DG-STYLEで利用できる各機能のマニュアルをまとめてみました。
記事作成(Gutenberg)関連マニュアル
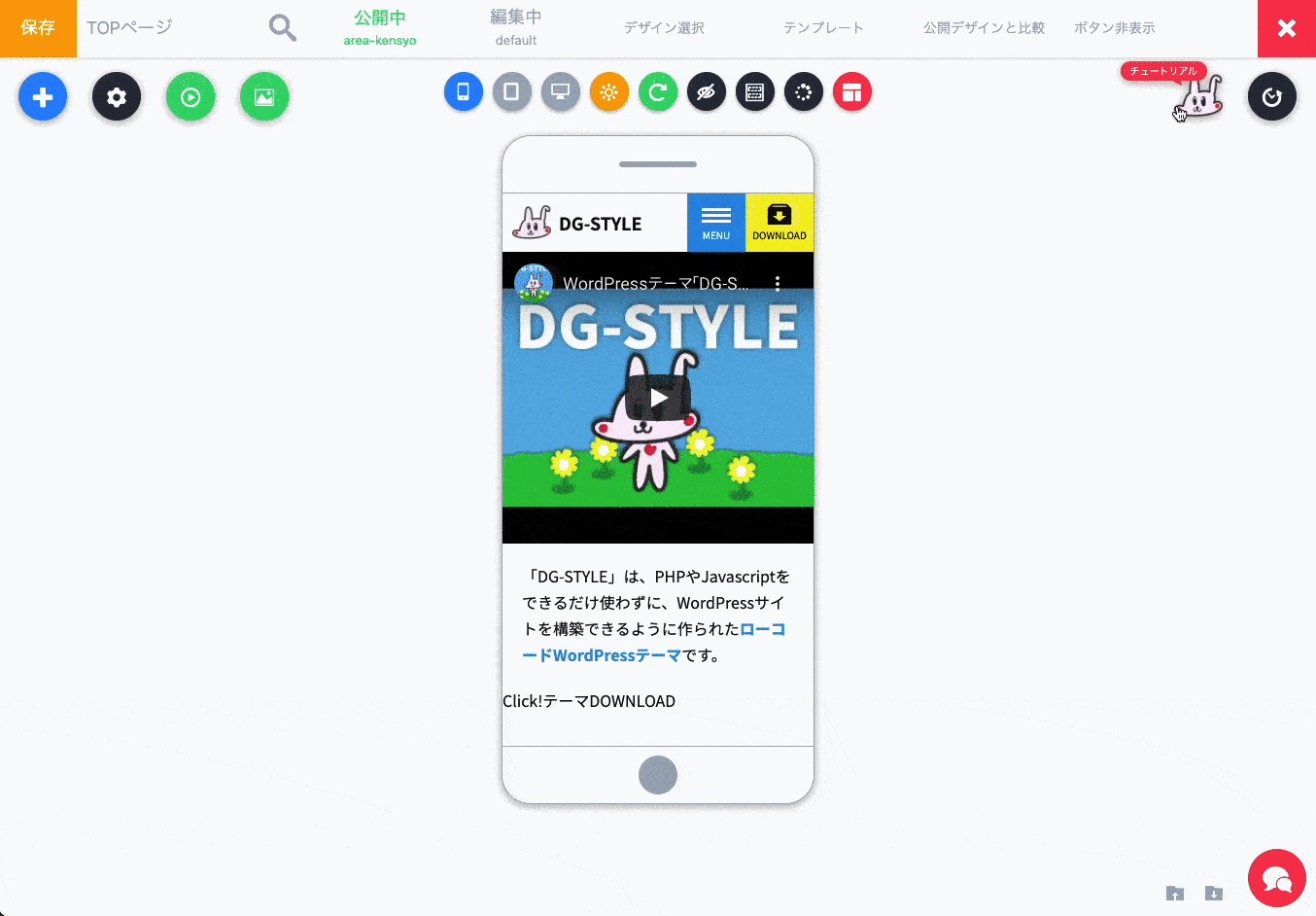
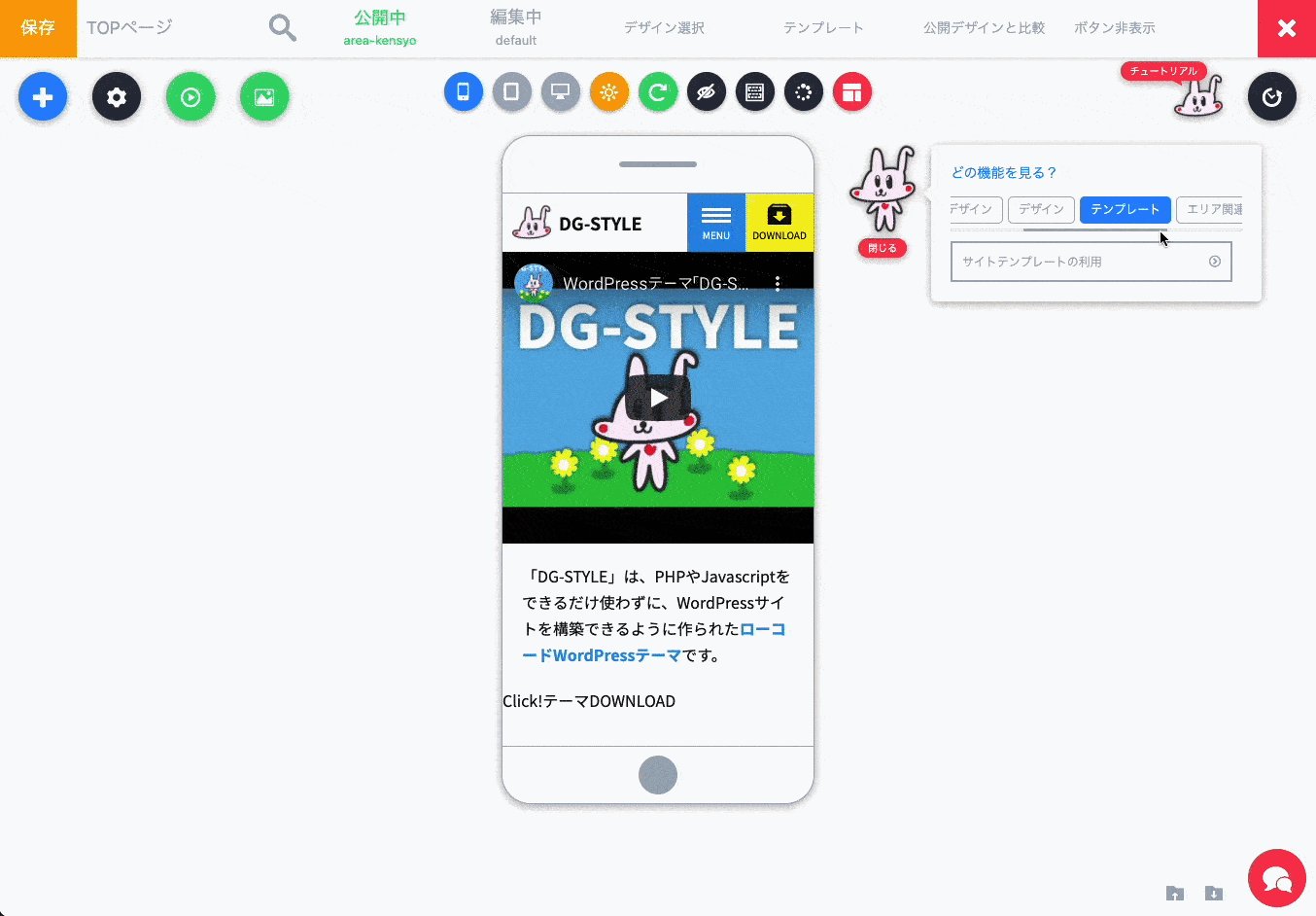
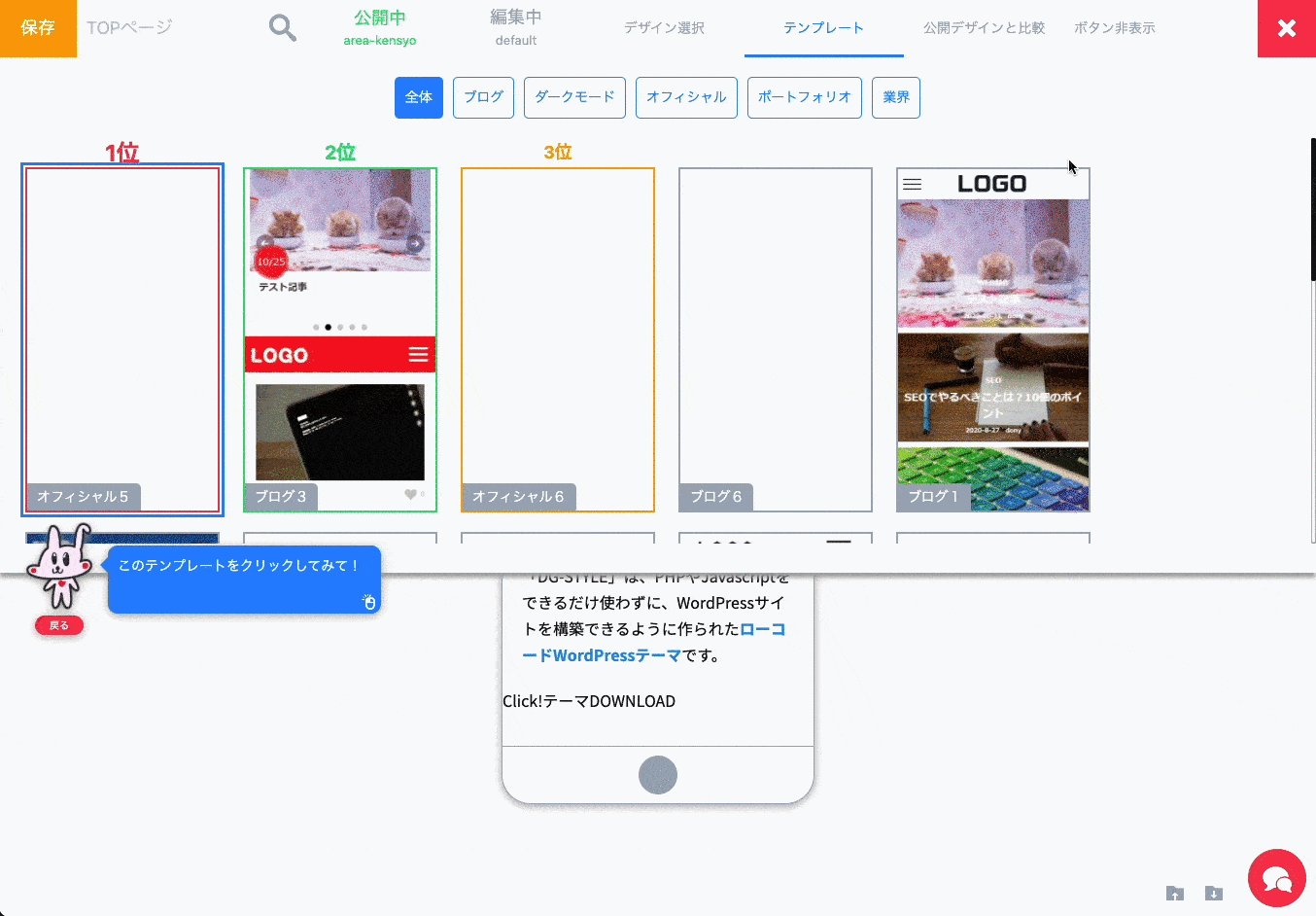
マニュアルを見なくてもサイトビルダー各機能の使い方を教えてくれる「チュートリアル」機能を実装しました!
作業ステップを1から説明するので、マニュアルをみるより実際使い方を練習できます!
サイトビルダー内で「チュートリアルボタン」を押してすぐ使えます。

