「DG-STYLE」で提供しているテンプレートの「ブログ5」の設定方法について説明します。

グリッドデザインが強調の「ブログ5」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
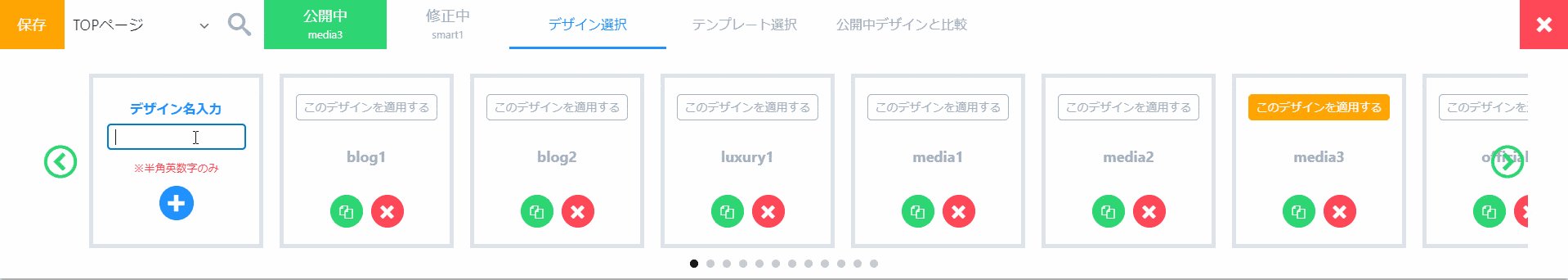
サイトデザインの追加

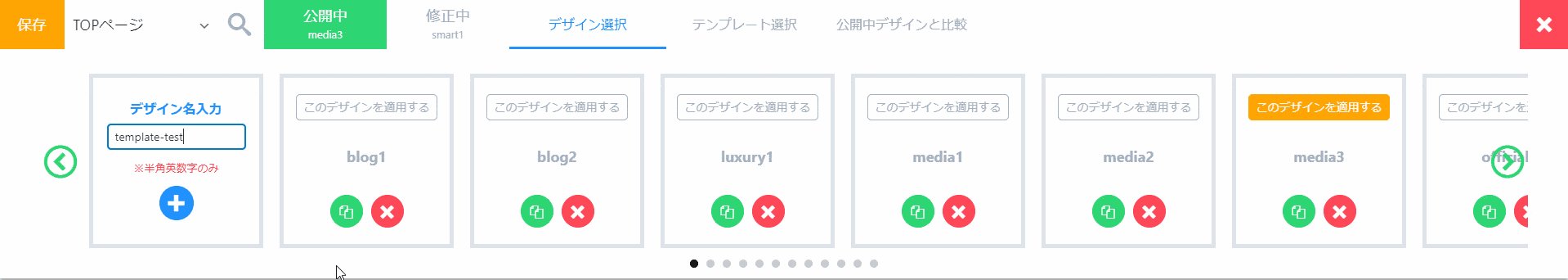
まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
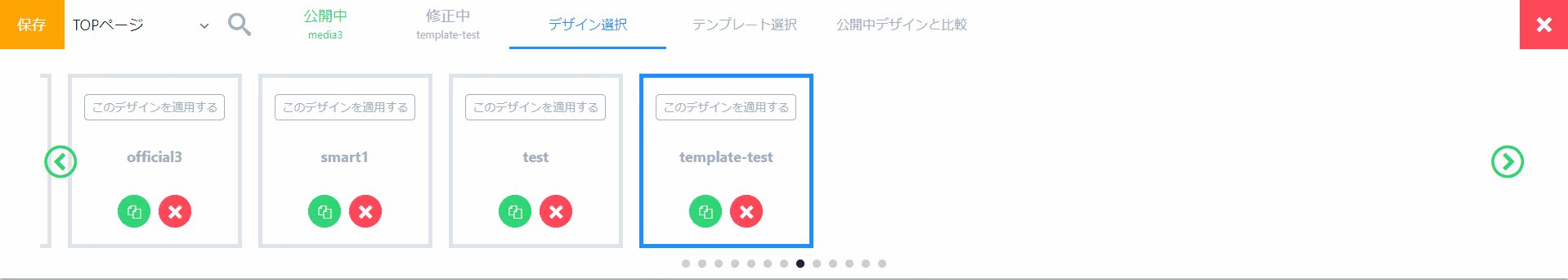
