「DG-STYLE」で提供しているテンプレートの「オフィシャル2」の設定方法について説明します。

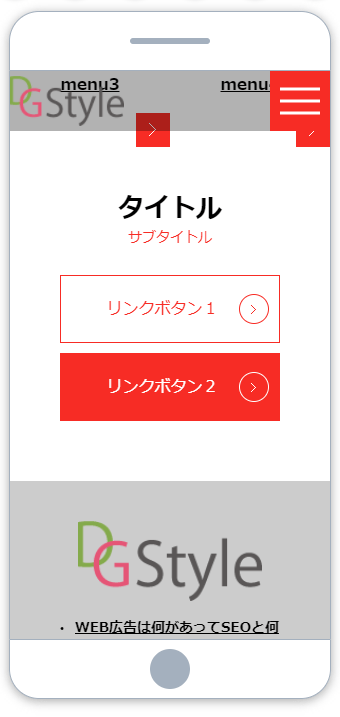
圧倒的なメインビジュアルが強調の「オフィシャル2」のテンプレートです。
まずテンプレートの適用から進みましょう。
テンプレートの適用方法
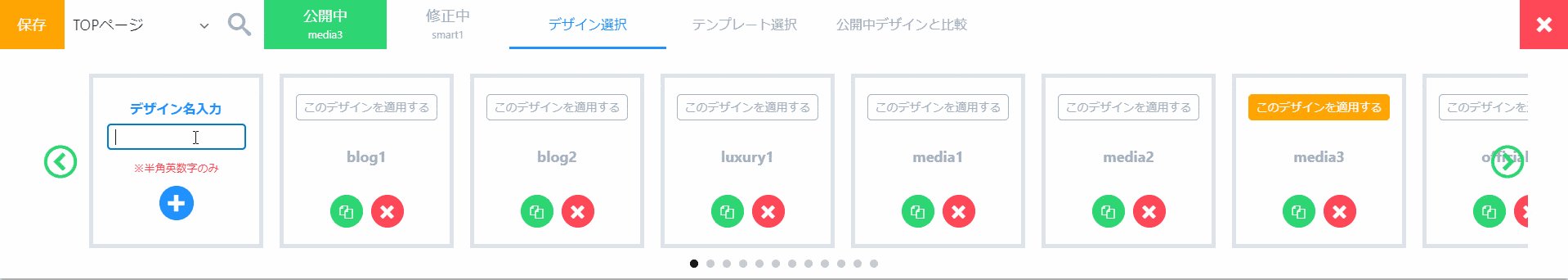
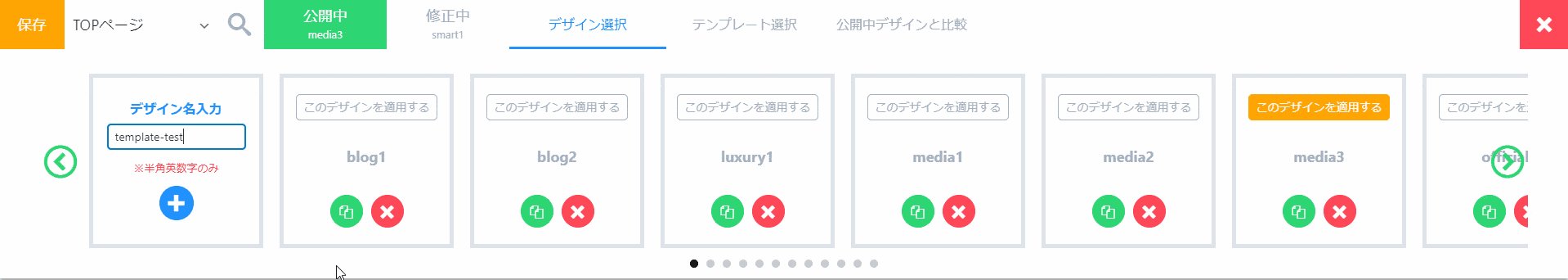
サイトデザインの追加

まずテンプレートを適用したいデザインを選択、もしくは新しいデザインを追加して開きます。
- ヘッダーメニューの「デザイン設定」をクリック
- 「デザイン追加メニュー」より新しいデザイン追加
- 新しいデザインが開いたら完了
テンプレートの適用
デザインの選択ができたら、続いて「オフィシャル2」テンプレートを適用しましょう。