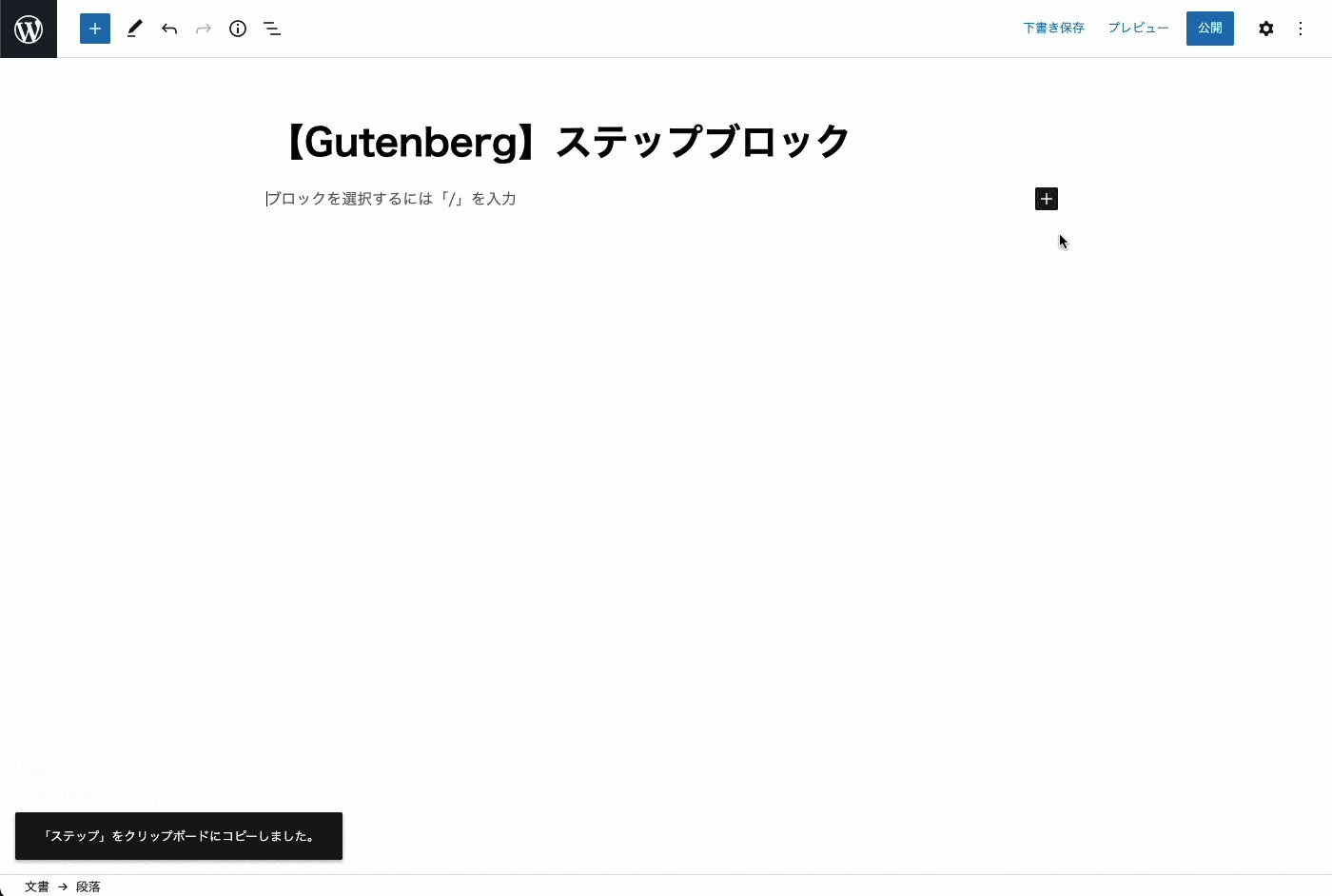
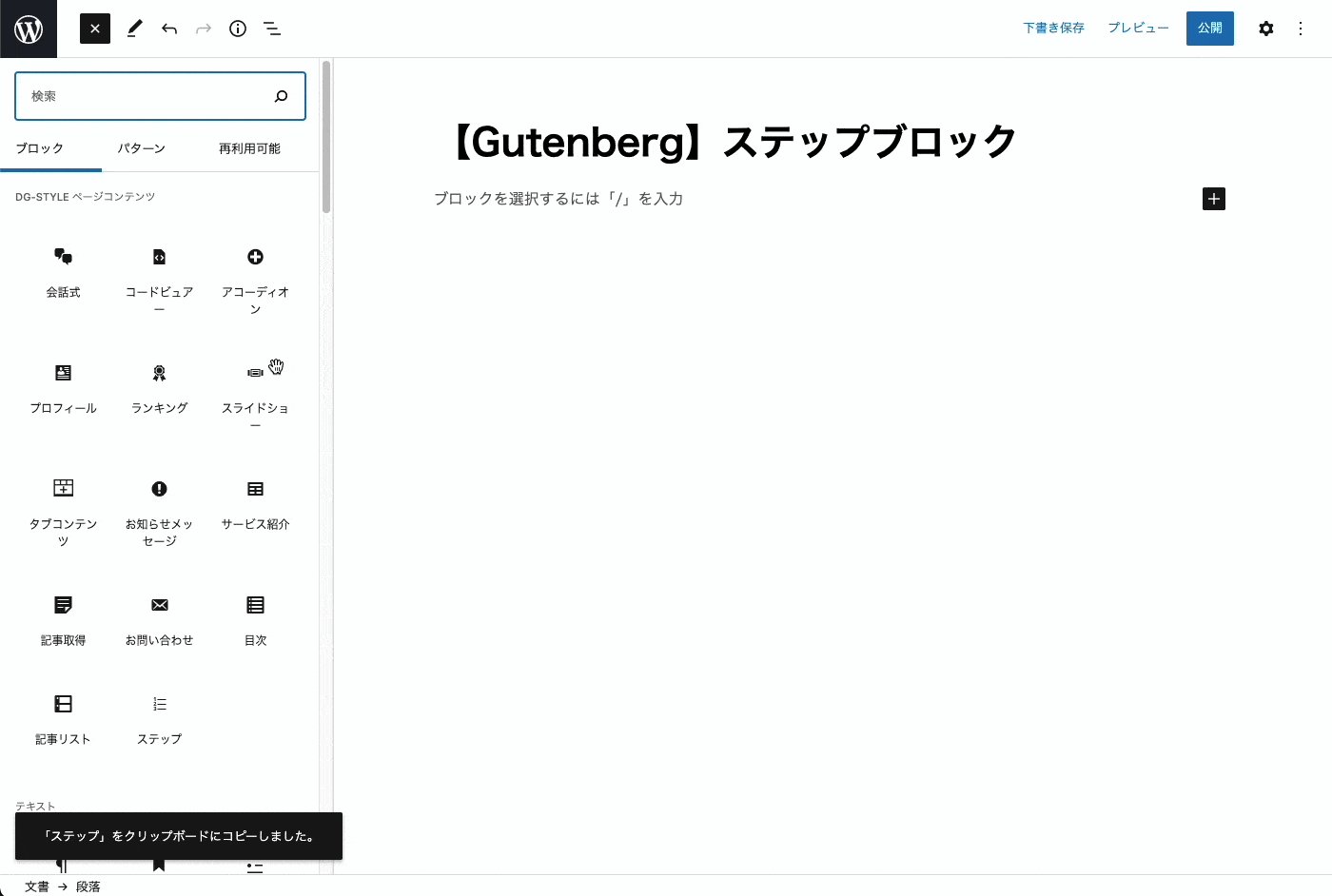
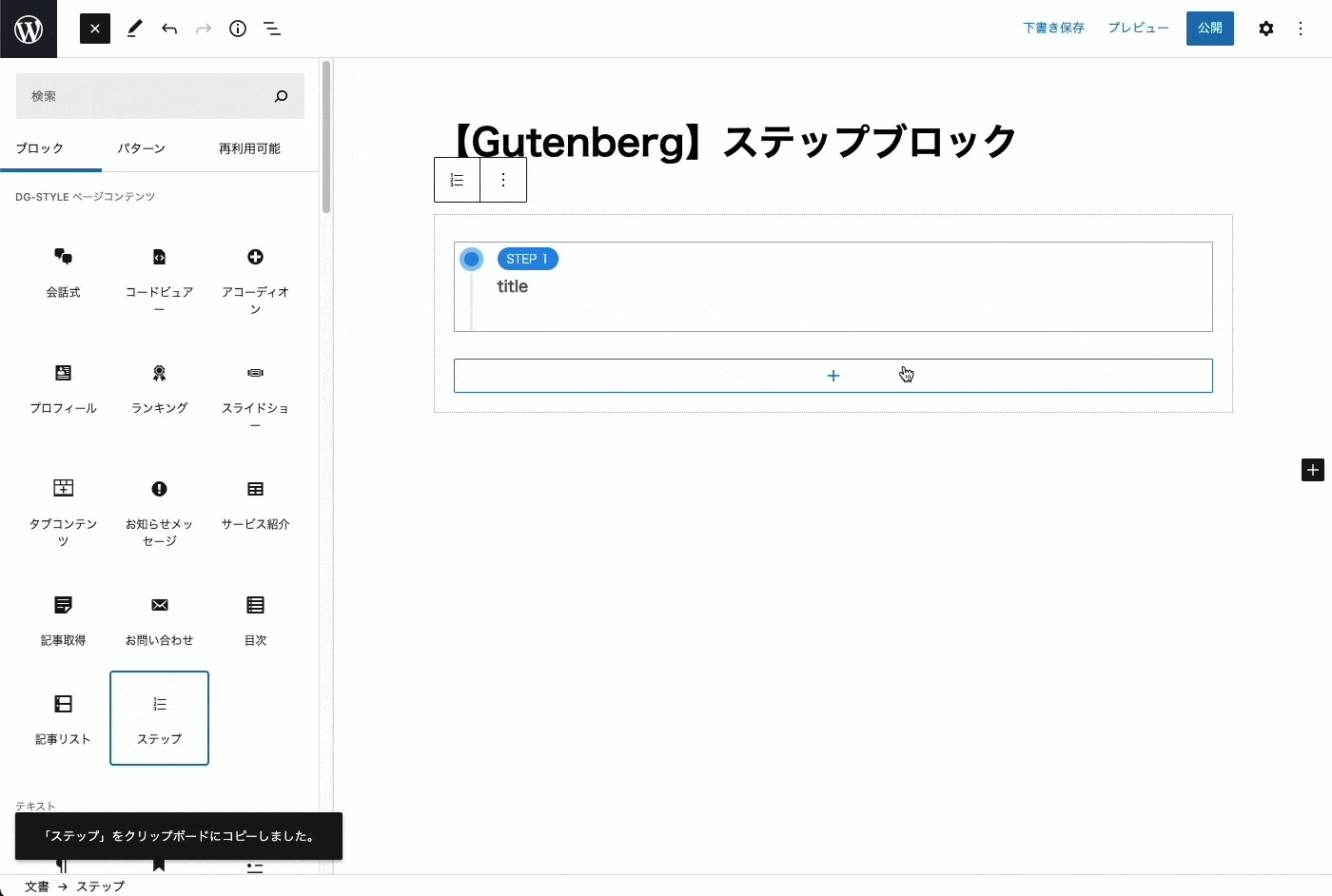
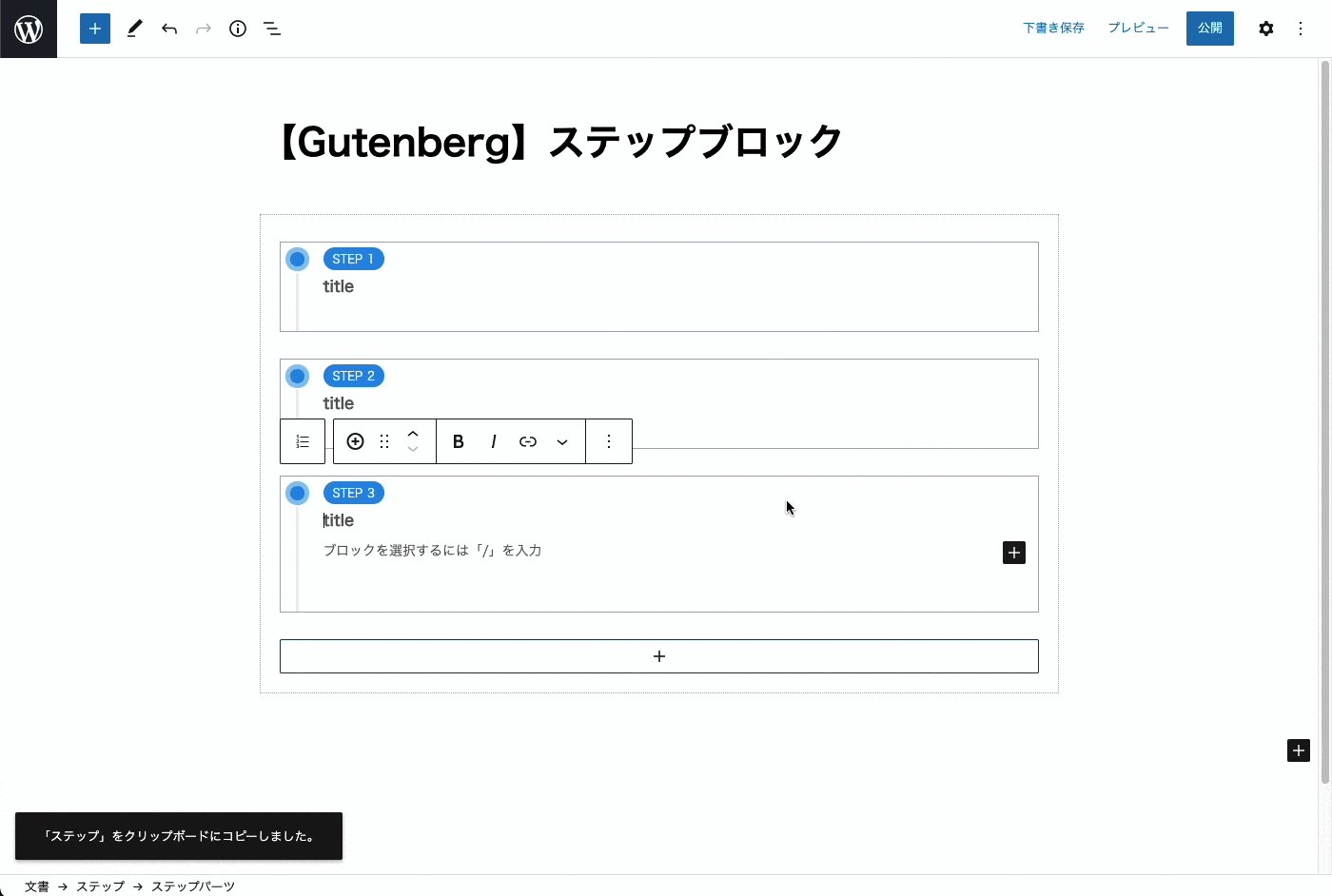
下イメージのように知りたい機能をクリックすればステップごとで教えてくれます!