- 新しいデザインが開いたら完了
テンプレートの適用
デザインの選択ができたら、続いて「ブログ5」テンプレートを適用しましょう。

- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「ブログ5」をクリック
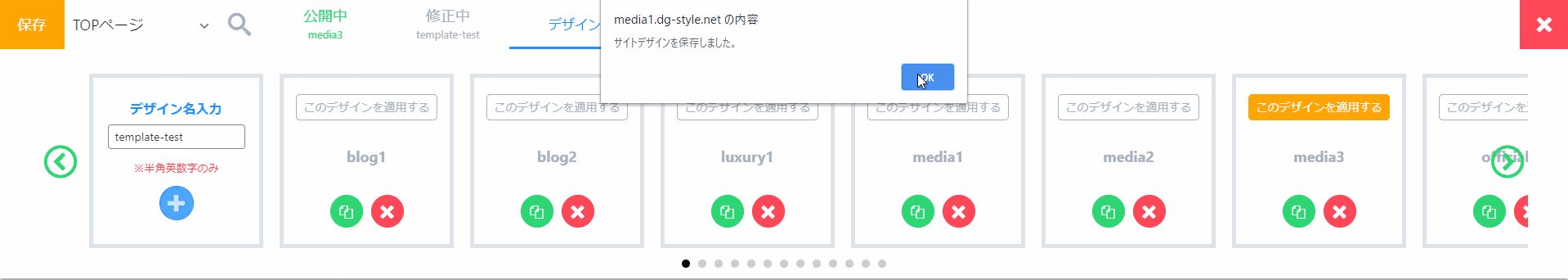
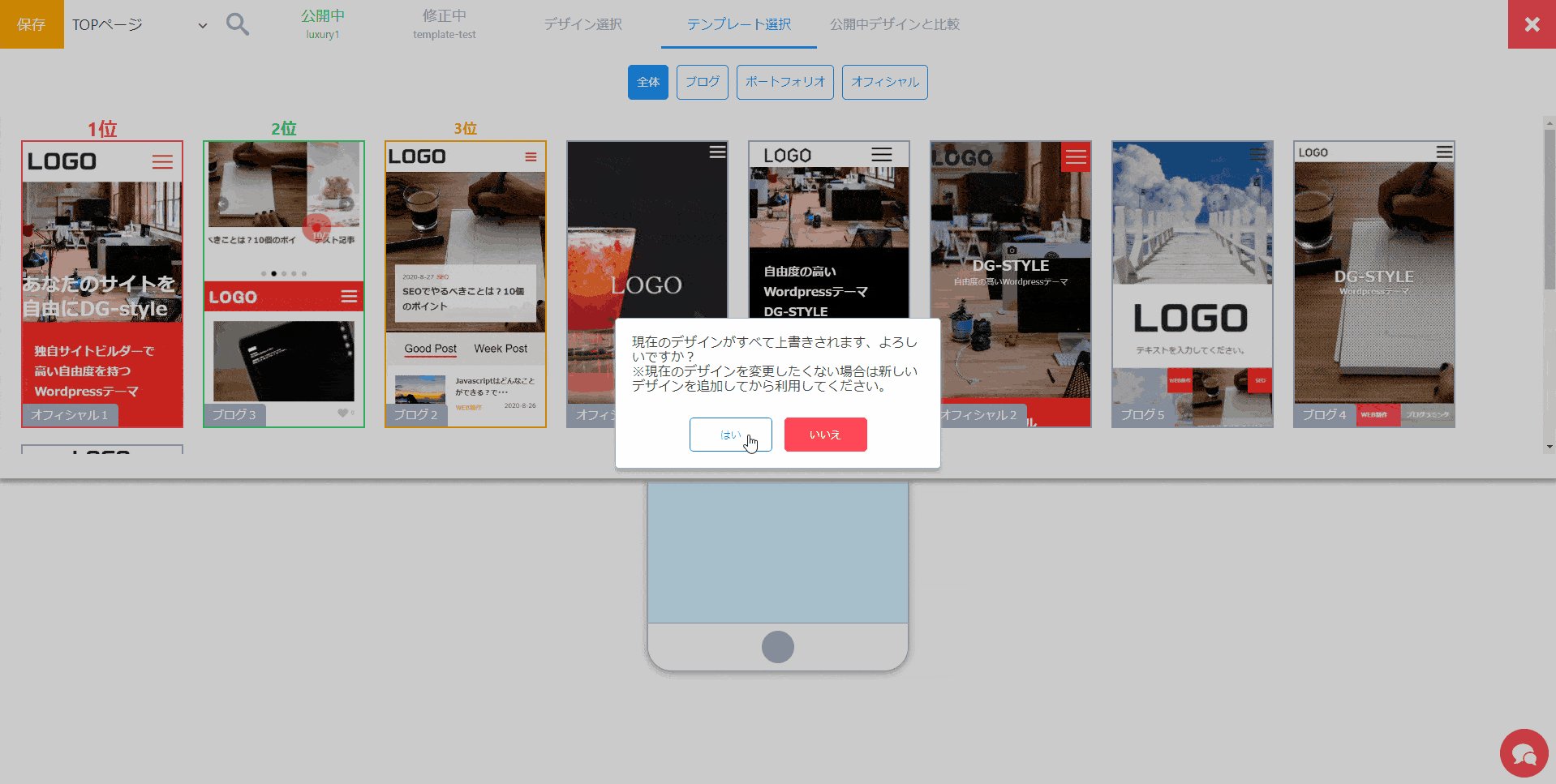
- 表示されるメッセージから「はい」を選択
- 適用完了
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