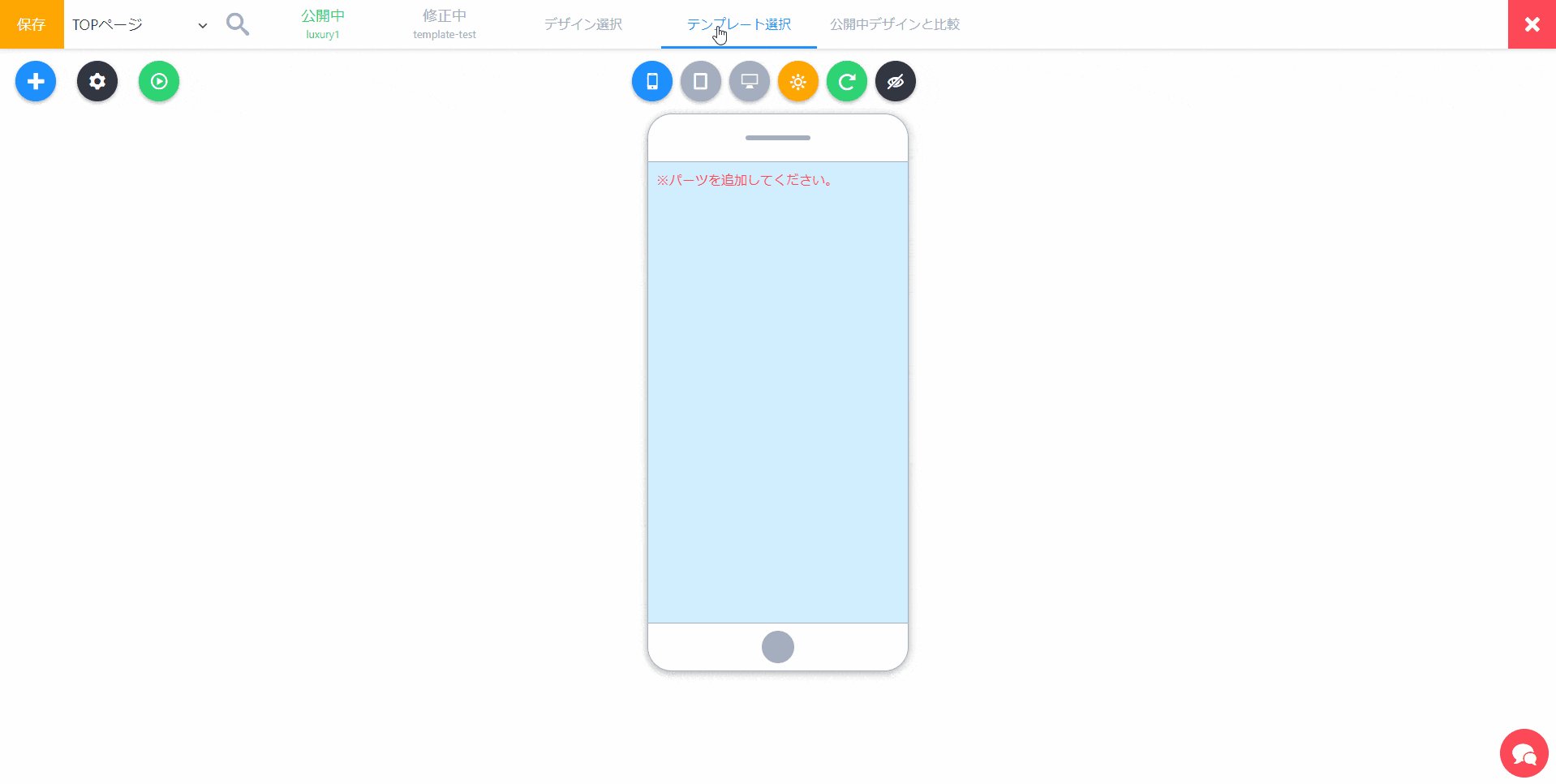
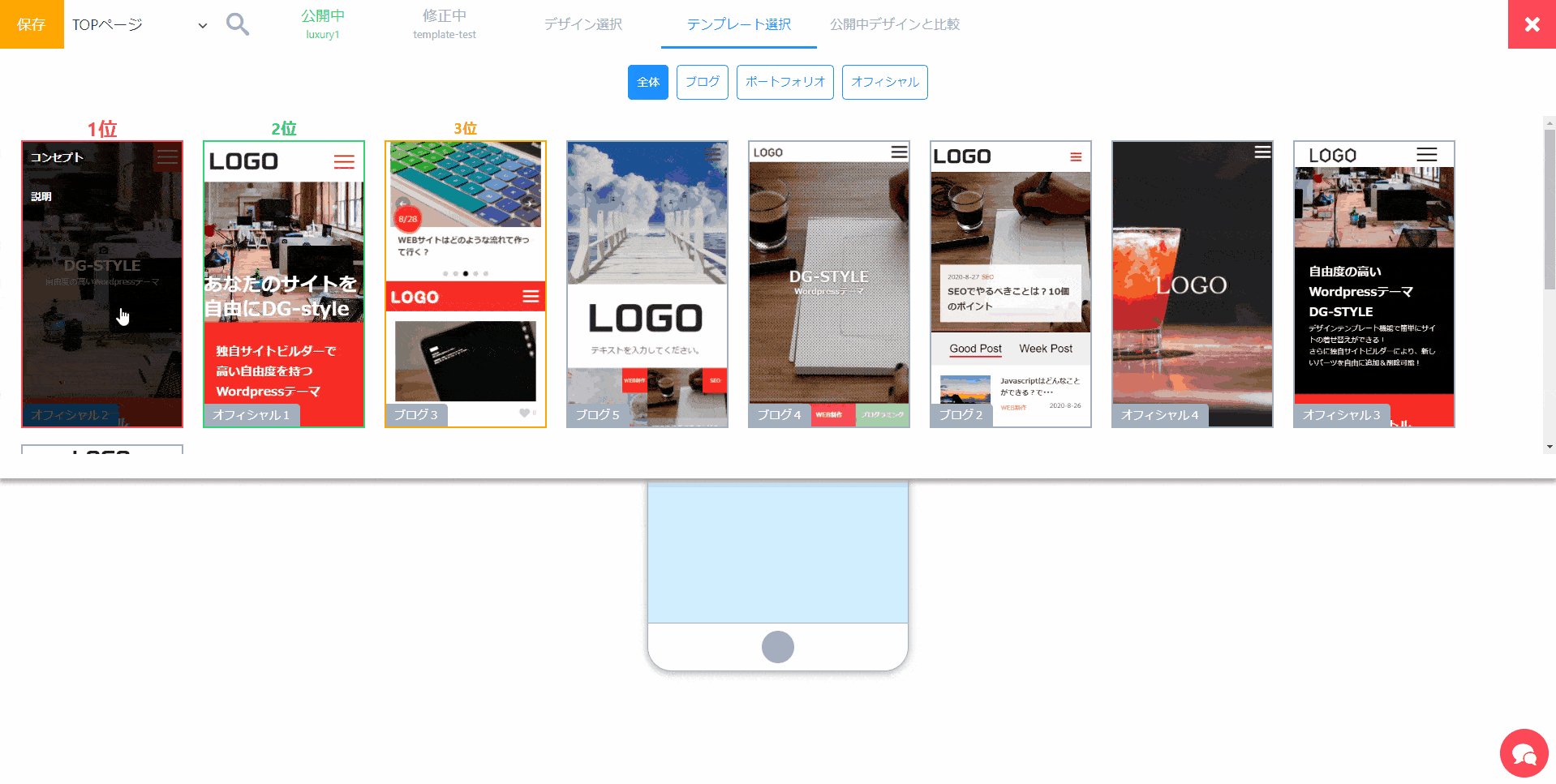
- ヘッダーメニューで「テンプレート選択」をクリック
- ブログタブにある「オフィシャル2」をクリック
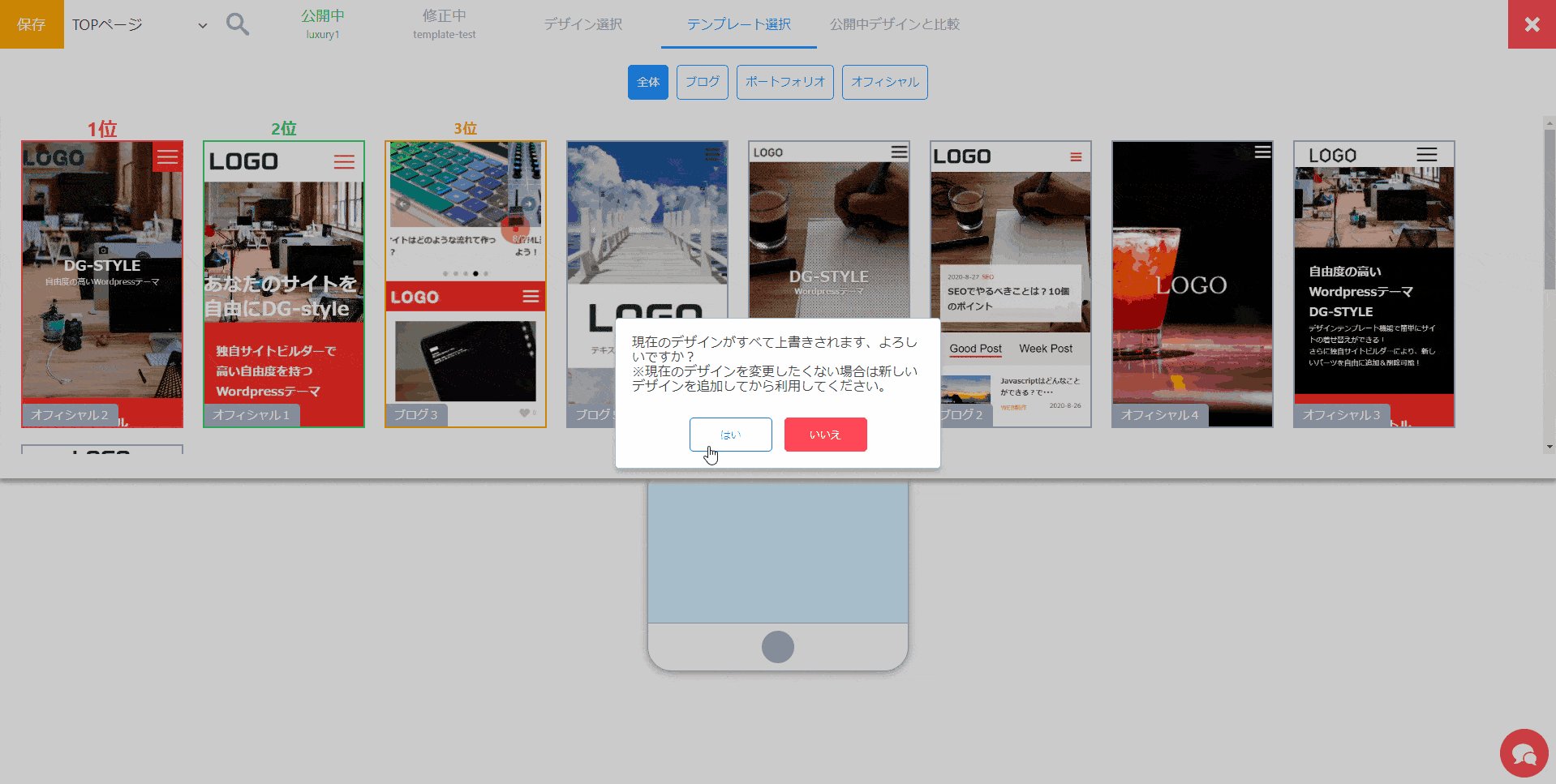
- 表示されるメッセージから「はい」を選択
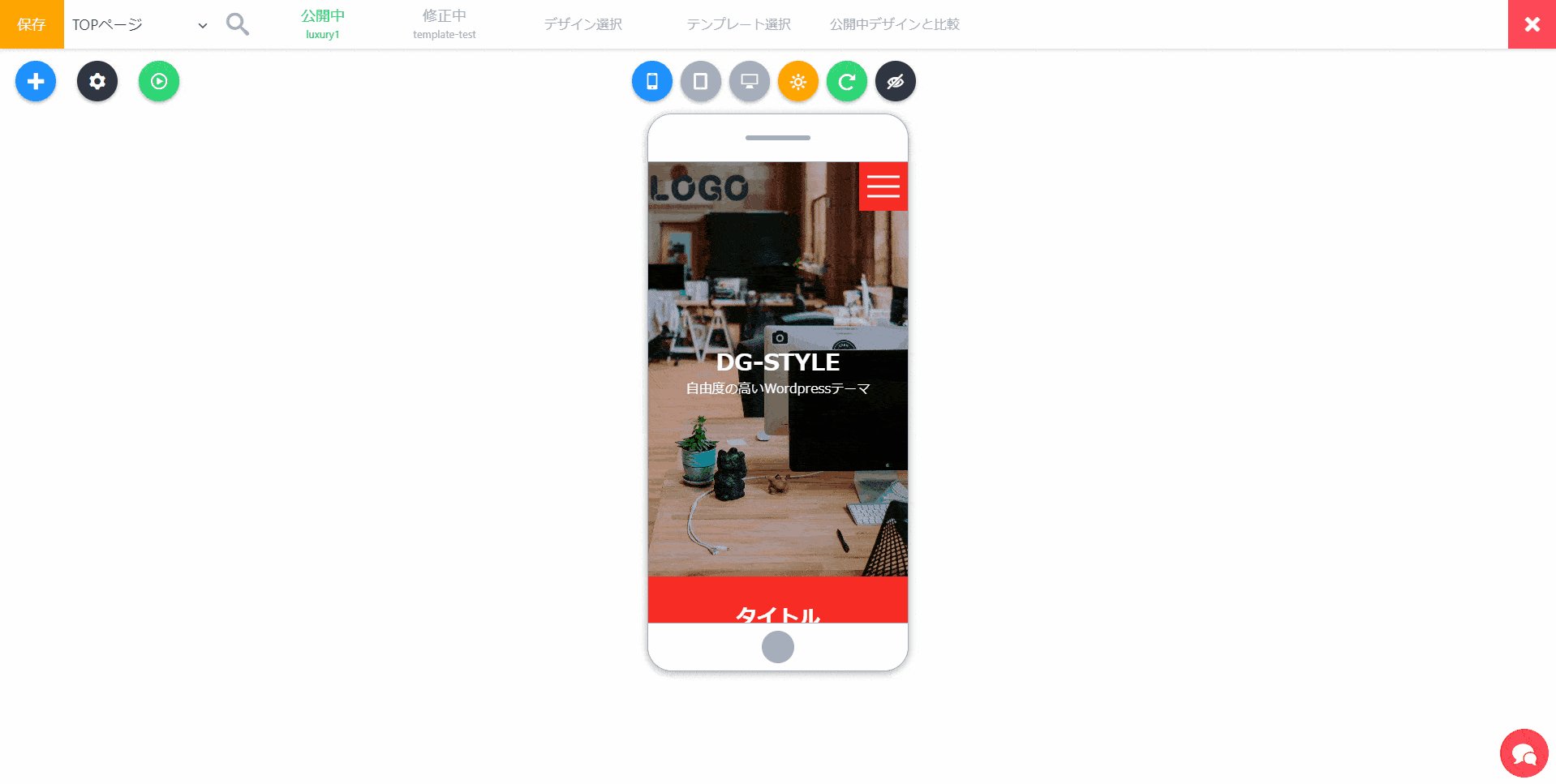
- 適用完了
はい、これでテンプレートの適用は終わりました。