詳しくは「チュートリアル」で各種機能の使い方を学ぼう!をご覧ください!
オリジナル機能
DG-STYLE専用の機能になります。
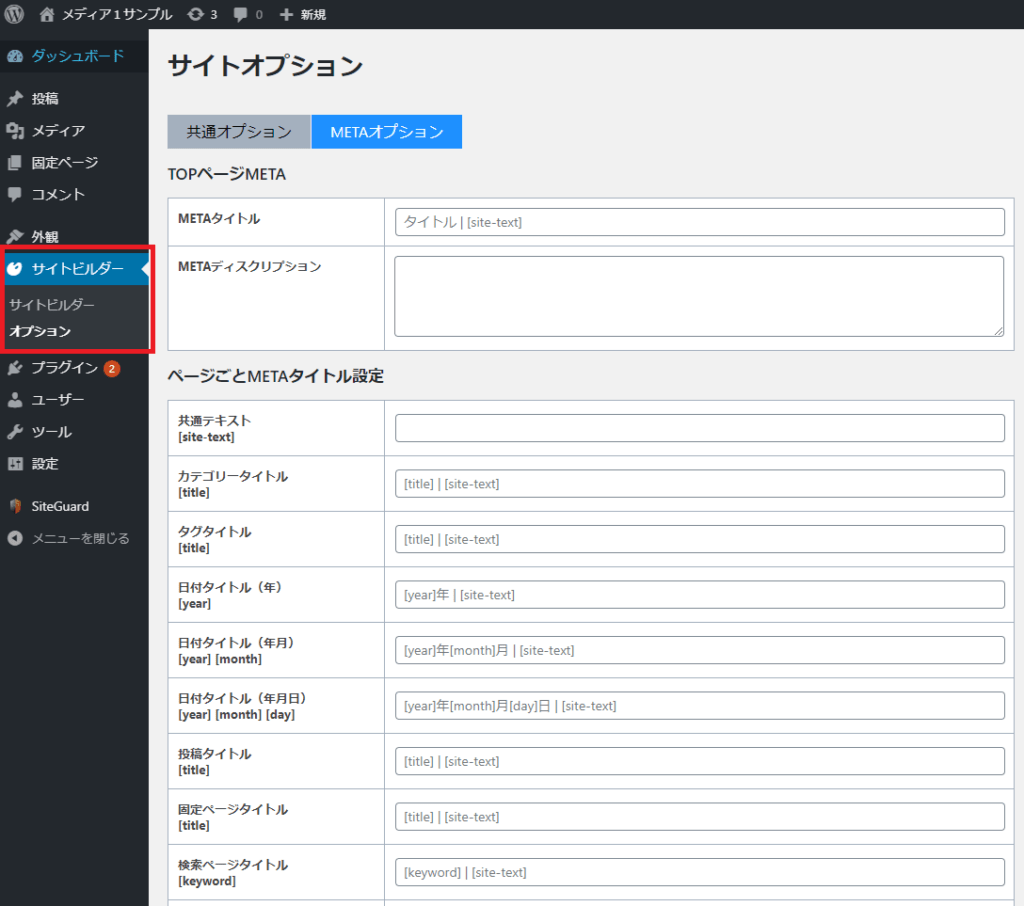
カスタムMETA情報設定

関連マニュアル:META情報の設定
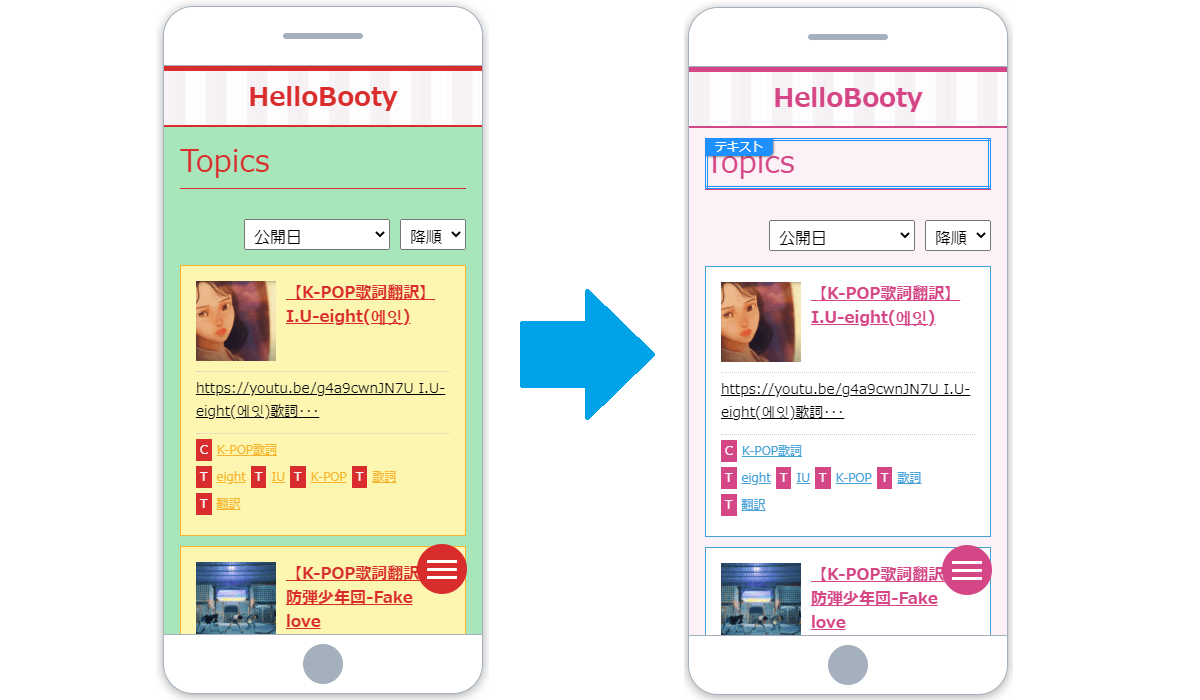
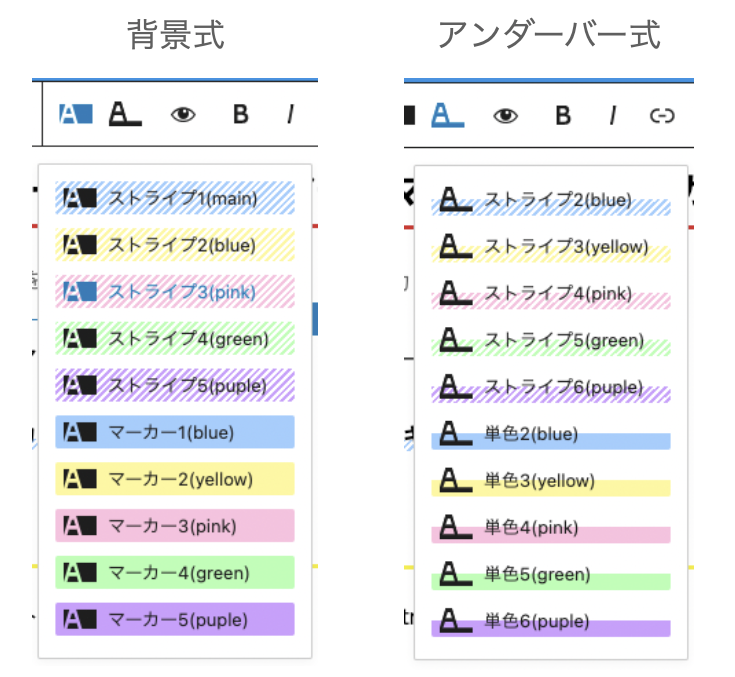
文字マーカー機能

テキストをデザインで強調したい時に使う機能になります。
メニューからの選択だけでなく、ショートカットを利用して追加することもできます。
関連マニュアル:【Gutenberg】テキストデザイン機能
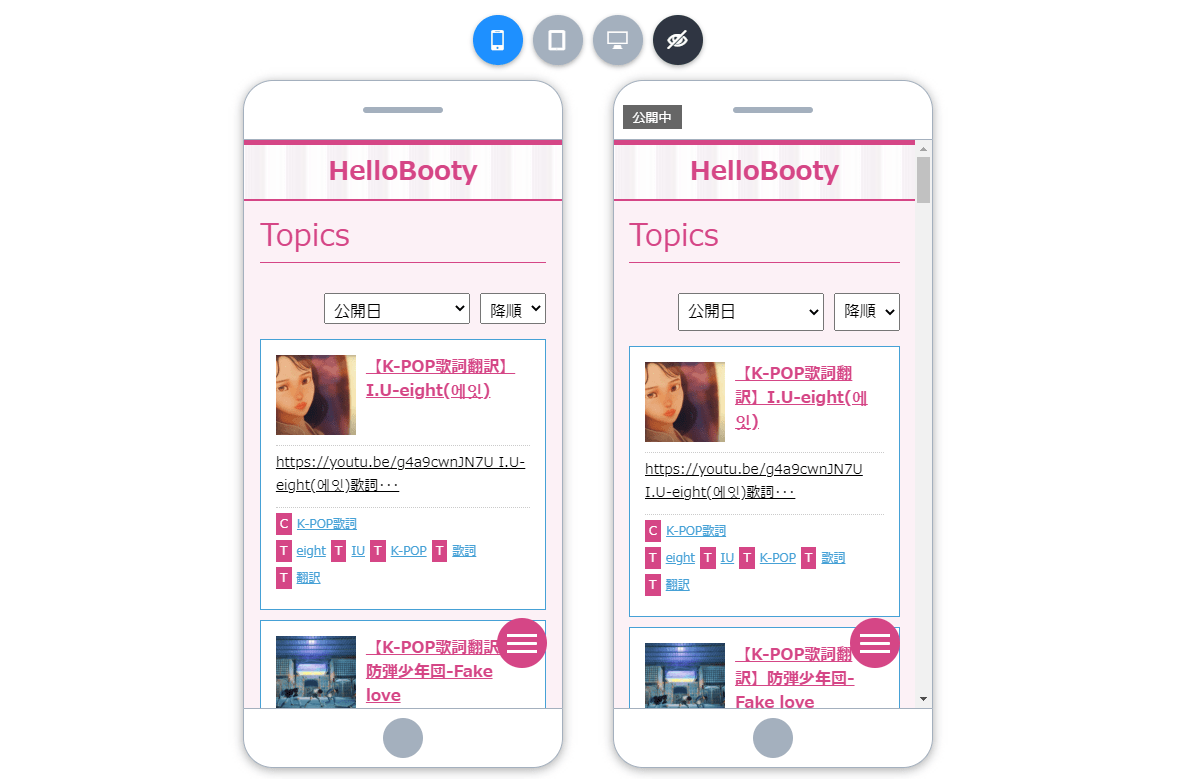
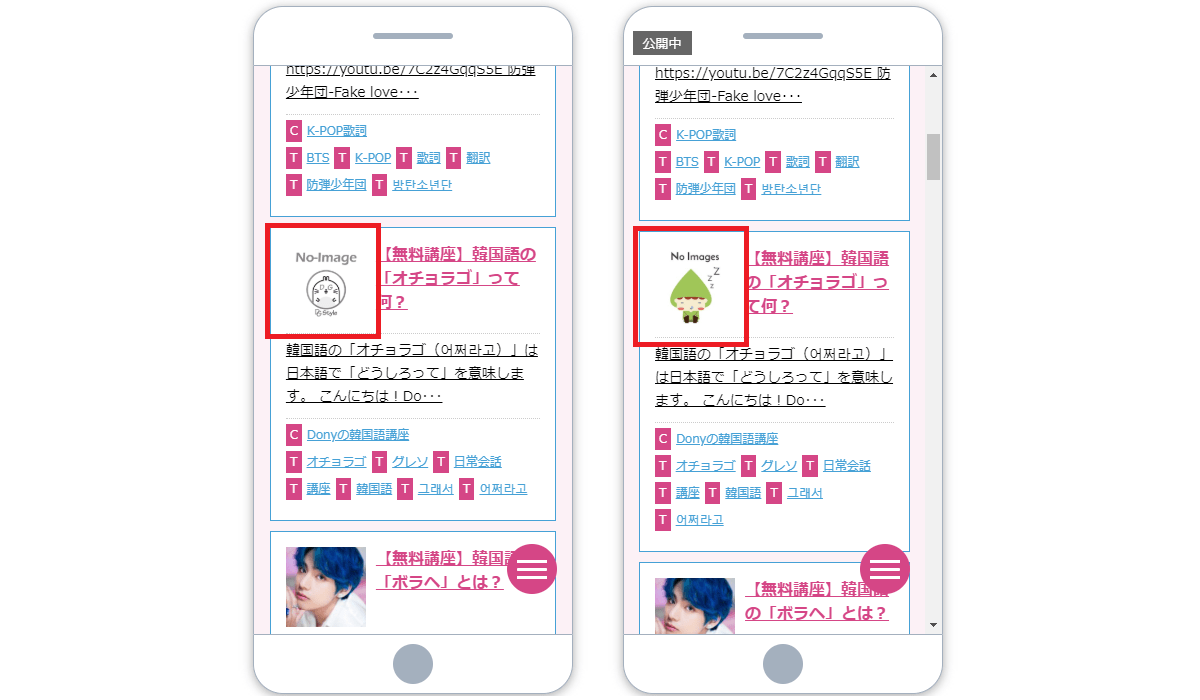
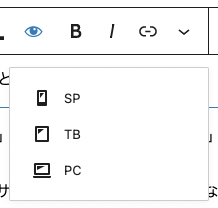
デバイスごと表示&非表示