「ブログ5」で使われている、「ロゴ」は全部で3か所あります。ロゴはロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。
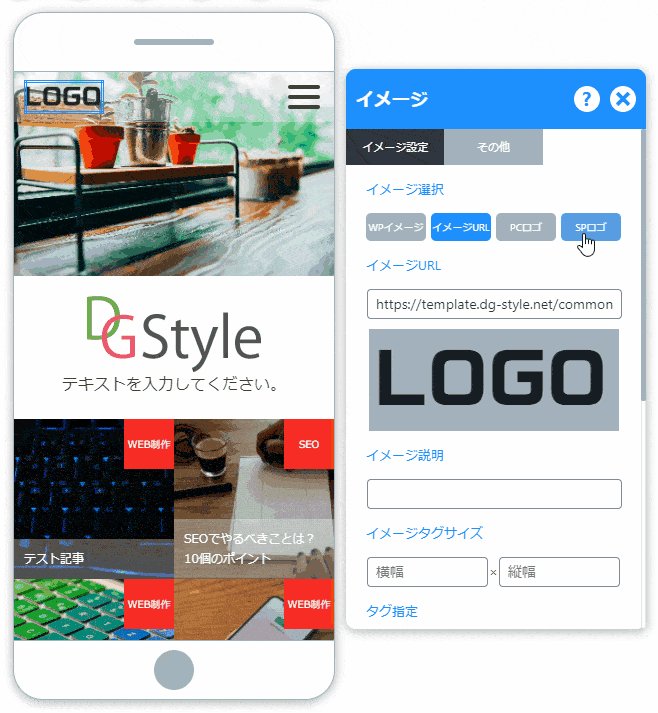
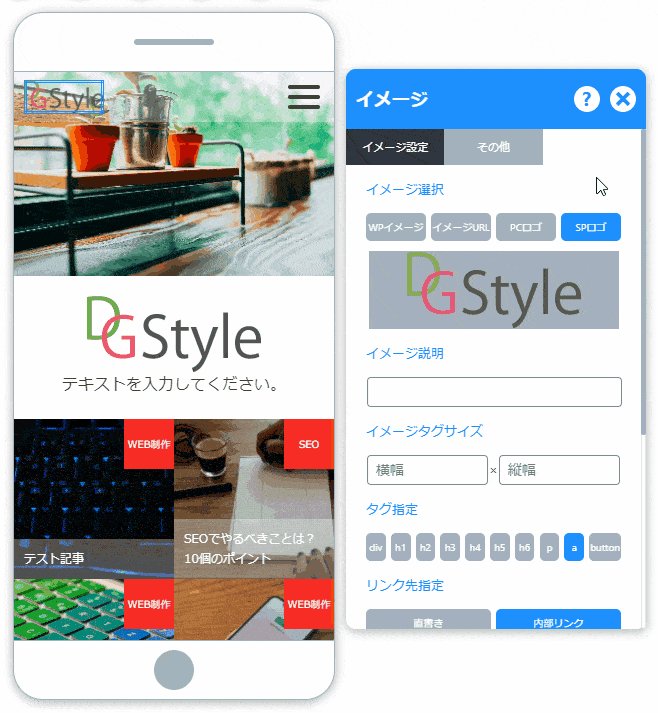
メインロゴ変更

- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
ヘッダーロゴ変更

- シミュレーターの下にスクロールとロゴが表示される
