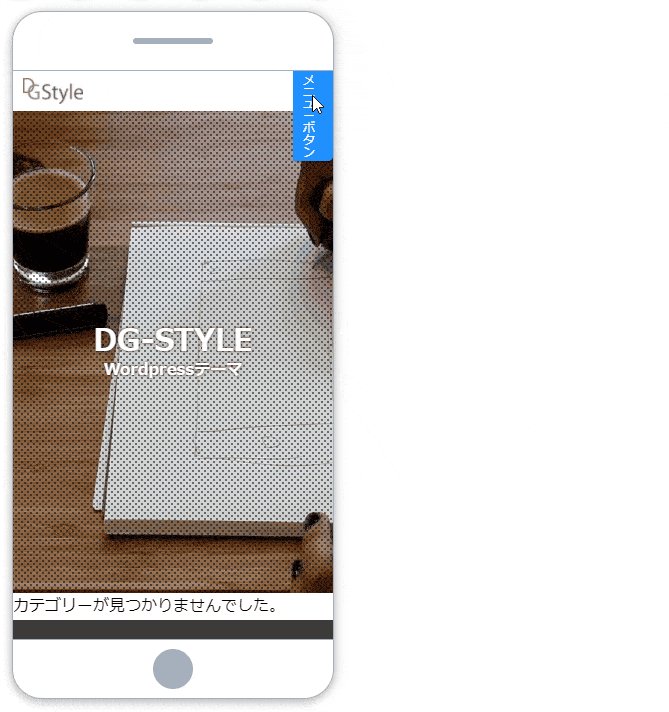
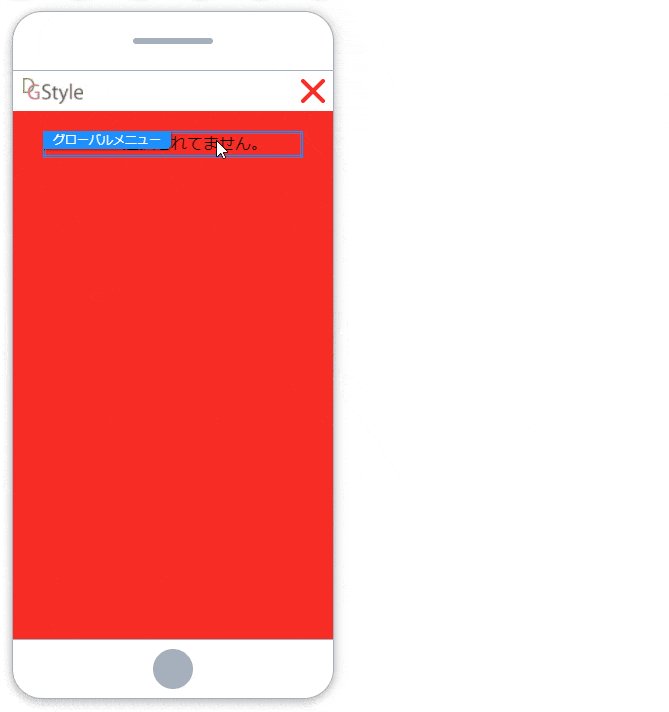
ヘッダーグローバルメニュー

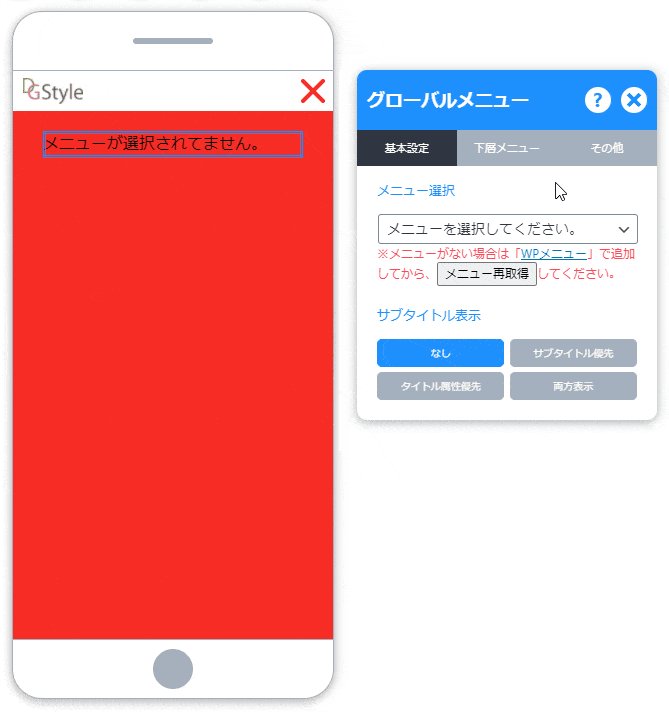
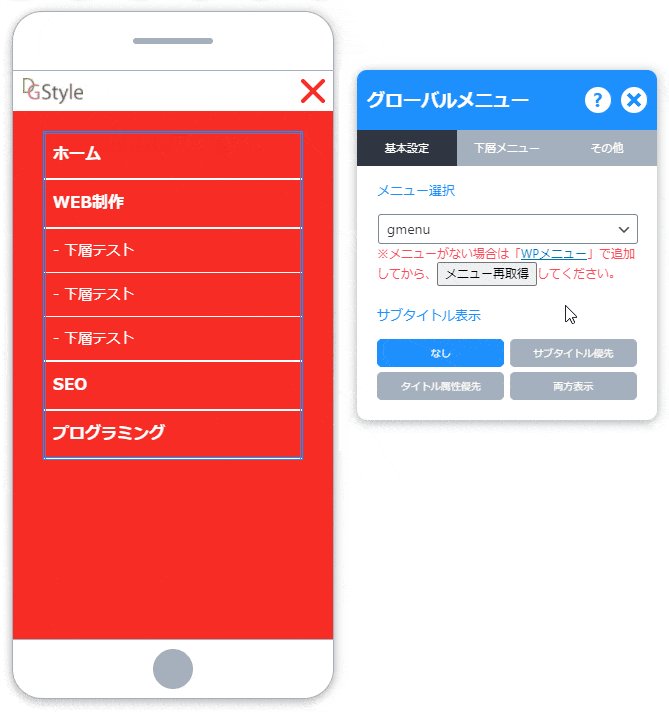
- メニューボタンをクリックして、メニューを開く
- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
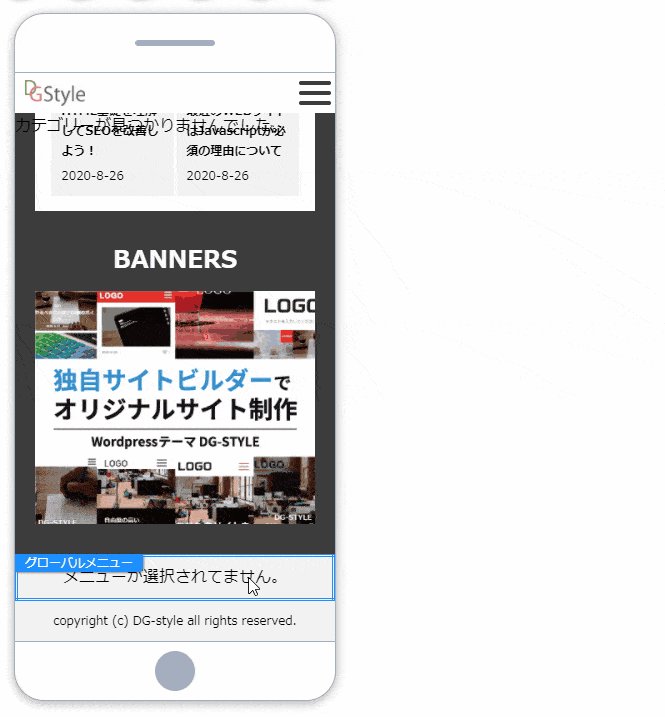
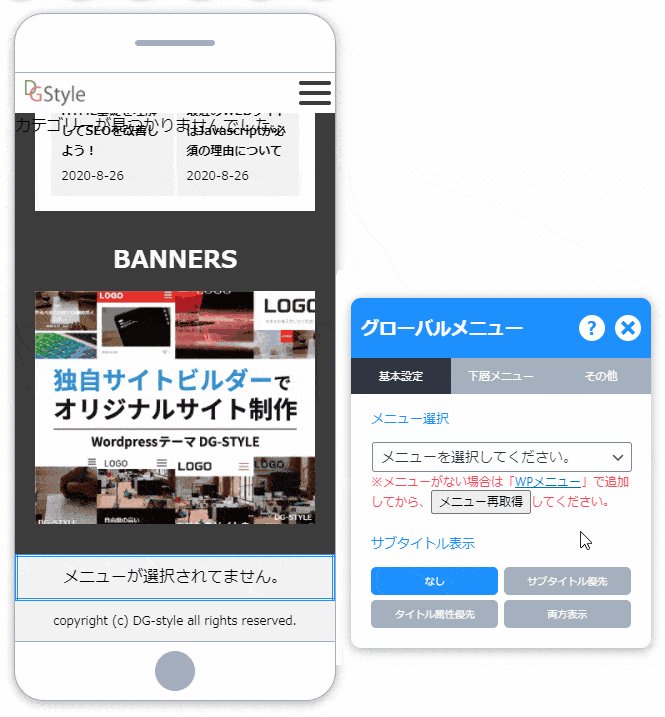