レスポンシブデザインの場合、デバイスごとブロックを表示&非表示できる機能です。
例えばスマートフォンでは非表示にして、PCだけ表示させることができます。
関連マニュアル:【Gutenberg】ブロックデバイスごと表示機能
Lazyload(遅延読み込み)機能

Twitterのつぶやきなど外部JSスクリプトを使うコンテンツの場合、外部スクリプトを読み込んでからページを表示することでページスピードが遅くなったりします。
Lazyload機能は実際該当ブロックが画面に入ってから読み込ませるようにすることで、ページスピードへの影響を減らす機能になります。
関連マニュアル:【Gutenberg】既存ブロックLazyload機能
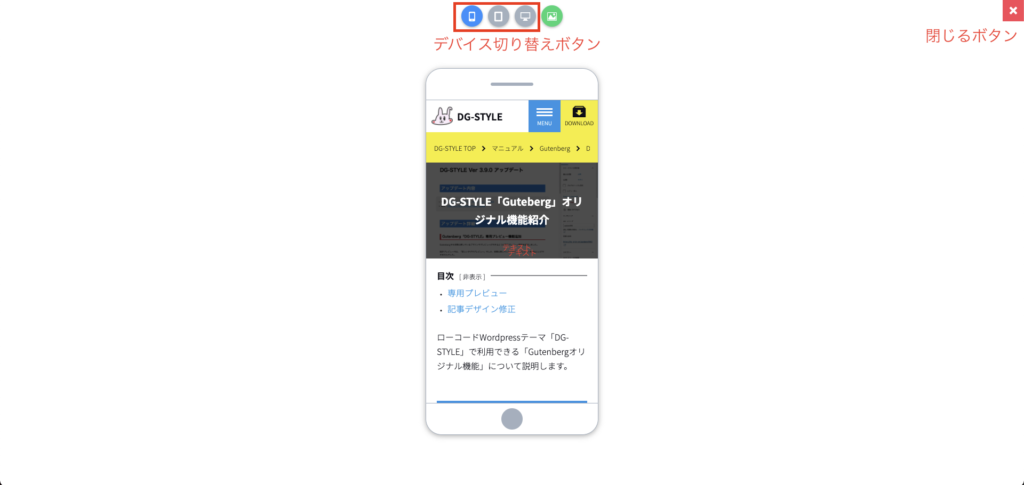
専用プレビュー&記事デザイン編集機能

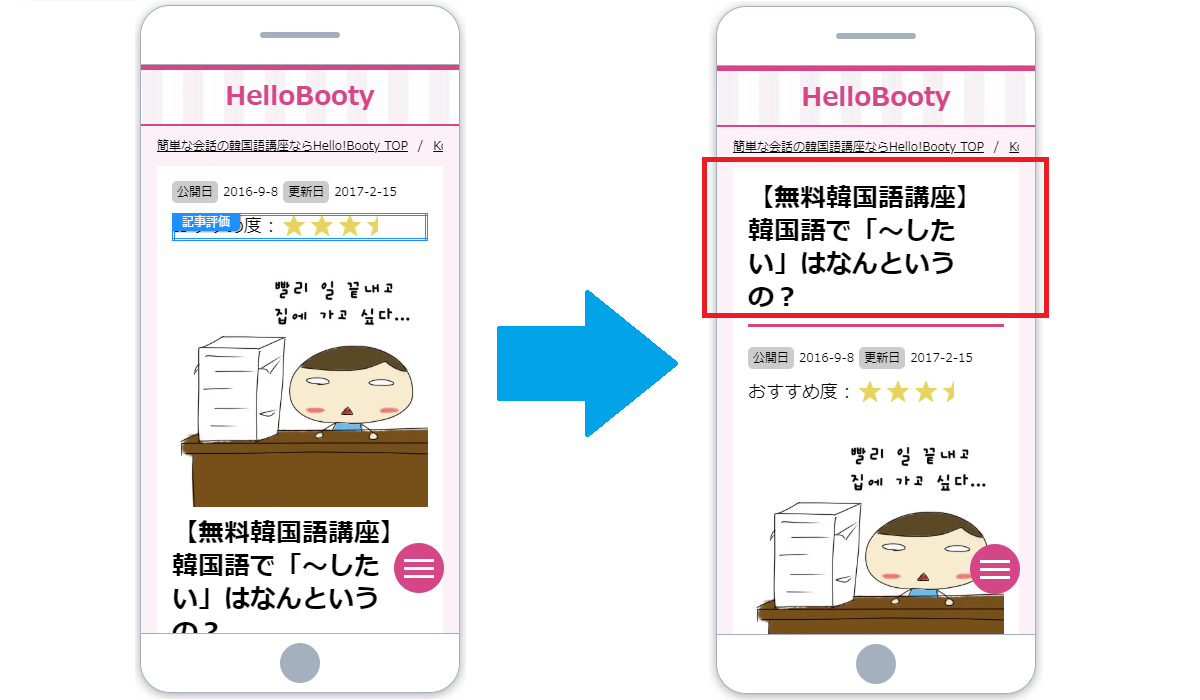
Gutenbergデフォルトプレビューではなく、現在公開しているサイトデザインでプレビューができるようにしたオリジナルプレビュー機能です。
さらにプレビュー画面から直接記事デザインを修正することができます。
関連マニュアル:DG-STYLE「Guteberg」オリジナル機能紹介
オリジナルブロック
DG-STYLEで利用できるオリジナルGutenbergブロックです。
全てのブロックは「オリジナルブロックページ」をご覧ください。
サイトカスタマイズ関連マニュアル
サイト基本情報関連
META関連

サイトの共通META設定ができます。
たとえば、「記事タイトル|定型文」のように全てのページに共通する定型文を追加することができます。
関連マニュアル:META情報の設定
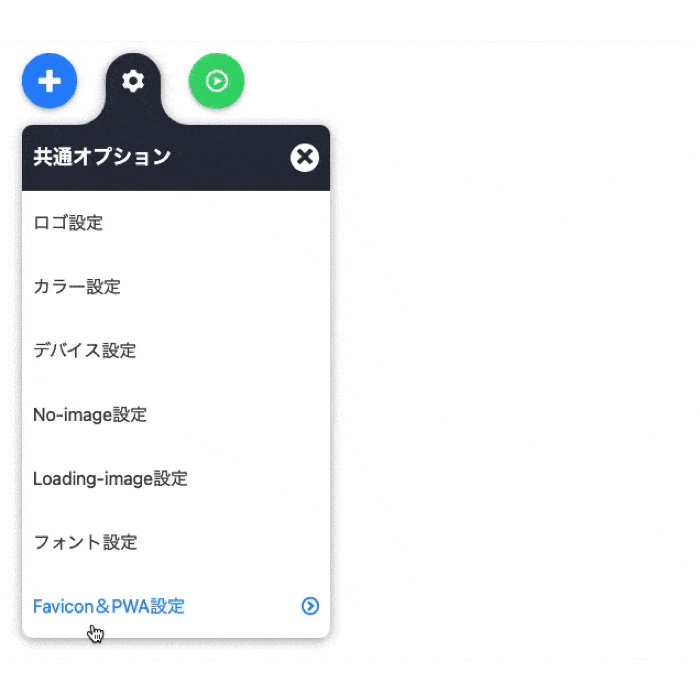
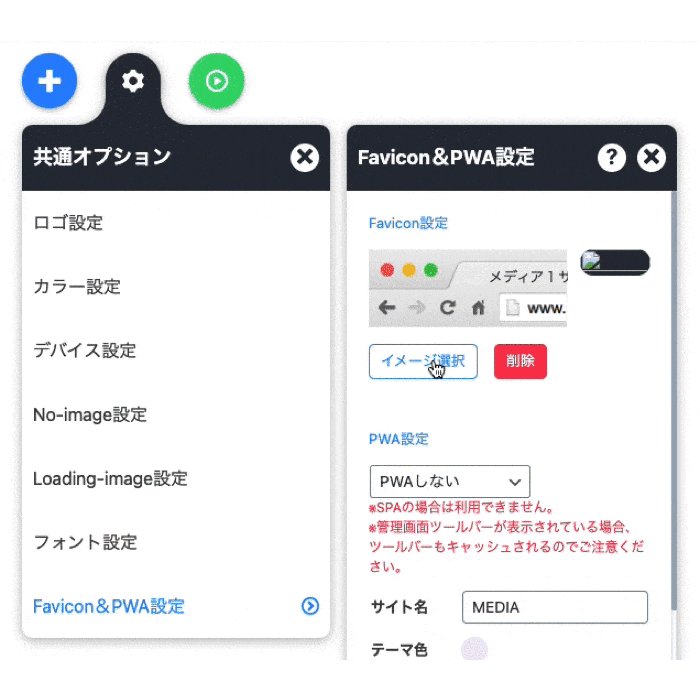
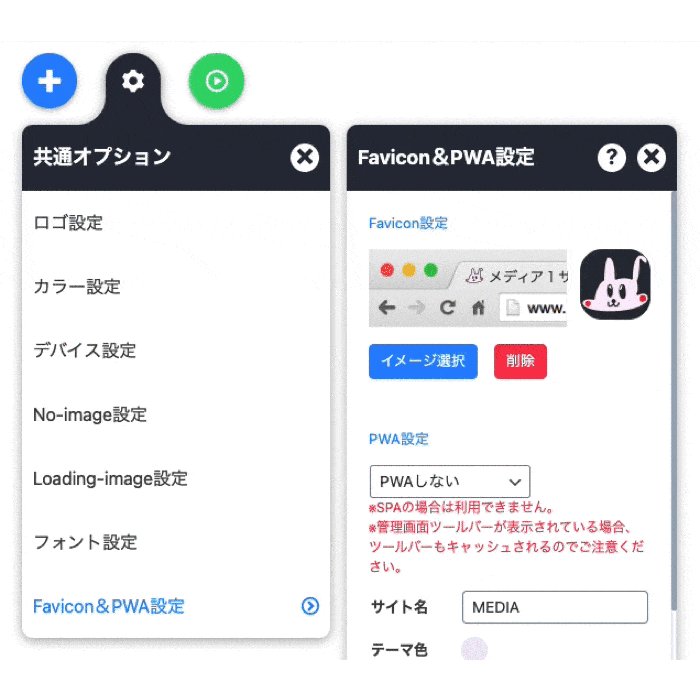
ファビコン(Favicon)&PWA関連

Chromeなどブラウザのタブに表示されるサイトアイコンのファビコン(Favicon)やサイトのキャッシュ保存機能のPWA機能を設定できます。
関連マニュアル:ファビコン(favicon)&PWAの設定方法
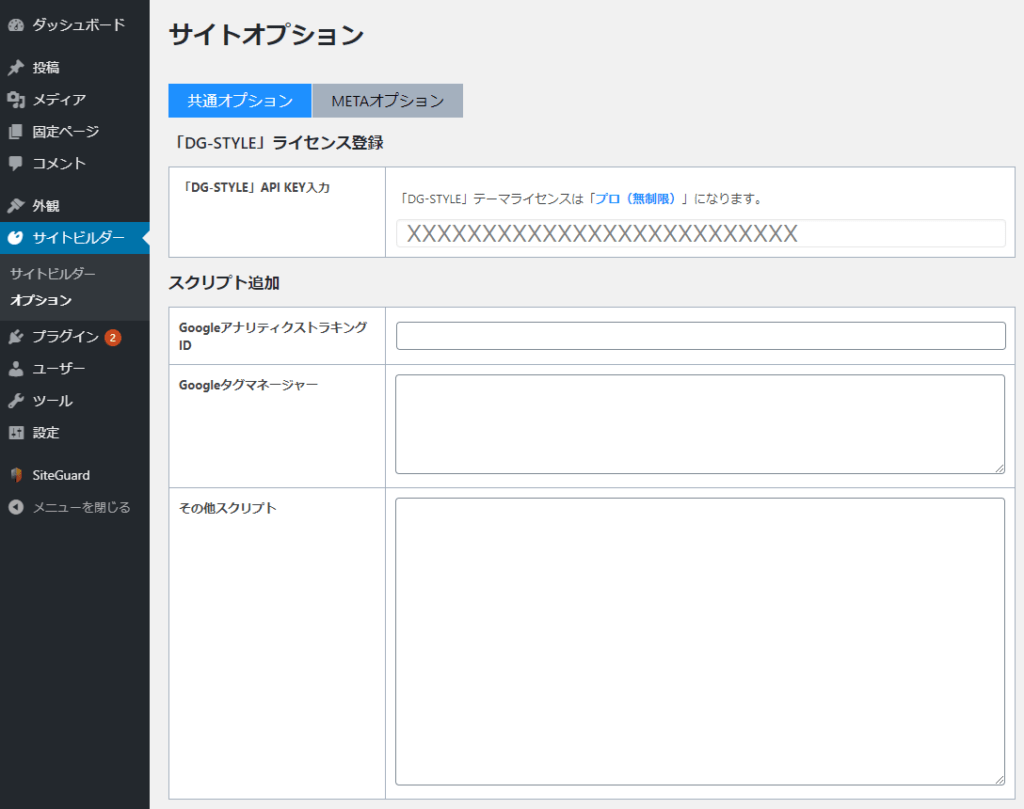
分析用タグ追加