ただし、テンプレートなので、グローバルメニューやロゴなどが設定されてない状態ですので、どこを設定すればいいか説明します。
テンプレートの設定箇所
ロゴ設定
「オフィシャル2」で使われている、「ロゴ」は全部で2か所あります。ロゴはロゴ設定で登録したロゴを使用します。
※ロゴ設定については、「サイトロゴを追加する」から確認できます。
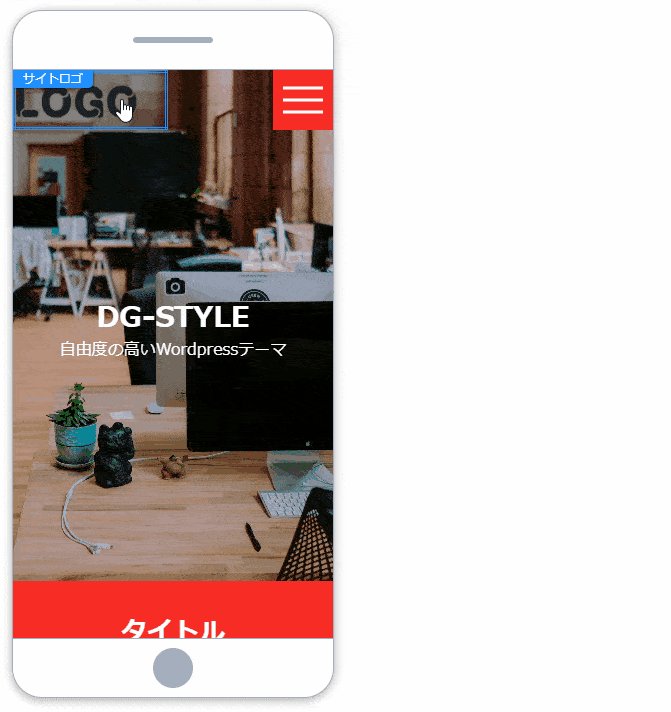
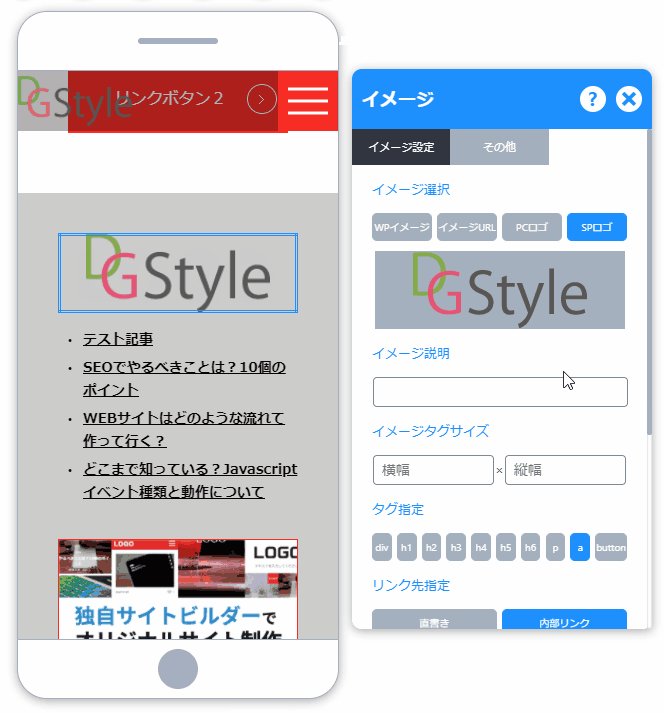
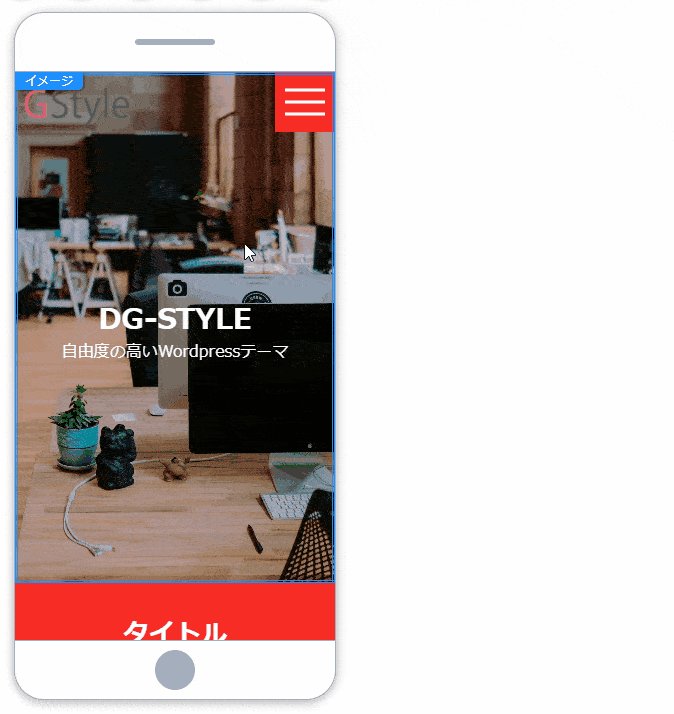
スマホヘッダーロゴ変更

- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
フッターロゴ変更

- シミュレーターの下までスクロールして、フッターに移動する
- 仮ロゴイメージを「マウス右ボタン」でクリックして「オプション」を開く
- 「イメージ選択」から、登録したロゴを選択して完了
グローバルメニュー設定
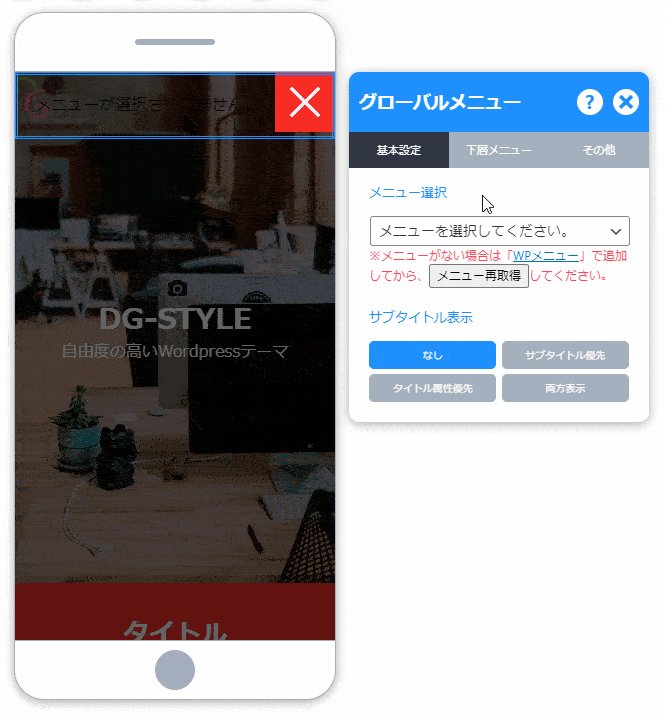
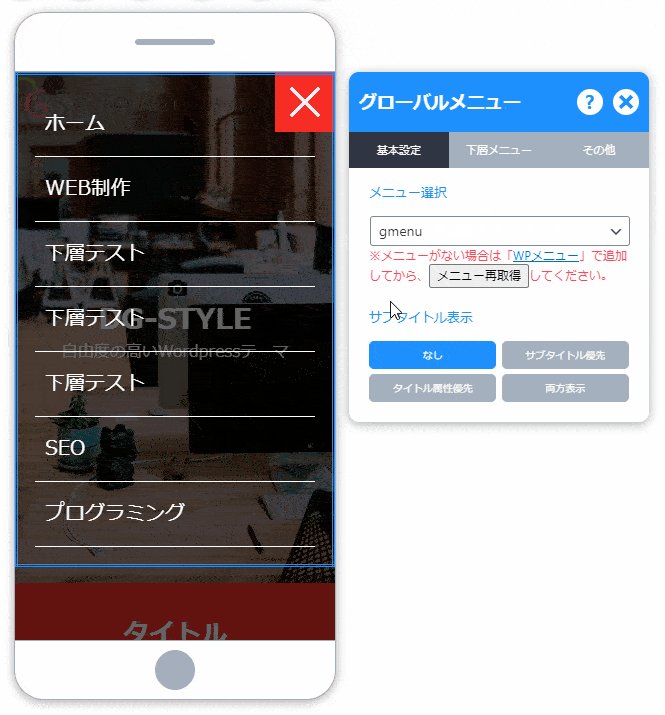
グローバルメニュー