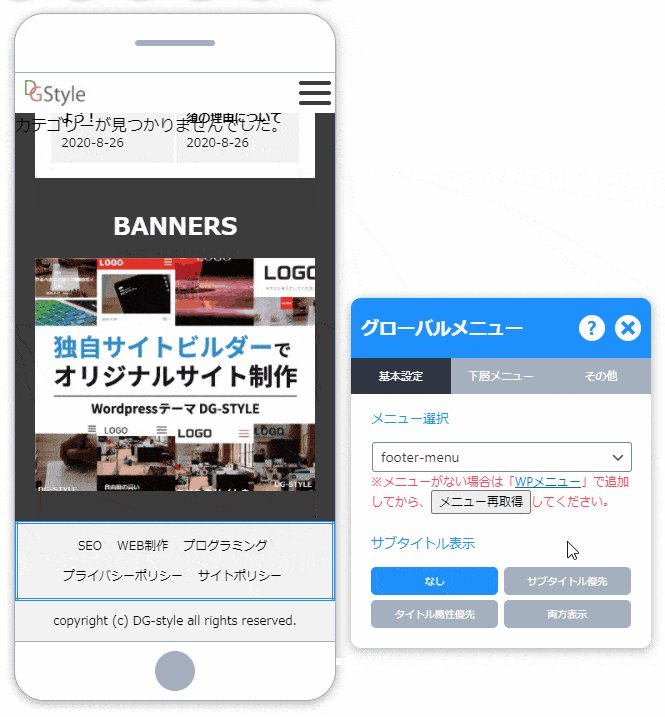
フッターグローバルメニュー

- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
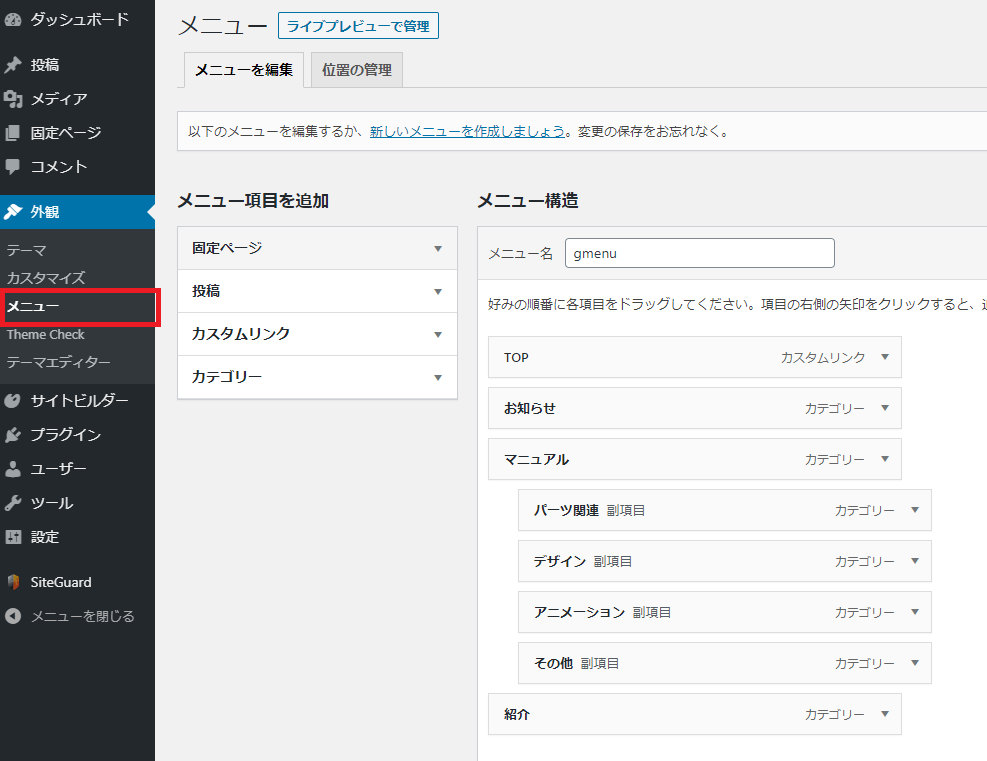
メニューの登録について

WordPress管理画面で「外観」→「メニュー」のところから、メニューを登録できます。
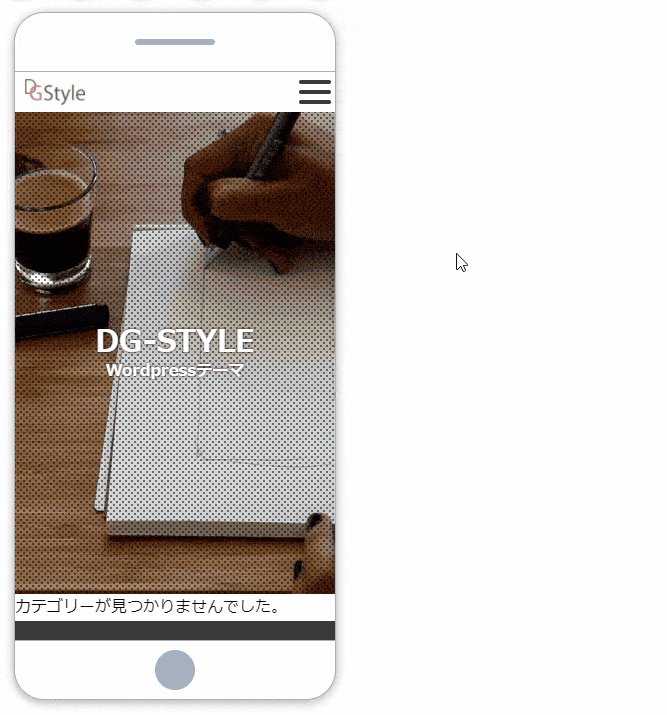
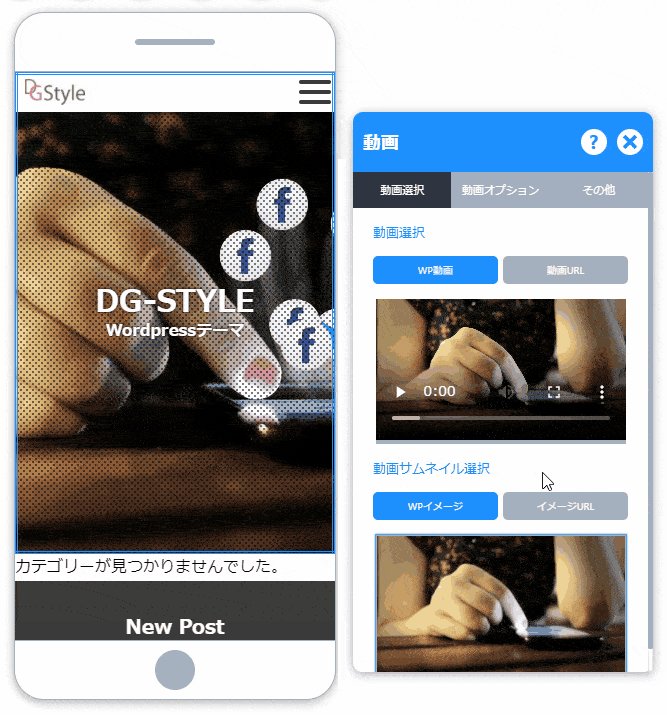
メインビジュアル動画変更