Googleアナリティクスなど、分析用のタグを設置することができます。
関連マニュアル:Googleアナリティクスなど、分析用タグの追加方法
サイトカスタマイズ関連
初心者の役に立つ機能
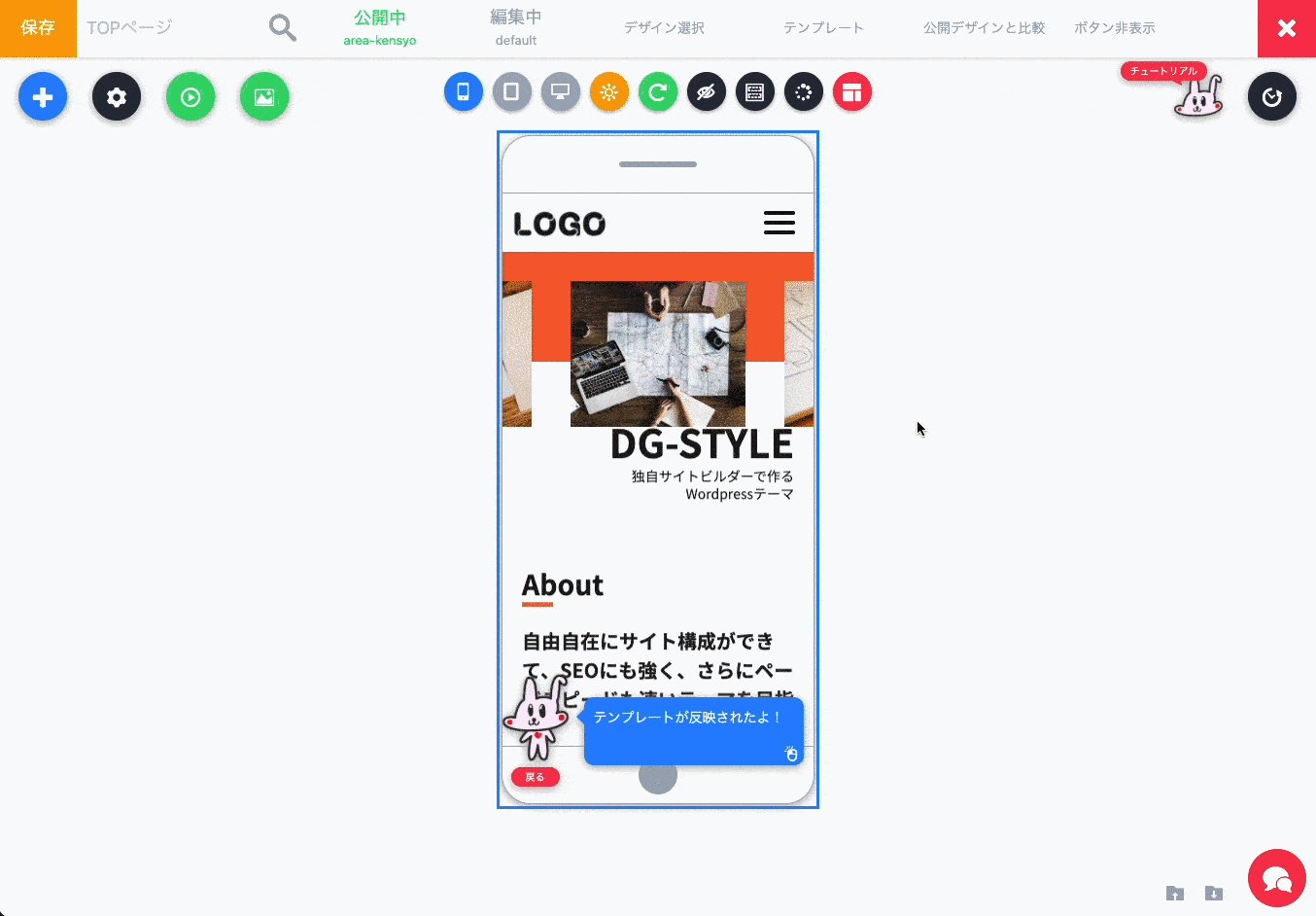
サイトテンプレート
サイトテンプレートとは、適用して少しだけ調整することですぐにサイト公開できるようにしてくれる便利機能です。
サイト制作に時間をかけたくない場合やまだ慣れてない場合に利用すると便利です!
2021年9月8日現在、全13種類のサイトテンプレートを提供しています。
全てのテンプレートは「テンプレートページ」をご覧ください。
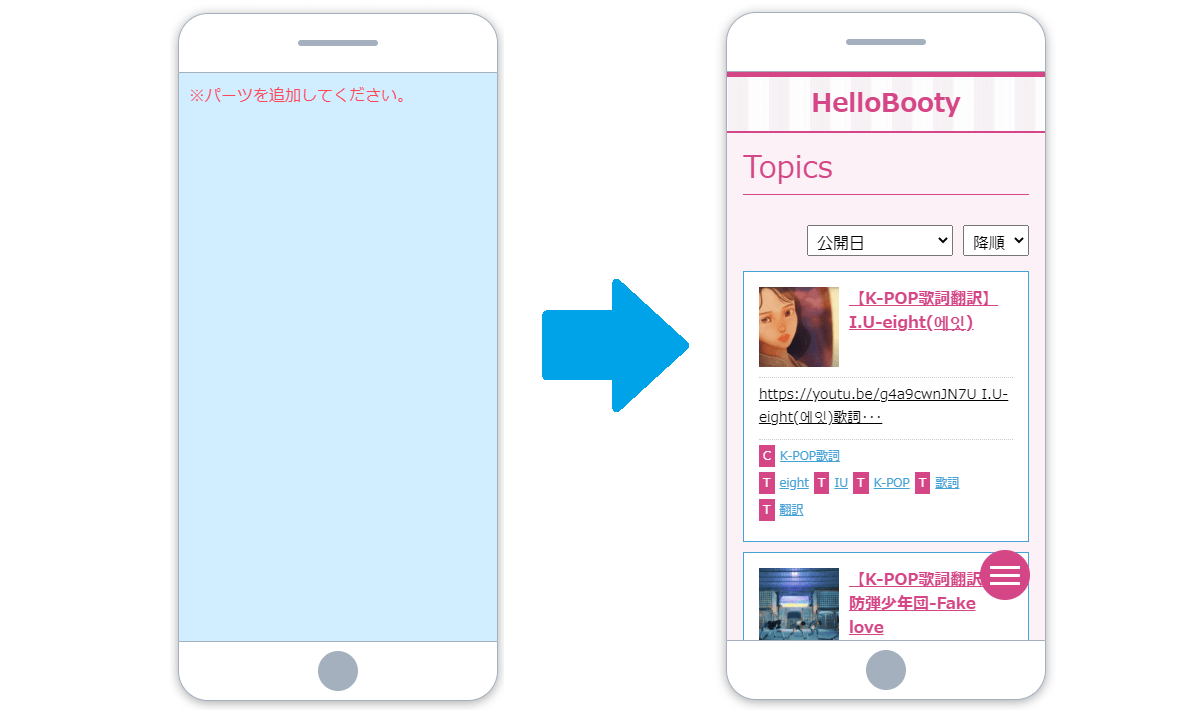
パーツテンプレート
サイトビルダーでサイト制作時にヘッダーなどを簡単に追加したい場合にはパーツテンプレートを利用すると解決できます。
関連マニュアル:「リニューアル」パーツテンプレートを使ってみよう!
サイトビルダーの基本操作関連
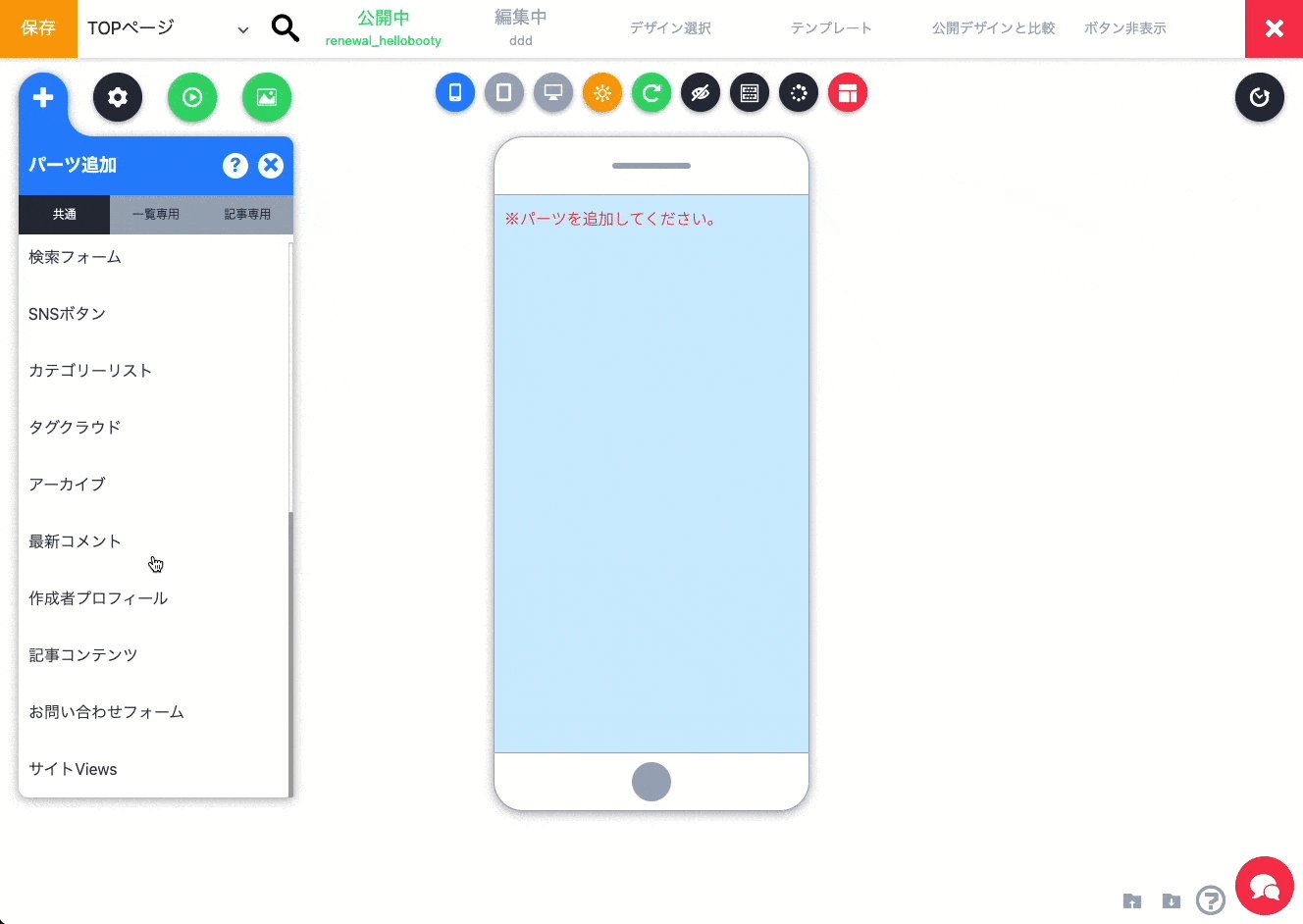
パーツ追加などの設定方法
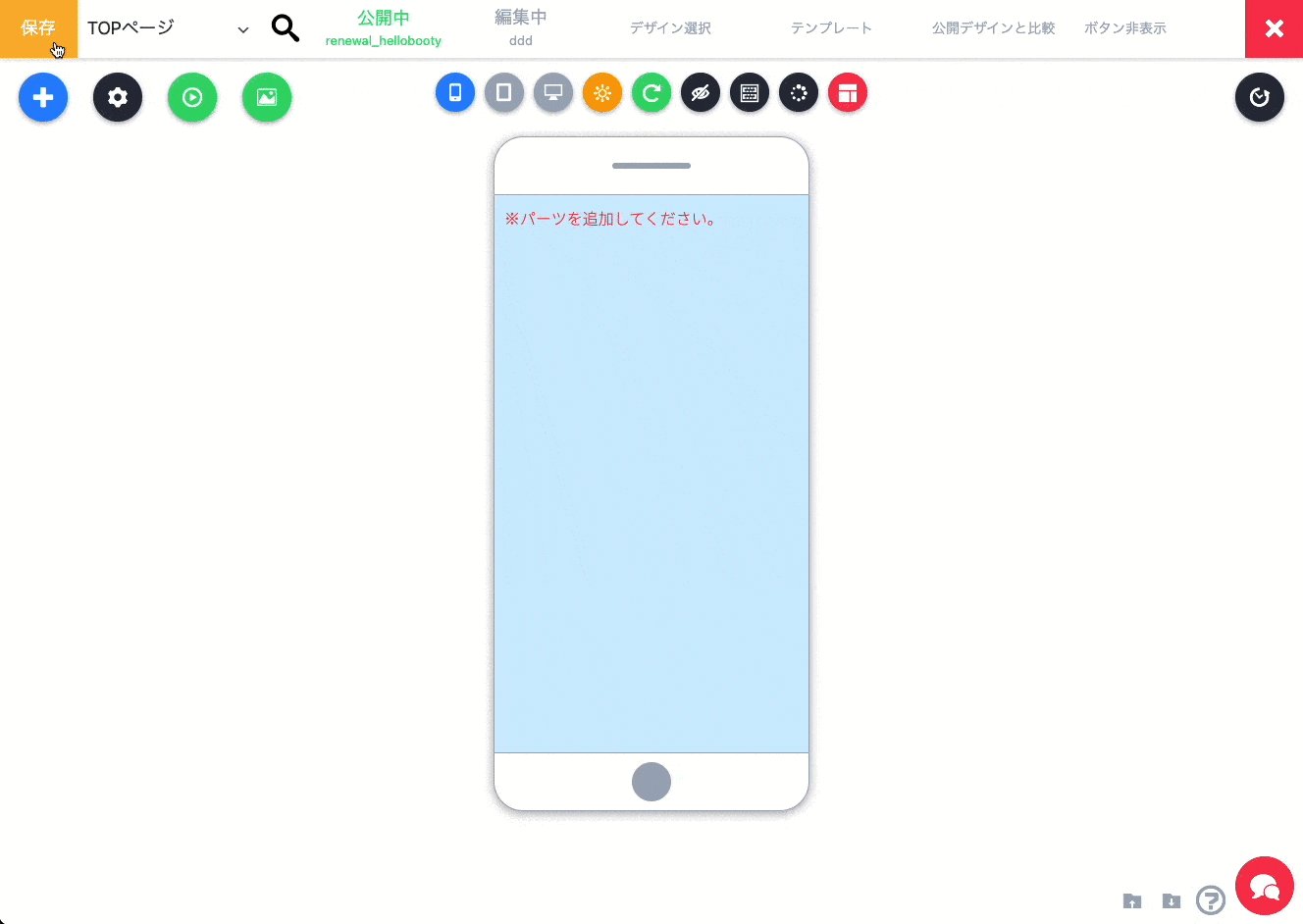
パーツの基本操作
パーツの移動方法やパーツ追加方法についてのマニュアルです。
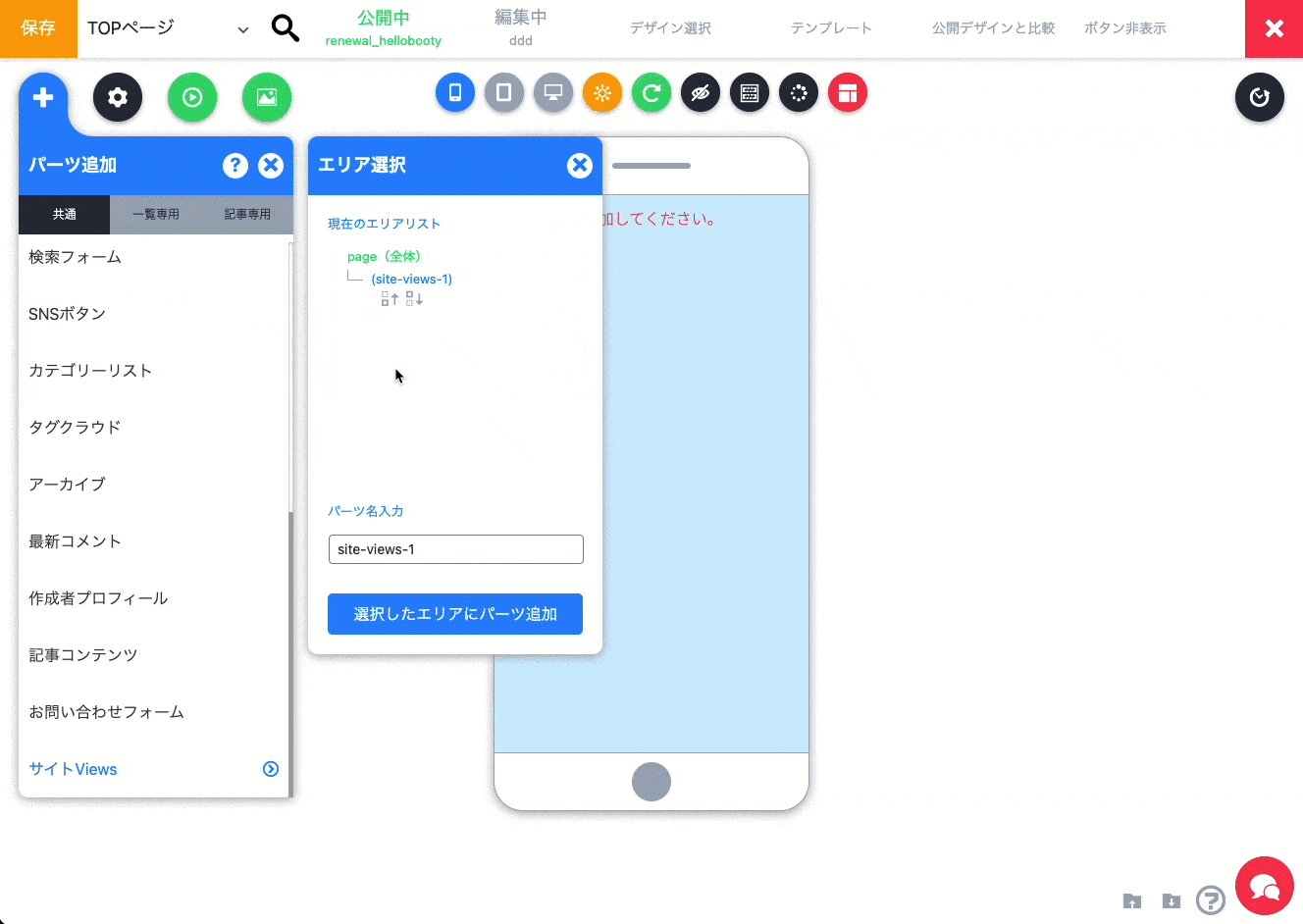
エリア設定
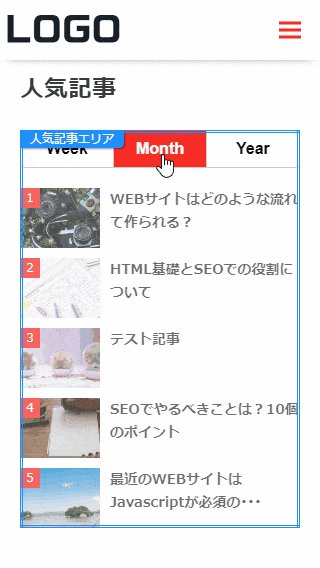
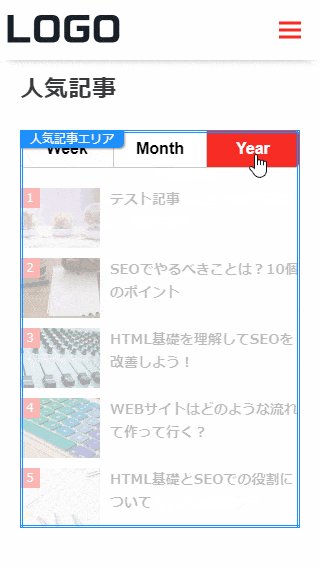
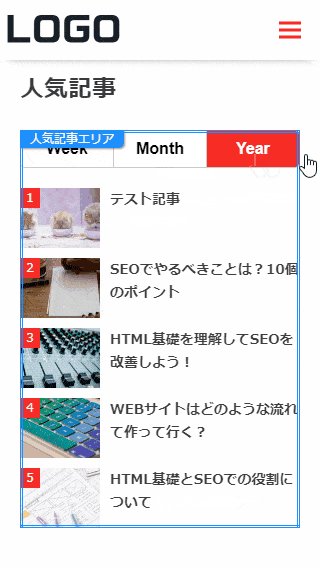
エリアには複数のパーツやエリアを自由に追加できたり、タブコンテンツを設定することができます。
各パーツマニュアル
サイトビルダーで使用する各パーツの設定マニュアルです。
全てのマニュアルは「パーツ関連ページ」をご覧ください。
デザイン設定
簡単デザイン