- 表示された仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
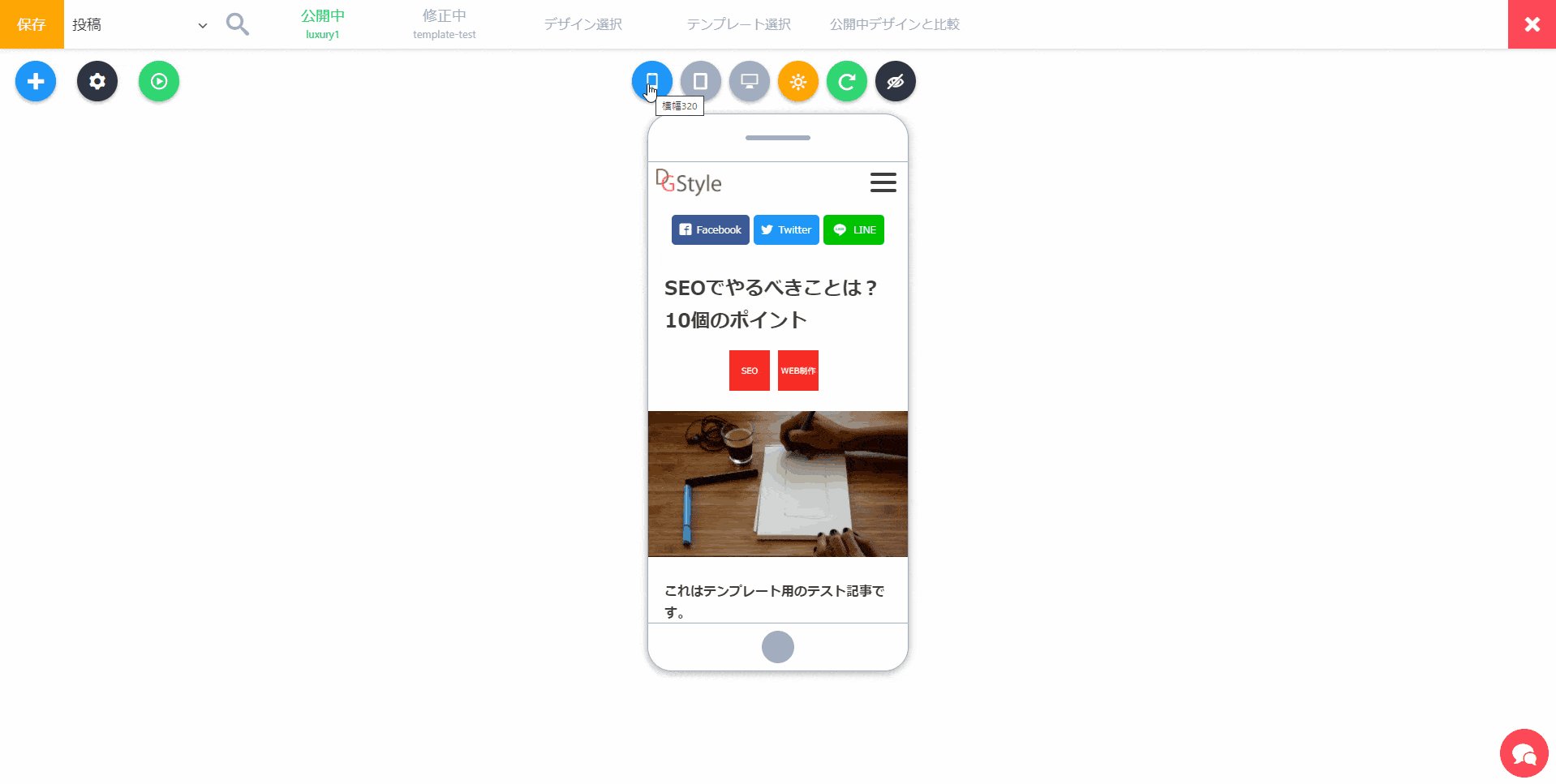
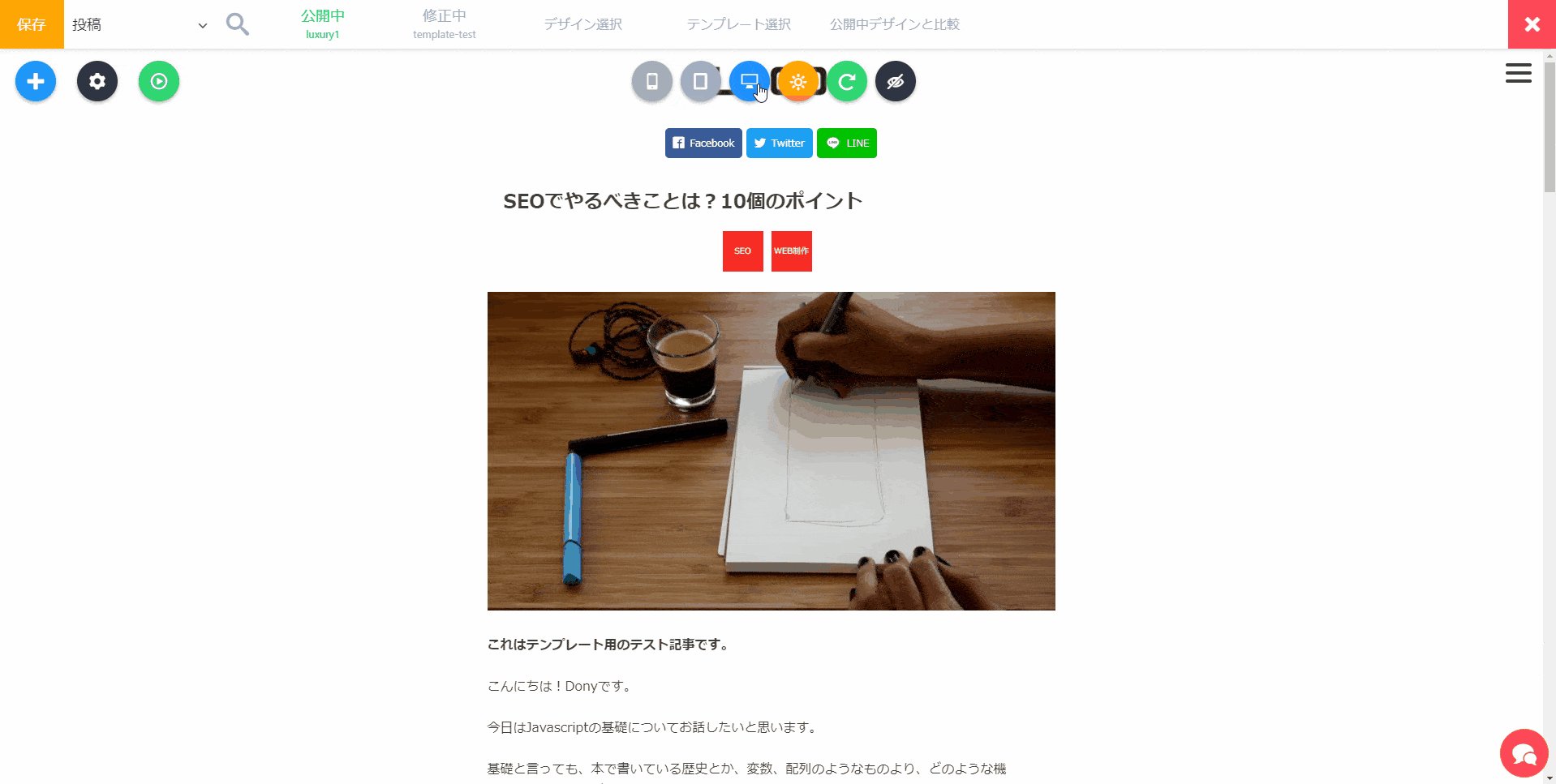
記事ページPCデザインのロゴ変更
※記事ページでPCデザインだけのロゴなので、記事ページか確認してください。

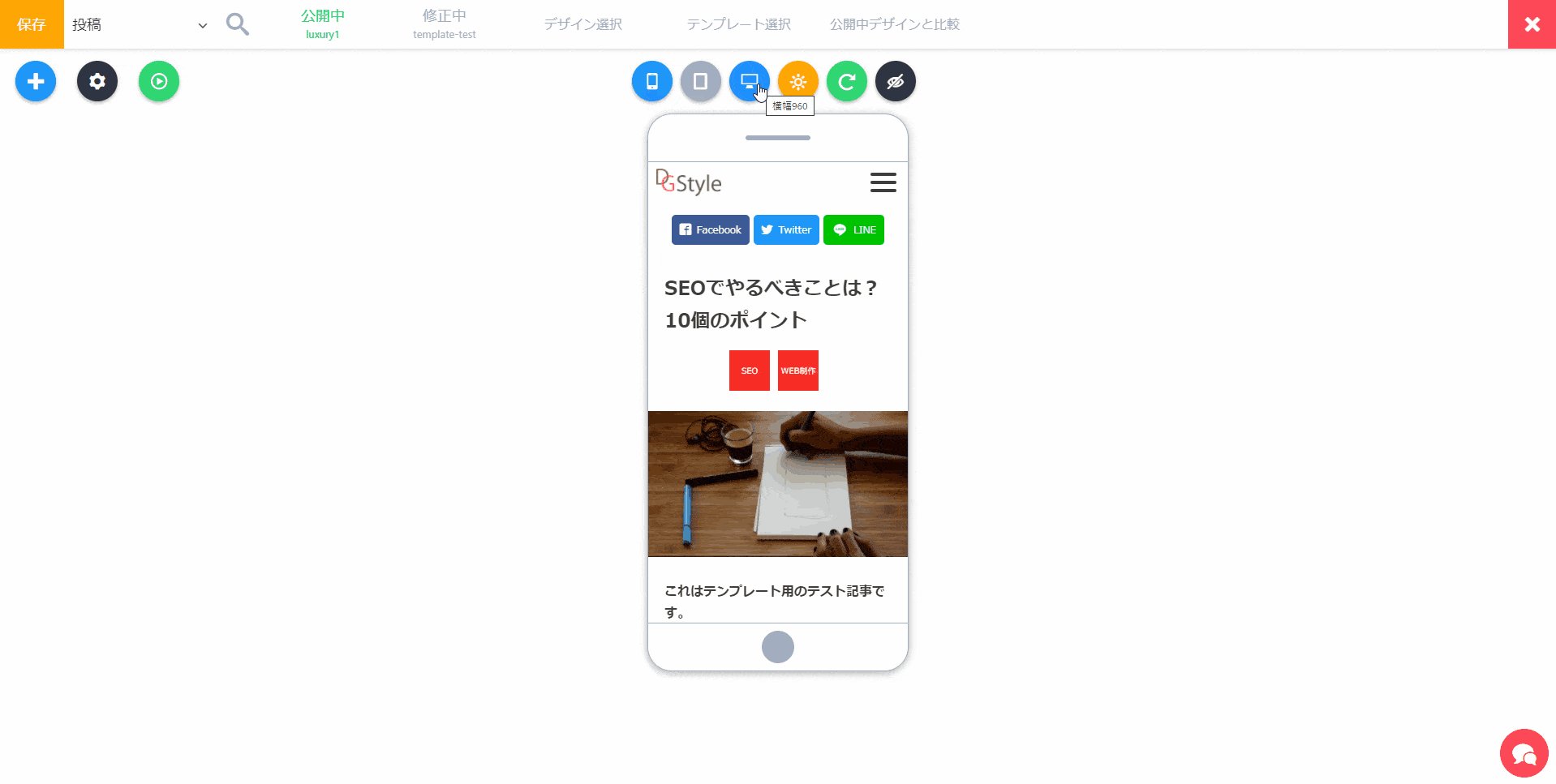
まずデバイスをスマホ→PCに変更します。