サイトのイメージを左右するメインビジュアルの動画を変更しましょう。

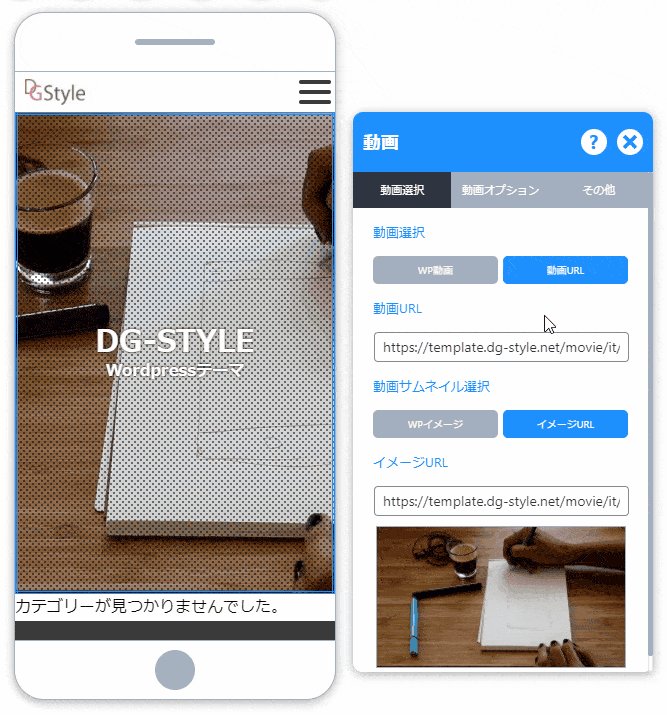
- メインビジュアルの動画を「マウス右ボタン」でクリックして、「オプション」選択
- 「WordPressにアップロードした動画」か「他のサーバーに保存している動画のURL」を入力
- 動画に合わせて、「動画サムネイル」を登録して完了
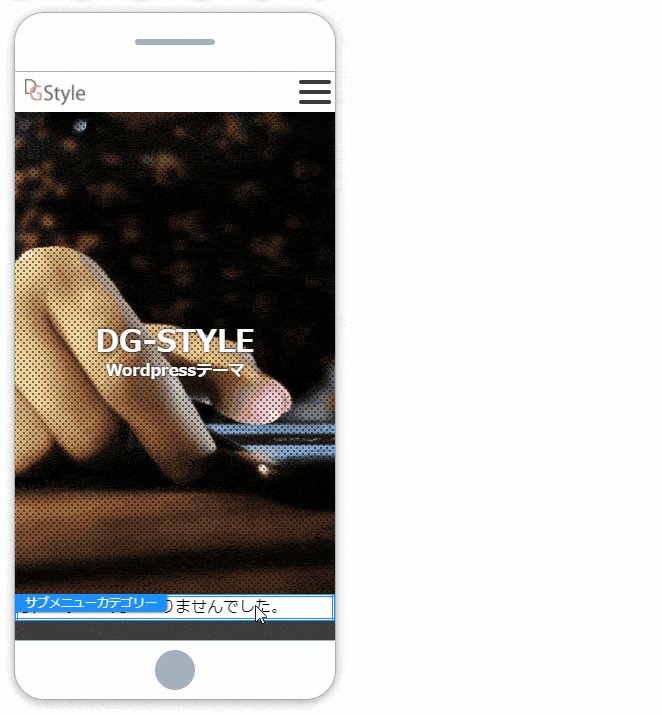
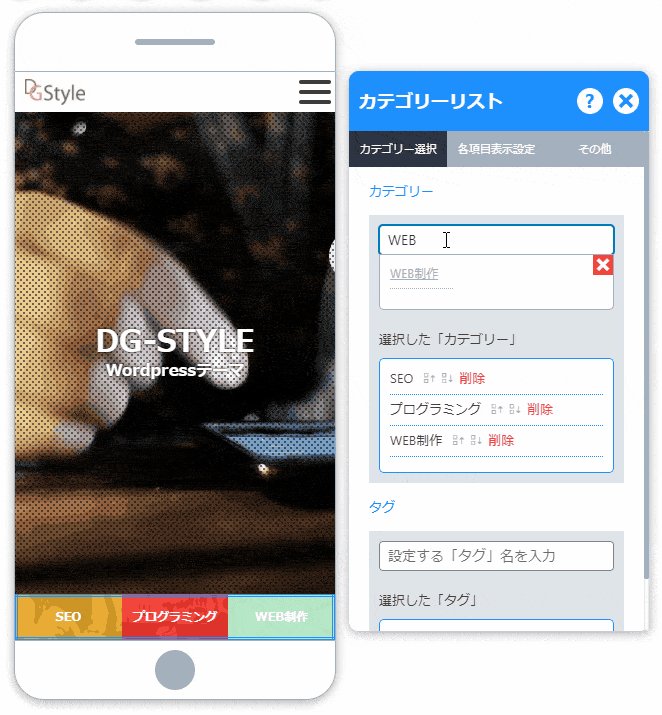
カテゴリーメニューの設定
「ブログ4」では、ヘッダーとともに、カテゴリーメニューが画面上部に固定されるようになっています。