各CSS設定をマウスクリックや数字変更だけでできる初心者向けのデザイン修正機能です。
また外部サイトからコピーしたCSSコードを貼り付けて反映することもできます。
関連マニュアル:【リニューアル】簡単デザイン機能を使ってみよう!
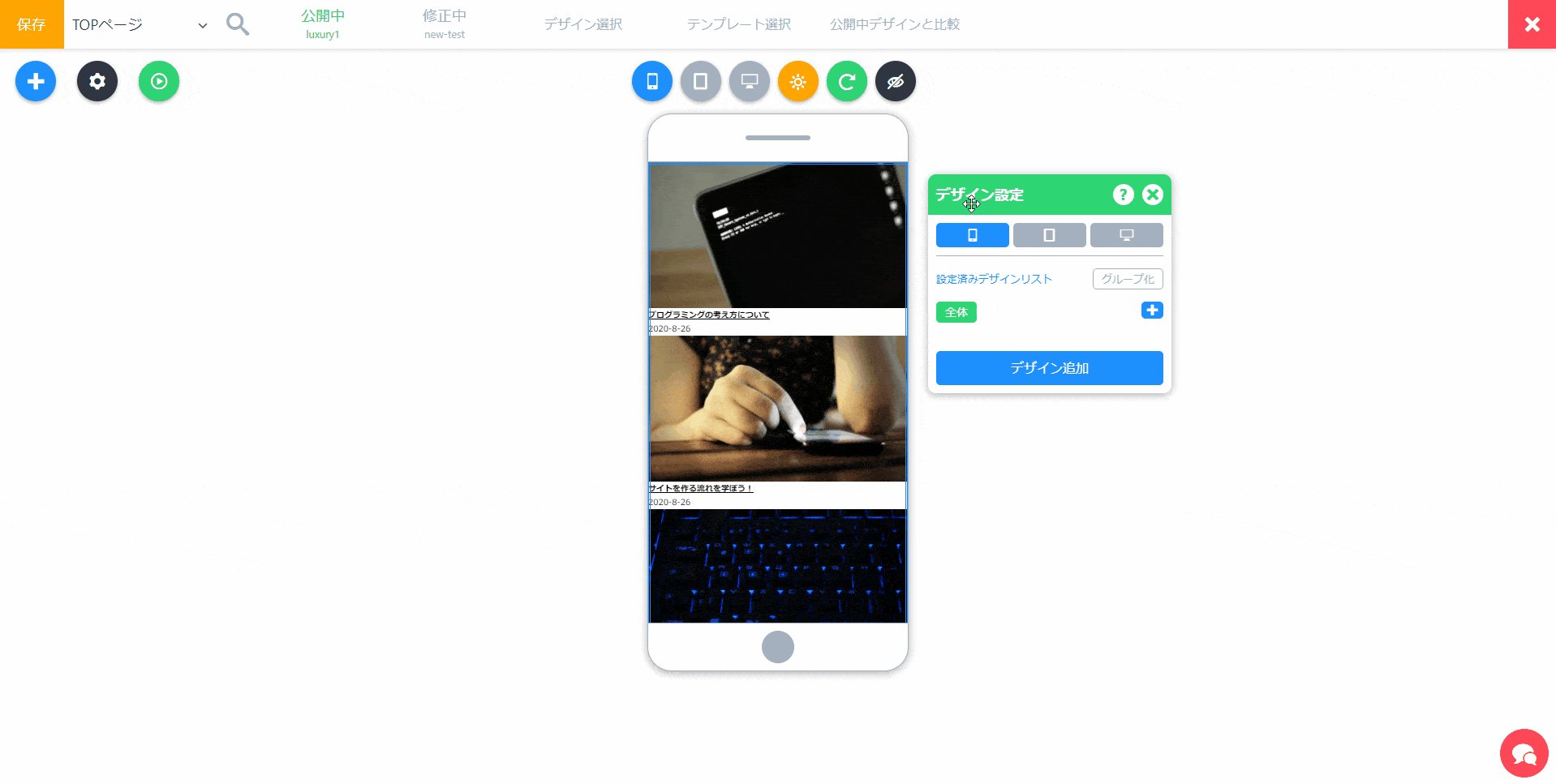
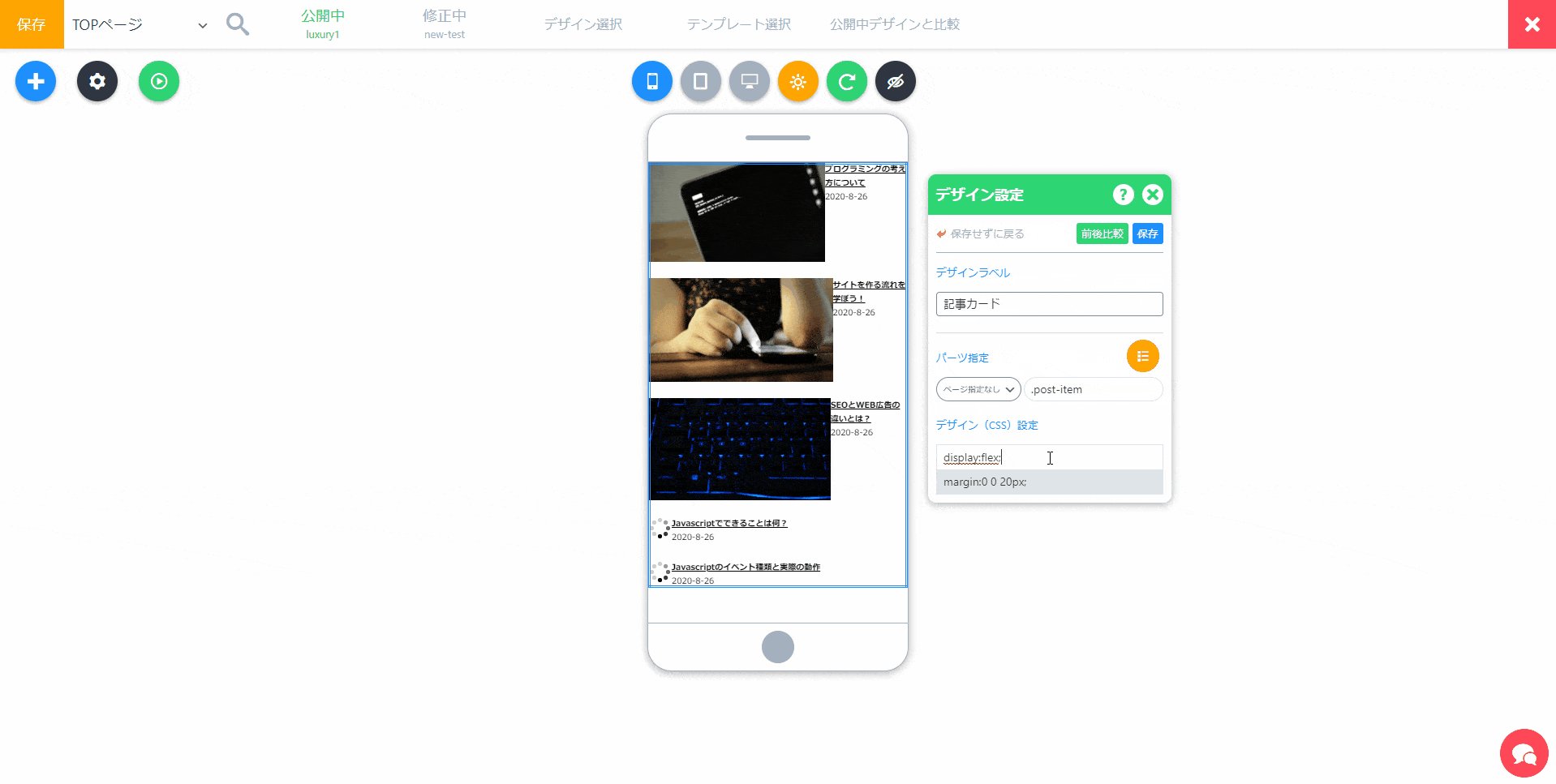
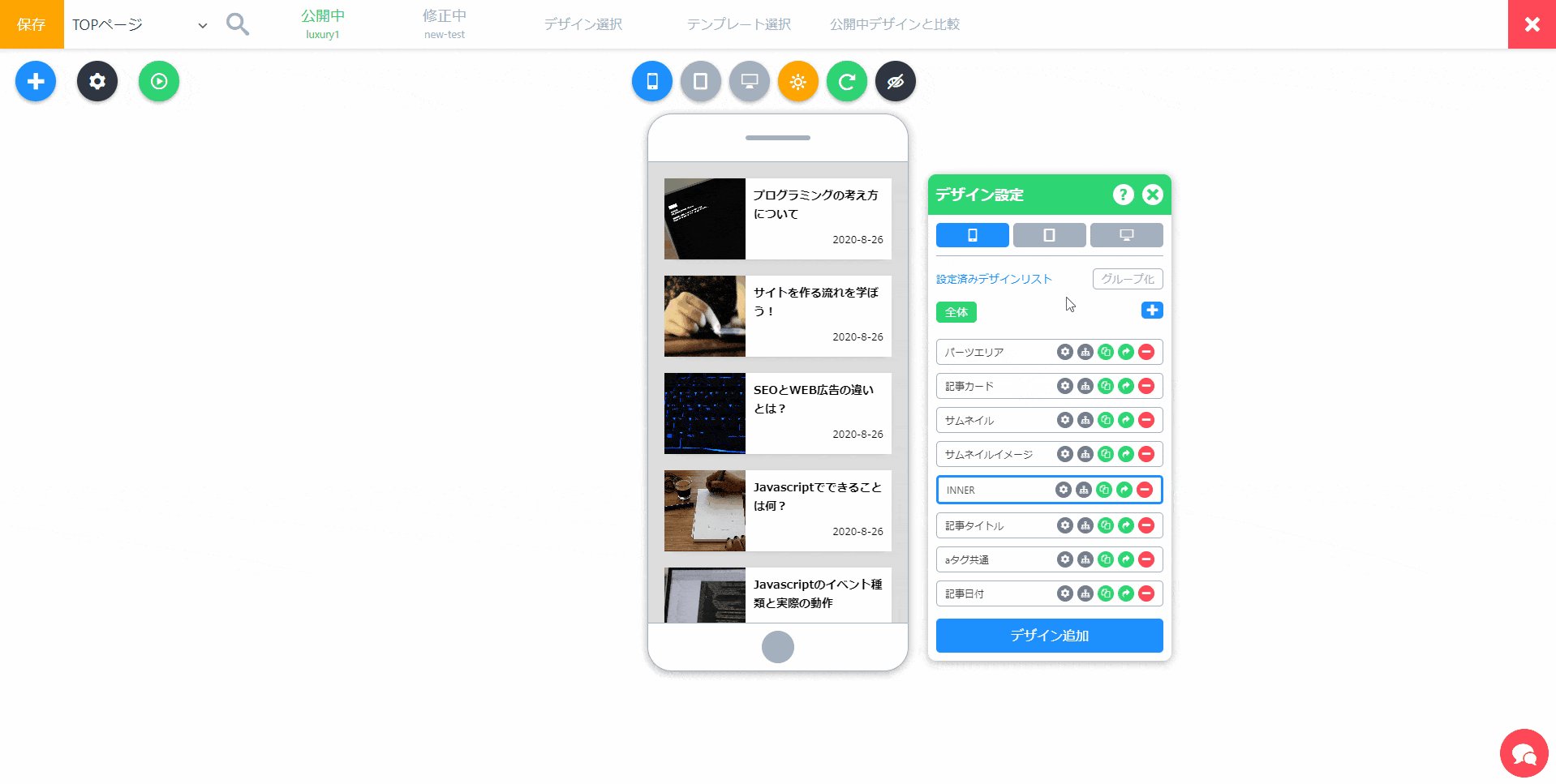
デザイン設定