イメージのように、PCのアイコンボタンをクリックすると切り替わります。

- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
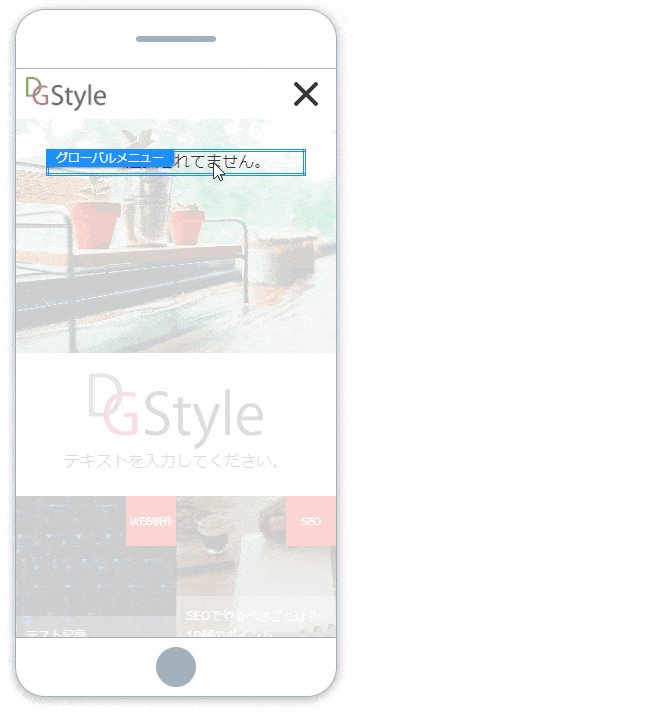
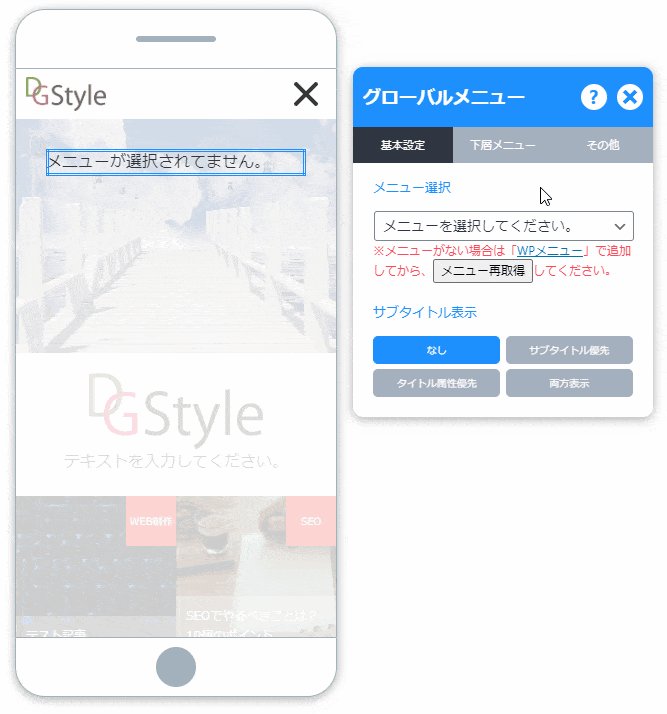
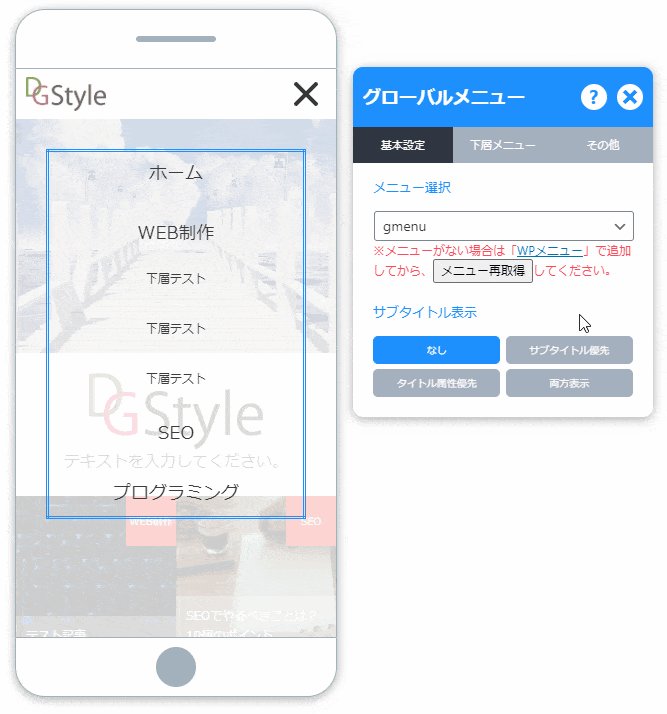
グローバルメニュー設定

- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
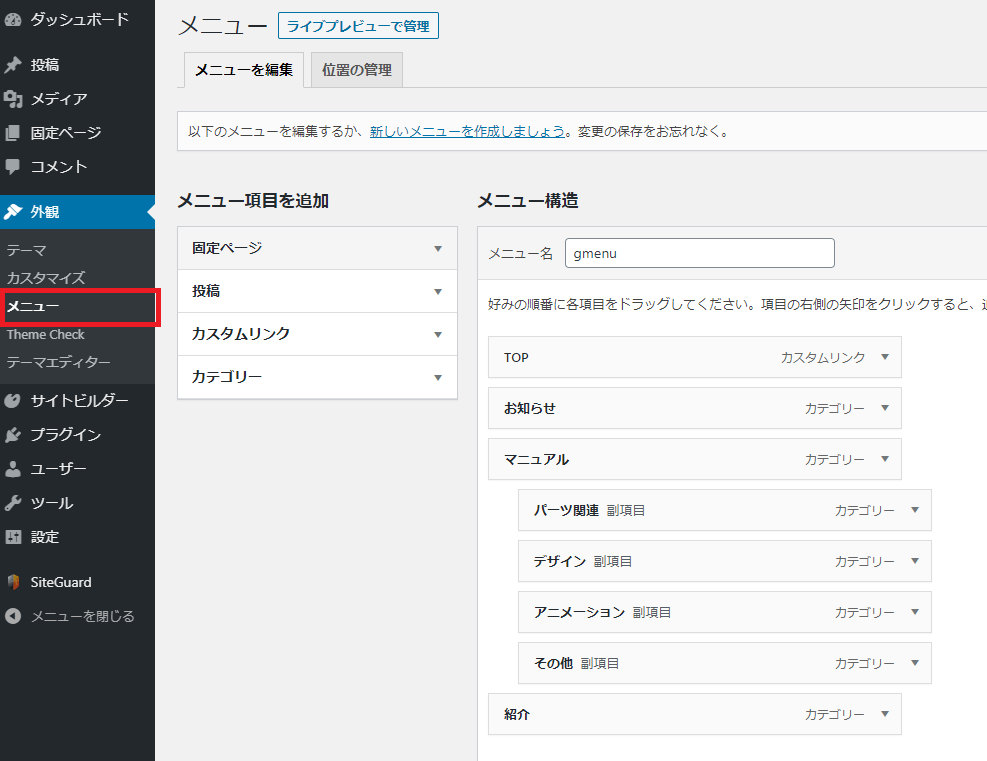