ユーザーに見せたいカテゴリーを設定しましょう。

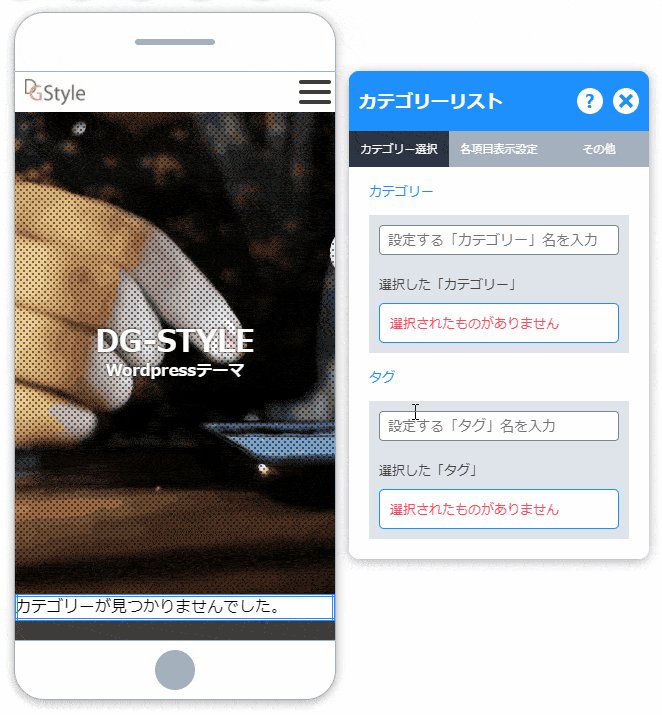
- 「カテゴリーが見つかりませんでした」を「マウス右ボタン」でクリックして、「オプション」選択
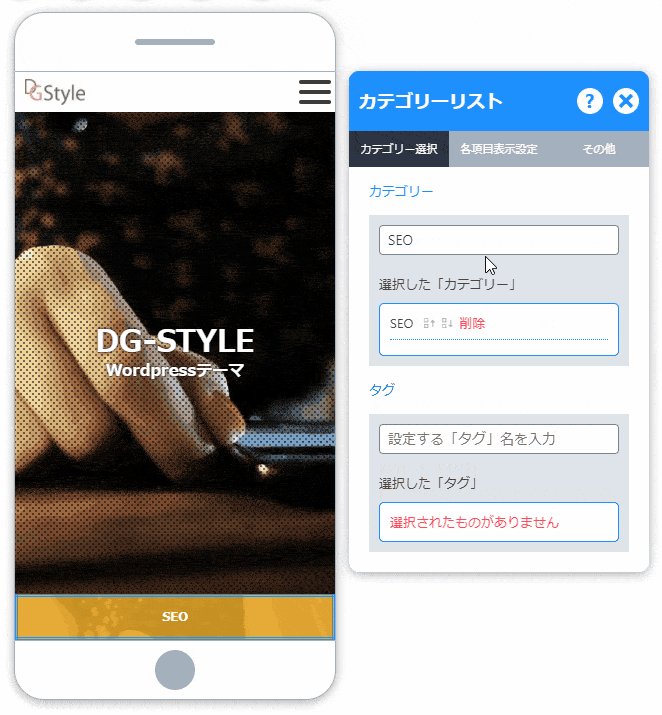
- 表示させたい「カテゴリー」や「タブ」を検索し、選択して完了
各記事リストの設定
次は各記事リストの設定を修正します。ページごと修正するものは以下になります。
- TOPページ:New Post、Category1・2
全部で3か所の記事リストの設定をします。
※この作業はサイトコンセプトによって、どの記事を見せるか違うので自分のサイトに合わせて変えてください。