- 「メニューが選択されてません。」を「マウス右ボタン」でクリックして「オプション」を開く
- 「メニュー選択」から、WP管理画面で登録したメニューを選択する
※登録方法は以下を参照してください。
※事前に登録されてない場合は、登録後「メニュー読み込み」をクリックすると追加されます。
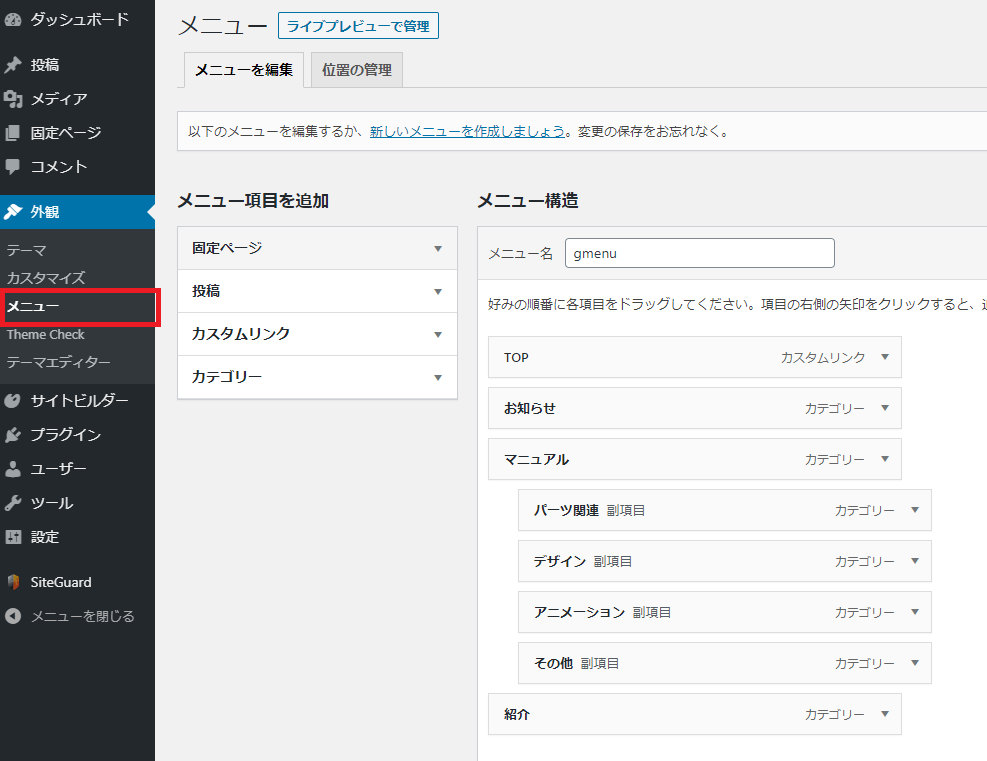
メニューの登録について

WordPress管理画面で「外観」→「メニュー」のところから、メニューを登録できます。
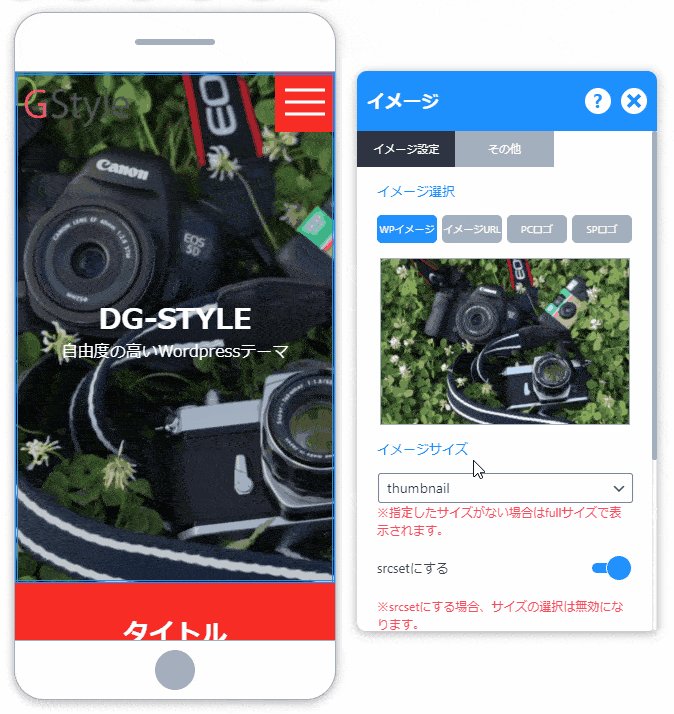
メインビジュアルの設定

- メインビジュアルを「マウス右ボタン」でクリックして、「オプション」選択
- イメージ選択から好きなイメージを選択して完了
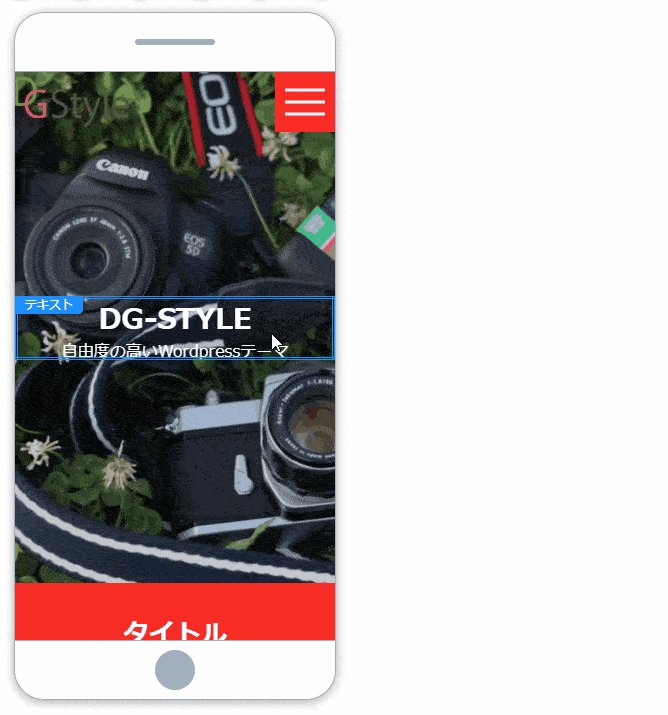
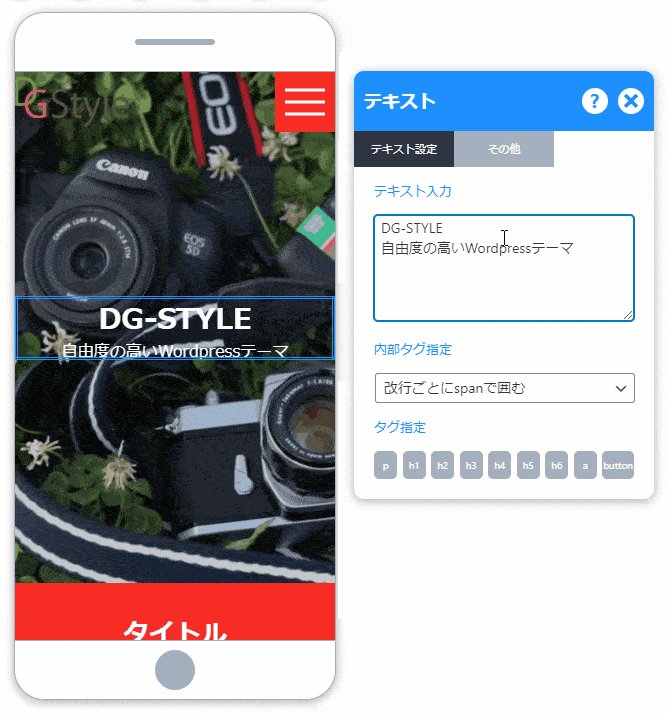
キャッチコピーの設定