選択したエリアやパーツのデザイン設定ができる機能です。
CSSを直接入力するのでCSS知識のある専門家向けの機能です。
関連マニュアル:デザイン設定を自由自在に使ってみよう!
独自CSS設定

上で紹介した「デザイン設定」は指定したパーツやエリア内のみ適用しますが、独自CSS設定はセレクターからプロパティーまで全て自由に入力できます。
いちいちパーツにCSSを適用することが手間だと思う場合に利用するといいでしょう。
ただしデザイン設定の場合は該当パーツを削除すると自動でデザインも消えますが、独自CSS設定の場合は手動でCSSコードを削除する必要があります。
関連マニュアル:独自CSSの追加方法
CSSアニメーション

パーツなどにCSSアニメーションを設定する時や、下で紹介するJSスクロールイベントと組み合わせてCSSアニメーションを利用する時に使うことができます。
関連マニュアル:サイトにアニメーションを入れてみよう!
非表示設定
パーツやエリアを指定したページで完全非表示にすることができます。(CSSではなくシステムから)
関連マニュアル:パーツの非表示設定
スライドショー

記事リストやエリア設定など特定パーツではスライドショーを使用できます。
関連マニュアル:スライドショーを作ってみよう!
JSスクロールイベント

指定したパーツが画面に入った場合などにClassを追加して、色々動きを設定できる機能です。
関連マニュアル:パーツイベントを使ってみよう
ダークモード

スマートフォンの設定やブラウザ設定など、ユーザーがダークモードを設定した場合にサイトも合わせてダークモードに切り替えることができます。
CSS変数を利用する為CSS知識が必要になります。
関連マニュアル:ダークモード設定方法
ページスピード対策関連
ページスピード対策関連は「3.2秒→1.9秒に改善した「Core Web Vitals」対策について」をご覧になるとさらに理解しやすいと思います。
Preload

ファストビューで表示されるイメージや動画などを事前に読み込みさせることで、ページスピードを向上させる機能です。
イメージや動作などのパーツオプション「Preload」をONにすることで利用できます。
Critical CSS
Critical CSSとは、ファストビューで利用するCSSコードをインライン化し、その他で使用されるCSSコードを後から読み込ませることでページスピードを早くさせる機能です。

DG-STYLEでは、サイトビルダーで上イメージのように「クリティカルCSS登録」をONにすることで、自動で処理させることができます。
※ページ別、ファストビューで表示されるパーツを全て選択してください。
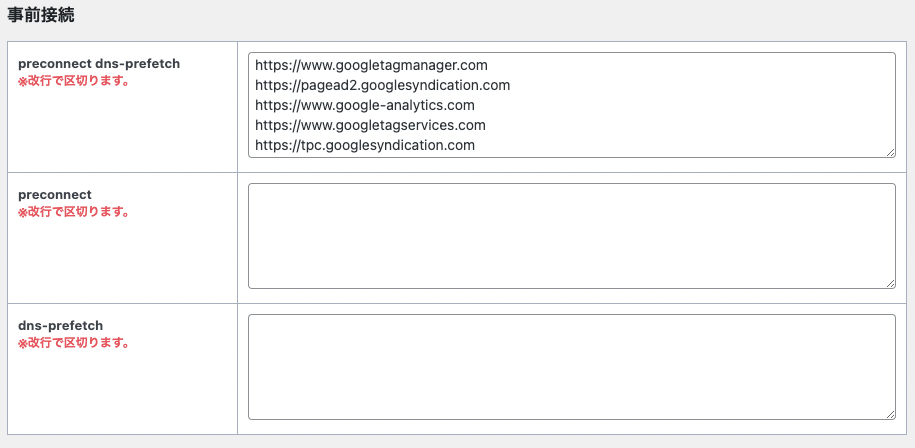
事前接続

Googleアナリティクスなど、外部スクリプトによる影響を減らす為の機能になります。
WP管理画面の「サイトビルダー」→「オプションページ」より設定することができます。
キャッシュ