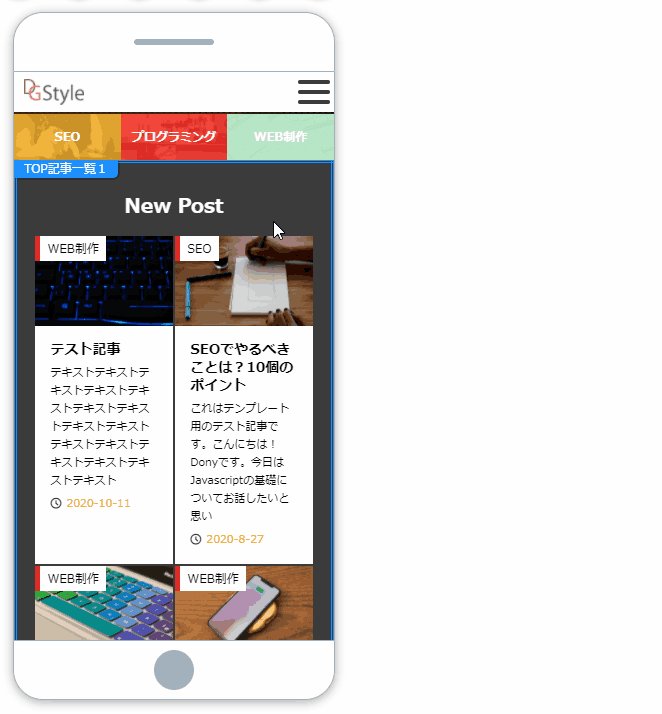
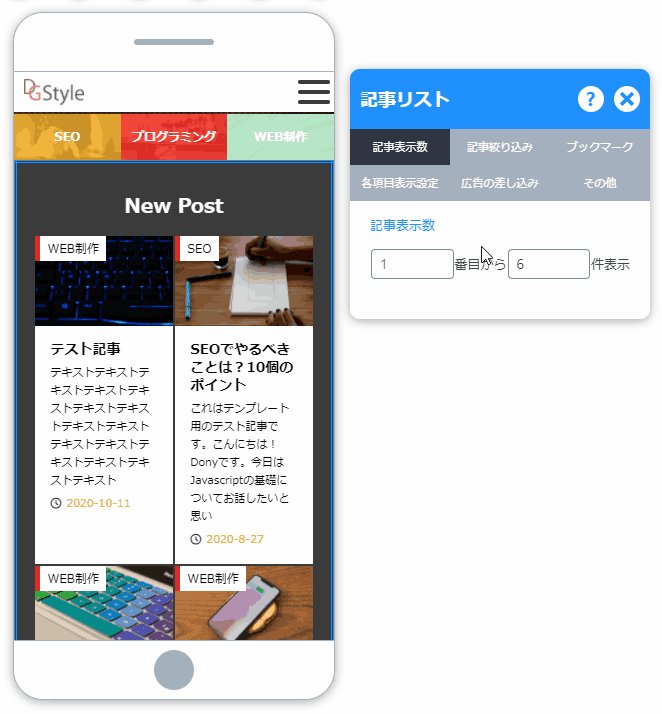
TOPページ、New Post

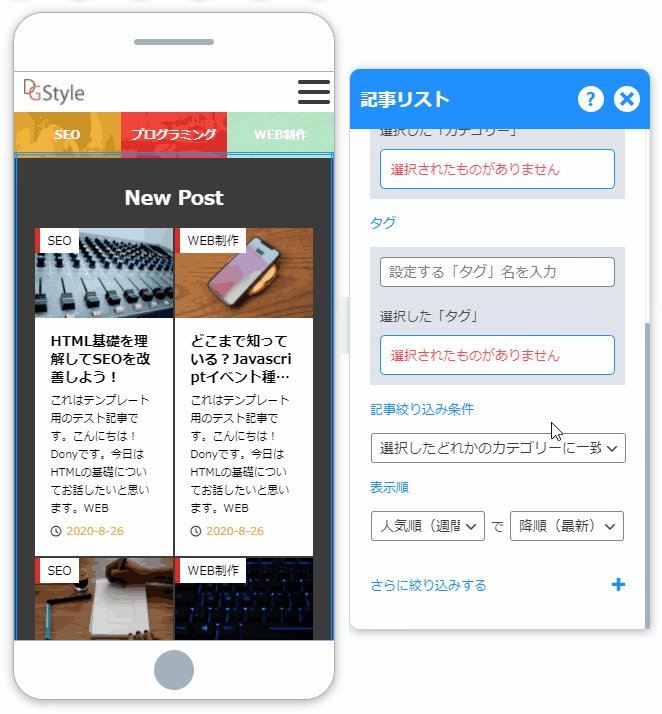
- 記事を「マウス右ボタン」でクリックして「オプション」を開く
- 「記事表示数」や「記事絞り込み」の設定をして完了
※以下同じ感じて設定してください。イメージで場所のみ表示します。
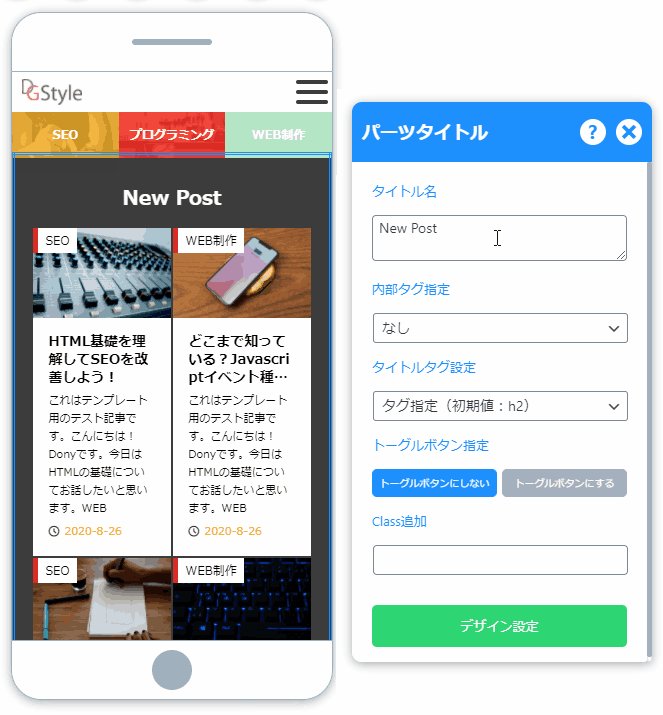
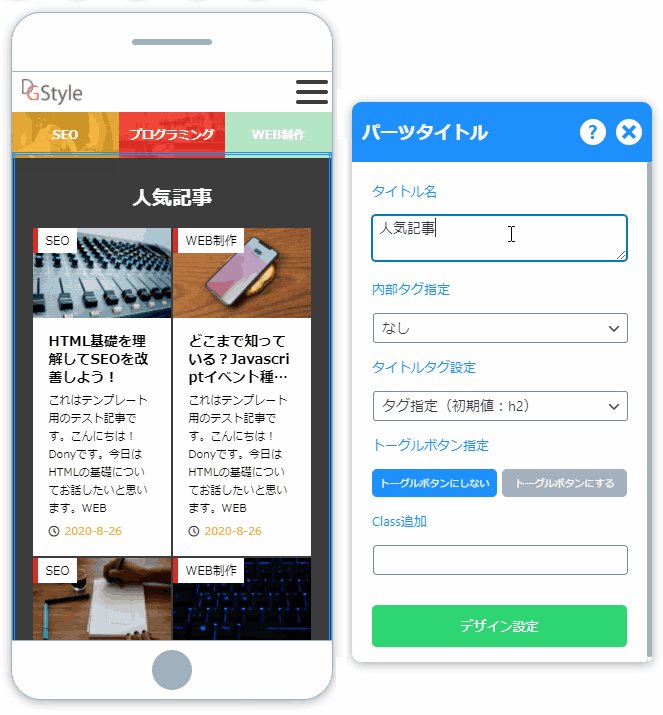
タイトルの変更