- キャッチコピーを「マウス右ボタン」でクリックして、「オプション」選択
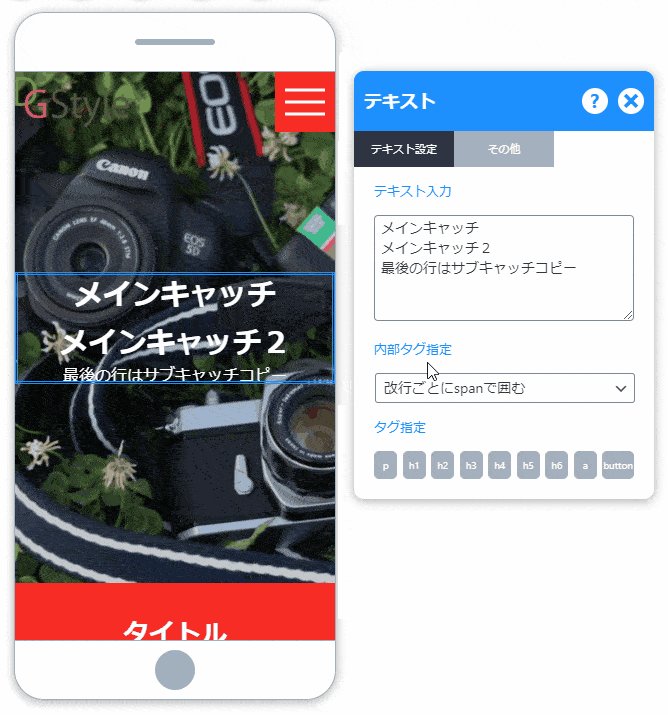
- 「テキスト入力」に新しいキャッチを入力して完了
※最後の行はサブキャッチコピーになります。
各種イメージ&バナーの設定
TOPページでは、サイトの説明や各種バナーを設置しています。自分のサイトに合わせて修正しましょう。
イメージを使っているところは全部で4か所あります。
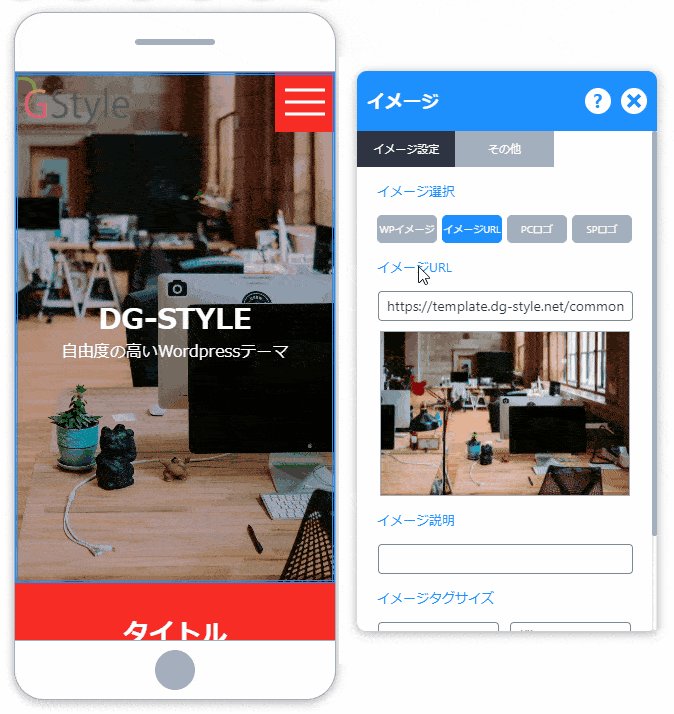
TOPページ、最初の説明文の下

- イメージを「マウス右ボタン」でクリックして、「オプション」選択
- 「イメージ選択」から好きなイメージを選択して完了
TOPページ、バナーエリア

※イメージ変更やリンク先は「オプション」から修正できます。
「バナータイトル」の変更について説明します。

- イメージを「マウス右ボタン」でクリックして、「パーツタイトル」選択
- 「タイトル名」を修正して完了
フッターバナー

修正方は他のイメージ設定のように「オプション」でできます。
各種テキストの設定
会社紹介やサービス案内などを設置できる各テキストエリアの設定方法です。
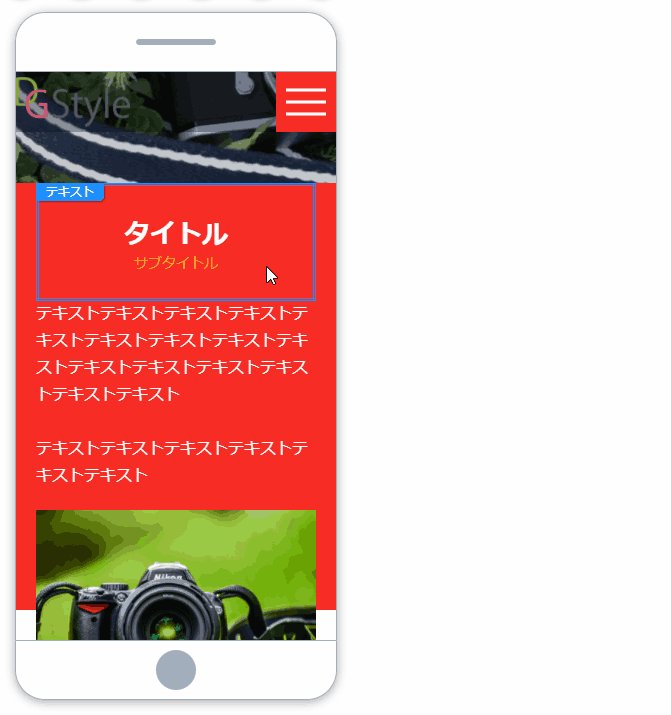
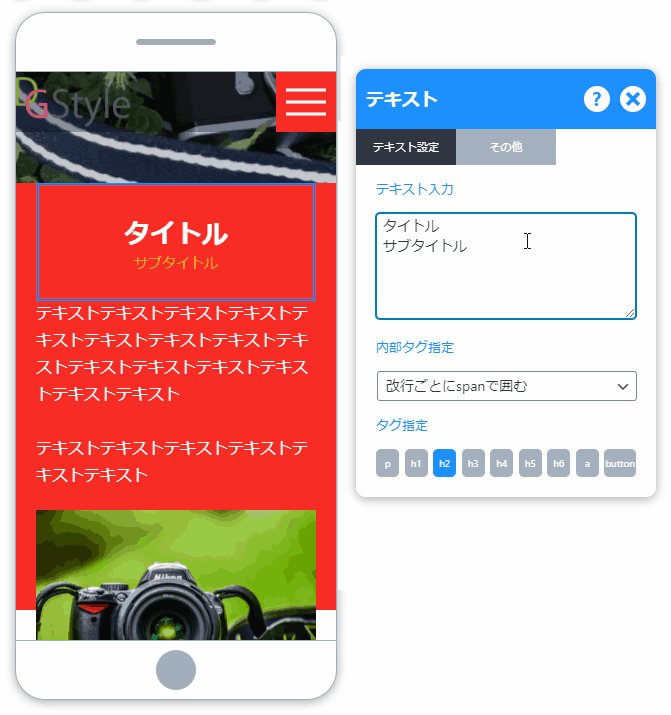
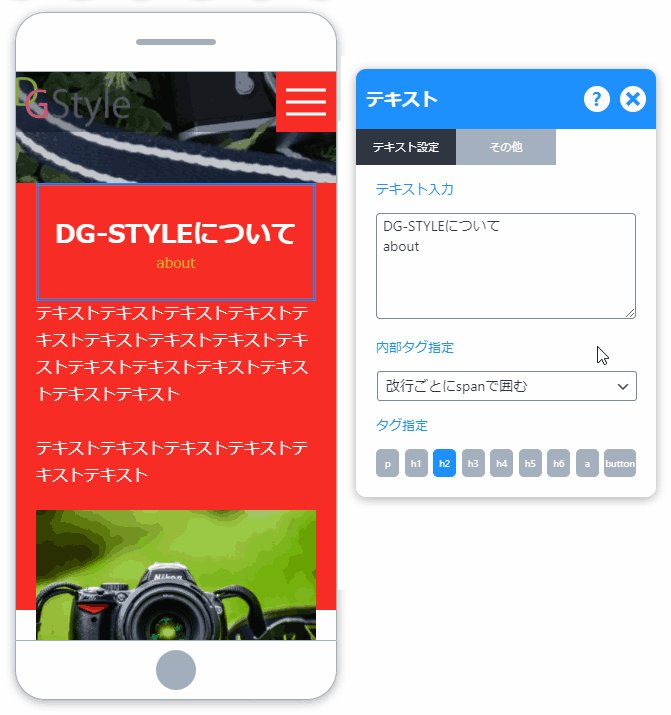
TOPページ、各エリアのタイトル