メニューの登録について

WordPress管理画面で「外観」→「メニュー」のところから、メニューを登録できます。
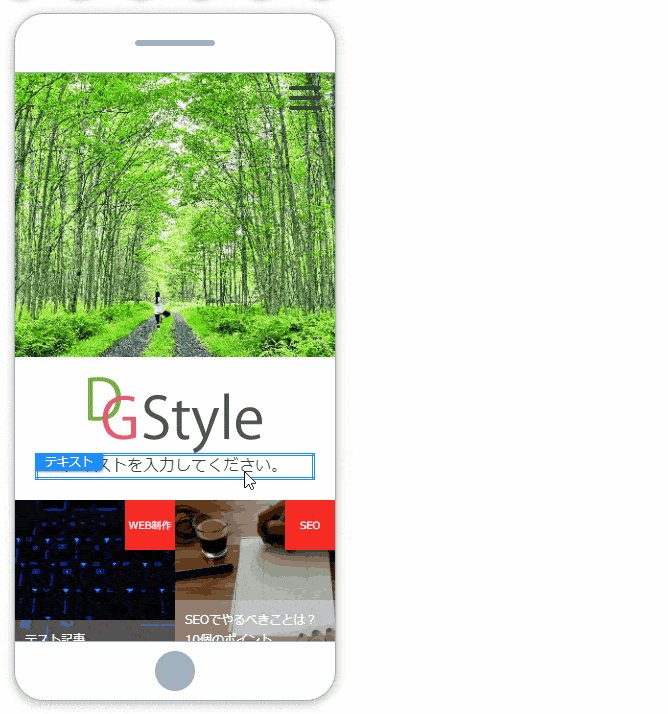
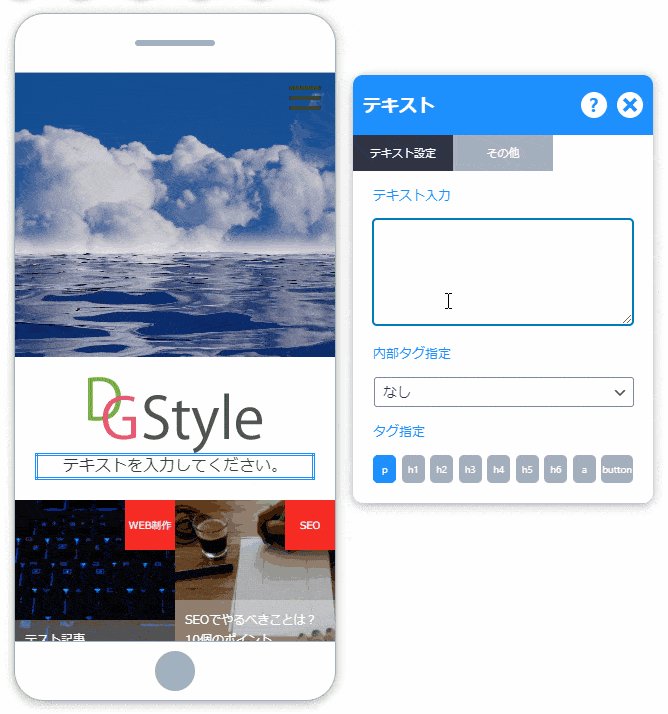
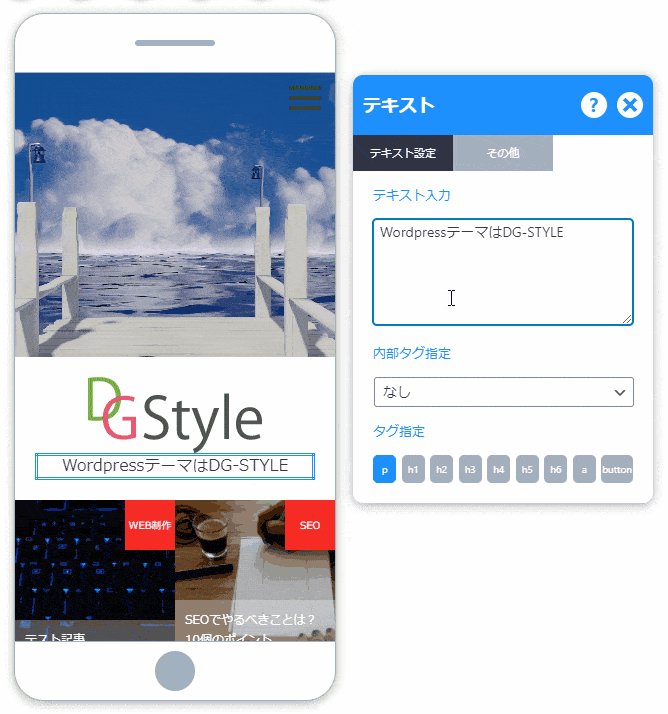
キャッチーコピー設定

- 「テキストを入力してください」を「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」に入れたい文字を入れて完了