設定した内容によって、New Postじゃなくなる方もいると思うので、その場合はタイトルを変えましょう。

- 記事を「マウス右ボタン」でクリックして「パーツタイトル」を開く
- 「タイトル名」を変更して完了
TOPページ、Category1

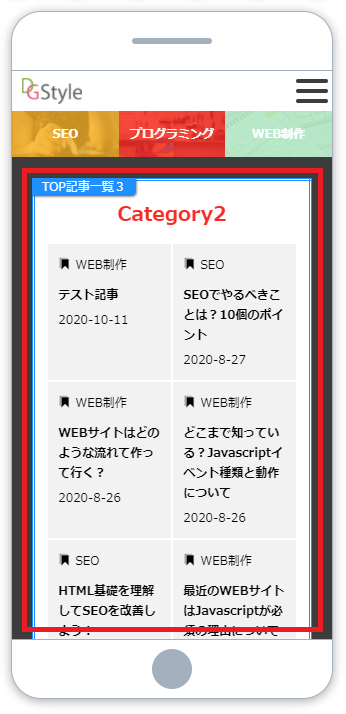
TOPページ、Category2

バナー変更

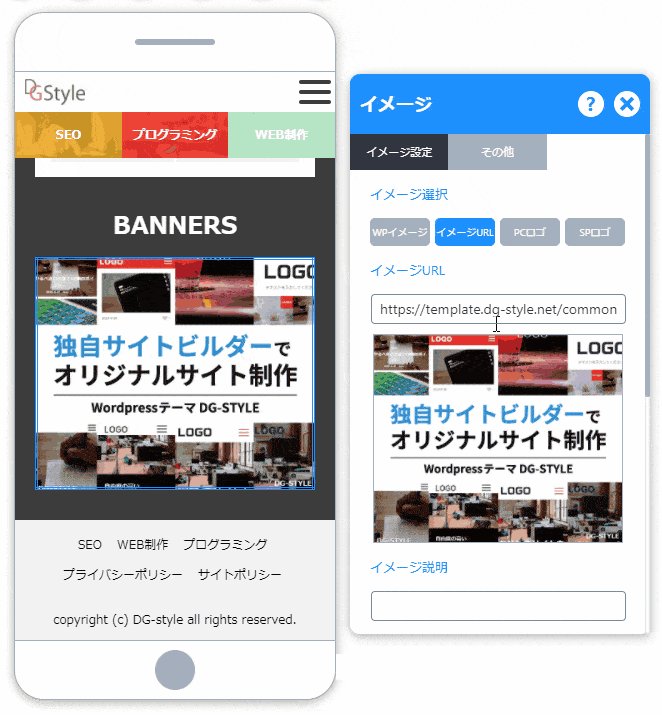
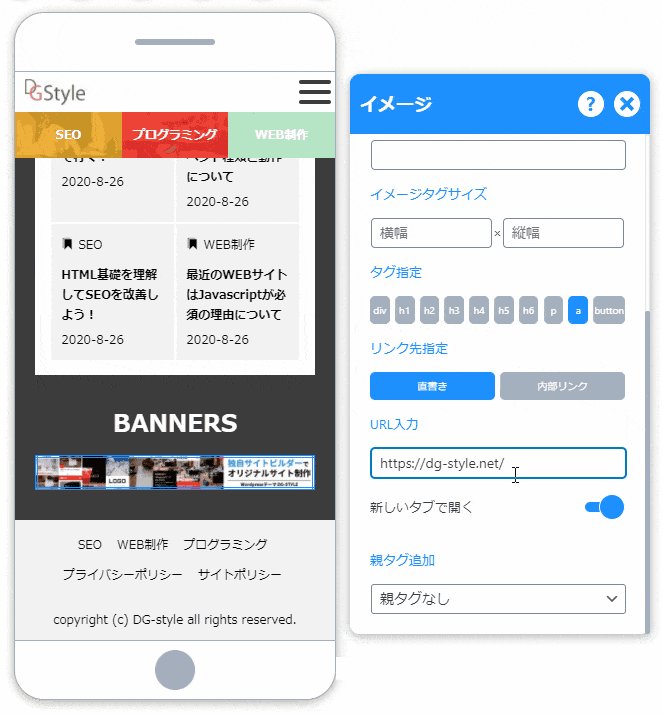
- 「バナー」を「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」からイメージを変更