- 「タイトル」を「マウス右ボタン」でクリックして、「オプション」選択
- 「テキスト入力」を修正して完了
※2行目のテキストはサブタイトルになります。
※下のタイトルも同じ方法で修正しましょう。
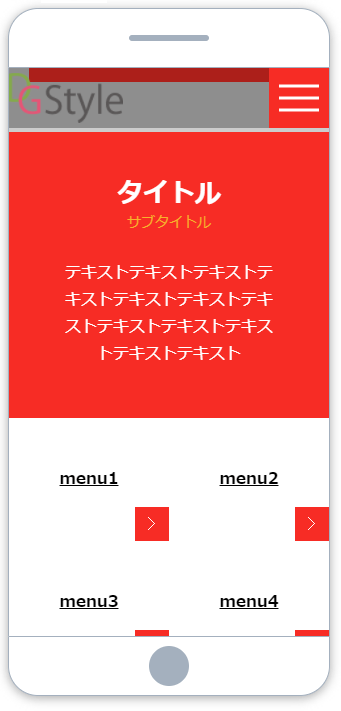
バナーエリアタイトル

メニュータイトル

リンクバナータイトル

各テキスト文




各テキストは「オプション」から修正できます。
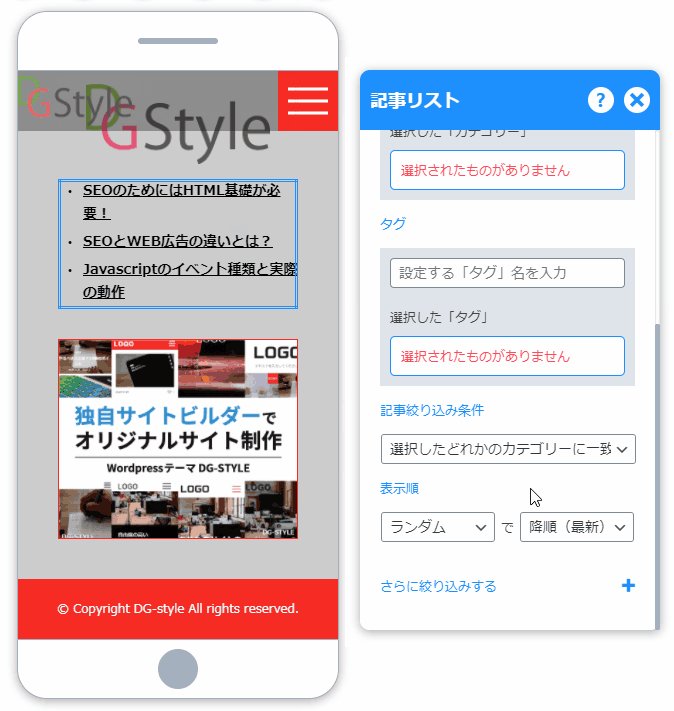
記事リストの設定
※この作業はサイトコンセプトによって、どの記事を見せるか違うので自分のサイトに合わせて変えてください。
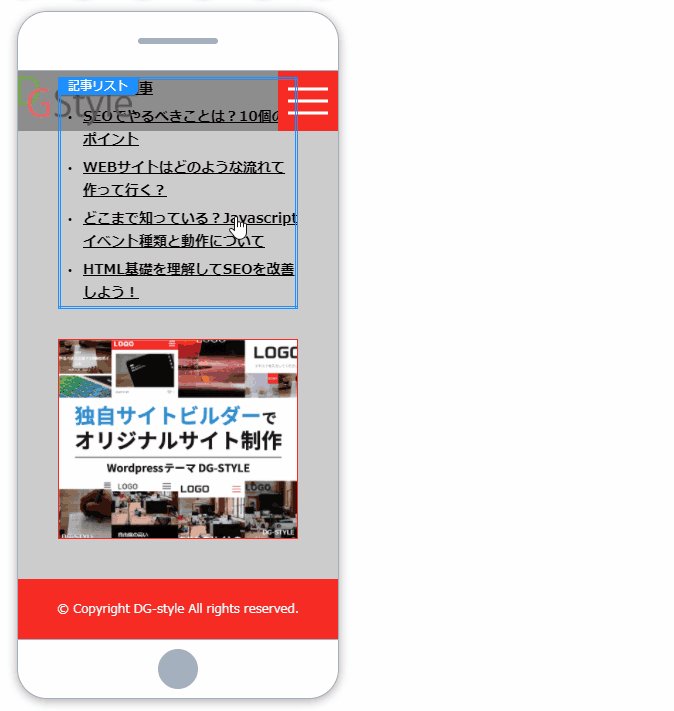
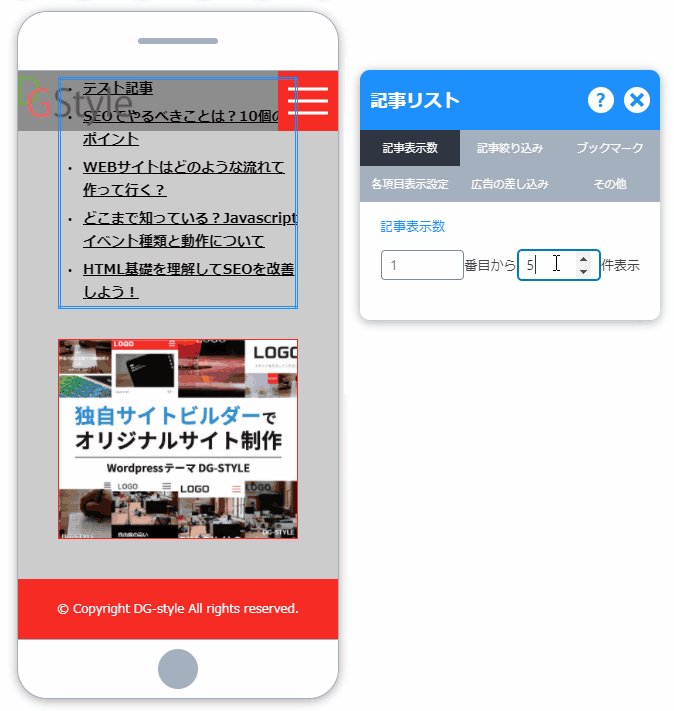
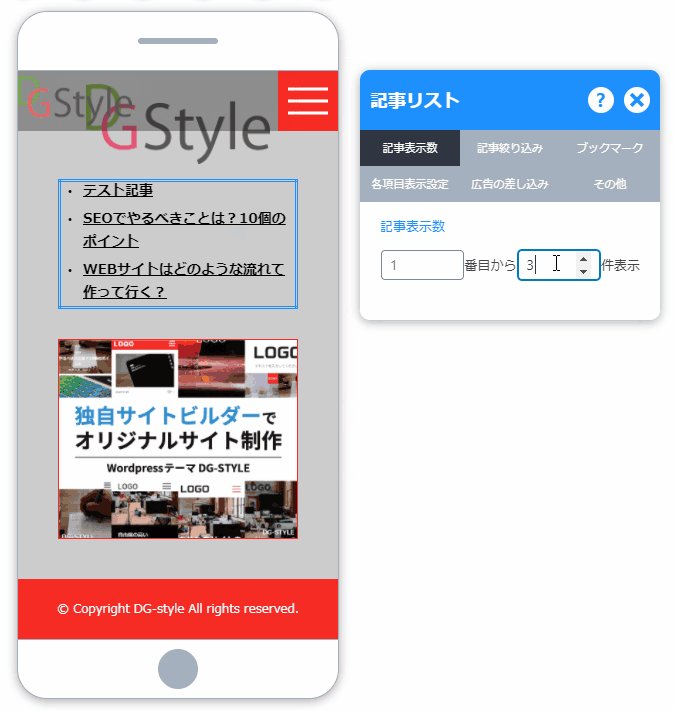
フッター記事リスト