記事ページSNSボタン設定
記事ページには、ヘッダーとフッターに1ずつSNSボタンがあります。表示させたいボタンに設定しましょう。
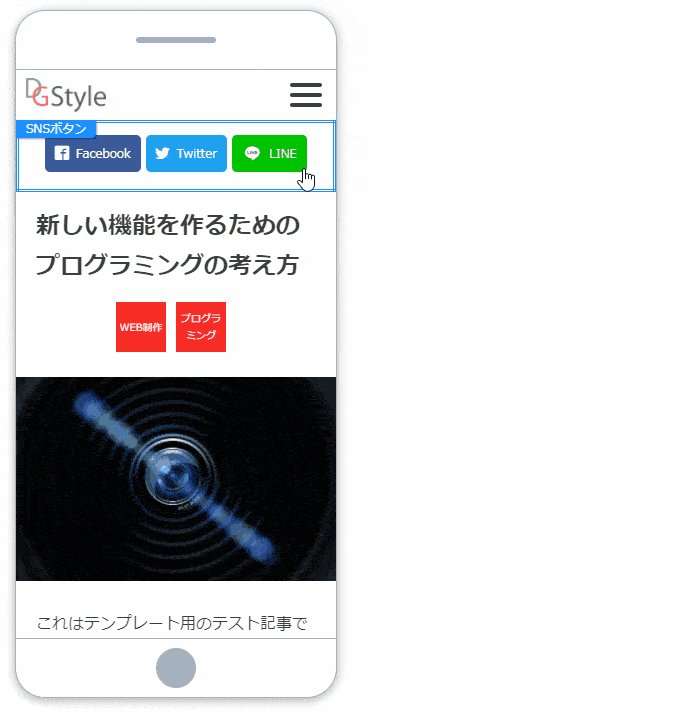
記事ヘッダーSNSボタン

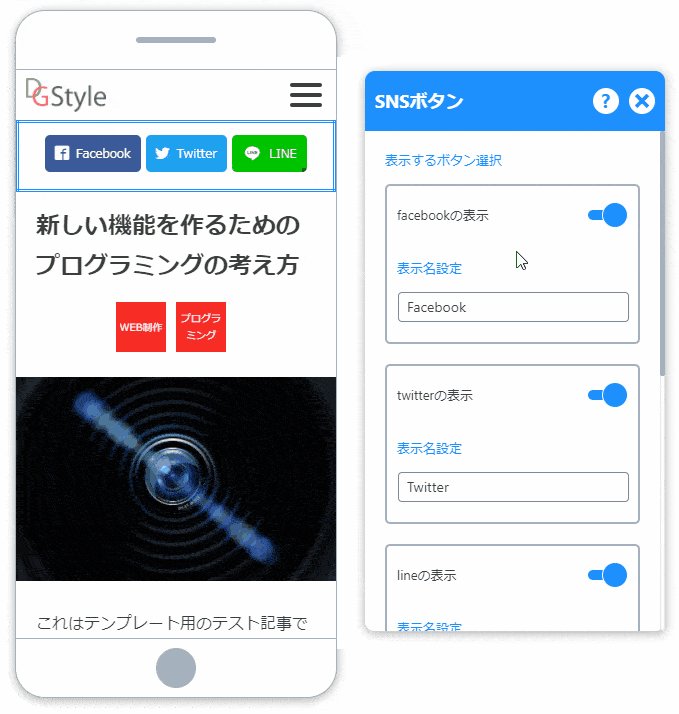
- 「SNSボタン」を「マウス右ボタン」でクリックして、「オプション」選択
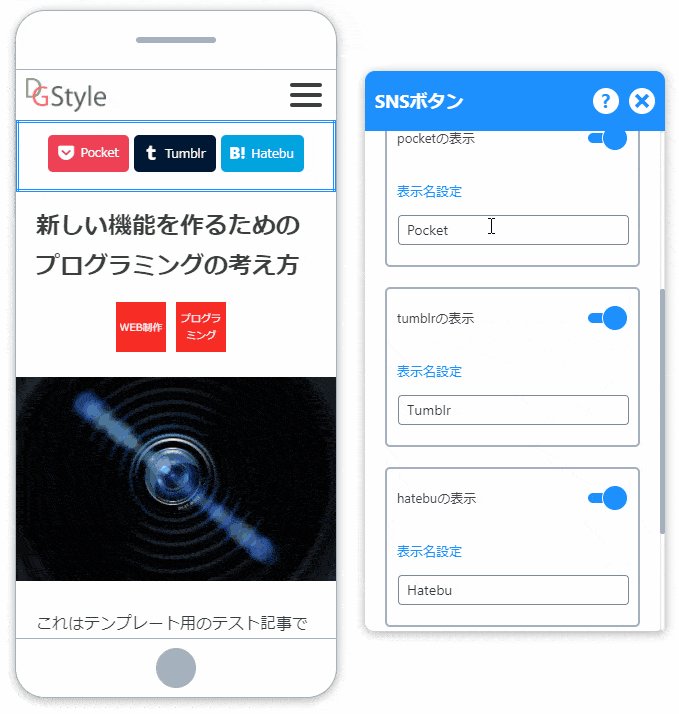
- 表示したいボタンを選択して完了
フッターSNSボタンに関しても同じ仕様なので、表示したいボタンに変更しましょう。