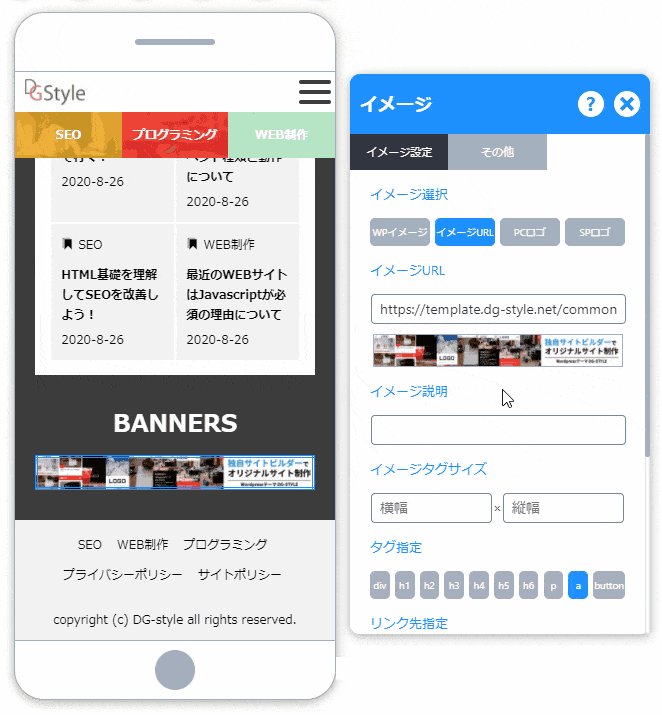
- 下にある、「リンク先指定」でリンク先を変更して完了
※必要に応じて、「新しいタブで開く」を設定する
カテゴリー・記事ページ背景変更
「ブログ4」では、TOPページ以外のページに背景イメージを使っています。
サイトのコンセプトに合わせてイメージを変更しましょう。

- 背景イメージが見えるところを「マウス右ボタン」でクリック
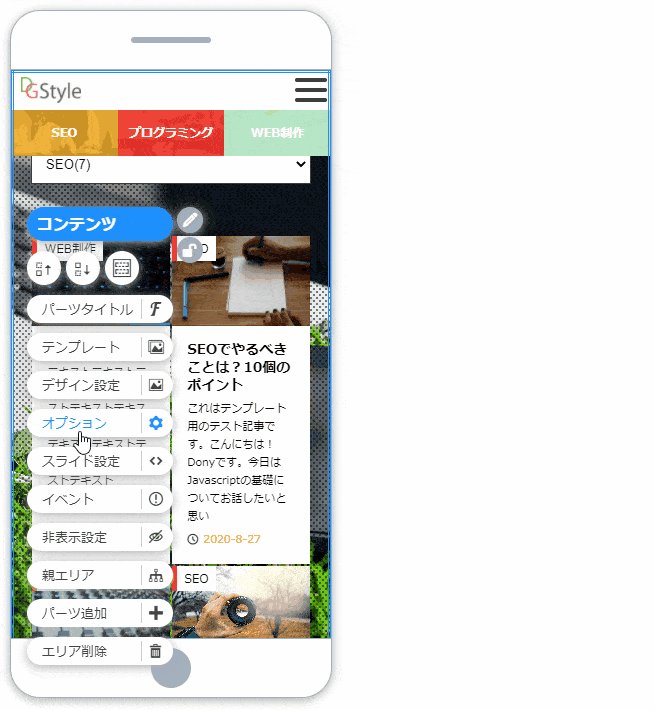
- 「親エリア」をクリックし「コンテンツ」メニューを表示
- コンテンツメニューの「オプション」をクリック