- シミュレーターの下までスクロールして、フッターに移動する
- 記事を「マウス右ボタン」でクリックして「オプション」を開く
- 「記事表示数」や「記事絞り込み」の設定をして完了
※以下同じ感じて設定してください。イメージで場所のみ表示します。
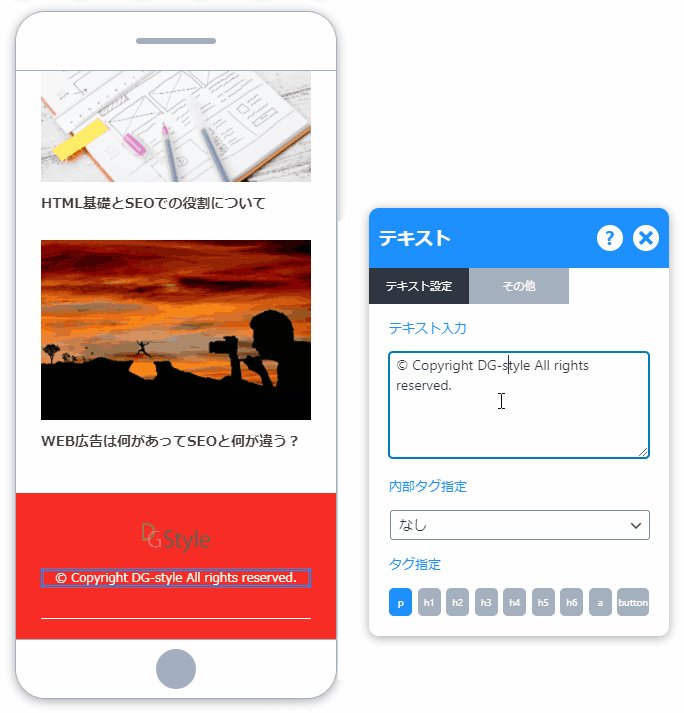
コピーライトの設定

- サイトの下までスクロールする
- 「コピーライト」を「マウス右ボタン」でクリックして、「オプション」選択
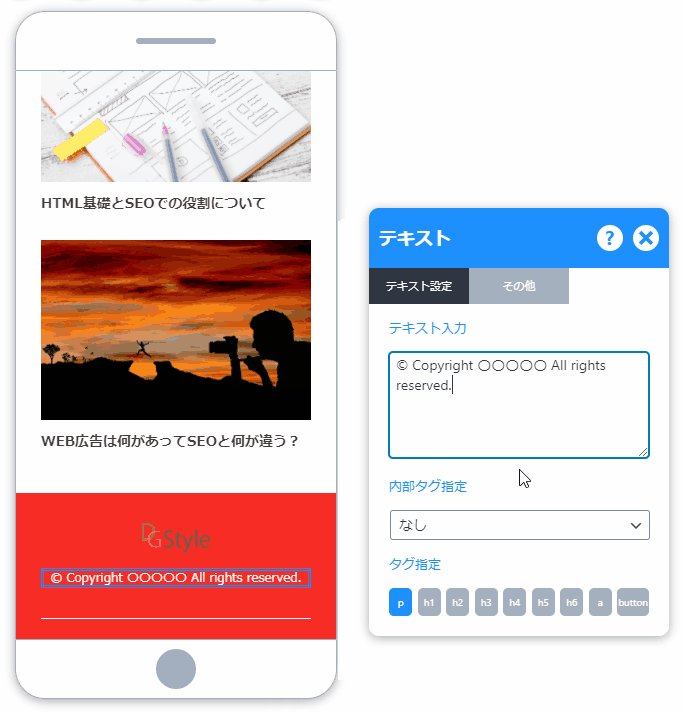
- 「テキスト入力」に自分のサイトに合わせてコピーライトを入力して完了
修正したデザインを公開する
各修正が終わったら、サイトを保存して公開します。



- 緑色の文字の「公開中」をクリック
- メッセージが表示されたら「はい」をクリック
- 「公開中」が緑塗になり、下の名前が「公開したいデザイン名」に変わったら完了
※「デザイン設定がありません」とエラーが表示される場合は、保存してから再度公開してください。