記事フッターSNSボタン

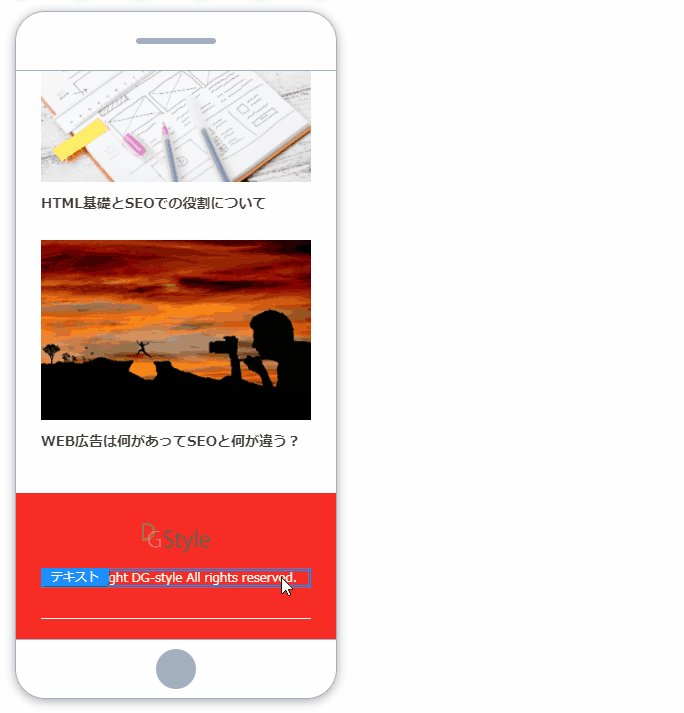
コピーライトの設定

- サイトの下までスクロールする
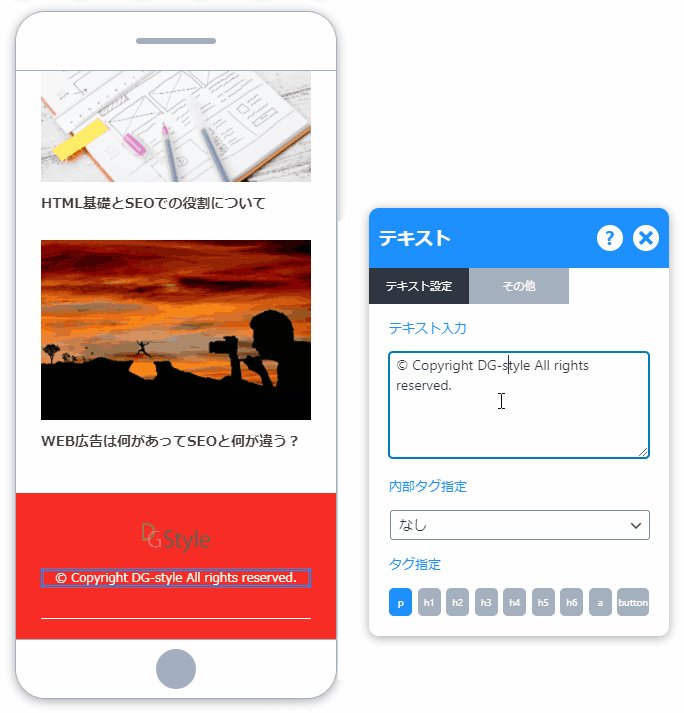
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
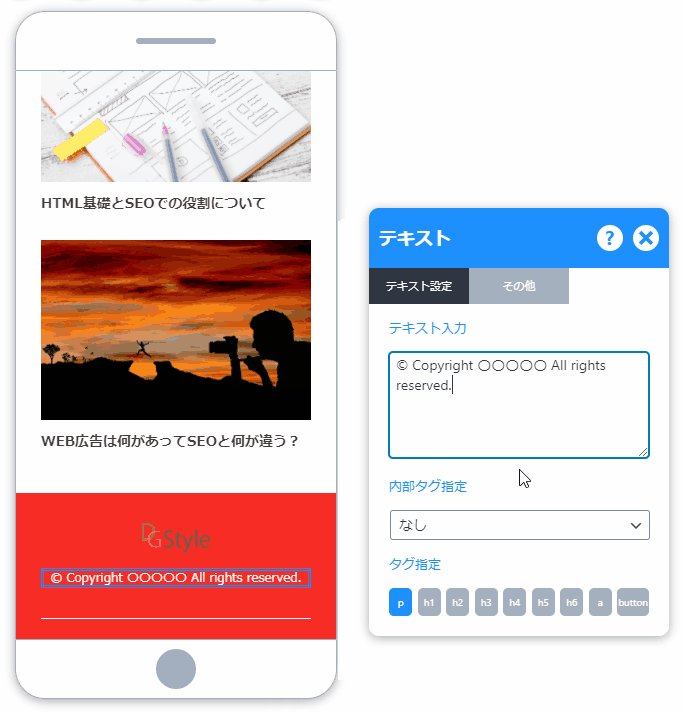
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。