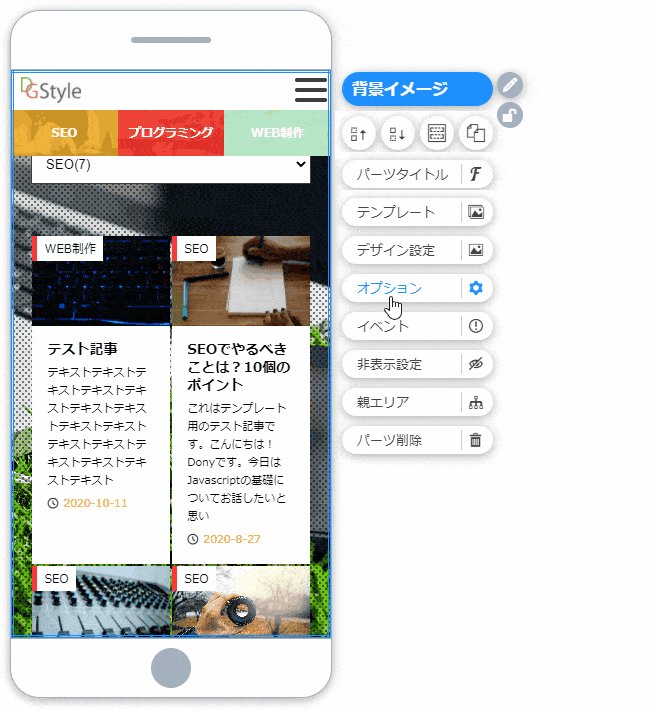
- 「エリア直下パーツ」から「背景イメージ」のメニューマークをクリック
- 「背景イメージ」メニューが表示されたら、「オプション」をクリック
- 好きなイメージを選択して完了
コピーライトの設定

- サイトの下までスクロールする
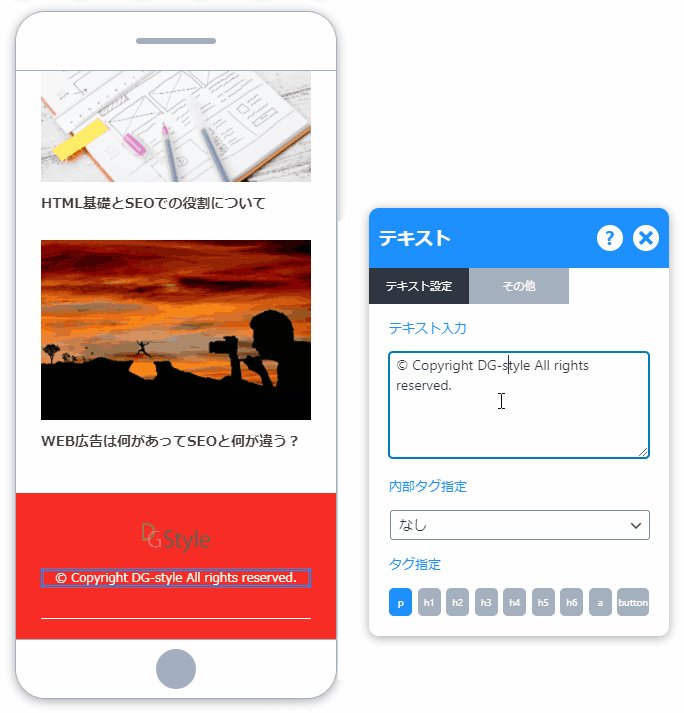
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
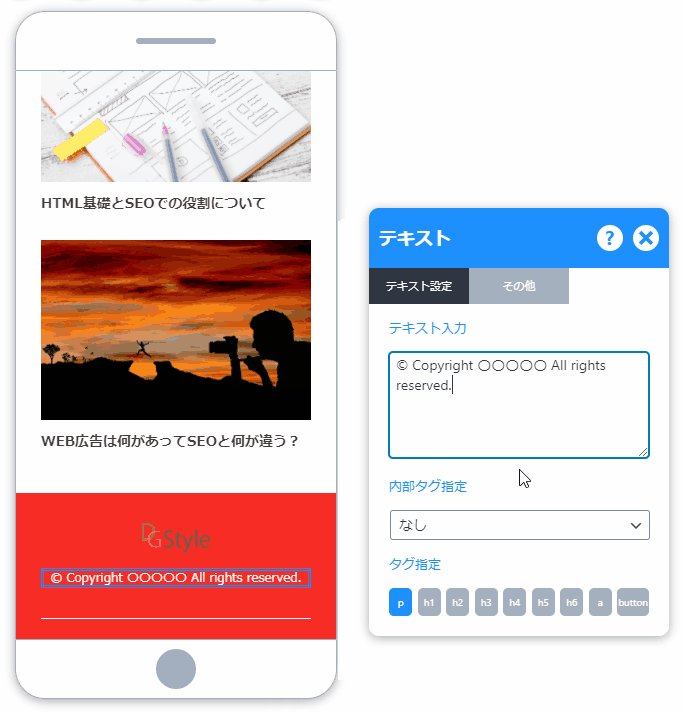
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。