記事リストなどデータベースへのリクエストを要求するコンテンツに対し、WordPressのキャッシュ機能でデータベースへの処理時間を減らし、ページスピードを向上しています。
設定方法もCritical CSSと同じく、ボタンをクリックするだけで終わります。
またキャッシュは、保存されてから24時間後/記事を新規作成or更新した時にリセットされ、最新状態を維持します。
Lazyload
サイトビルダーで追加するパーツに関しては以下の項目に対し、自動的にLazyloadが適用されます。
- イメージ
- iframe(youtubeなど)
- 外部JSコード(HTMLパーツを使う場合)
- Googleフォント(フォント設定で利用する場合のみ)
サイト収益化関連
アフィリエイトなどでサイトによる収益を発生したい場合に役に立つ機能になります。
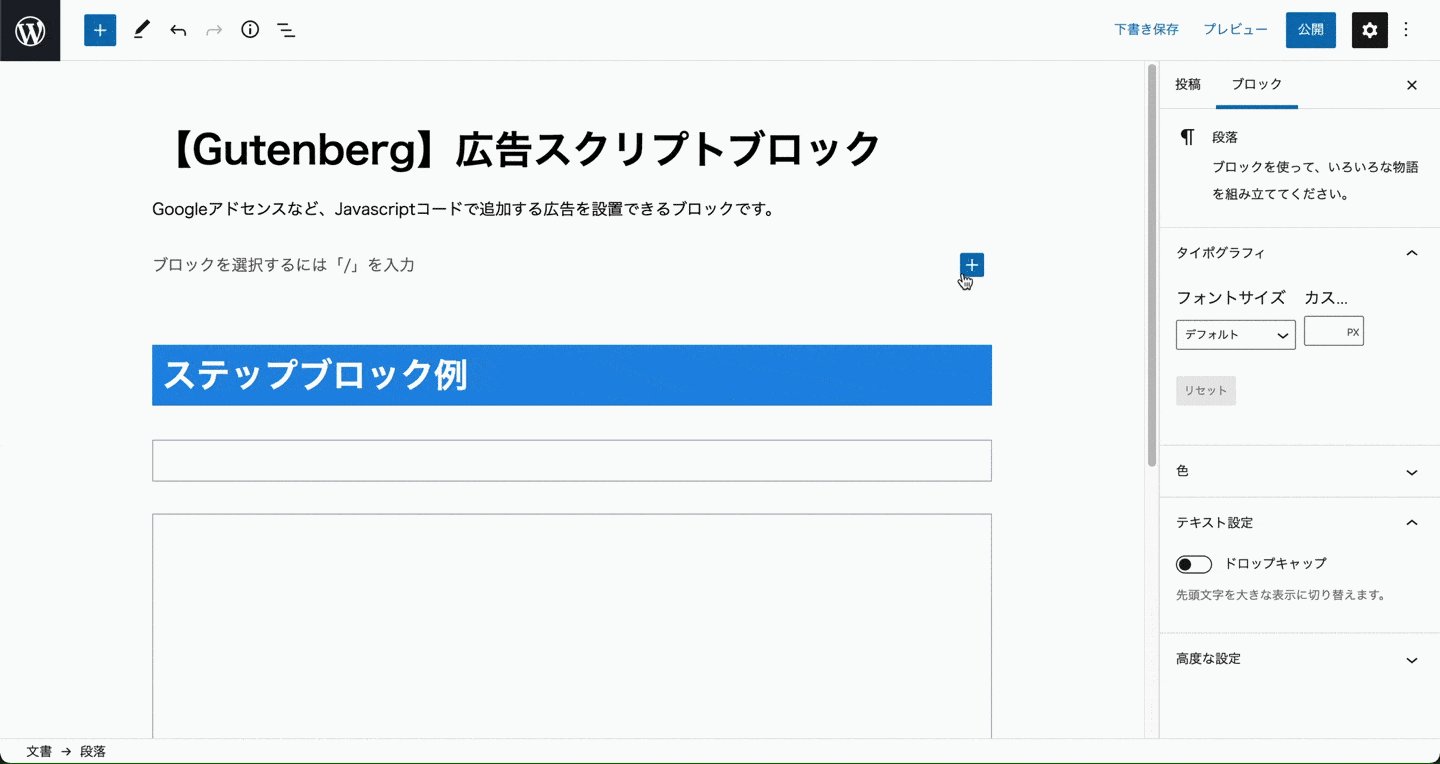
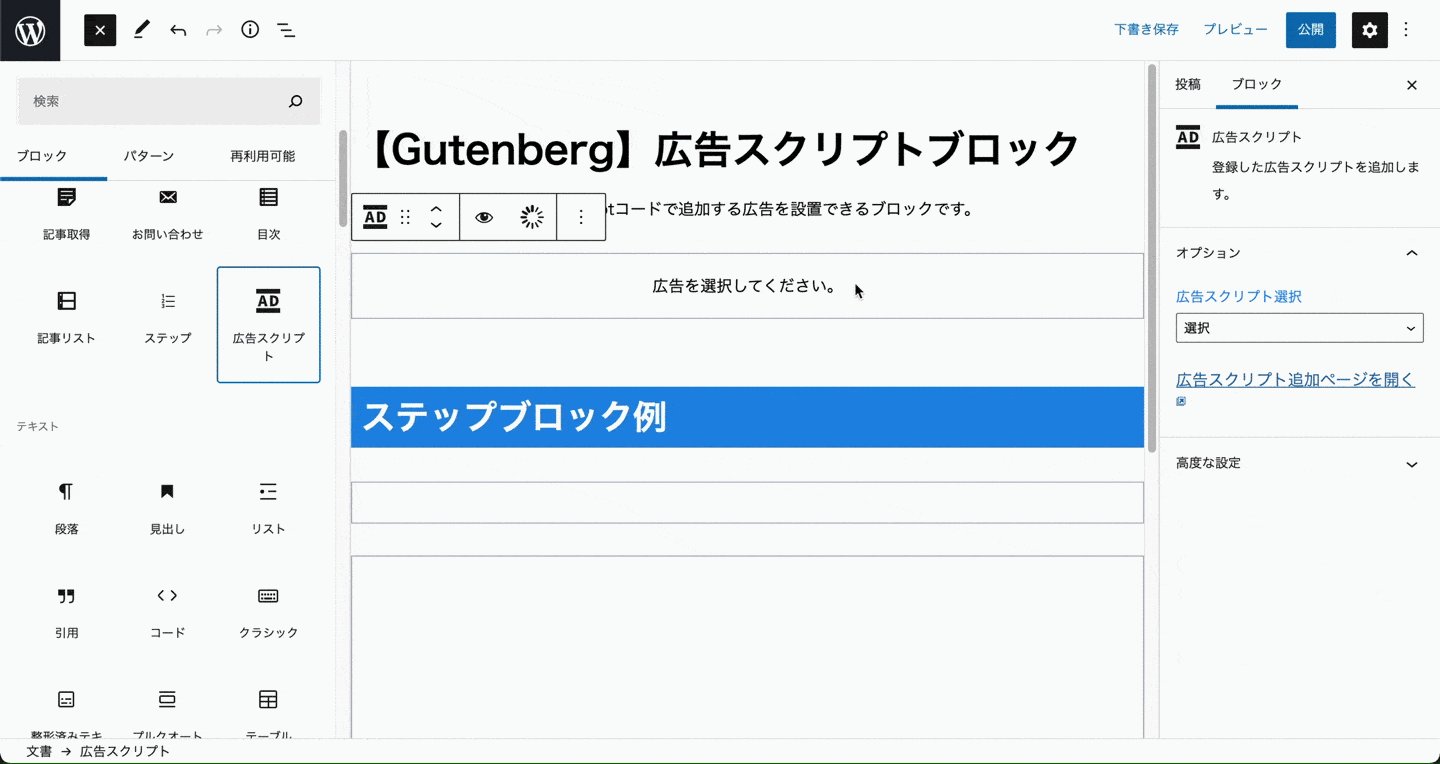
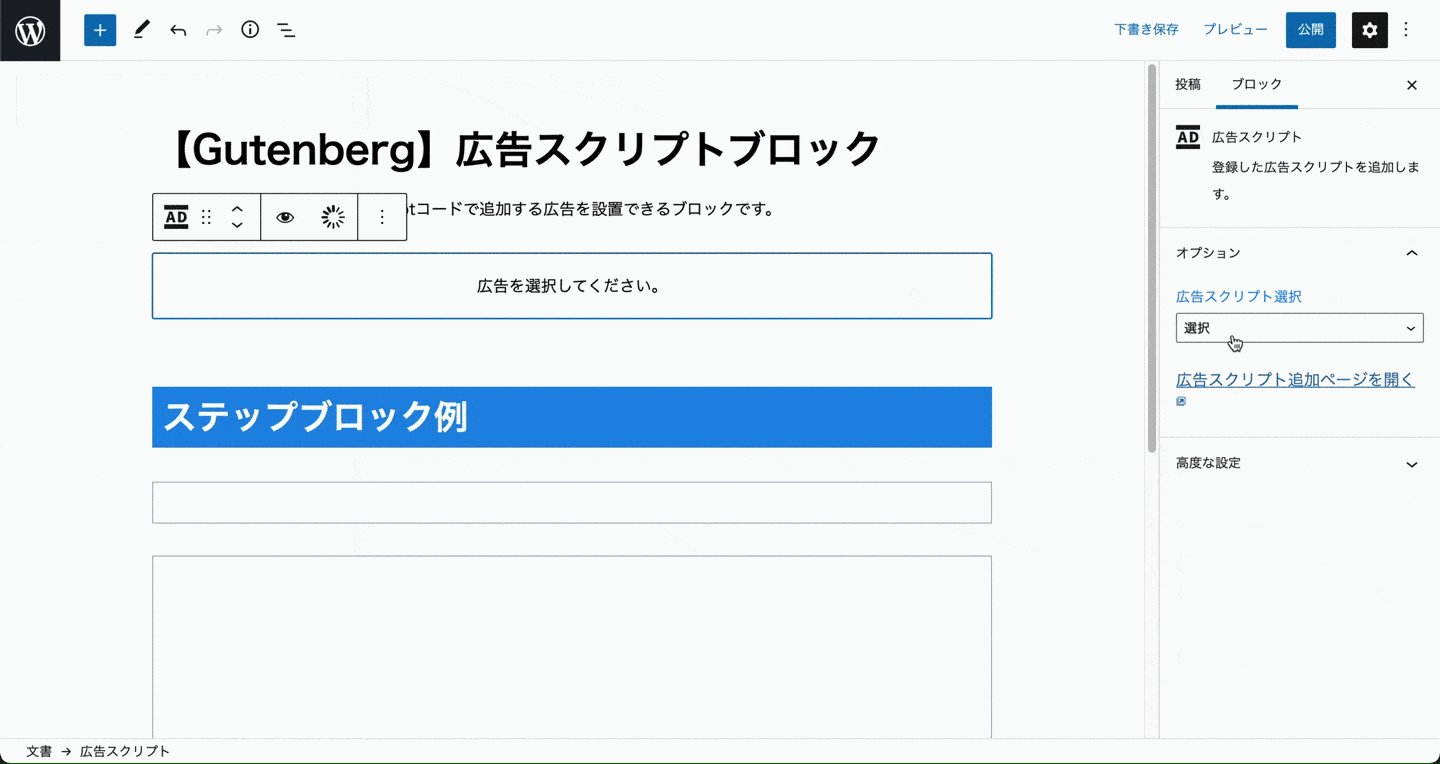
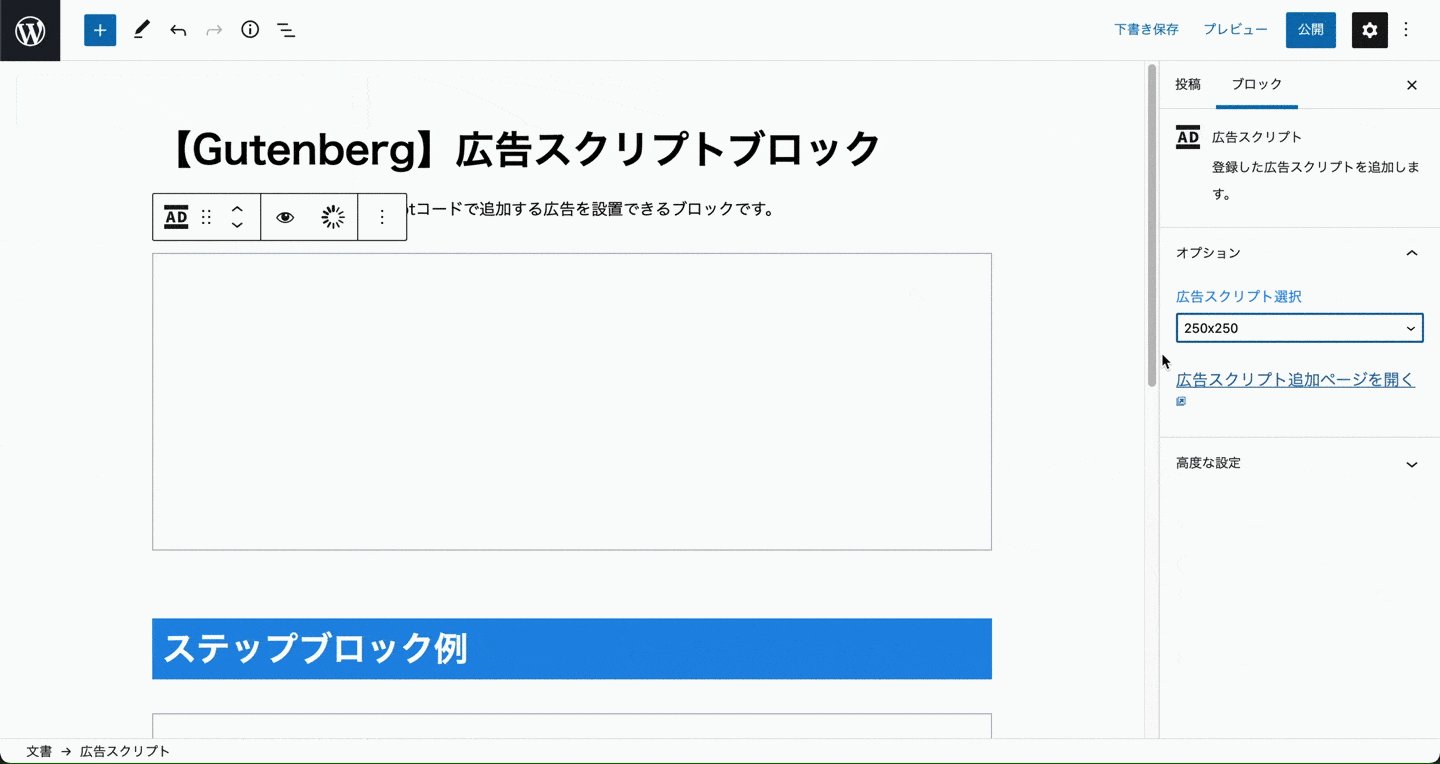
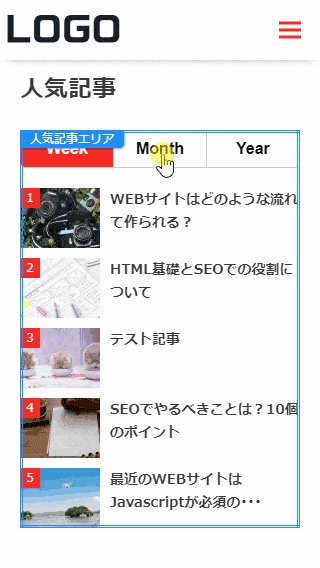
Gutenberg広告ブロック
使用例
上の広告ブロックのように、保存した広告スクリプトをGutenbergで呼び出すことで運用&保守しやすい機能です。
以下のメリットがあります。
- Gutenbergブロックなので、記事の好きな場所に使える
- 保存した広告を変更することで一気に該当広告を使ったブロック内容を変更できる
関連マニュアル:【Gutenberg】広告スクリプトブロック
HTMLパーツで広告設置
サイトビルダーのHTMLパーツを利用して広告を追加できます。
HTMLパーツは言葉通り、各種HTMLやCSS、JSタグをそのまま使うことができる為、広告スクリプトを追加し好きな場所に設置することができます。
ただし記事本文には指定した条件でしか追加できないです。
その他
DG-STYLEアップデート方法

DG-STYLEの新しいバージョンに更新された場合、ワンクリックアップデートができます。
関連マニュアル:DG-STYLEの設置&アップデート方法
WordPressログイン画面設定

DG-STYLEで登録したロゴとカラーパレットで自分だけのログイン画面に変更することができます。
関連マニュアル:WordPressログイン画面を変える